DoubleGlitch 🇺🇦
@double__glitch
Followers
2,700
Following
173
Media
140
Statuses
681
Love design experiments. I started a YouTube channel!
Ukraine
Joined November 2017
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
#GMMTVOuting2024
• 498873 Tweets
Sant Rampal Ji Maharaj
• 187273 Tweets
#HolyHinduScriptures_Vs_Hindu
• 172680 Tweets
Gaga
• 126206 Tweets
ダービー
• 106404 Tweets
Celtics
• 101584 Tweets
Libertarians
• 91040 Tweets
OUTING 2024 X GEMINI FOURTH
• 66725 Tweets
コミティア
• 59806 Tweets
May Special
• 36063 Tweets
キュアニャミー
• 31315 Tweets
設営完了
• 27294 Tweets
Jrue
• 26921 Tweets
ジャスティンミラノ
• 25548 Tweets
プリキュア
• 25098 Tweets
Swasthya Suraksha
• 24788 Tweets
東京競馬場
• 22095 Tweets
Saint MSG Insan
• 20057 Tweets
ホッパー1
• 19759 Tweets
レガレイラ
• 19465 Tweets
Ross Ulbricht
• 18158 Tweets
#超超超超ゲーマーズday2
• 17263 Tweets
ガッチャード
• 17047 Tweets
OffGun Outing Verr
• 16129 Tweets
イーウィニャ
• 14596 Tweets
コスモキュランダ
• 14090 Tweets
アーバンシック
• 12347 Tweets
Nembhard
• 10870 Tweets
ISABELLE NO PLANETA BOI
• 10442 Tweets
Last Seen Profiles
Pinned Tweet
Nooooo, I tried to add this post to hightlights and somehow it got deleted without any confirmation wtf😲
Anyway, I'll open the file to everyone, here's the link:
And thanks
@marcus_eckert
for the inspiration again
4
6
61
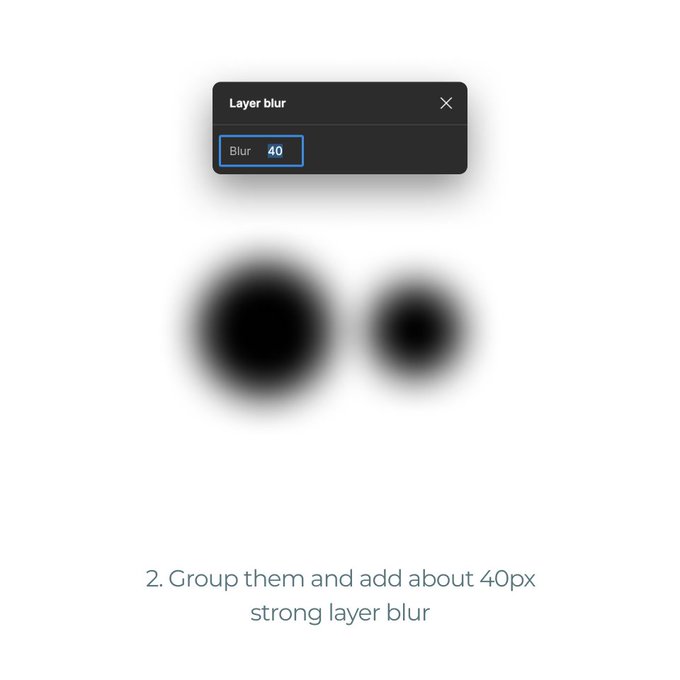
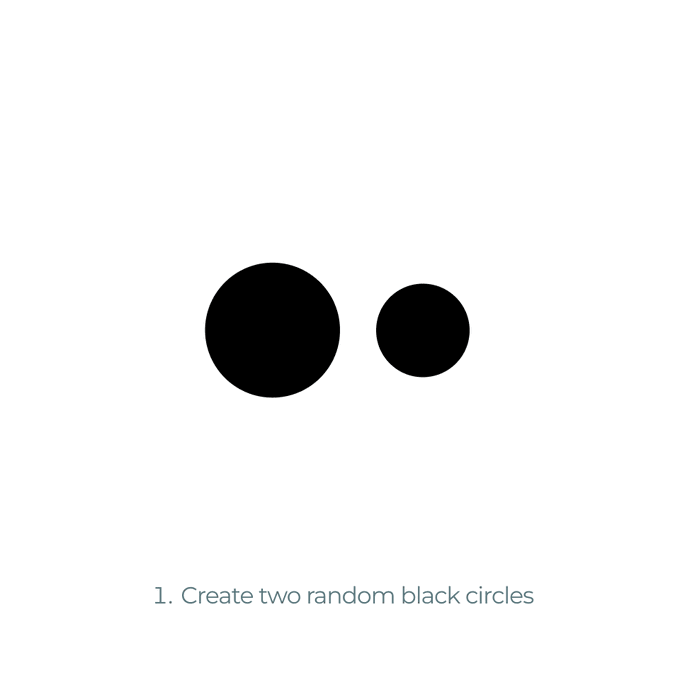
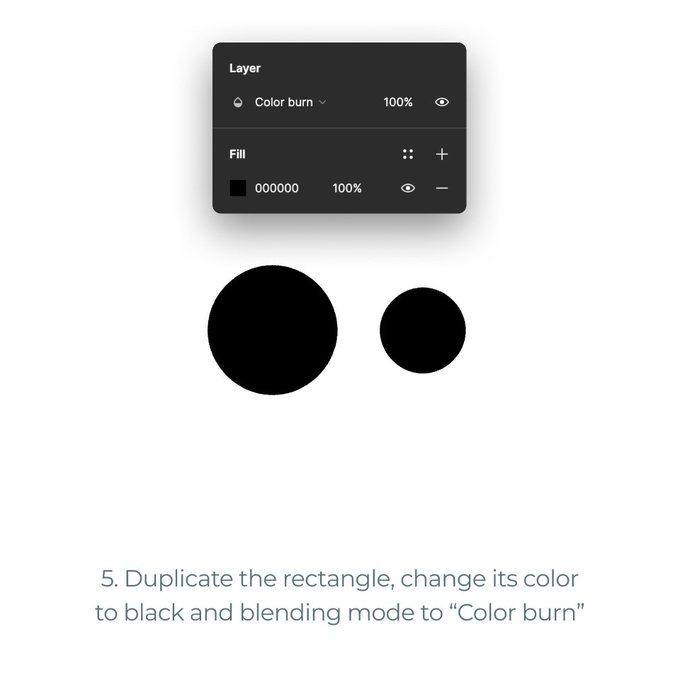
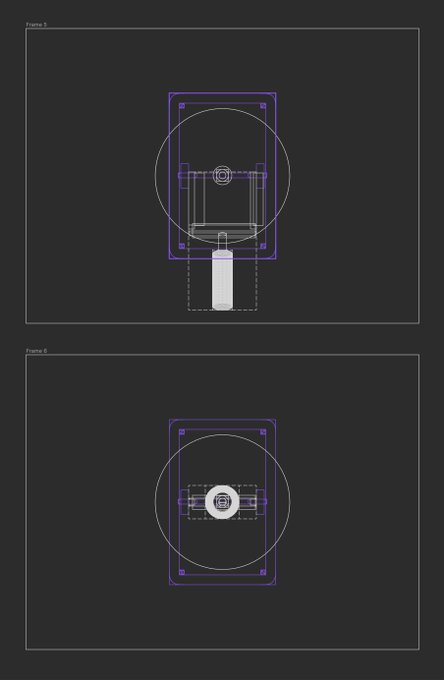
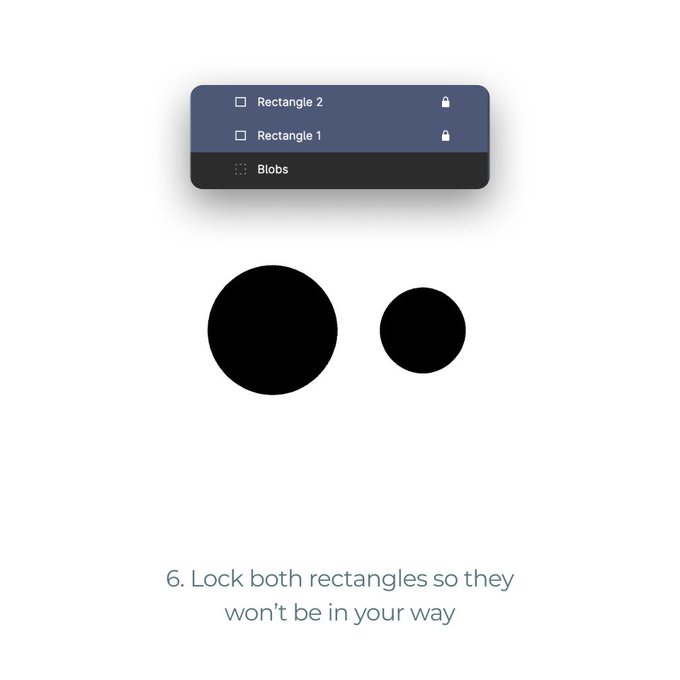
How to create these gooey blobs in
@figma
? Two ways:
1. Grab my ready-to-use community file
2. Follow the tutorial in this thread.
Lets go! ⬇️
39
133
772
Hey, do you like fancy glowing cards?
Let's get this tweet to 250 likes, and I'll create a tutorial for it.
This is 100%
@figma
. Xitter is really butchering the quality, check how smooth it is live:
24
45
686
Thank you
@figma
for building the best 3D software ever!
Jokes aside, this is probably the first and only 3D engine built in Figma. It uses mathematical transformations to project 3D coordinates on a 2D plane (your screen)
Check it here:
16
54
565
And here is the promised tutorial.
Found out
@andrei_iancu_
discovered it before me 😄(he's got amazing stuff, be sure to check it out)
Also here's the link to the Community file:
10
30
301
And here's the tutorial on how to create this animated heart in
@figma
Might be a bit long, so brace yourself!
7
19
262
It's finally done! After quite an amount of time and effort, Space Invaders game in
@figma
is finally completed!
Check the community file here:
A bit more details below ↓
8
36
232
It's finally happening!
With great pleasure, introducing my brand new product for
@figma
— Advanced text effects!
It's a library of 30 components with different text styles to boost your artwork in Figma.
👇Get it here:
4
27
202
Had a blast animating these cards for a smart home product in
@AninixApp
.
By the way, it exports .lottie files better then Lottie plugin itself 😎
7
15
182
Joining the movement of pushing the limits of
@figma
Variables with this attempt to build Space Invaders game!
What's done so far:
- player movement
-enemy movement
-game speed increase
-player attacking
-projectile collision detection
-score
#Config2023
I think I've pushed
@figma
's new Variables and Advanced prototyping to its limit...
I present a fully working version of Flappy Bird!! 🔥
Featuring:
- Scoring + highscores
- Pseudo-randomised pipe placement
- Physics based movement
- Uses 46 variables
#Config2023
221
1K
8K
10
26
177
Made in
@figma
with love <3. Happy Valentine's Day!
Tutorial later today.
Prompt by
@realvjy
#Figbruary2023
#ValentinesDay2023
6
12
138
A
@figma
3D engine jsut got an update! Now it can render edges too 🤯. No more flickering dots.
Check it on the Community:
4
20
133
Ok, this is the last one I promise. Just wanted to experiment with delayed steps and also addes some masking to add more depth (and kill the performance).
@figma
file here:
5
11
123
Aaaaaand the tutorial is out!
Let's create this interactive glowing card in
@figma
using the new powerful cursor tracking technique.
More about it at
4
12
94
Medium article is here! You'll find more details on the history of creation of gooey effect in
@figma
0
11
92
Animated fire for
#figbruary
, prompt by
@realvjy
So I've bent liquid (water) and fire in
@figma
, does this mean I also need air and earth to become the Avatar? 😅
7
10
81
Some more not-so-3D in
@figma
for you :)
7
6
75
3D in Figma for
#figbruary
@rogie
This one is pretty minimalistic, and very easy to create. I also discovered some other techniques that I'll share later.
Short tutorial in the thread 👇
8
5
75
#Figbruary2023
'Smart animate a unique toggle. Get creative with it!' by
@rogie
Spilled some skeuo over this one.
Also, does it count as a late submission for the light switch 😅?
@miggi
@realvjy
6
4
72
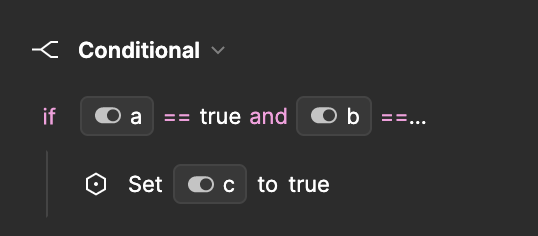
I've found out expressions in
@figma
support boolean operators too! Don't think it was mentioned anywhere. Seems like it's only AND and OR, but still I find it very cool.
Here's an example of a condition using AND operator:
3
6
64
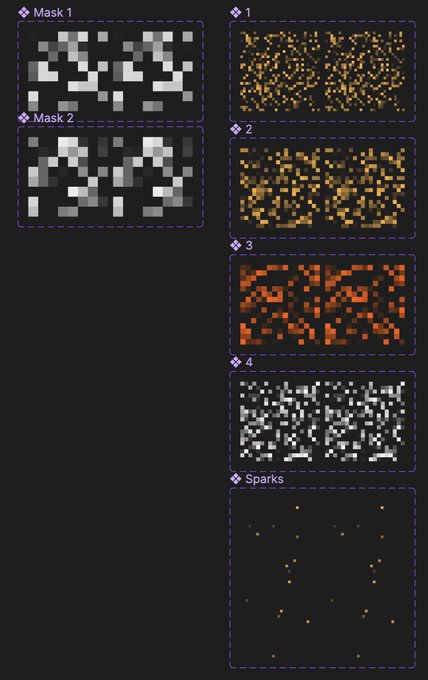
Animated blobs in
@figma
are possible! They work directly in prototype mode and don't require any plugins!
I've created a kit so anybody could do this:
Example 1/4
1
5
45
Thank you all for your support and for being a part of my journey! I couldn't have done it without you!
(And animation made in
@figma
of course)
4
1
49
I'm making Advanced text effects for
@figma
FREE for everyone!
You can still pay a little something if you want to support me, but that's totally optional.
It's finally happening!
With great pleasure, introducing my brand new product for
@figma
— Advanced text effects!
It's a library of 30 components with different text styles to boost your artwork in Figma.
👇Get it here:
4
27
202
2
6
46
Hey
@figma
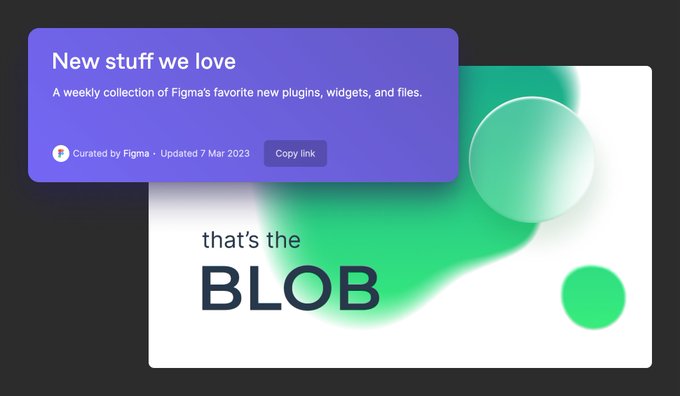
, could you explain why you're reposting content without crediting the original creators, especially when you're promoting influencers?
Instagram post
Original
It doesn't really align with the "Support creators" stuff.
How to create these gooey blobs in
@figma
? Two ways:
1. Grab my ready-to-use community file
2. Follow the tutorial in this thread.
Lets go! ⬇️
39
133
772
8
5
45
Bring a little bit of extra dimension to
@joinbento
with this new library of ready-to-use and customizable widgets!
4
5
43
Finally got some time to participate in
#figbruary
Inspo from a random stock photo.
Thanks
@realvjy
for an interesting prompt and
@rogie
for an amazing Noise&Texture plugin.
And yes, there are only 3 ellipses here 😀👇
5
3
39
This is not a magical lollipop, but a real world installation by .
Which I recreated in
@figma
using blending modes😀
It shows how the subtractive color mixing works, which you may be familiar with from the CMYK model (although it's a bit different).
1
4
36
Hey! It's been quite some time since I posted any updates here due to some complications in my life.
Here's the update I owe you: the technique I promised you is ready, all I wait for is approval, but it takes surprisingly long for some reason and I apologize for the delay.
6
1
26
I forgot to mention that since basically every UI design tool allows working with blending modes, this effect can be achieved not only in
@figma
, but also in
@sketch
,
@penpotapp
or any other app of your choice!
How to create these gooey blobs in
@figma
? Two ways:
1. Grab my ready-to-use community file
2. Follow the tutorial in this thread.
Lets go! ⬇️
39
133
772
2
3
25
Those options didn't make it to the final version, but I still kinda like them
Animated fire for
#figbruary
, prompt by
@realvjy
So I've bent liquid (water) and fire in
@figma
, does this mean I also need air and earth to become the Avatar? 😅
7
10
81
2
3
25
While people are playing with color variables, I revived my work that was abandoned because of a bug in
@figma
. But with this new power come endless possibilities!
Still a ton of work, but the concept looks promising.
You know what this means, right? 🙂
#Config2023
1
3
23
Didn't share it here when it came out, so doing it now: a full Tic-Tac-Toe game built with
@figma
prototype.
And by full I mean it's not a rigid set of steps like usual prototypes. See for yourself:
1
3
23
Did you know you can also use photos instead of color overlay in Attablob?
Improve your
@figma
prototypes, get the file here:
0
6
20
Duuude, what?? This is insane!
Figma Typer 💜 Tried my hands on
@figma
variables
Link to file, live typing prototype, material shadings, type sound effect in comments below.
#figma
#community
#learning
#3d
#motion
#animation
#illustration
#madewithfigma
#prototyping
22
32
277
0
2
19
The recent HBO announcement gave me an idea to show what Advanced text effects and
@figma
are realy capable of, so I made this quick screencast✨
Find this text effect here👇:
Also, can't believe how good
@midjourney
has become
0
4
20
Could you believe this beautiful cell-ish thing was done with
@figma
only?
Check the community file to see what it's made of:
1
4
19
Hey
@figma
, not sure if this is a bug, but "While hovering" works a bit odd with variables.
I expected a counter to continuously increase by 1 every tick when the cursor is over the hotspot, but instead it works only when I move the cursor:
9
0
19
Okay,
@figma
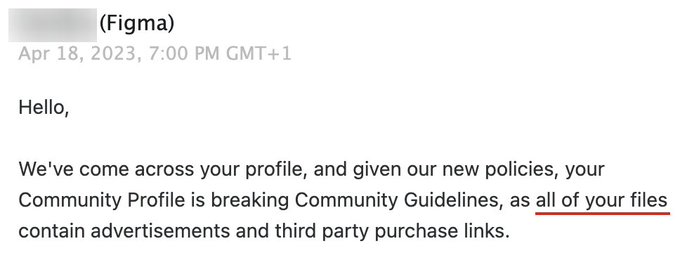
's new Community policies are just ridiculous.
1. A member of the Content Reviews Team contacted me with this (screenshot below). Guess what — 7/8 of my files are just tutorials or explorations! And there's a clear statement that this kind of links is allowed
🧵
6
2
19
A small update for 2.5D
@joinbento
widgets:
- decreased the icon size for better match with default ones;
- icons optically rebalanced;
- added a couple more icons (LMK if you'd like me to add any other icons);
- added a ready-for-export assets page
3
3
18
I'm basically updating my
@joinbento
every week now considering how fast it evolves, and I love it!
0
2
16
@zander_supafast
@zander_supafast
that's awesome, thank you for sharing! The more people see it, the better 🙂
1
0
14
Funny but I keep seeing my tutorial popping out even after a year of it's creation, so I think the end of the year is a great time to reflect on where my journey started. 'member those? 🍇
How to create these gooey blobs in
@figma
? Two ways:
1. Grab my ready-to-use community file
2. Follow the tutorial in this thread.
Lets go! ⬇️
39
133
772
0
0
15
This was a challenging year, but we've made it through it! I'd want to thank everybody for support and hope I will be able to entertain you with my experiments in the coming year.
With this I present you the Christmas update for the
@figma
Cursor
0
2
13
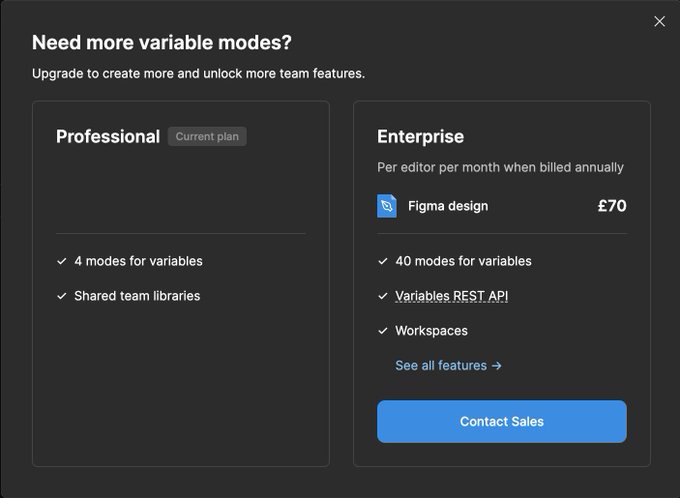
Aren't 4 modes kinda too few? It means I am only able to create 4 product cards/users/whatever even on the paid plan
@figma
4
0
11
Had to try this new
@joinbento
feature. Didn't expect it to be SO poetic:
My
@joinbento
profile I just updated,
A spice of life for me it did sedate,
For it’s a way to show the world my fate,
And show how I can be so great!
1
2
11
@aleksliving
Glad my tutorial is still popular
How to create these gooey blobs in
@figma
? Two ways:
1. Grab my ready-to-use community file
2. Follow the tutorial in this thread.
Lets go! ⬇️
39
133
772
0
0
10
Tutorial tomorrow 🎉
Hey, do you like fancy glowing cards?
Let's get this tweet to 250 likes, and I'll create a tutorial for it.
This is 100%
@figma
. Xitter is really butchering the quality, check how smooth it is live:
24
45
686
1
1
10
Big shot-out to
@andrei_iancu_
and
@ermanmalak
for their text explorations inspired me to work on some of my own which led to creting this
@figma
resource
It's finally happening!
With great pleasure, introducing my brand new product for
@figma
— Advanced text effects!
It's a library of 30 components with different text styles to boost your artwork in Figma.
👇Get it here:
4
27
202
3
3
7
@aamirshaikh95
@figma
Thanks, I didn't know that for sure, I just had a general idea and had to experiment a bit. But knowing how blending modes work definitely helps.
1
0
8
@aamirshaikh95
@figma
With that being said, please note this is only a very general representation, there are much more nuances to it. I highly recommend this article:
Hope this helps!
1
0
8
@pwnies
@skuwamoto
@figma
I dream about the day we'll be able to link Storybook to Figma and use implemented components in our designs. UXpin does this and it's awesome.
0
0
7
Some time ago
@Figmatelier
challenged me to recreate the effect
@rogie
made in hisexceptional Noise&Texture plugin but with
@figma
capabilities only
2
1
7