shadcn
@shadcn
Followers
163K
Following
32K
Media
761
Statuses
5K
I own a computer / @vercel / https://t.co/gqiqsQ1k6b
Joined April 2009
Introducing v0 by @vercel - v0 generates custom components on the fly that you can copy and paste into your existing codebase. Need a component? Just Ask - @jaredpalmer @shuding_ @max_leiter @mrncst @rauchg @cramforce @almonk and the team at Vercel
193
732
5K
I highly recommend this course by @emilkowalski_ for web animations. If you’re a student learning web dev, send me a dm with your GitHub. I’ll buy the course for you.
The registration for my animation course is open for the next 10 days. Now, with a new CSS Animations module!. We'll build all of these components and more, source code included.
146
180
4K
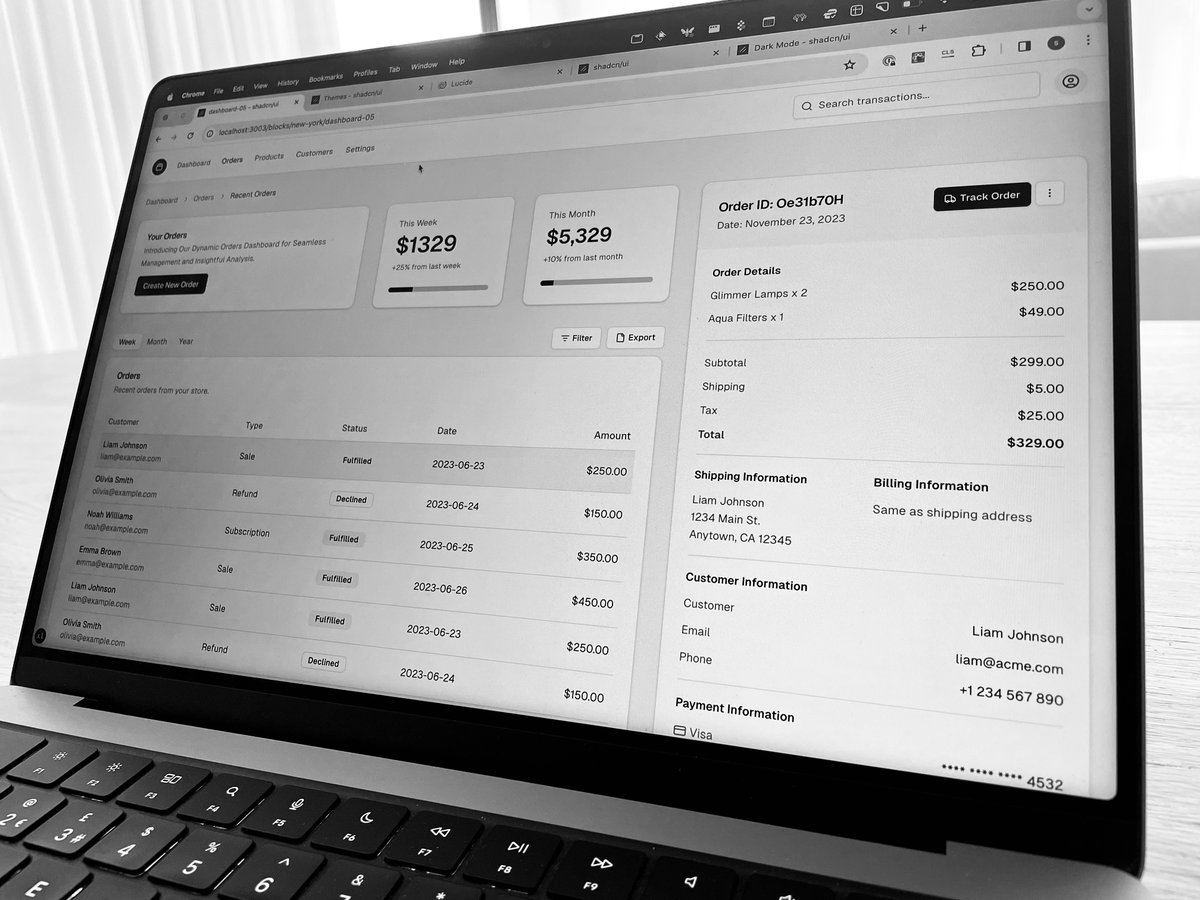
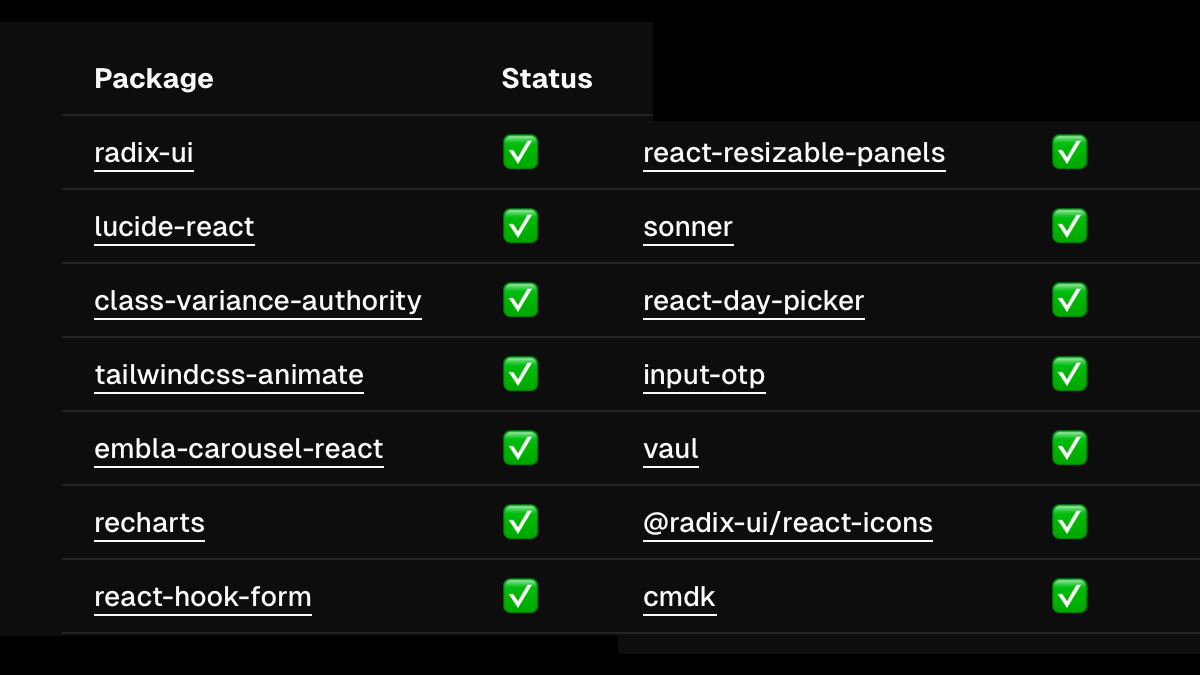
🎉 shadcn/ui is now fully compatible with React 19 (and Next.js 15).
An update on Next.js 15 and React 19. 1/5 - I published a guide on how to use shadcn/ui with React 19: - it covers the peer deps issue & how to resolve. - how to use recharts with React 19.- upgrade status of dependencies.- and more ⬇️.
89
184
3K
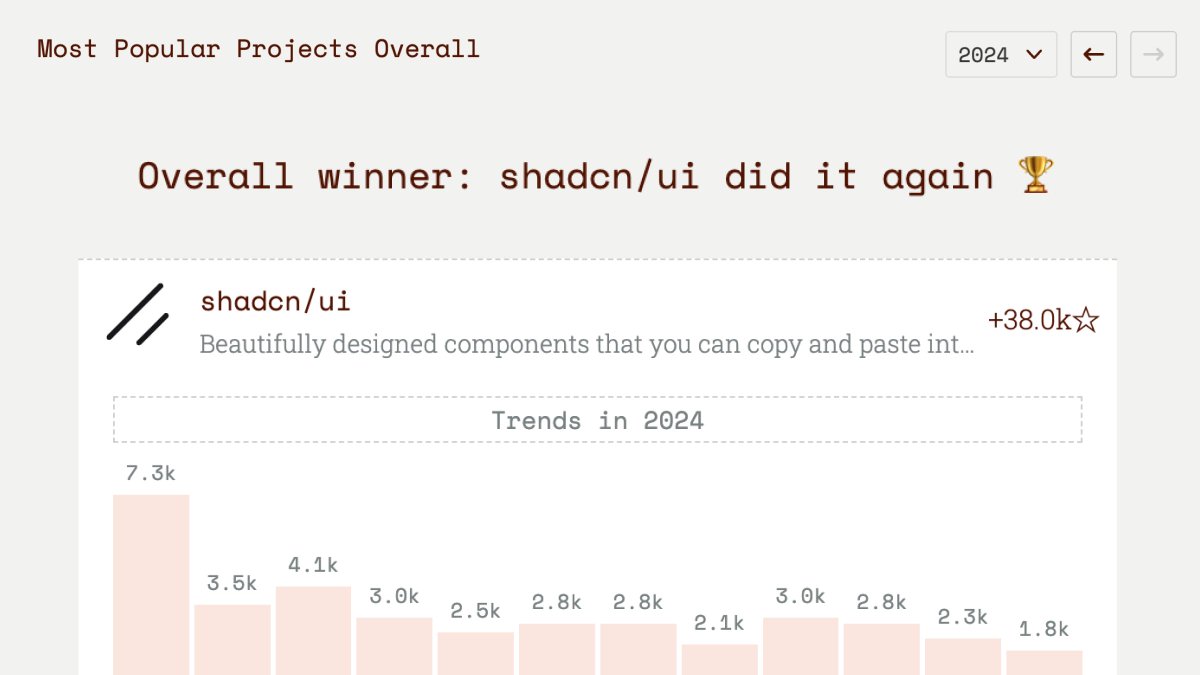
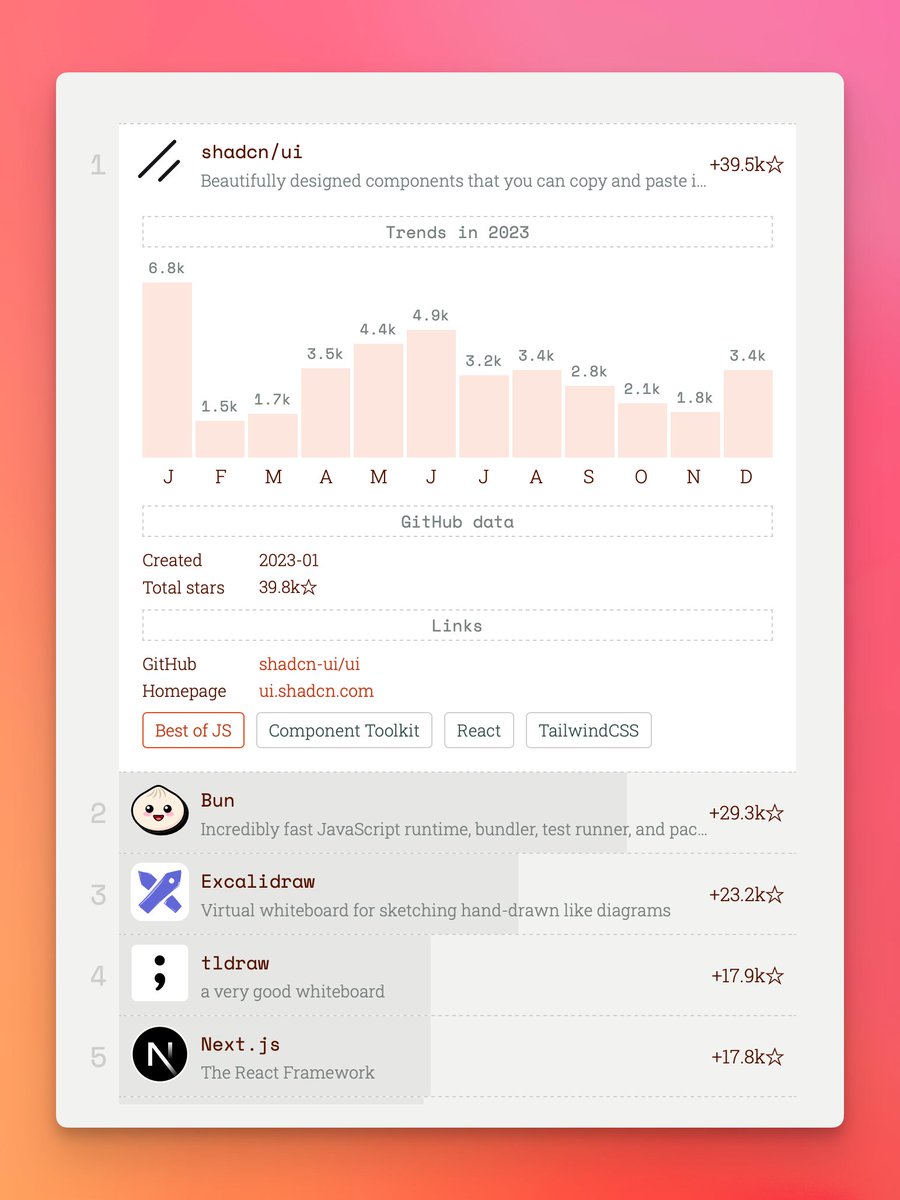
🏆 Project of the Year. Thanks everyone!.
The 2023 Rising Stars are out! 🌟 .Check if you missed anything from last year! .Congratulations to @shadcn for his outstanding UI components, the project of the year. Special thanks to guest writers @li_hbr , @Baconbrix and @sebastienlorber.
135
159
3K
Uses shadcn/ui for components 😎.
With Canvas in Gemini, you can:. ⌨️ Write, iterate & preview React/HTML code.📝 Draft & edit comprehensive documents.🎨 Build interactive prototypes, games & visualization.…and more. Simply select ‘Canvas’ in your prompt bar and you can write and edit documents or code, with
62
54
2K
I'm using fumadocs by @fuma_nama. It's excellent. You know how you end up rebuilding a full docs site every time you start a new project? . Fumadocs fixes this by giving you all the right blocks that you compose together. Like headless docs to build exactly what you need.
28
79
2K
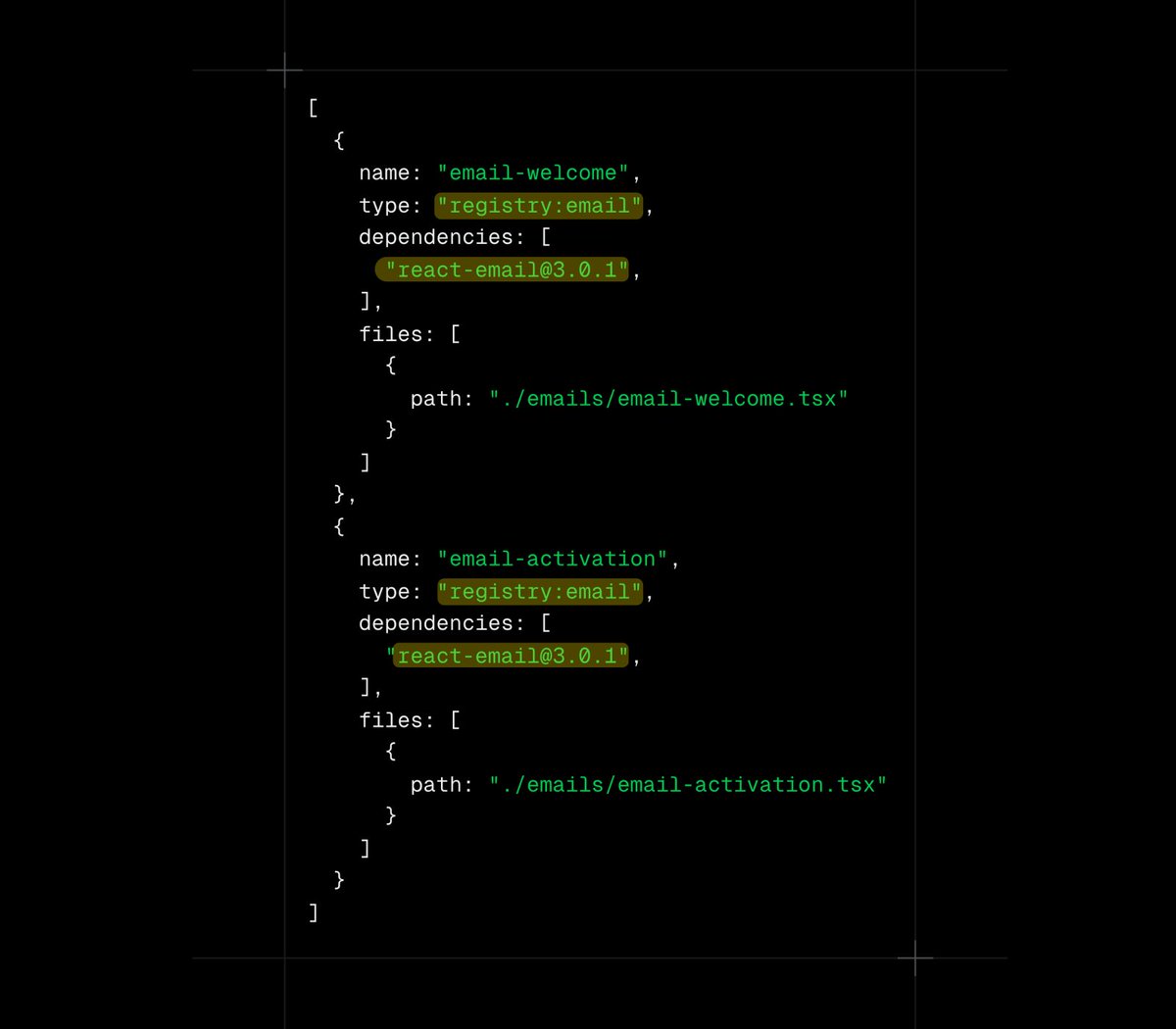
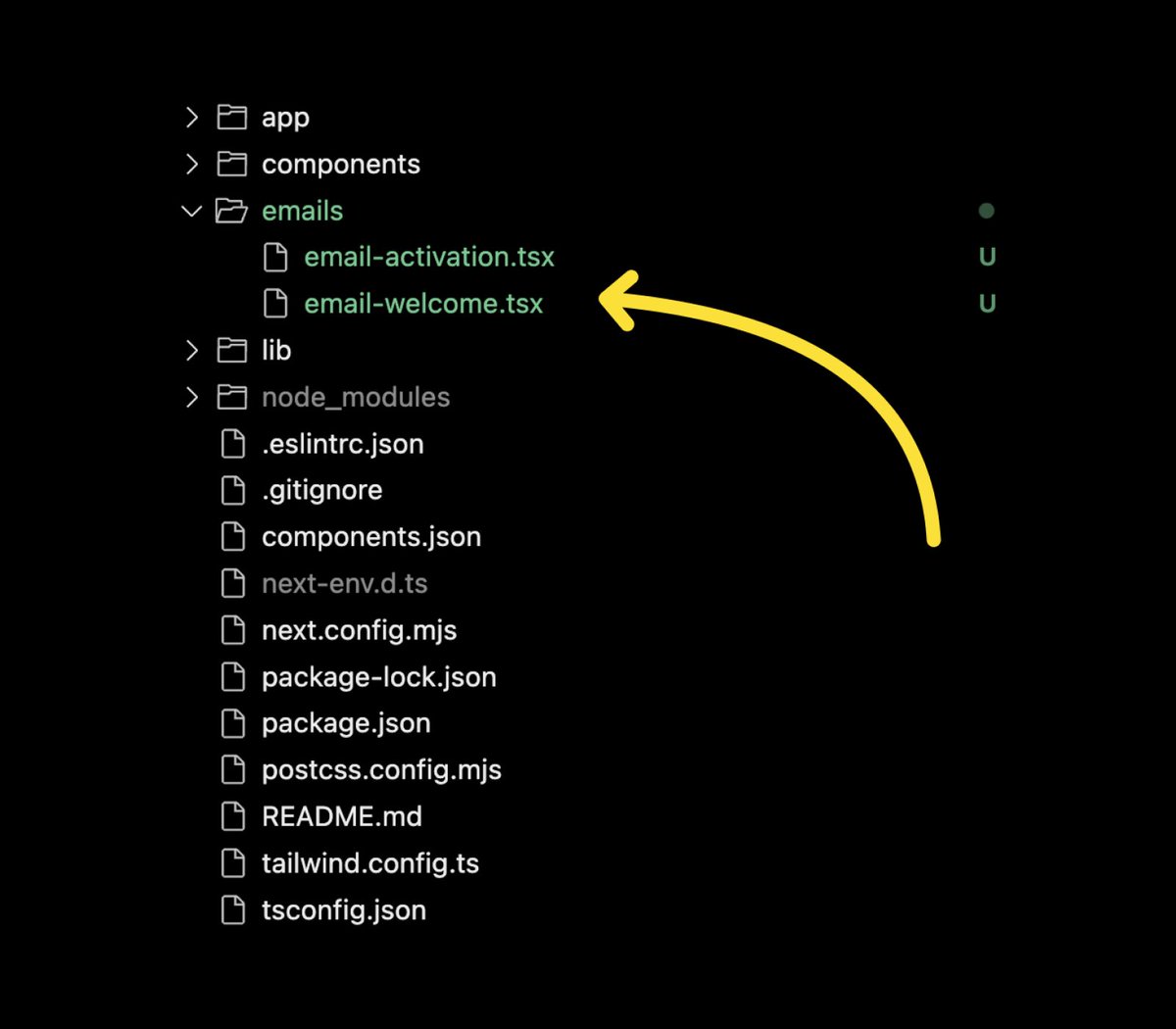
A key advantage of @resend's react-email is that emails are just components, which means we can add them just like any other. Imagine running a single command to set up a full dashboard, auth & emails:. npx shadcn init dash-01 auth-02 email-welcome. This is where we're going.
62
89
2K
🤯 has been nominated for the React Open Source Awards by @ReactSummit . Category: Productivity Booster. Thanks everyone.
88
57
2K