Lee Robinson
@leeerob
Followers
127,190
Following
709
Media
754
Statuses
9,797
VP of Product @Vercel . Helping developers build a faster web. Teaching about React and Next.js.
Iowa, USA
Joined October 2009
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
#母の日
• 289785 Tweets
#MothersDay
• 197555 Tweets
ヴィクトリアマイル
• 165417 Tweets
テンハッピーローズ
• 95888 Tweets
ストフェス
• 86341 Tweets
#AnnelerGünü
• 70331 Tweets
カーネーション
• 48557 Tweets
Roger Corman
• 46302 Tweets
マスクトディーヴァ
• 39174 Tweets
ナミュール
• 38523 Tweets
WIN5
• 35126 Tweets
津村騎手
• 29894 Tweets
#ユーフォ3期
• 26372 Tweets
#やまラスト
• 22441 Tweets
ツムツム
• 17865 Tweets
#GO時間生配信
• 13564 Tweets
ヴェルディ
• 13082 Tweets
#CRカップ
• 12761 Tweets
才木完封
• 11724 Tweets
#鉄腕DASH
• 11600 Tweets
Last Seen Profiles
I wrote a response to
@kentcdodds
's post "Why I Won't Use Next.js".
It started small, but ended up with a 3,000 word journey and some history about how Next.js has evolved.
Here's why I'm using Next.js.
98
233
2K
My latest course on Next.js is now available free 🚀
Learning Next.js will transform how you build web applications.
- Next.js / React
- Firebase
- Stripe / Vercel
- 15+ hours of content
RTs appreciated 🙏
#100DaysOfCode
40
670
2K
So,
@vercel
reverted all edge rendering back to Node.js 😬
Wanted to correct the record here as it's something I've advocated for in the past, and share what I've learned since then.
Also, the "edge" naming has been a bit confusing, so let's clear that up here as well.
What is…
113
207
2K
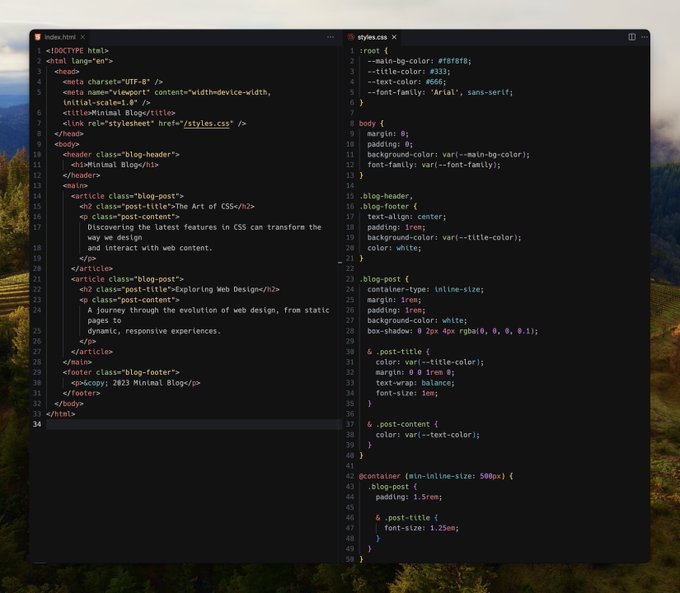
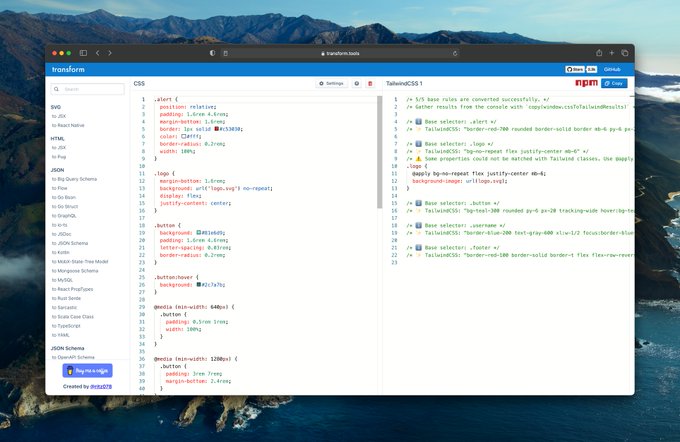
I spent a few hours rebuilding with Next.js &
@tailwindcss
for fun and recorded myself along the way.
30
103
2K
TIL that
@tailwindcss
can automatically strip hover styles for mobile devices. No more desktop styles affecting taps!
24
164
2K
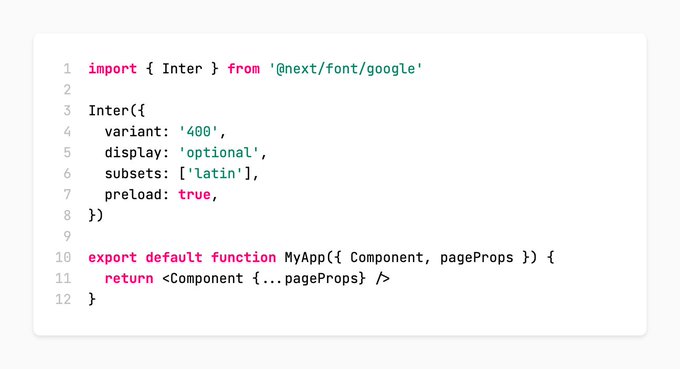
We're working on improvements to
@nextjs
to make it easier to use custom web fonts while maintaining great performance.
Import the font in `_app`, add "Inter" to your `font-family`, and you're done. This only loads the specified variants and automatically subsets.
Thoughts?
81
103
1K
Excited to announce I've been promoted to Head of Developer Relations at
@Vercel
🚀
One more thing... I'm hiring!
If you want to join a high-growth startup, scale a community with millions of developers, and transform the way we build the web – join me!
177
55
1K
Tanner (
@tannerlinsley
) has made an incredible impact on the React ecosystem with libraries like React Query, React Table, and more.
To thank him for his amazing open-source work, we're flying him to San Francisco for Next.js Conf next week.
Thanks, Tanner!
28
51
1K
My current tech stack for web apps:
◾️ Framework: Next.js
◾️ Database: SQL /
@prisma
◾️ Authentication:
@nextauthjs
◾️ Styling:
@tailwindcss
◾️ Language:
@typescript
◾️ Deployment:
@vercel
Starting a new project with this, really excited 😌
76
101
1K
Let's build an email client with
@nextjs
and Postgres ✉️
✅ Navigate between routes in a column layout while maintaining scroll position (layouts support)
✅ Submit forms without JavaScript enabled (progressive enhancement)
✅ Navigate between routes extremely fast (prefetching…
24
83
1K
Today, we (
@vercel
) announced our $150M Series D at a $2.5B valuation.
It's been a wild ride – here's my story of the past year and a half.
53
65
1K
↗︎ VP of Developer Experience at ▲
@Vercel
Big news! Excited to share DevRel is growing to form our new Developer Experience organization. I wrote some thoughts about why DevRel must adapt for the new era of advocacy.
126
53
1K
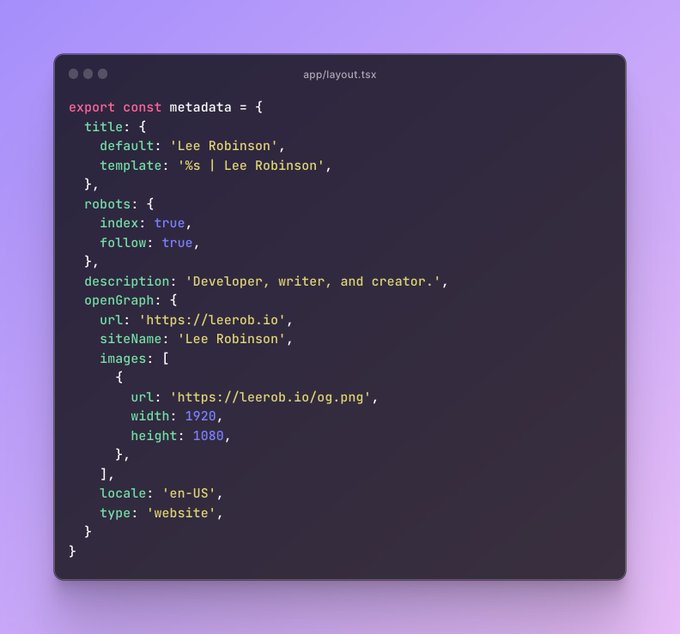
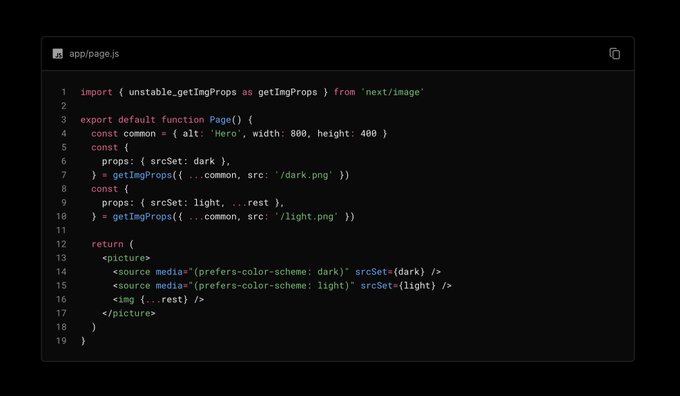
What if I told you... you could build OG images with React?
Just write HTML and CSS, even
@tailwindcss
, and you're done 🤯
28
100
924
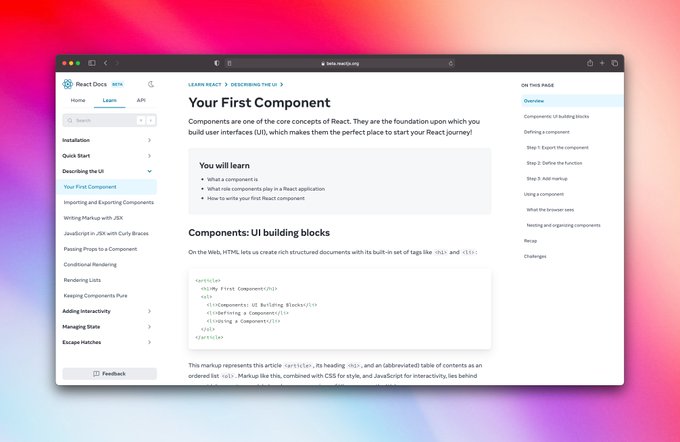
Introducing the new
@nextjs
documentation:
◆ ⌘+K search
◆ App/Pages toggle
◆ Improved codeblocks
◆ Dark/light/system theming
With the release of 13.4, the beta docs are now merged back into stable.
Kudos to
@delba_oliveira
and
@emilkowalski_
!
34
82
902
✨ New
@nextjs
docs: Forms & Mutations!
Including revalidating cached data, loading & error states, server actions, form validation, reading cookies and headers, and more.
Both JS/TS and Pages/App Router!
42
115
882
Just JavaScript by
@dan_abramov
and
@Mappletons
is fantastic. I already loved it, and then I saw the site is using Next.js and
@vercel
🥰
I'll pick three random people who RT this and buy them a copy. Support course creators!
25
531
843
We've released a long-term migration of our Node.js website that enhances the developer experience! By migrating the underlying technology, we improved performance and ease of maintenance.
Big thanks to
@wunderacle
,
@_richard_lau_
and many other contributors for the support 💚
3
39
288
16
74
761
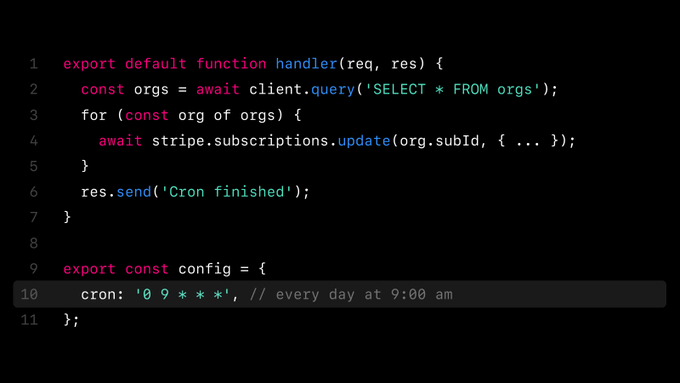
1/ You want to use serverless. But you've heard about issues connecting to your database...
Here's how can you use databases in serverless environments like AWS Lambda,
@vercel
, and
@Cloudflare
.
14
122
761