SJ Zhang
@sjzhang_
Followers
3,738
Following
396
Media
89
Statuses
568
Explore trending content on Musk Viewer
Rafah
• 435839 Tweets
Xavi
• 317530 Tweets
Travis
• 125341 Tweets
Ten Hag
• 105341 Tweets
سلمان
• 78283 Tweets
Memorial Day
• 73604 Tweets
#تتويج_الهلال
• 69881 Tweets
QSMP
• 48709 Tweets
Coutinho
• 41889 Tweets
Haiti
• 37954 Tweets
Sokak Köpekleri Toplatılsın
• 31858 Tweets
Super Size Me
• 31246 Tweets
Morgan Spurlock
• 30875 Tweets
Neto
• 27805 Tweets
Ergin Ataman
• 27478 Tweets
Gove
• 25378 Tweets
Karoline
• 23683 Tweets
#التتويج_حديث_العالم
• 23066 Tweets
Militão
• 22330 Tweets
Yunan
• 20407 Tweets
Mourão
• 20354 Tweets
Cecília
• 18987 Tweets
Tyga
• 18392 Tweets
القادسية
• 16918 Tweets
#KızılcıkŞerbeti
• 16490 Tweets
الدوري الاقوي
• 14743 Tweets
Datti
• 13872 Tweets
نيمار
• 13388 Tweets
Girona
• 12494 Tweets
Guarani
• 12475 Tweets
Kelce
• 12412 Tweets
Last Seen Profiles
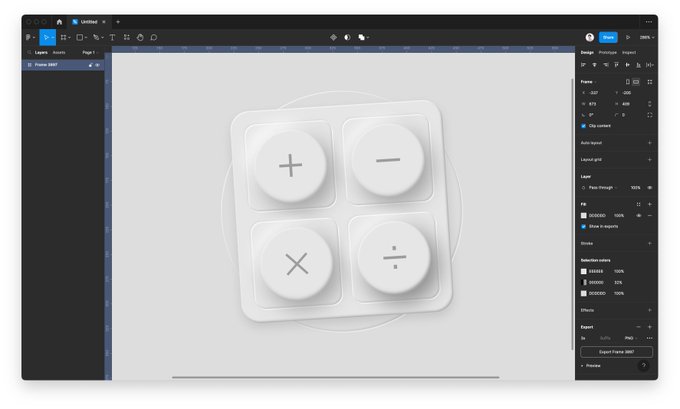
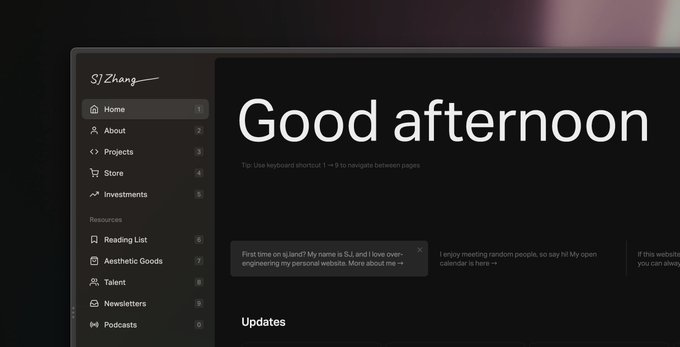
pipe's new website menu in slow motion:
interesting use of :transform on the fonts for a resizing transition
4
6
270
@alexcbruno
i5 12600
MSI MEG Z690I Unify
MSI RTX 3080 LHR 10GB
Noctua NH-L9i-17xx
Crucial RAM DDR5 4800MHz CL40
WD_BLACK SN850
Corsair SF750
Noctua NF-A12x25 PWM
3
6
73
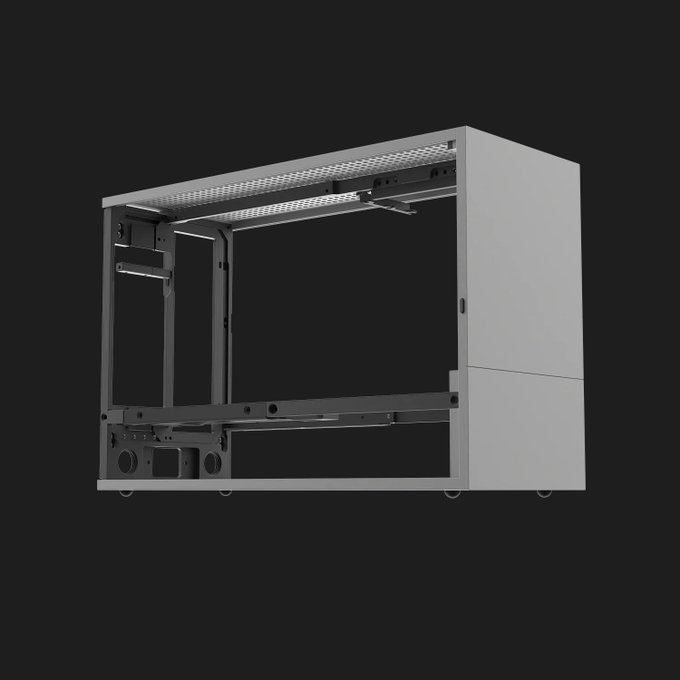
What set the tone for the entire build is the case. I discovered the Formd T1 from
@OptimumTechYT
's channel, a sub 10L aluminum ITX case. It's no unibody, but very well machined.
The "Titanium" colorway is somewhere between Apple's Silver and Space Gray on Macs.
1
2
63
Shipping Polished Interfaces: coming later this year by yours truly
I spend every day obsessing over how designers can learn and grow...
And now I get to teach alongside people I've looked up to for years 🤯
I'm beyond excited to officially launch
@joindiveclub
— where the best designers never stop learning.
Here's the vision for the future👇
39
47
368
3
0
37
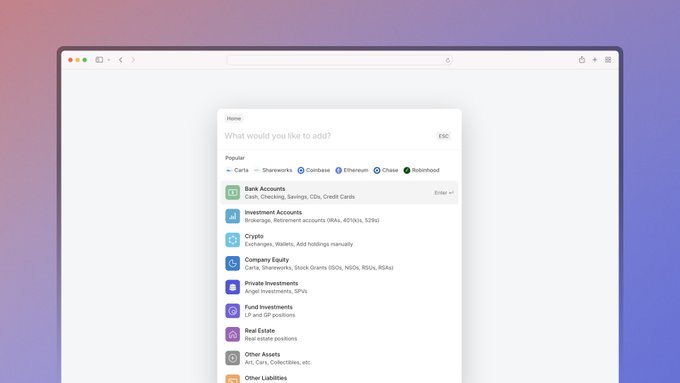
1.2) It also makes it easier for a new user to get started. Without hovering over unknown icons in the toolbar and reading every tooltip, a user can simply type keywords into the command bar and hit enter.
Here’s a neat one we built
@compound
I had a ton of fun building the command menu
@Compound
and thought I'd share some technical details about it 🧵
17
45
798
1
3
34
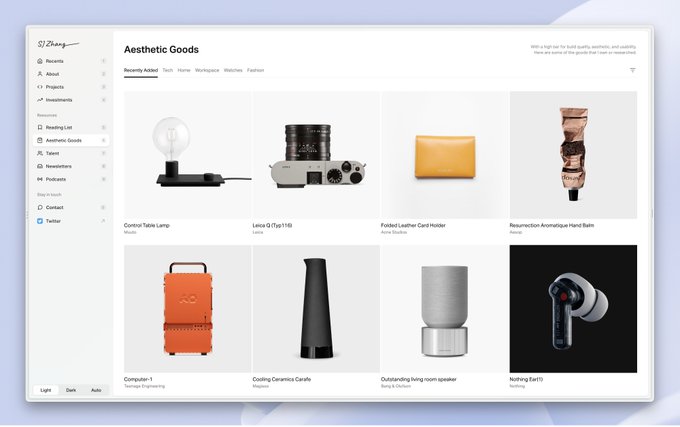
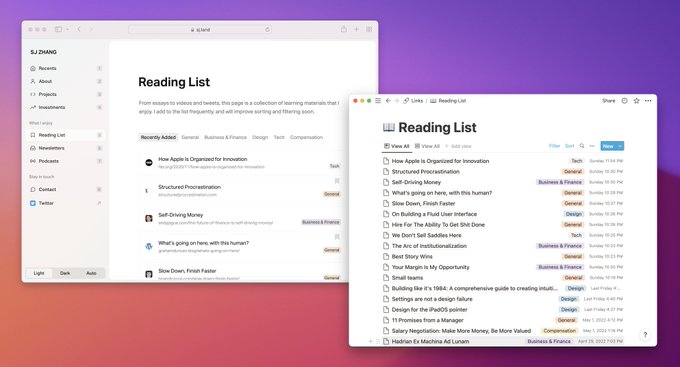
3.4 Content is managed in Notion, pulled in from
@NotionAPI
, and pre-rendered at deployment. When new discoveries are added on the go,
@vercel
automatically regenerates the content without manual redeployment.
2
1
21
@joshpuckett
@Zoom
seems to me, like Uber did in 2017ish, Zoom decided they can never *own* the video camera icon as an logo, however the name Zoom (like Uber) is their biggest brand asset, so they made the wordmark the only version of their logo.
1
0
17
@pitdesi
i worked in fashion. so the material and labor luxury brands use are very often proportionally more expensive. left over fabric of louis vuitton used to cost me €50-120 euro per yard. italian and french seamstresses make €50+/hr, and *real* luxury brands use them.
2
0
16
@primalanomaly
I think most the "real" aesthetic trends in UI that I've been seeing have also been driven by real usability needs.
Rounder buttons: help with visual separation
White spaces: help you focus
Background blur on sticky elements: hint on content and add breathing space in height
1
0
16
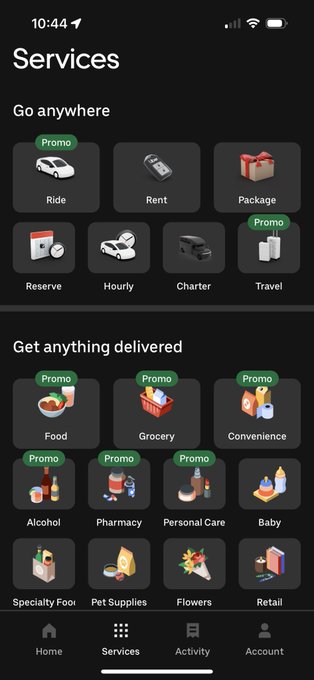
Friends in
@ycombinator
just launched a "Superhuman for calendar". Launching meetings with keyboard shortcuts will save me so much clicking...
2
1
15
Yesterday, I was interviewing a designer for
@kp_fellows
and they asked how I stay on top of design trends. I responded initially, “I don’t,” but then clarified. I think the term “design trend” is often misunderstood.
1
0
12
@jose_goncalves_
It's surprisingly cool for how small my cpu cooler is.
See how the sandwich case here runs cooler than the exposed one:
0
1
11
1.1 I am a designer by trade. Like many others, my site had always been a portfolio of projects.
As I now spend more time reading and investing, also inspired by
@brian_lovin
and
@stammy
, I decided that this new site should shed light on some of my other interests.
2
0
11
@Ridderingand
@Stammy
@Cron
@copilotmoney
@linear
@raycastapp
@columnbank
think you missed a tag
@Compound
:)
3
0
10
3.3 The contact form is in a modal that can be called anywhere.
While consuming content, a visitor may want to send a quick note. A traditional contact page will take them out of context and make it harder to get back into consuming content. Modals are powered by
@radix_ui
❤️
1
0
10
Every HCI student watched Bret Victor's “Inventing on Principle”
@Callmevlad
did too and built a $4B company
More importantly,
@webflow
proved how a well built tool can inspire creativity. It even raised the bar of how websites should look, feel and function today
0
0
9
the whole reason to hire intelligent people is that you can trust their intuition
0
0
8
@zhayitong
This.
Only when we spend more time outside "product design" as we understand today, can more designers see business opportunities and moats.
Right now, design founders are mostly still doing design or productivity tools. We need to expand beyond that.
0
0
8
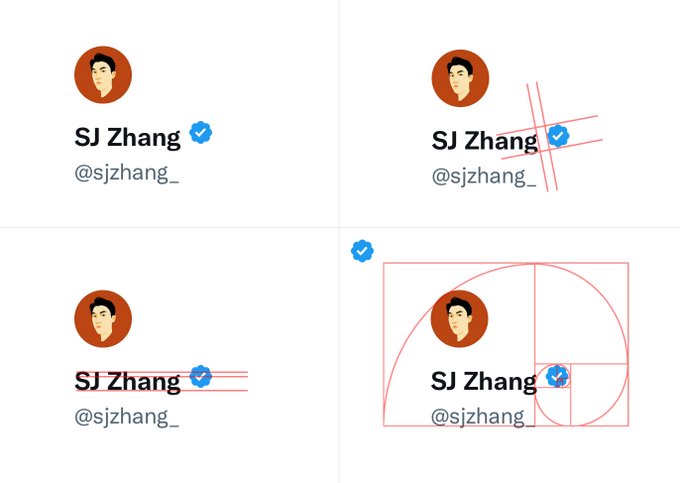
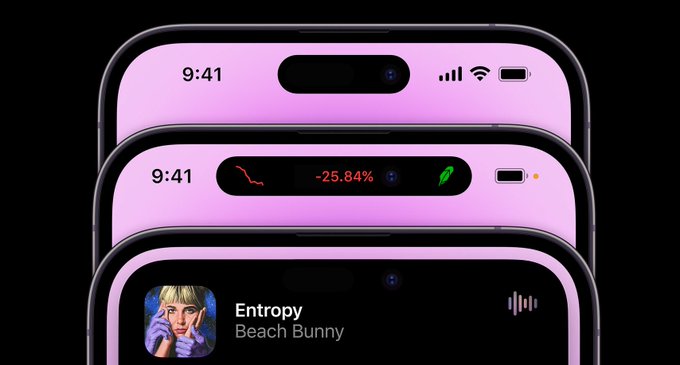
idk what phone he has but the radius isn’t all consistent even in most of the recent apple products, and they shouldn’t be.
Product sizes are different. Radius should find a balance between respecting the size of the individual product and the size of human hands.
2
0
8