Robin Malfait
@malfaitrobin
Followers
6,653
Following
1,132
Media
514
Statuses
8,913
Writing code @tailwindlabs
Belgium
Joined November 2010
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
#Eurovision2024
• 1016260 Tweets
Switzerland
• 116758 Tweets
Flamengo
• 107134 Tweets
Corinthians
• 101517 Tweets
Portugal
• 97178 Tweets
#AMVCA10
• 95371 Tweets
Luka
• 85519 Tweets
Reece James
• 85495 Tweets
Spain
• 71968 Tweets
Italia
• 66522 Tweets
#ESC2024
• 64191 Tweets
Slimane
• 62801 Tweets
Irlanda
• 62132 Tweets
Norway
• 60218 Tweets
Pirates
• 55051 Tweets
#ESCita
• 51185 Tweets
Suiza
• 44579 Tweets
Nemo
• 44538 Tweets
Lorran
• 44181 Tweets
Stephen
• 40252 Tweets
Francia
• 38642 Tweets
Croatia
• 31335 Tweets
Alemania
• 30267 Tweets
Loreen
• 29965 Tweets
Paul Skenes
• 28725 Tweets
Austria
• 26657 Tweets
Finland
• 25975 Tweets
Estonia
• 25366 Tweets
#ESC24
• 25308 Tweets
Kyrie
• 25098 Tweets
ABBA
• 24343 Tweets
Dort
• 22030 Tweets
Armenia
• 21959 Tweets
Olly
• 17586 Tweets
Grecia
• 16600 Tweets
Paulinho
• 15678 Tweets
Breath of Life
• 14373 Tweets
Lively
• 12968 Tweets
Baby Lasagna
• 12827 Tweets
Gerson
• 12751 Tweets
Last Seen Profiles
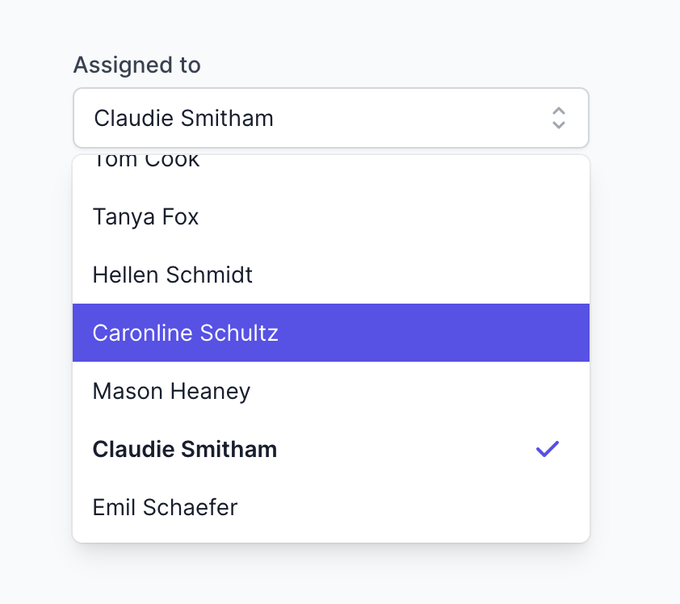
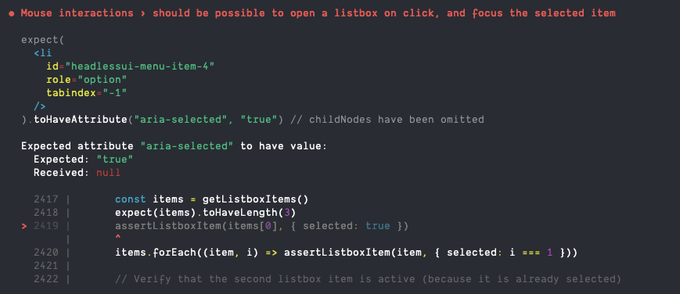
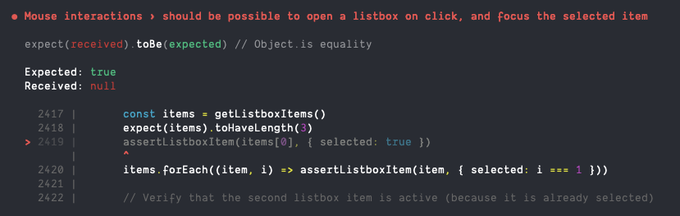
👀 Dropdown component coming together nicely for
@tailwindui
. A bunch of accessibility features, mouse interactions and keyboard navigation. What do you think?
33
33
633
Sooo this happened! I'm super excited! 🤩
🎉 Super excited to announce that after almost 900 job applications, dozens of interviews, and hours of pair programming sessions, today is
@malfaitrobin
's first day at
@tailwindlabs
!
I wrote more about Robin and the process we used to find him here 👉
58
40
715
25
3
302
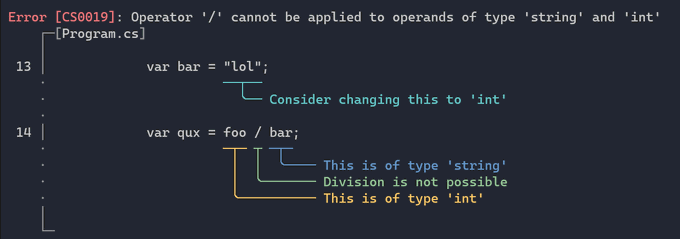
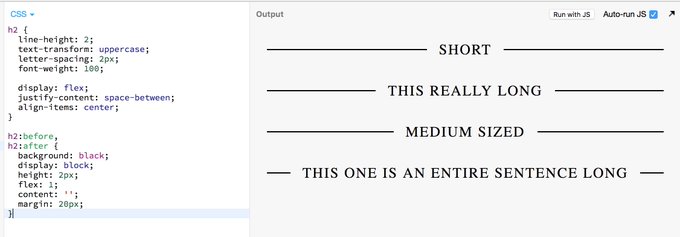
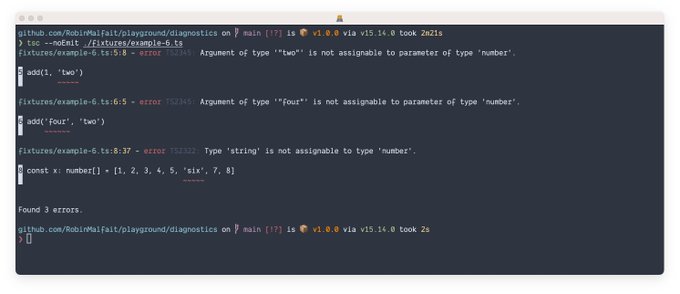
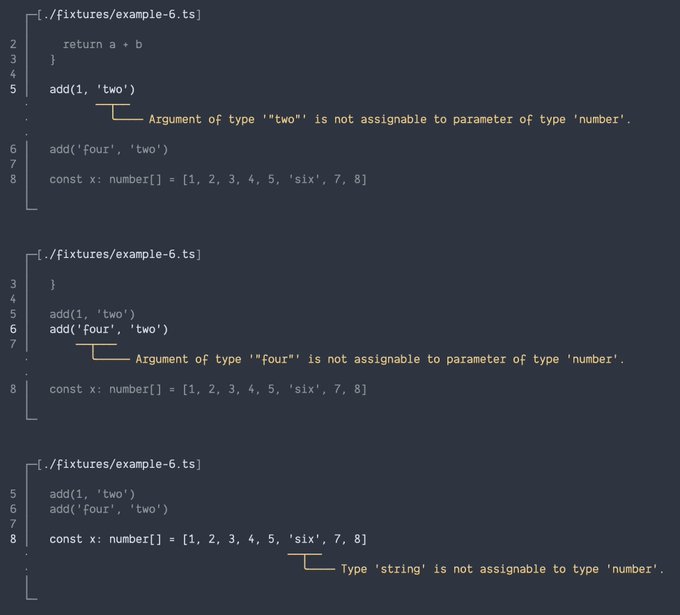
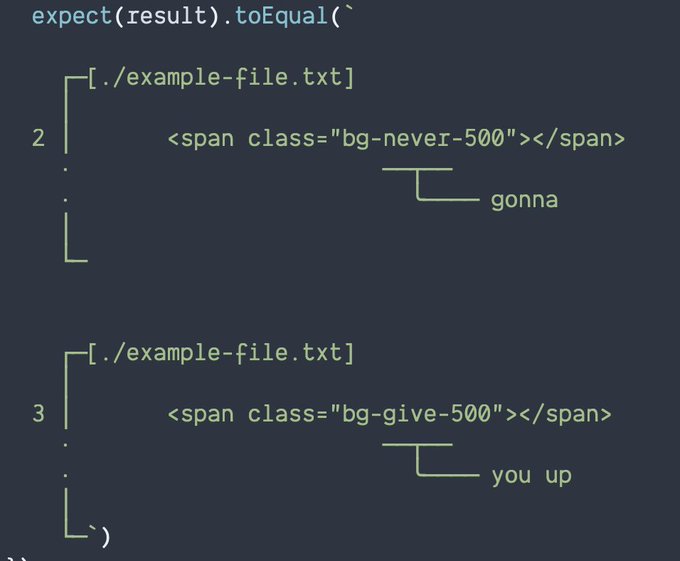
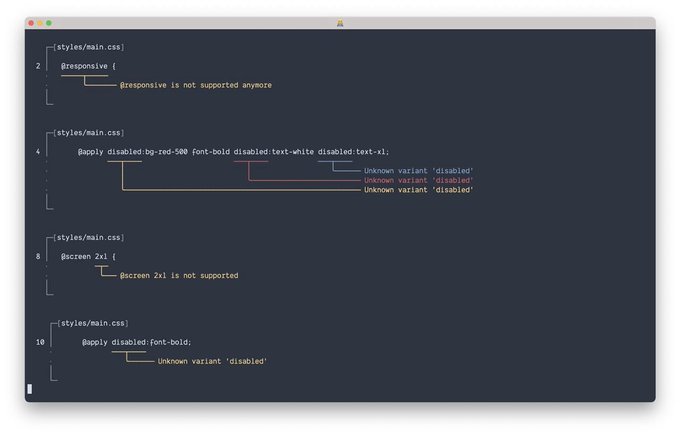
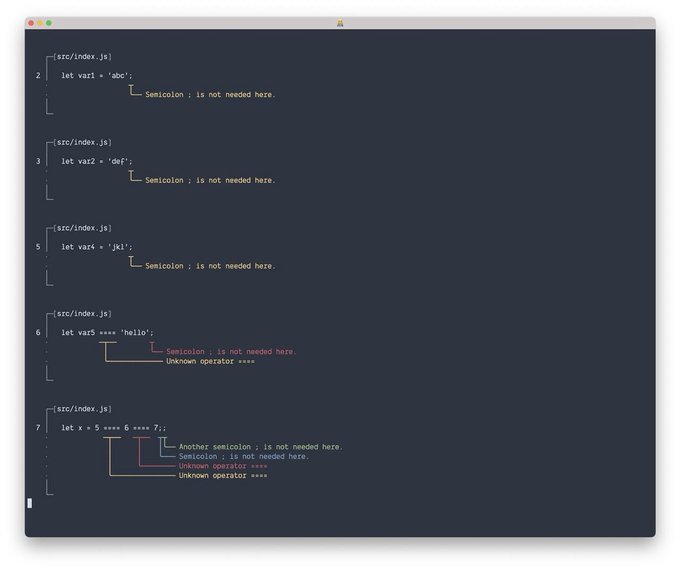
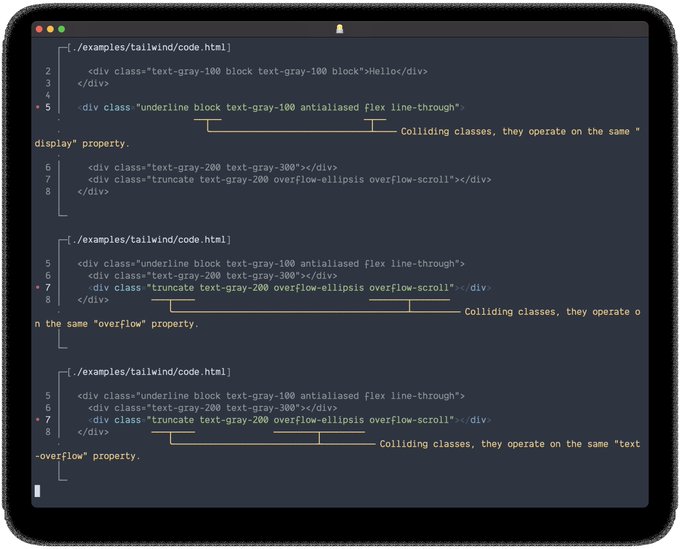
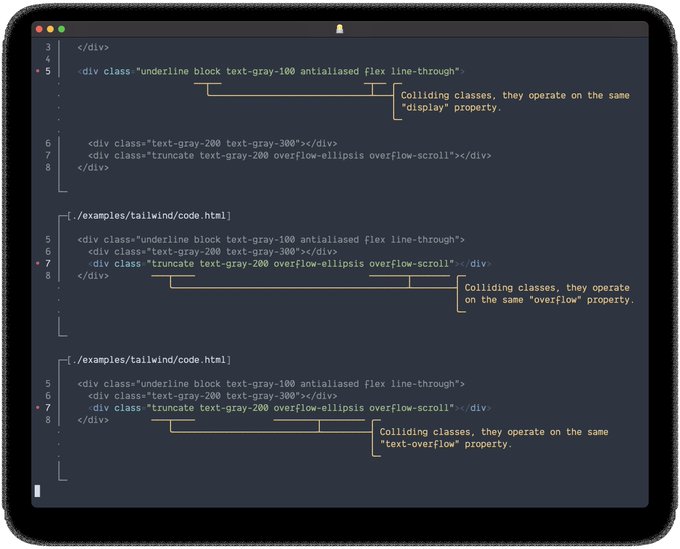
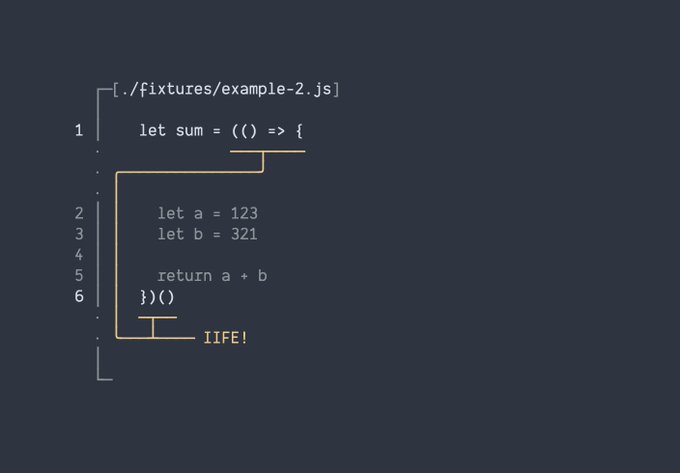
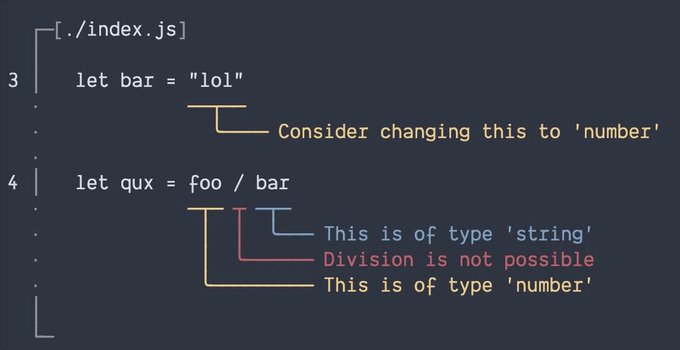
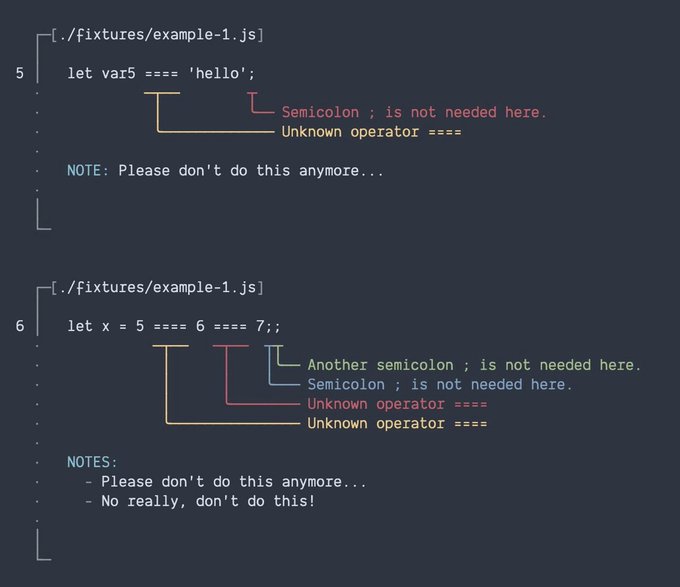
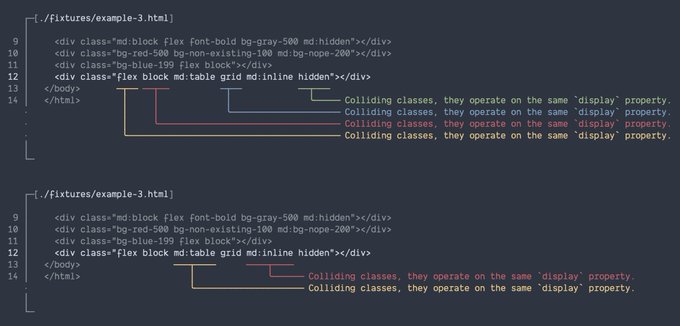
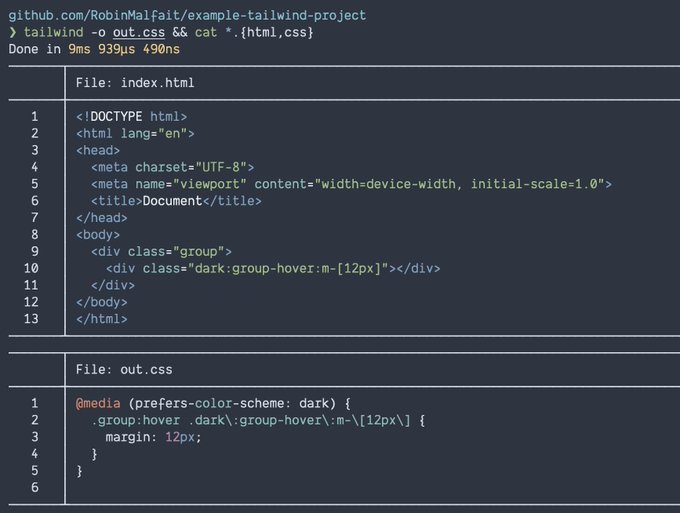
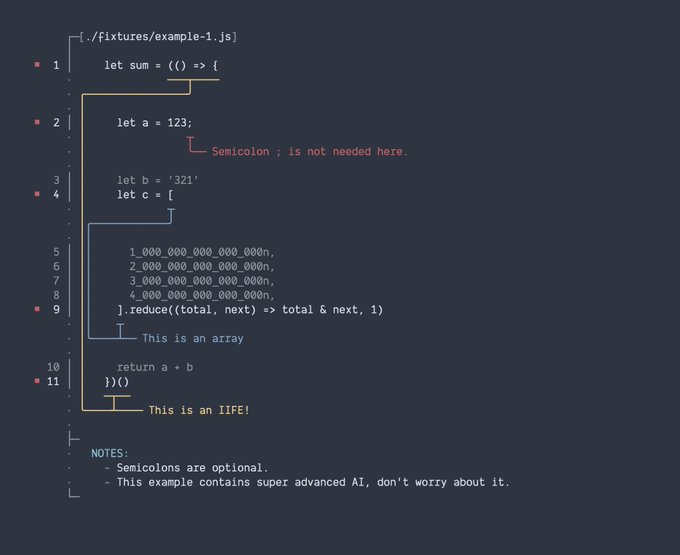
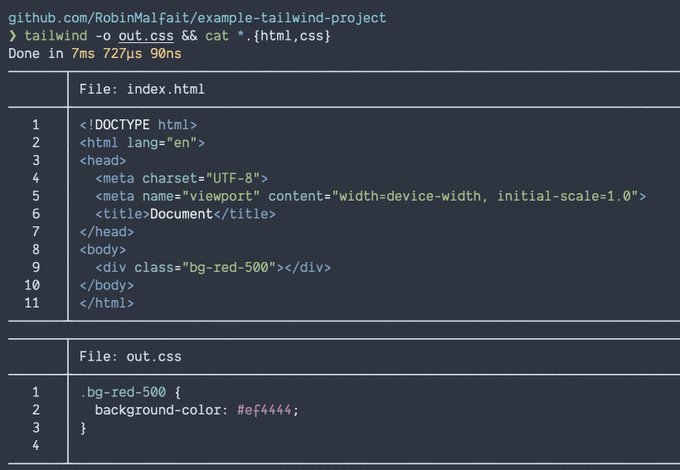
I saw this tweet by
@firstdrafthell
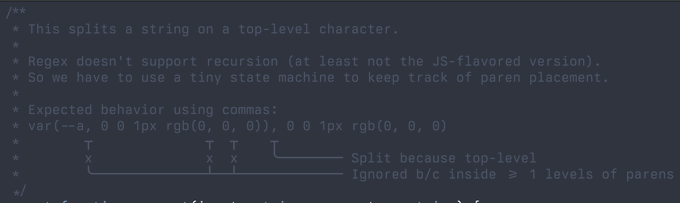
and got really excited, so started playing with my own version in JavaScript. I'll add more tweets to this thread when I have more improvements / features.
8
41
287
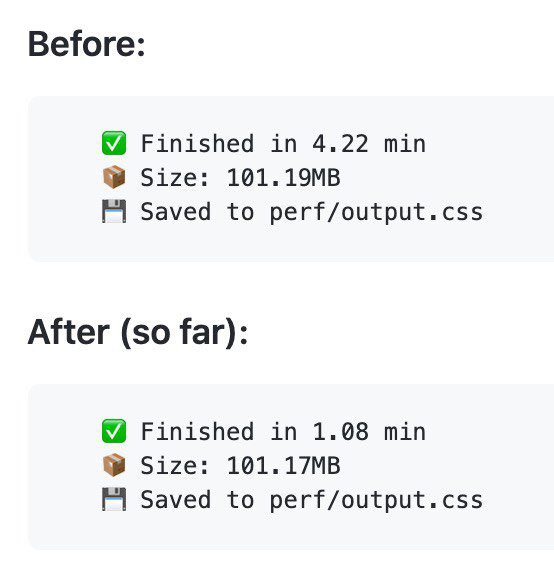
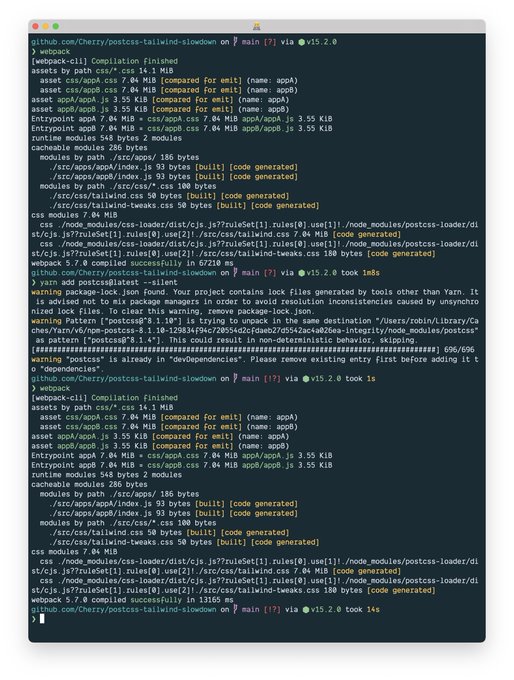
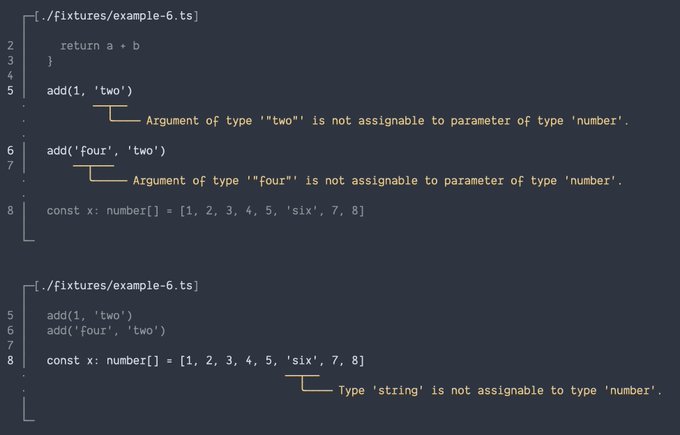
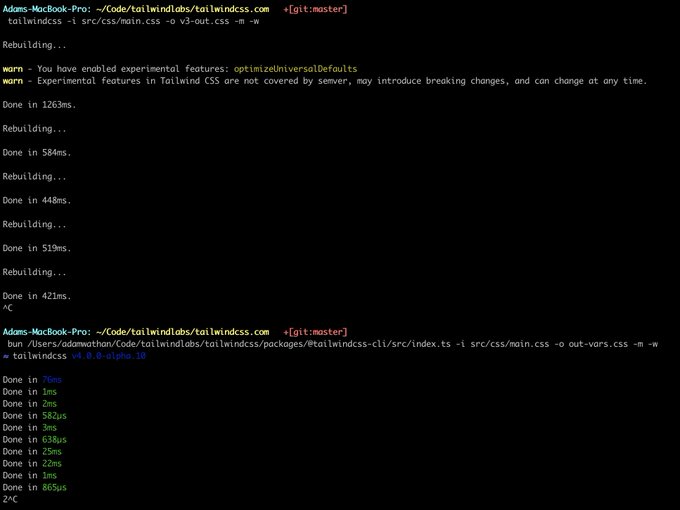
Last week we had a nice breakthrough when working on performance, and now this work has been published!
For some context:
Using v3 we had rebuilds of ~80ms on the codebase.
Using v4 alpha, we had rebuilds of ~40ms. Twice as fast, but we could do better.…
13
9
247
@roelvangils
@YvesHanoulle
And if you are used to working with a terminal:
`find . -type d -name "node_modules" -exec touch "{}/.metadata_never_index" \;` It will create that file for all node_modules folders.
3
27
185
🔴 Going to stream some Invoice system development with Next.js & Tailwind from scratch!
#streamnoob
3
12
139
Been working on new Headless UI components that will be used here!
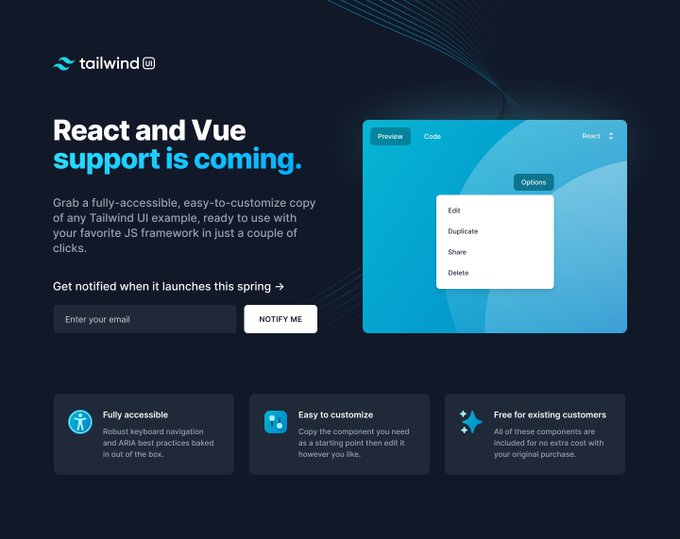
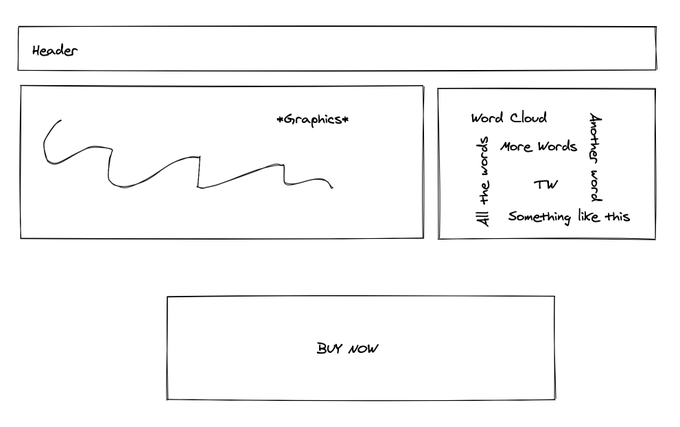
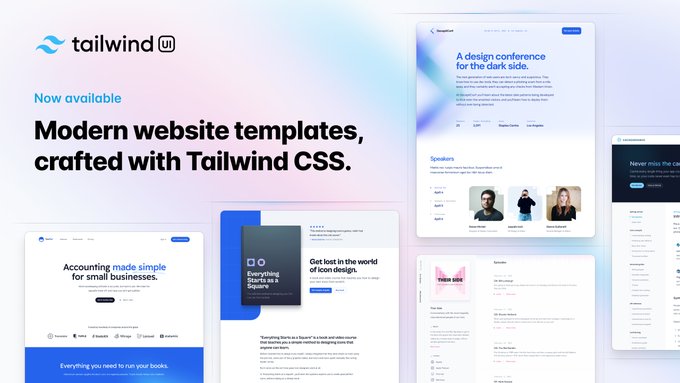
Been working on a new little landing page with
@adamwathan
that we're excited to deploy next week 👀
41
102
1K
6
3
135
Implementing anything that was touched my
@jamesm
is such a pleasure! 👀
Position `sticky` example ⤵️
6
2
119
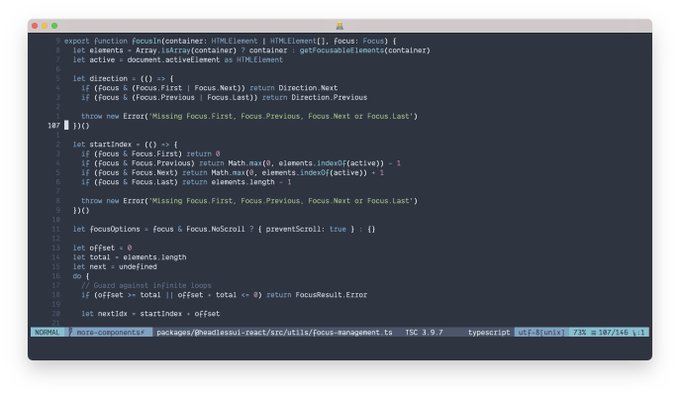
Saw this post this morning and it's fun to see that we use similar tricks like this to make Tailwind CSS v4 so fast. Especially the "avoid work" part, if you don't have to do the work, don't do it (warning: this can be the hard part).
I also noticed that a lot of people think…
3
4
115
@rauschma
I use a and z as variables. Makes the mental model a bit easier for me.
a - z (ascending)
z - a (descending)
I think I first saw it in a tweet by
@DavidKPiano
🤔
3
1
95
I’ve been working on some stuff!
🚀 It's still early, but we tagged the first releases of Headless UI for React and Vue!
We're starting with a Menu Button (or dropdown for you common folk 😤), with new components coming every few weeks 🤩
Incredible work by
@malfaitrobin
on this one 👏
74
226
2K
6
3
89
We've been working on some stuff 😍
2
1
73
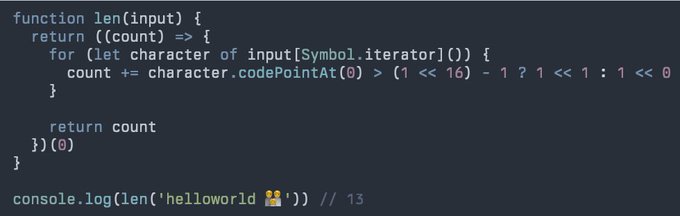
@trunarla
You can use the `len` function from Python. It's a very simple implementation as well, check it out!
5
1
61
Come work with us!👨💻👩💻
✨ We're hiring a Design Engineer and Staff Software Engineer to work on some ambitious new projects with us at
@tailwindcss
.
🏕️ Fully remote
💰 $275,000 USD
138
301
2K
5
0
56
@kadikraman
~/github.com then by user, then by repo.
E.g.: ~/github.com/tailwindlabs/tailwindcss
I also hide the ~/ part in my terminal so it looks like a link.
6
1
57
@ForbesLindesay
@adamwathan
Are there any specific concerns you have? Because it doesn't have to suck:
7
0
55
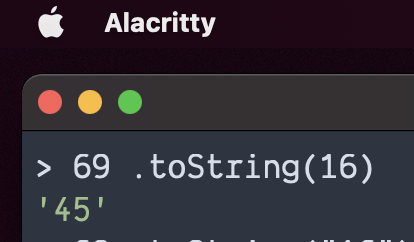
@adamdotdev
I'm sure you know this, but all elements with an id are global 😎, so you can access them directly on the `window` object.
`document.getElementById("foo") === ` or even just `foo`
Maybe don't do this though 😅
3
0
52
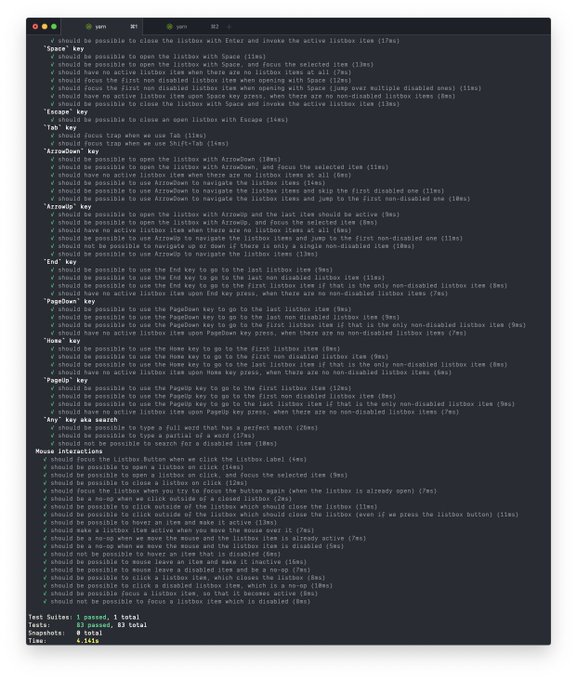
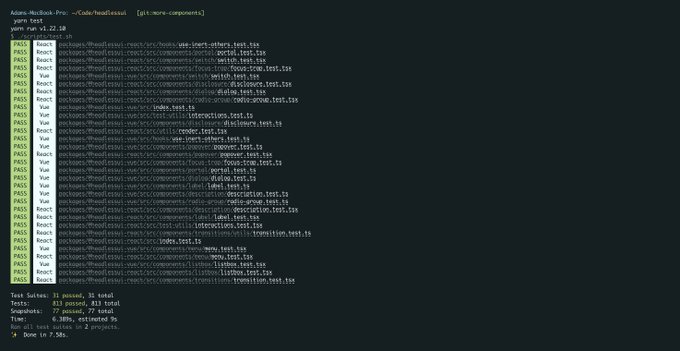
Always nice to see all this green at the end of the day! 😊
So many goodies coming in another week or so 🥳
So impressed by the work
@malfaitrobin
has been doing on this stuff 😍
16
23
413
2
2
53
@adamwathan
I don't know what happened, but after retrying for literally 25 minutes it just worked... Sooo
@tailwindcss
1.8.1 has been published 🎉
3
1
46
@taylorotwell
I think you are exposing too much detail. How about this one: 'Building something'
3
2
46
@jlengstorf
I love this! I have this in starship.toml:
[directory.substitutions]
"~/github.com/" = ""
I also have all git repo's in a github/{user}/{repo} folder. Here is the best part, I can "click" the folder to go to GitHub!
4
3
44
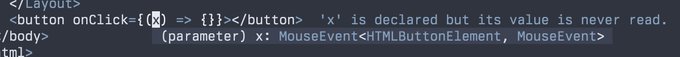
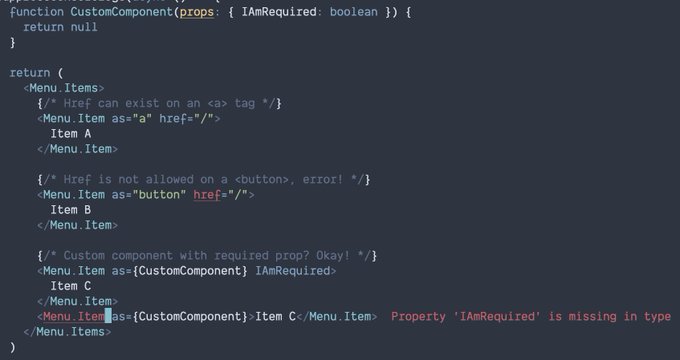
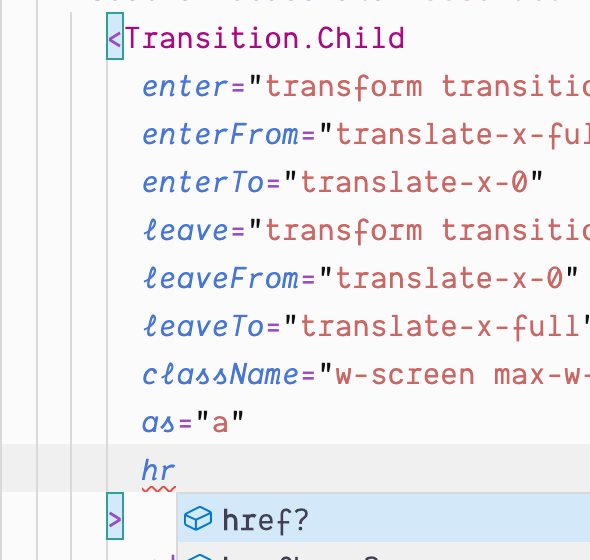
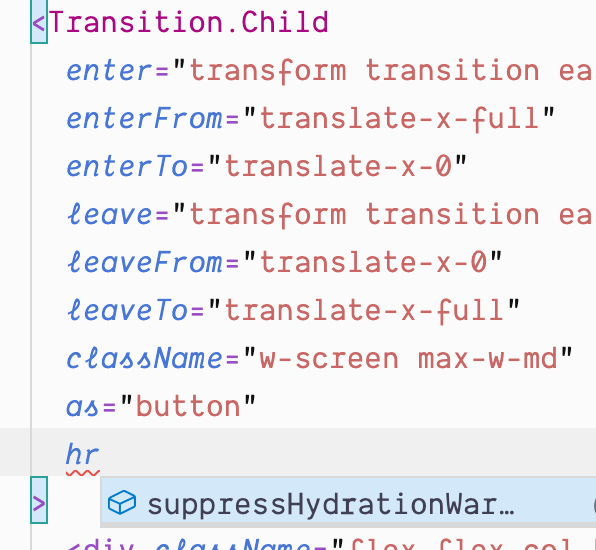
👀 There is also some fun TypeScript stuff going on. Notice how the `href` is available when we try to render an `a` tag using the `as` prop.
2
1
37
@diegohaz
Hah yep! Especially now that I've been doing a bit more Rust I agree!
1
1
36
@wesbos
I used to use `type` (It's TypeScript and not InterfaceScript after all...) however, the TS team says that `interface` is faster and produces cleaner/better errors. Source:
@johnny_reilly
@robpalmer2
Honestly, my take is that it should really just be interfaces for anything that they can model. There is no benefit to type aliases when there are so many issues around display/perf.
5
5
52
4
2
35
@sebdedeyne
@tailwindcss
Hey! Checkout this thread:
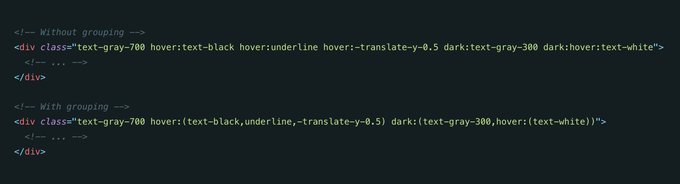
Everyone keeps asking for variant-grouping in Tailwind so
@malfaitrobin
took a stab at it today...
Took something like 20 lines of actual code — great feeling when that happens because it proves your existing system was a really accurate model of the problem 💪
31
43
579
1
0
34
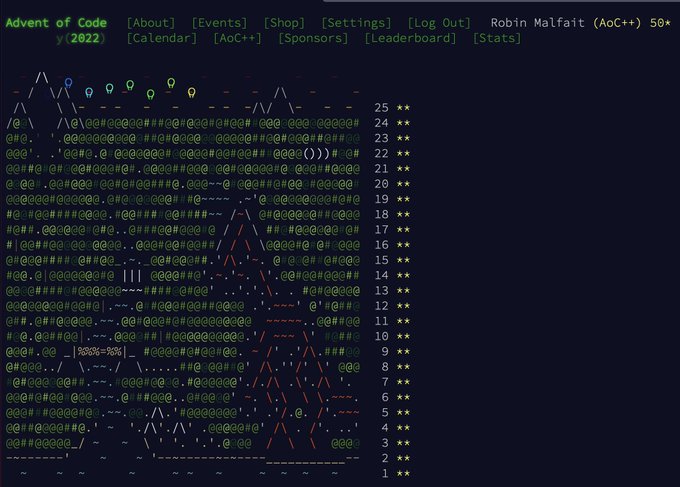
Finished Advent of Code with Rust this year. Pretty happy with the results, thanks
@ericwastl
!
1
0
31
We've been working on some stuff, check it out!
0
0
29
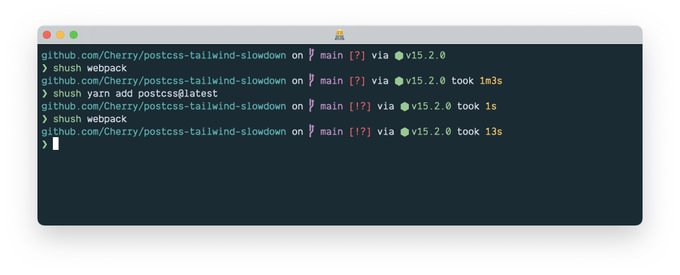
⚠️Please use this version, because the eval is unsafe (shell injection issues) ⚠️
Thanks
@codewithanthony
!
@malfaitrobin
by the way, I don't think you need `eval` -- this works:
shush() {
"$@" >& /dev/null
}
0
0
27
0
0
27
@ericlbarnes
"The French have fries" do you want me to come to the US Mr Barnes 😡😡
Signed, a dude from Belgium 😅
1
0
26
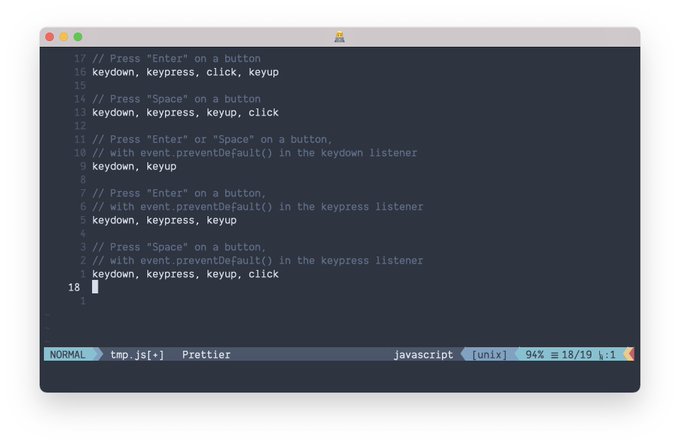
@jbrooksuk
I am currently a big fan of Nord because it is so calm and easy on the eyes. Here is a screenshot used in my editor:
3
0
24
@trashh_dev
Because then my code doesn't jump around when toggling it. What's rong with you? 🧐
2
0
23
@aarondfrancis
I wrote a `nerdmode` script that I can pass any command to. E.g.: `nerdmode npm run test`. While it's running, my lights turn blue, when tests pass the lights turn green, when tests fail, the lights turn red. After 5seconds, they reset. 🤓
3
0
23
Been working on something with
@bradlc
! "our" format, to React & Vue. It will use Headless UI behind the scenes where possible! 🤩
The work
@bradlc
and
@malfaitrobin
have been doing to support popular JS frameworks in Tailwind UI is truly wild 🤯
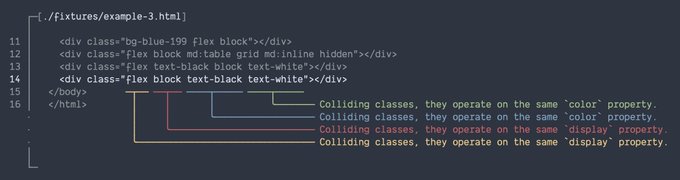
They've come up with a custom authoring format that we parse with PostHTML and render to different targets using custom renderers and it's 👌
Can't wait to ship!
9
12
233
1
0
23
@alxrblm
@tailwindcss
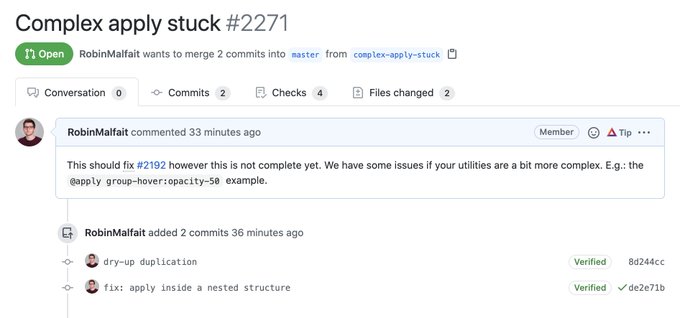
There have been a few so far. Doing too much work. Doing work that is not necessary at all. I've been using some flamegraphs to detect the bottlenecks in the hot path! Here is a Draft PR for more info:
0
0
22
@firstdrafthell
I love it, I was inspired by your tweet and started playing with my own JavaScript version. Here are a few examples:
2
0
22
@rauschma
I?.mis?.this?.syntax because && because.I && because.I.hate && because.I.hate.this && because.I.hate.this.syntax.
0
1
21