Delba
@delba_oliveira
Followers
43K
Following
12K
Media
332
Statuses
3K
DX Engineer @nextjs at @vercel ▲ learn: https://t.co/dU89HxKvSS docs: https://t.co/z6f0YT8kke videos: https://t.co/afwj55jtRs
Joined August 2017
Light reflection. But make it UI. Here's an idea for your loading skeletons. Let's create a shimmer animation with @tailwindcss ✨
51
307
3K
Next.js 13 comes with a new TypeScript plugin. We're bringing in-context docs right into your editor and helping surface errors before you even hit save. Excellent work by the illustrious @shuding_ ✨
52
243
2K
Today, 4 years ago, I made my first contribution to the @Nextjs docs: Now I'm building the new docs 🤯 🫠. We migrated to App Router, addressed 1k+ comments, and created a new diagram system. Here are the tools we used, but first, Server Components:
36
87
1K
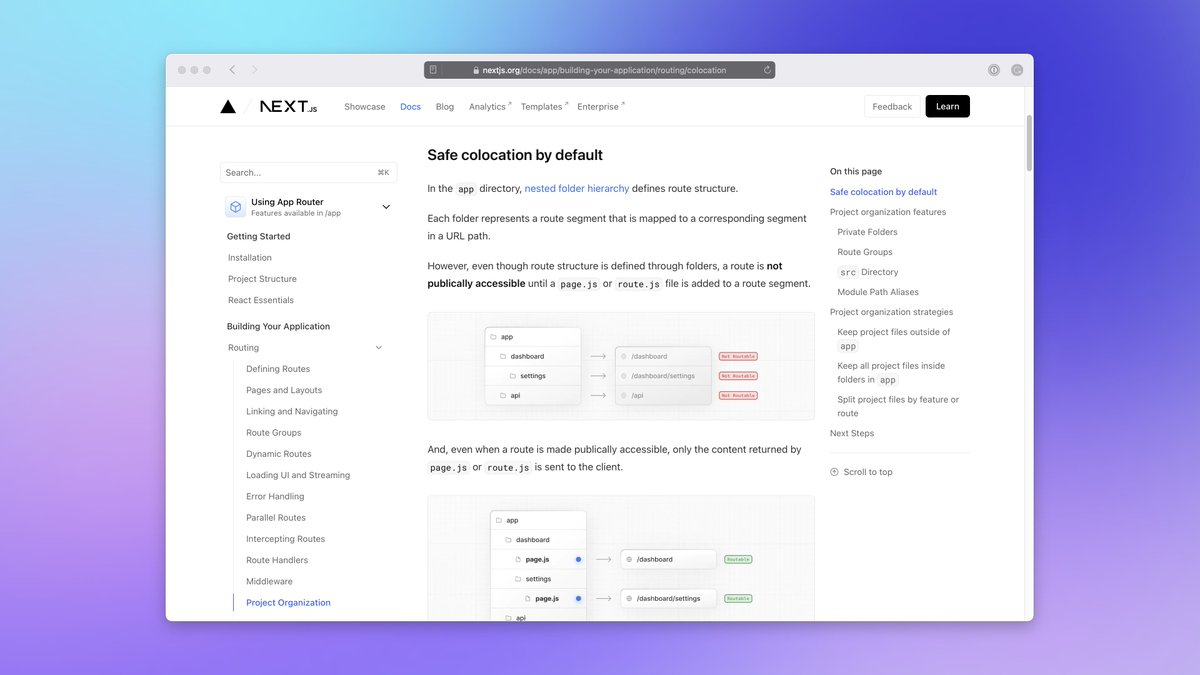
The @nextjs team has been quietly rebuilding the foundation of Next.js using Server Components, Suspense, Streaming, etc. These changes affect features across the board so we're taking the opportunity to work on a new structure for the docs ✨. Here's an early preview:
22
120
1K
We've just released the first iteration of the Next.js Testing Docs: 🧪. We wanted to provide a starting point for those looking to set up Next.js with 3 commonly used testing tools: @cypress_io, @fbjest and React @TestingLib.
20
203
1K
TIL you can toggle Suspense boundaries in React Dev Tools for easy debugging. Useful for making sure your loading skeletons line up with your real content. h/t @sebmarkbage ✌️
15
133
1K
I'm challenging myself to recreate UI elements from around the web as a way to learn new things and keep fresh. 🍋 . Here's a wip thread on what I've been building, using and learning: . 🏗️ Base stack:.• Next.js.• @TailwindCSS.• PostgreSQL and @Prisma.
27
86
924
We've released an early iteration of the @nextjs learn course. Build a full-stack dashboard app while learning about the main features of Next.js 14 and the App Router. Enjoy! :) .
36
97
890
I often get asked how I make code animations. Here is a great way to get started: Markdown on the left gets you Video output on the right 🤯. Powered by two of my favorite tools: Code Hike and Remotion. Created by @pomber 🖤
11
51
739
Come work with me 😊. We’re looking for a DX Engineer who loves working with @nextjs. Day-to-day, you’ll be mostly coding and writing:. Code.• Improve and maintain the Next.js site (/docs, /learn, and /blog), which receives millions of monthly visitors. • Build examples and.
43
64
713
New Next.js e-commerce template by @blazity:. ◆ Built with @v0, @shadcn UI, and @turborepo.◆ AI (search, image captioning).◆ Enterprise-ready (A/B testing, scalable redirects, tests, etc).◆ And more. Try it out: `npm create commerce`
7
61
621
Big week for the web. @cloudflare streak of announcements¹.@netlify series D².@planetscaledata out of beta³.@remix_run goes open source on Monday⁴.@prisma data platform⁵. What an exciting time to be building for the web! 🚀.
13
57
437
Delighted to share I've been promoted 🎉. Grateful to @manovotny and @leeerob for their exceptional mentorship and support.
61
8
438
Some news, I'm joining the incredible team at @vercel 🖤. Vercel is a company I've admired since I started coding and who made it easy to launch my very first projects to the web. Excited to be a part of Next.js & Vercel community and looking forward to working with you all!.
The DevRel team at @vercel is growing. Extremely excited to welcome @delba_oliveira to the team! She's an incredible engineer & educator and will be helping grow the Vercel & Next.js communities. Welcome, @delba_oliveira! 🎉
38
14
410
We updated the testing docs and examples to use the App Router and TypeScript. Learn how to set up Next.js with these testing tools:. - @vitest_dev.- @jestjs_.- @Cypress_io.- @playwrightweb.- @TestingLib. ↳
13
32
347
😍 New `app/*/route.js` vs `pages/api/*`. ◆ Colocate endpoints anywhere in nested routes.◆ Convenient HTTP verb API - GET, POST, etc.◆ Full dynamic spectrum - static/dynamic/revalidate (ISR) and even streaming
Introducing Route Handlers. Easily define server-side API endpoints in App Router (app/). ◆ Pre-rendering / ISR support.◆ Powered by Web APIs (Request & Response).◆ Multi-runtime (Edge & Node.js).◆ Declarative method-based routing.◆ Streaming support.
8
21
350
I had the privilege of chatting with @acdlite and @sebmarkbage about React's latest features: Suspense, Streaming, Server Components, and Server Actions. We discussed what they are, how they fit together, and what the future of React might look like. ↳
6
33
336
Days 83-87 • Been playing with @MaterialUI to style my conversion tool. Also made a digital JavaScript mindmap of the things I’m learning, because my paper one was becoming too hard to edit. 🙃 #100daysofcode #codenewbie #womenwhocode
18
111
322
The Next.js TypeScript plugin is becoming sentient 🤖. It recognizes valid and invalid props to Layout components, including the new parallel routes @folder convention.
8
22
284
Shipped a nifty @Github action for the Next.js Docs - a broken link detector 🔎. After a few days of painfully fixing broken links 💀 I wrote a script that would prevent site builds if broken links were found 😈 But, for better DX, it now alerts you on the PR 😇
12
8
284
View Transitions are really cool 🤩. I think it'd be a nice addition to the sidebar of doc sites that use Astro. Amazing ship by the Astro team 👏. Check out this implementation by @joebell_.
Playing around with @astrodotbuild's experimental support for View Transitions – it's a thing of beauty ✨
0
18
280
Lately, I've been thinking about how we, as frontend developers, are perfectly positioned to create more effective learning experiences through "interactive playgrounds". What are some of the absolute best interactive articles and docs you've seen around the web?. I'll start 🧵.
Join @delba_oliveira’s talk “Interactive playgrounds with React” to see how you can create rich documentation experiences with React and MDX
27
39
273
Next.js Docs Meta Update 🧹🌿. ◇ Search added to home page @raunofreiberg.◇ Search now has app/pages filter @manovotny.◇ Diagrams are more color-blind friendly @oyaaaaaaaasumi.◇ New feedback component on doc pages @emilkowalski_
13
26
256
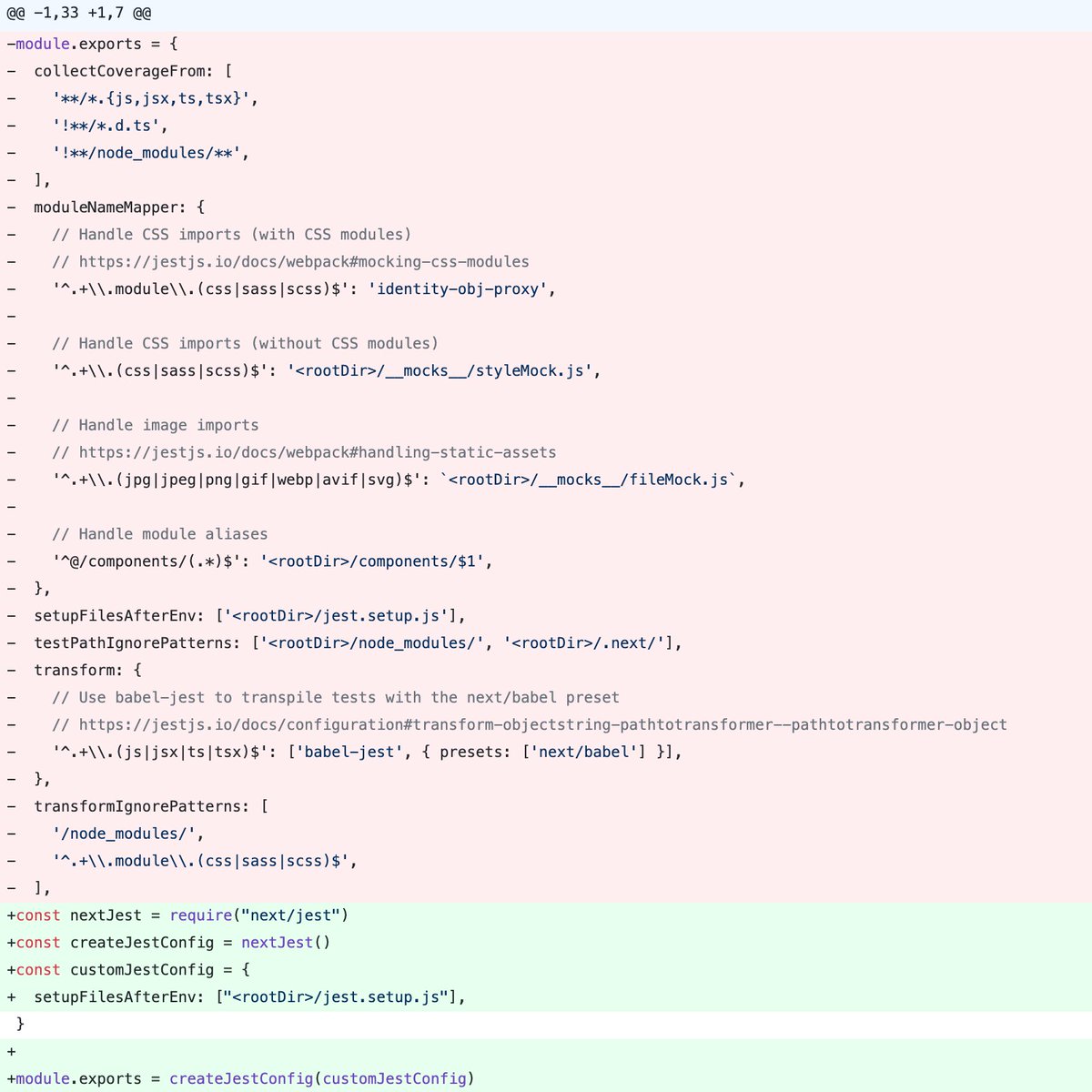
Coming soon to a jest.config.js file near you.
Next.js has a built-in configuration for Jest now!. ◆ Auto-mocking of .(s)css/.module.(s)css and image imports.◆ Transform using SWC.◆ Loads .env variants.◆ Ignores node_modules for transforms / test resolving. Available as experimental on canary:
7
22
251
gm. My #nextjsconf talks on Getting Started with React and Next.js are up. I tried to make them approachable by building on concepts step-by-step as we go from plain JavaScript to React to Next.js 🐣. JS → React: React → Next:
14
22
248
Next.js Cache is bringing ISR to the component level. Gen 1 - Decide between static and dynamic per app. Gen 2 - Decide per page. Gen 3 - Decide per fetch. It's not either/or – it's a dynamic spectrum 🪄💫.
Next.js 13.2. ◆ Built-in SEO with Metadata API.◆ Route Handlers.◆ MDX for Server Components.◆ Rust MDX Parser.◆ Statically Typed Links.◆ Next.js Cache.◆ Turbopack Improvements.
6
23
239
Vercel: Recent price reductions. Underlying infrastructure improvements → Customer savings
Recent Vercel price drops:.🆕 ~50% off intl. Fast Data Transfer⁰.✅ ~85% off Functions → Fluid¹.✅ ~87% off Monitoring → Observability².✅ ~50% off Domains³.✅ ~75% off Log Drains⁴.✅ ~65% off ISR read/writes⁵.✅ Lower Image Optimization pricing⁶.🔜 More self-serve products.
2
10
245
Last week (an eternity ago), we announced some Next.js updates. ◆ App Router: Beta → Stable.◆ Turbopack: Alpha → Beta.◆ React Server Actions in Next.js: 💡 → Alpha. Plus, we managed to capture a @nutlope in its natural habitat: shipping viral AI projects.
10
15
228
Curated Next.js 13 content from the community to help you get started. Nested layouts by example by @samselikoff.
6
36
221
Edge Rendering vs. Server Rendering (when rendering depends on data far from the Edge).
So, @vercel reverted all edge rendering back to Node.js 😬. Wanted to correct the record here as it's something I've advocated for in the past, and share what I've learned since then. Also, the "edge" naming has been a bit confusing, so let's clear that up here as well. What is.
10
14
200