Yuhki Yamashita
@yuhkiyam
Followers
9K
Following
2K
Media
18
Statuses
126
Product @figma. Previously @Uber and @YouTube.
Joined July 2013
Since announcing the acquisition over a year ago now, we’ve talked a lot about what the future could look like, but we haven’t shown it. So, we came together with @scottbelsky and the @adobe team to imagine “what if . ”. We wanted to share some of our ideas with you.
43
220
1K
Today at #Config2021, we announced the launch of FigJam, @figmadesign’s new whiteboarding space, which is just so much fun to use. It’s now in beta and free for everyone this year! Here’s a bit about why we built our second product:
8
65
343
Storytelling is how I approach everything, from building products to my own career. I dove into this topic with @EO__Global as I reflected on my journey as a PM and what I’ve learned trying to build products that people love @Figma:
6
25
224
This is the latest of many things we've been up to @figmadesign. So excited for this milestone!
0
1
122
It's now possible to have private embeds in @figmadesign, which means you can include any of your latest Figma designs in your PRDs. Check out our approach to PRDs, built using @coda_hq:
3
15
107
Here's a peek into how we run our product process @figmadesign. I'm hoping some of you might find it helpful, especially during times like now where keeping everyone on the same page is so hard, yet so important.
Keep your entire company up-to-date on the product roadmap with this doc from @figmadesign's VP of Product, @yuhkiyam. #yearofthemaker.
2
13
109
When we built FigJam, we took a lot of inspiration from our community and how they were using our product in unexpected ways. Here's how @figmadesign brought offline processes like brainstorms & retros to an online format—all while making them feel human.
2
16
89
Just wrapped up Day 1 @WebSummit! Thanks to everyone who came to my talk, "Confessions of modern design." Check out the deck on the @figma Community, and I’ll share the video when it’s out!.
5
7
76
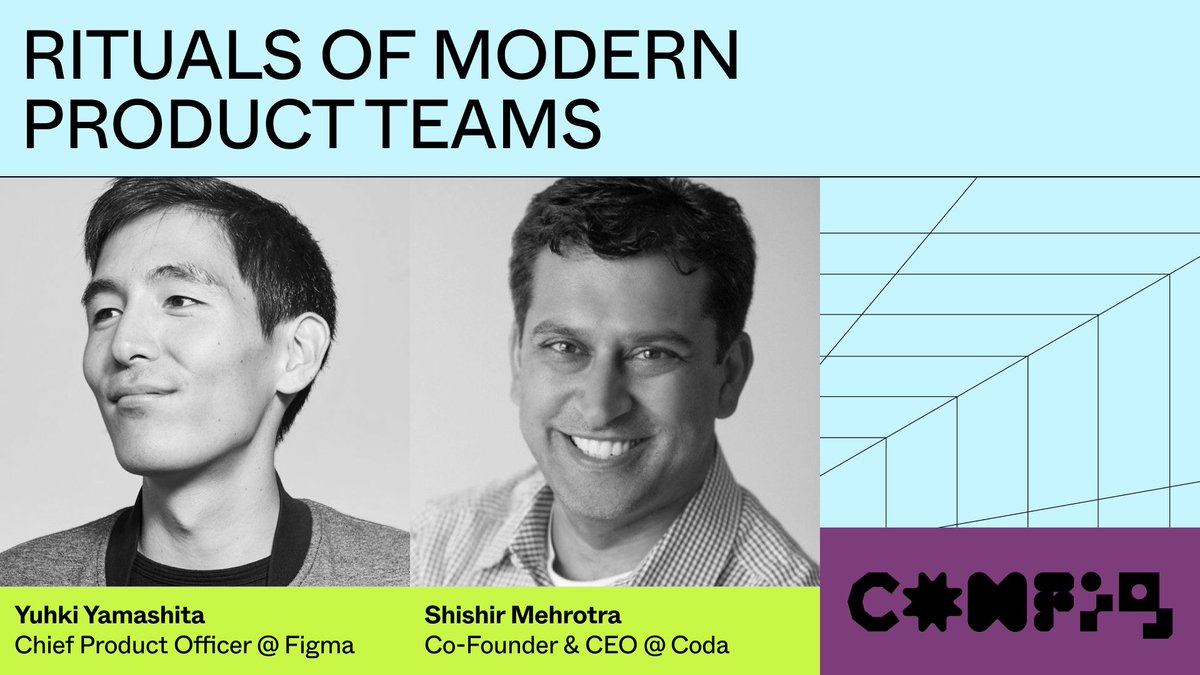
This year at Config, I’ll share the stage with.@shishirmehrotra of @coda_hq. In our talk, Rituals of Modern Product Teams, we’ll share why building great teams starts by creating shared rituals. What’s your fave ritual? I might include it in the keynote!
3
3
58
Can't wait for @figmadesign's #ConfigEurope tomorrow! We have a bunch of exciting product announcements, and the speaker lineup is amazing. See you all then!
0
3
53
Had so much fun watching Japanese designers at #DesignMattersTokyo build "trash dinosaurs" together in @figmadesign. Special thanks to the design team @asana for inventing this incredible collaborative game.
During his workshop, @yuhkiyam - VP of product at @figmadesign - asked participants to set their creativity free and draw dinosaurs! Here are some cool examples 🤓 #DesignMattersTokyo
1
3
48
I really shouldn’t pick favorites, but this redesign of comments might be my favorite improvement to @figmadesign in recent memory. I've been using this for a while now, and comments now are truly much easier to use and impossible to miss!
1
1
47
Thank you to everyone who tuned in from around the world to our livestream on what's new in @figmadesign! Here's the recording in case you missed it:
2
4
45
Today @figma dropped the lineup for #Config2023! I can't wait to show you what our team has been working on this past year. This year's Config is IRL, and it's for entire product teams, not just designers. Register to join us and hope to see you there!
1
4
45
Was fun to welcome @alexheath to #Config2023 so he could experience the magic of Figma's community IRL. You can read more about it, and why he called Config the "Coachella for Designers," in his latest edition of Command Line for @TheVerge.
In this week’s newsletter: What’s next for the Musk v. Zuck cage match, and Meta is planning to release its Twitter competitor next month (plus more details on how it will work). Also: a chat with Figma CPO @yuhkiyam about this year’s Config conference
2
8
34
I love Config because it showcases @figma's yearly evolution: 2020 was our first user conference; '21 ushered in a new product; '22 promises long-awaited features & is fully global—I'll be at the Japan watch party, so stop by #Config2022 to say hi!
0
4
35
Designing in Figma is now orders of magnitude more powerful. So impressed with all the amazing plugins our community has already built!.
Figma Plugins are here! Easy to build, quick to install. ⚡️ Read what makes a #figmaplugin different:
0
2
34
In a WIP world, it can be hard to make sure key feedback is heard and prioritized. I love @hubspot’s solve for this– a hashtag they put at the end of their feedback to indicate how much they’re willing to die on the hill for it. H/T to @shishirmehrotra for sharing this. (3/)
2
2
32
Had a great time talking shop with @petergyang. Thanks, Peter, for having me!.
Don't ask: "How can I add AI?". Instead ask: "How can AI make this better.". Take running a meeting:. During a brainstorming meeting, it sucks to. - Create a brainstorming template from scratch.- Group 100+ virtual sticky notes manually. That's why @figma built their first gen
2
3
35
I’m speaking at @WebSummit next week on the topic of design in theory vs practice, and navigating an “always work-in-progress” world. I’m also meeting some Friends of @figma Lisbon members while I’m there. If you’re in town, I’d love to connect!
3
1
22
If you’re curious, this is what I’ve published on the @figmadesign community so far. Please use and remix the work however you want! (And let me know how to make them more useful!)
0
0
20
Be less precious about the work that ships—and invite your users to be a part of that journey!. It means some imperfect launches. But customers aren’t judging our products based on that singular moment. (4/) .
earlier @ArcInternet shared a video where i asked for feedback on a work-in-progress design. 100+ folks replied, sharing mocks, prototypes, and critical feedback. i could not be more thankful for so many ppl caring enough about what we’re building to take that time. thank you 🙏.
1
1
17
@zoink @jake_albaugh @miggi @sleadd_alyssa @dotdude @hejhej_jay @rogie @disco_lu @aalexdee @negativespaceca @alyssa_sleadd @_hraymond @vyuric Practicing in Japanese with @KawanobeHiro!
2
0
15
@skuwamoto @figmadesign Congrats! I can’t imagine where Figma would be without you. Feel lucky to work with you every day—I’ve learned so much from you about how to be a better leader.
1
0
13
@figmadesign's new Auto Layout feature is great for dynamic UI, but this might be my favorite use case.
0
0
7
@kennethn @figmadesign So excited and honored you're joining us, Ken! Can't wait to see what you build here!.
0
0
9
@meaganrgamache @zoink Thanks Meagan for all you've done for Figma. Best of luck in your next adventure!.
0
0
7
Thank you to those of you in the Community who gave us the feedback that helped make this experience so much better. And congrats to @ryhanhassan @christa_UXR @Avantika789 @meaganrgamache and the entire team who contributed to this!.
1
0
7
@kelseymwhelan @figmadesign We can’t wait for you to get started here! Congrats, both on an awesome career at Netflix and a new chapter at Figma!.
0
0
6
@runemadsen @figma @zoink Glad to hear! And it’s probably still a bug if you saw this even if momentarily, so I’m sorry about that!.
0
0
4
@luiskamino Thanks @luiskamino for pointing these problems out. We're working with the team to get these fixed, as these all look like regressions. Definitely not the intent to rush out experiences that don't meet the bar, so we'll be retro'ing this one. Appreciate you keeping us honest.
1
0
4
@ThijsNiks @femkesvs @figmadesign @DesigningUber Yes, on the list! Out of curiosity, what specific use cases are important for the team?.
4
0
3
@ThijsNiks @femkesvs @figmadesign @DesigningUber Thanks for all of these! We definitely want to make improvements in this area, so stay tuned.
1
0
3
@FinalDesign_2 @figma @jsngr -- looks like a user in Japan is experiencing a small IME bug! (There's a moment when you hit "Enter" to confirm the correct kanji for a word, and the widget interprets that "Enter" as "send message", which results in prematurely sending some words) 🙏.
1
0
2
@sekeidesign @figma @FigmaJapan Hi! I'm sorry to hear this! I'm going to DM you some questions so we can reproduce this and help get it fixed!.
0
0
1
@LeroyAlmeida23 @equartey Yes -- I'm actually writing up a quick post on this and will be sharing something next week, so stay tuned!.
1
0
2
@runemadsen @figma Hey Rune -- would like to figure out how what's going on with you over DM if that's OK?.
1
0
2
@jonnyliebs @figmadesign @zoink There's definitely a lot of different capabilities people want to see with comments! Mind DMing me some of your use cases?.
0
0
2
@BritonBaker It’s for a talk tomorrow! Thanks for putting it up on the community; was such a beautiful dial I couldn’t resist!.
0
0
2
It's now possible to have private embeds in @figmadesign, which means you can include any of your latest Figma designs in your PRDs. Check out our approach to PRDs, built using @coda_hq:
1
0
2
@mikemiller_12 @jenny_wen @nlevin @skuwamoto @rogie @Neobarnabas @workazra @kelseymwhelan @zoink Thanks for taking the time to do this. Just want to echo my teammates' sentiments to say that this is some really cool work! Love the ideas; thanks for pushing the thinking forward!.
0
0
2
@ivancorreces @figma @skuwamoto @nikolasklein might be interested to learn more about your use case!.
1
0
2
@ivancorreces Not a stretch! Want to DM me the email associated with your Figma account and we can get you added in?.
0
0
1
@niclasernst @figmadesign Hey Niclas -- I'm sorry you're encountering issues. Going to DM you to get some more details on what's not working!.
0
0
1
@ivancorreces Can you tell me a bit more about this? When you’re on the design tab the prototype noodles become hidden; do you want to hide these noodles even when you’re in the prototype tab?.
1
0
1
@boompowav @ANoffsinger Yay! Interesting feature request; will relay to the team. (And also, hi!).
1
0
1
@kkuldar @figmadesign Using this was so much fun! Thank you for a really wonderful plugin! Any plans to publish to the @figmadesign community?
0
0
1
@ivancorreces Thanks for taking the time to put this list together. Good news is, some of these problems are ones we're looking into at this very moment. Will pass along to the team, and keep the feedback coming!.
0
0
1