Fredkisss 😘👨🏾💻
@fredkisss
Followers
1,167
Following
2,322
Media
1,091
Statuses
9,503
fullstack web ‹div›elopper and big weeb 😎. Streaming on Working as a frontend dev @modularcloud1 Hacking away a PaaS @zaneopsdev
France
Joined September 2018
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
メイドの日
• 309228 Tweets
メイドさん
• 119795 Tweets
メイド服
• 91509 Tweets
#それスノ
• 82033 Tweets
#Mステ
• 70613 Tweets
सुप्रीम कोर्ट
• 63178 Tweets
太陽フレア
• 56023 Tweets
ラウール
• 33196 Tweets
aiko
• 32531 Tweets
ONGSASUN CONFLICT
• 32211 Tweets
#BACKSLIVEに油を注せ
• 22837 Tweets
モバイルSuica
• 22734 Tweets
チャージ
• 22448 Tweets
#阪神タイガース
• 22424 Tweets
DDoS
• 20819 Tweets
岸辺露伴
• 20445 Tweets
ジェシー
• 16146 Tweets
サイバー攻撃
• 16123 Tweets
世界大会
• 14784 Tweets
アニサマ
• 12373 Tweets
小林ホームラン
• 11321 Tweets
ノイジー
• 10887 Tweets
ミスチル
• 10809 Tweets
階段降り
• 10282 Tweets
Last Seen Profiles
Why do
@nextjs
server actions run sequentially, instead of just cancelling each other?
Video shows 2 examples (simulated slow network):
1. Next: actions run in sequence, UI updates after all requests are complete
2. Remix: actions cancel each other, UI updates after 1 request
21
20
305
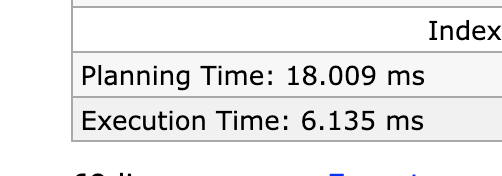
Some progress on my GitHub clone with
@nextjs
app router :
- Created my 1st "full stack component" : <Markdown>
- Optimized my SQL queries from 800ms to 6ms
Let's go 1/13
#buildinginpublic
6
12
255
Some progress on the github clone with next App Router
- Started implementing the github action list component, which renders a modal on mobile
- For now you can filter by name, but against fake data (we will get the data later)
#buildinpublic
14
9
162
Some progress on my GitHub clone with
@nextjs
app router :
- Hacked a cache component in my app with the help of @/lubieowoce
- Using turbopack for dev now
- Christmas decorations 🥳 inspired by
1/19
#buildinginpublic
3
3
109
@vercel
announced
@nextjs
13, and their tagline was : "dynamic at the speed of static", so i wanted to test myself to see if it holds true.
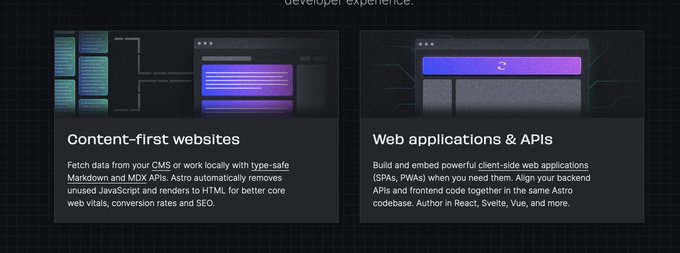
By comparing a real next v13 app vs the
@astrodotbuild
website, and the result might suprise you :
👇
8
6
108
Week-end toy project : recreating the react router tutorial app, but with
@nextjs
app router.
Using all the cool features :
- edge runtime for absolute incredible perf
- server actions with progressive enhancement
- unstable_cache to not do unnecessary fetches
6
7
101
@webdevcody
@nextjs
This is why I always modify the default fetch cache in the root layout, to be either `default-cache` or `default-no-store`. This setting is propagated down to every page in app router, the 2nd value forces you to specify every fetch that you want to cache
2
5
95
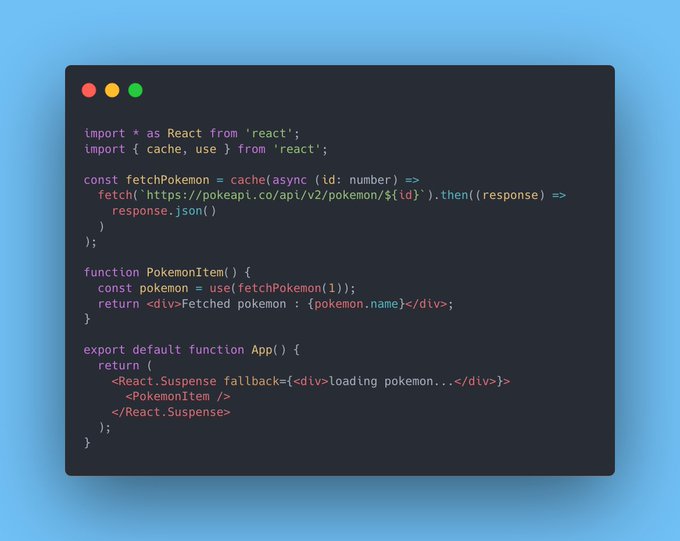
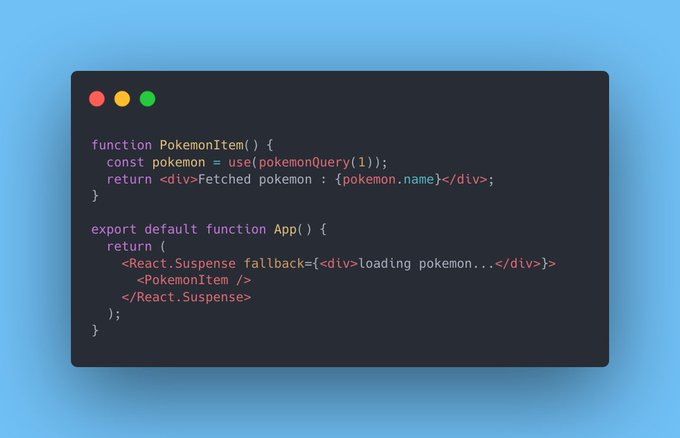
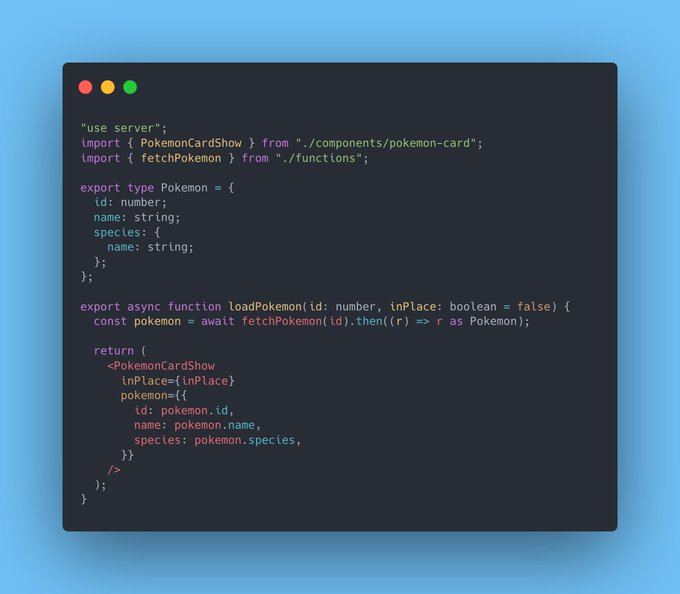
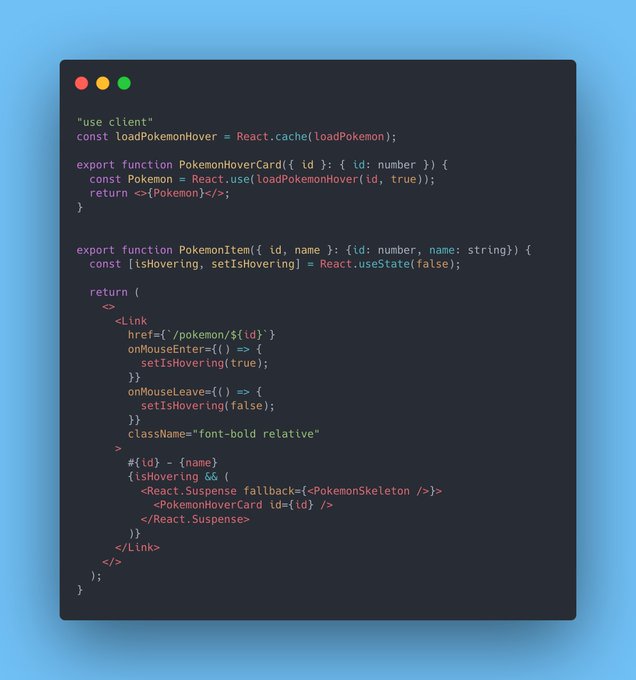
react `cache` primitive now works in client components. Fetching in client components is now way easier.
Right now it does not have many niceties of libs like react-query, but i think this could be something that is used under the hood, and write something like the 2nd picture
5
7
73
@trunarla
Right ?
For me School introduced me to some concepts I wouldn’t have known if I didn’t look (things like networking, how the OS works, etc) but most of the things I use daily I learnt them by myself on side projects.
5
3
71
@TheJackForge
Relatable, but for me it’s because of 3 reasons :
1- I’m an introvert and I prefer a job that doesn’t require many social interactions
2- I like highly focused activities that helps me forget everything around me
3- money 🤑
4
2
51
Things holding me back from using
@remix_run
:
- no SSG
- no 1st party image optimization
- no 1st party font optimization
- Cannot add <link rel="canonical" href="<url>" /> for SEO (seriously why ?)
⁻ ᵗʰᵉ ᵈʳᵃᵐᵃ
8
1
54
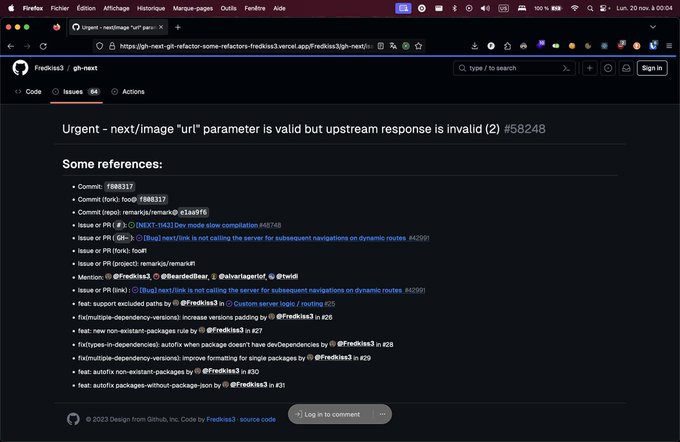
These two weeks have been very productive on the progresssion on my github clone with
@nextjs
app router :
- swapped pnpm for
@bunjavascript
- The search feature is completely finished and now works with a snapshot of 100+ of the most commented issues of 2023 in the nextjs repo
3
2
49
@puruvjdev
To do calculations (with money) it is better not to deal with decimals, and rather multiply by 100 for money to make calculations in cents.
You can convert later to dollars by dividing by 100
11
1
46
They say
@nextjs
app router is stable, but there are still weird bugs with parallel and interception routes, should we consider them as experimental or alpha like server actions ?
6
1
46
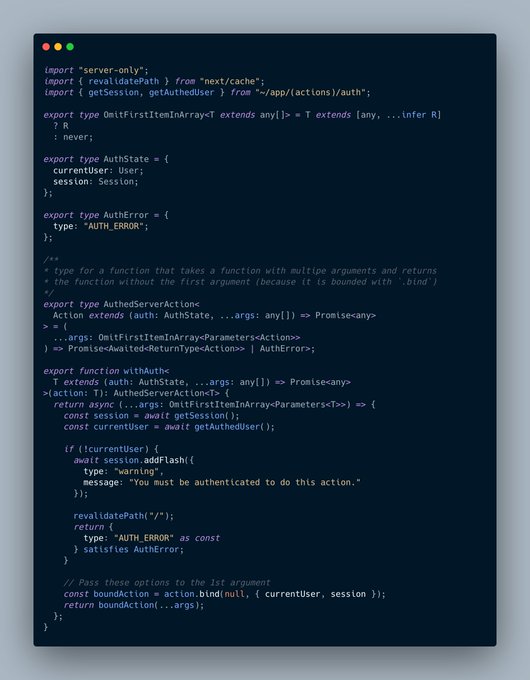
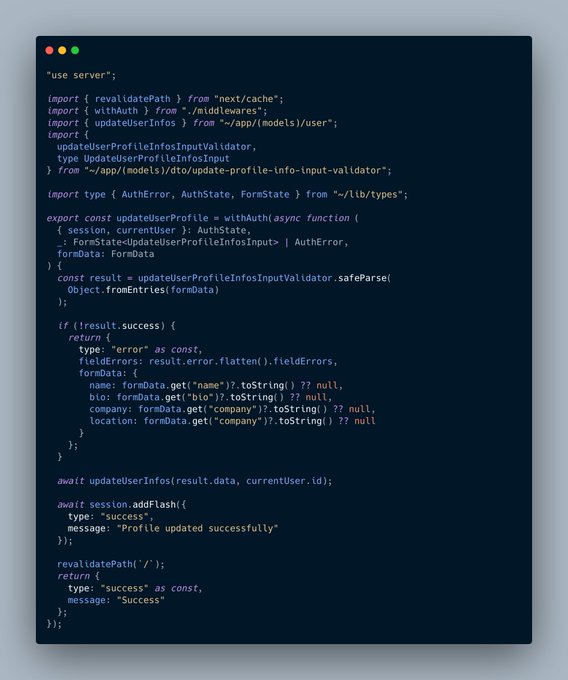
@pilcrowonpaper
If most of your routes are protected, repeating it everywhere is annoying and prone to human error, that’s why you use middleware.
Also middleware can also be applied on a route basis or to a group of routes.
1
0
44
It is starting to look more like it 👀
Working on my biggest toy app with
@nextjs
App Router : a clone of GitHub but with only the issues and notifications functionalities.
My stack :
-
@tursodatabase
+
@DrizzleOrm
-
@tailwindcss
- hosted on
@CloudfareDev
#buildinginpublic
2
4
23
5
0
41
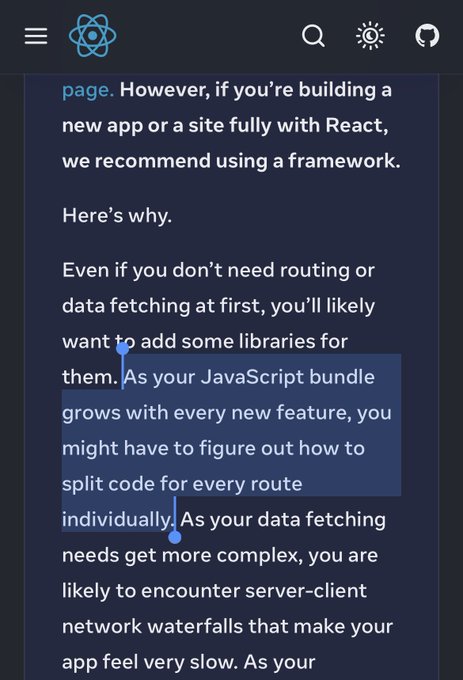
Ok after reading this, I am more convinced about why the
@reactjs
team pushes towards frameworks. Big fat client apps can become just unbearably slow because of the code size, and achieving good code splitting can be hard.
3
2
38
@nakedMCSE
@PR0GRAMMERHUM0R
while True :
for hours in range(0,23):
for minutes in range(0,59):
for seconds in range(0,59):
time.sleep(1)
0
3
35
Hello
#twitter
, aujourd'hui après plusieurs mois de code in the dark, je vous présente kiss-cam, un outil qui permet aux créateurs de pouvoir passer des appels avec des invités pour des vidéos, interviews et shows en live
Le lien pour y accéder👉
5
7
29
@alexsoyes
Déjà testé, mais ça bouffe trop de ressources sur ma machine, j’ai jamais pu à faire tourner responsively, Firefox/chrome et VSCode en même temps
0
0
0
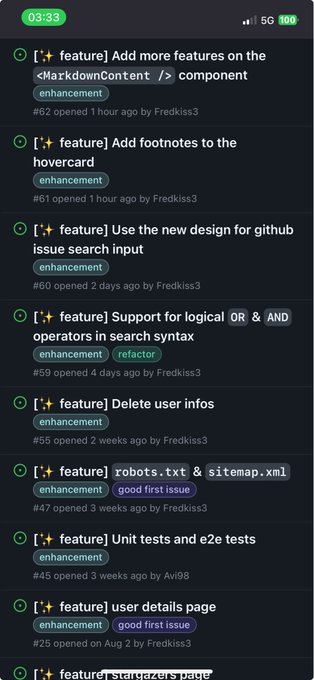
Also reminder that this project is open source, if you tested the app and stumbled upon bugs, please open issues in the repo, I will make sure to resolve them as fast as possible.
Also, if you’d like to contribute to the repo, I’ve made issues for it :
These two weeks have been very productive on the progresssion on my github clone with
@nextjs
app router :
- swapped pnpm for
@bunjavascript
- The search feature is completely finished and now works with a snapshot of 100+ of the most commented issues of 2023 in the nextjs repo
3
2
49
0
4
23
Working on my biggest toy app with
@nextjs
App Router : a clone of GitHub but with only the issues and notifications functionalities.
My stack :
-
@tursodatabase
+
@DrizzleOrm
-
@tailwindcss
- hosted on
@CloudfareDev
#buildinginpublic
2
4
23
Was all in on
@prisma
before but after watching
@ThePrimeagen
&
@MelkeyDev
stream on how many layers it runs, i am now friends with drizzle.
(Maybe until another one comes and steal my heart 😅)
3
1
22
@cramforce
If their usage is not to be primary used within forms, then make their default behavior to be ran in parallel instead of sequentially 😕, most client-server communication within apps aren't blocking especially in an app like twitter that is very responsive.
1
0
22
This week's progress on the github clone with next app router :
- I changed the design of the search input to better highlight the current search tokens
- i also removed the auto submit on search, now you have to manually confirm your input before submitting
#buildinpublic
2
1
21
@buildsghost
I recommend it has more than 1000+ icons coming in multiple styles and with different FW adapters (vue, react, etc), you can also copy directly the SVG from the site.
I use it intensively on my apps
2
0
22
Upgraded this example with the latest next canary and now i can just return JSX for the popup inside an action. This is pretty cool for implementing patterns like twitter & github hovercards.
Bonus point : no extra JS shipped for the component
3
5
22
Today i've seen something exciting coming to the
@reactjs
website 👀
I'm not going to disclose the URL but if you search in the reactjs docs repo you could find it
1
2
20
I don’t know if I am wrong but it seems to me that the
@vercel
dashboard has now been fully migrated to app router, I would like to see a post mortem of this migration, the pain points, the benefits, the patterns discovered along, etc
There are definitely things to learn from it
1
0
17
@lexswed
This was already attempted but dropped because it didn’t work with prop destructuring
1
0
19
@Horikoshi_Art
I never considered deku's multiple quirks manifestation as awakening but this gives me a new perspective 🤔
0
0
19
@AdamRackis
@jjenzz
@mikeour
@fridayfrontend
@samselikoff
For the breadcrumb example, you do : `@ breadcrumbs/[…paths]/page.tsx` and in your layout :
function Layout({ breadcrumbs, children }) {
return (
<main>
{breadcrumbs}
{children}
</main>
)}
From the breadcrumbs page paths will contains all the routes segments
5
0
19
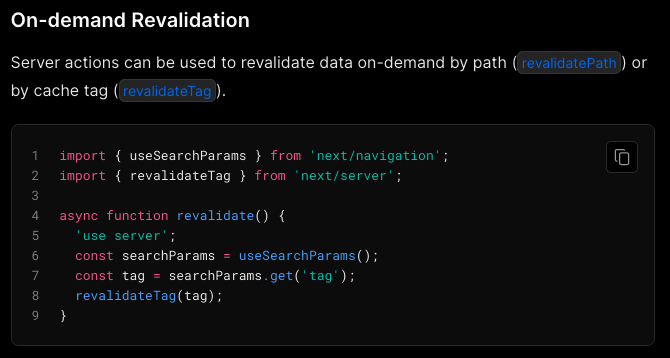
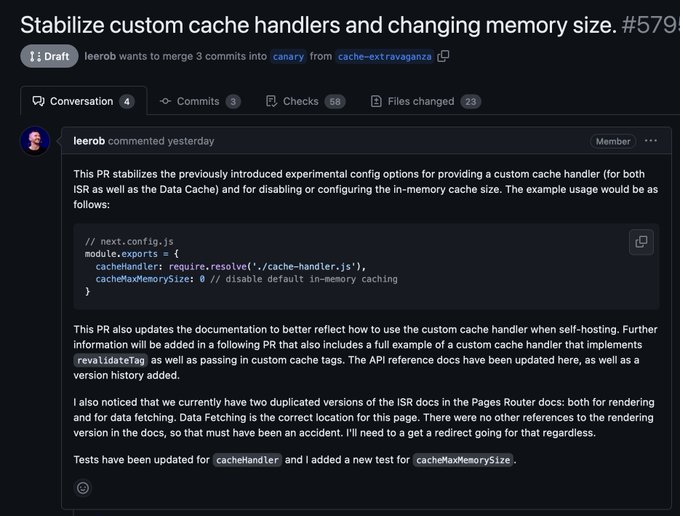
Could the docs around cache invalidations in
@nextjs
(with ISR, revalidate methods and client side router cache) be more detailled ?
Today I just learned that you have to call `/dynamic-path/[id]` instead of `/dynamic-path/1` to issue a revalidation of a dynamic segment.
2
0
18
I hate
@DrizzleORM
because it is so easy to convert from SQL to drizzle, like how dare you have so close to SQL and still be typesafe ? 😠
Do you need to be so damn enjoyable to work with ?
2
1
17
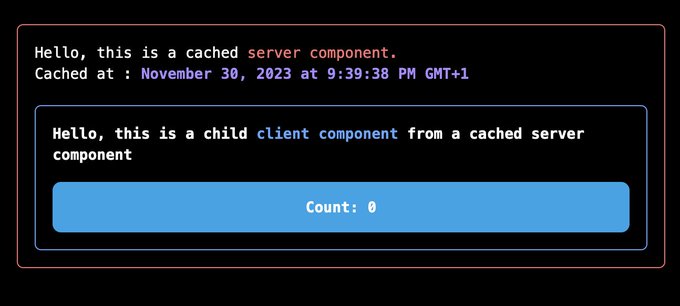
I GOT IT WORKING BABY 🥳 !
A cached server component with `unstable_cache`, containing a client component.
thanks to
@lubieowoce
for giving me a BIG headstart for how it could work 🙏.
link to code :
DISCLAIMER : __DO_NOT_USE_OR_YOU_WILL_BE_FIRED !!!
3
0
17
@pilcrowonpaper
Why ?
Don’t you like money ?
PHP devs use $$ everywhere and they have all the lambos of the world
/j
0
0
15
@Riyaadh_Abr
@TkDodo
That is because you can return components in server actions.
1
1
16
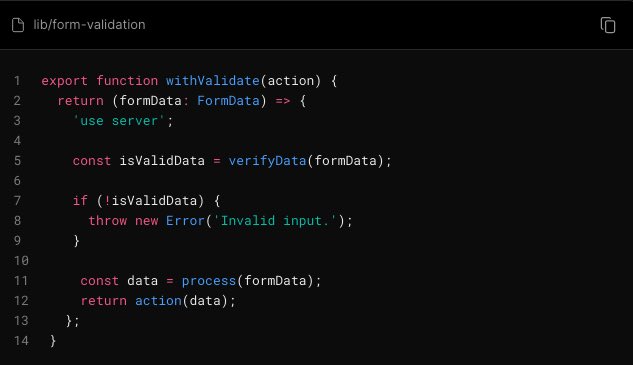
@asidorenko_
One thing :
Don’t replace action with a client action in the form or you will loose progressive enhancement, keep the action prop and do your logic inside onSubmit (with e.preventDefault) and build the formData to send to your action with `new FormData(e.currentTarget)`
1
0
15
We don’t hear a lot about the team that works on the backend of the
@vercel
dashboard and in general on the infrastructure of vercel. 🤔
3
0
15
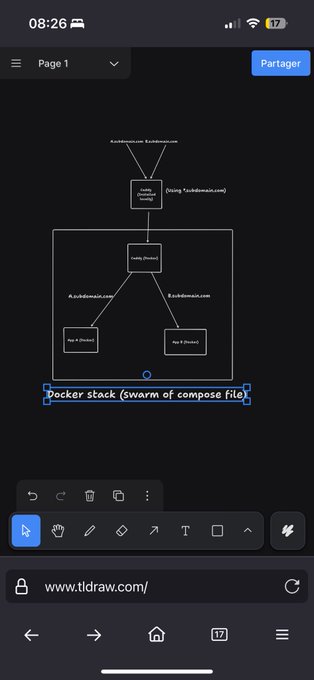
I’ve decided to start yet another project, this one more involved, still not commercial (because I don’t like the stress and responsibilities of doing so) but that I would like to use for other projects, so what is it ?
A PaaS for self hosting your apps
#buildinginpublic
1/
4
1
15
@mhevery
There are libs that use contexts with an external cache (take zustand or react-query) that already solve prop-drilling. Sure they don’t act like signals with in place updating of the HTML, but they help with rendering only the component that needs it.
1
0
14
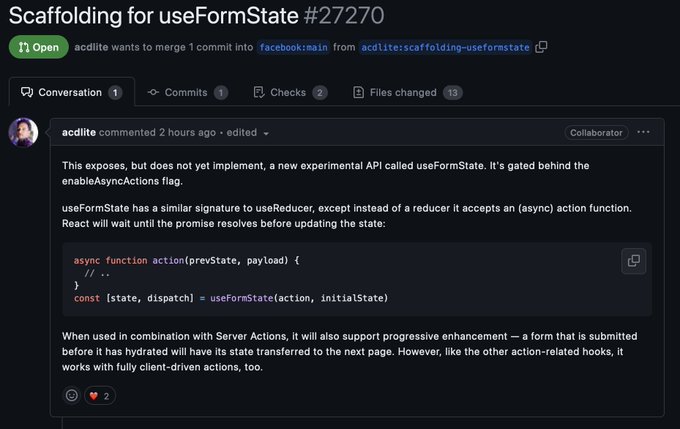
This was long awaited, i've been using server actions for a long time everywhere in my apps.
They are just such a great abstraction for mutations and even data-fetching, they work great with React-Query and the icing on top : you put them in a form and you have PE for free 😁
2
2
14
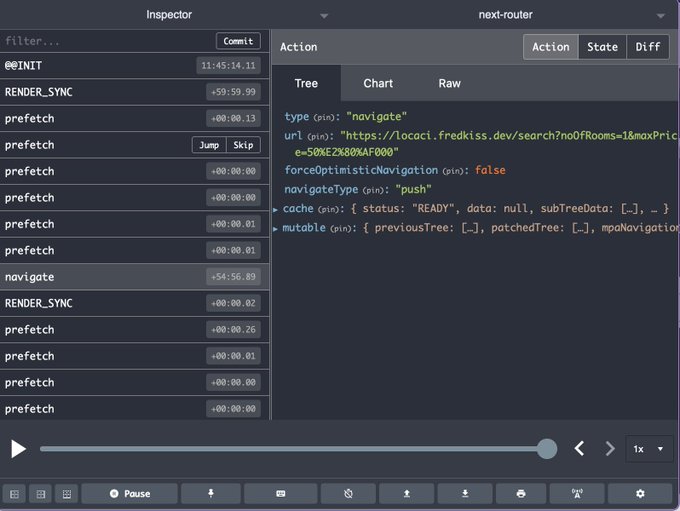
@delba_oliveira
@nextjs
redux devtools can work without redux ?
That's another thing i learned 😮
3
0
14