Ryan Florence
@ryanflorence
Followers
20,250
Following
250
Media
713
Statuses
7,846
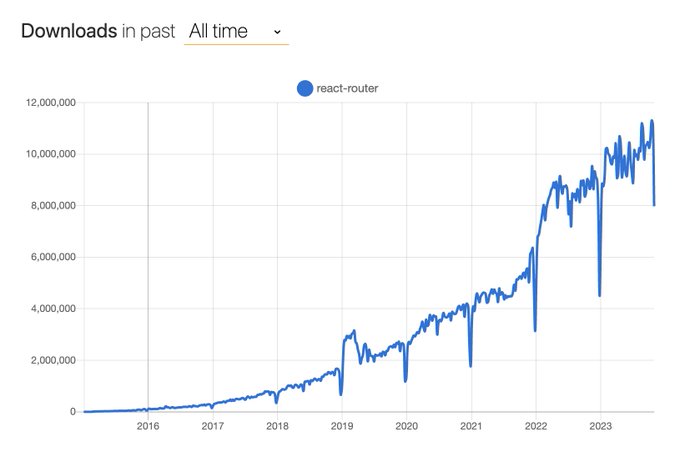
React Router, @remix_run , @shopify . Throttle your network
Joined May 2023
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
#นาฏราชครั้งที่15
• 628343 Tweets
#母の日
• 360609 Tweets
Mothers Day
• 266777 Tweets
WIN AT NATARAJA AWARDS
• 193783 Tweets
#ซีนุนิวที่งานนาฏราช
• 140738 Tweets
Moms
• 140123 Tweets
テンハッピーローズ
• 113849 Tweets
Mães
• 109527 Tweets
#光る君へ
• 87112 Tweets
#山下美月卒業コンサート
• 61357 Tweets
カーネーション
• 57720 Tweets
Cibeles
• 51979 Tweets
#やまラスト
• 46127 Tweets
DONBELLE BOX OFFICE LEGACY
• 46008 Tweets
新ビジュ
• 39849 Tweets
Marc
• 37760 Tweets
#CSKvsRR
• 29962 Tweets
#PVL2024
• 21950 Tweets
#光る君ヘ
• 17930 Tweets
SWEET TALK WITH BIU
• 16735 Tweets
GENCelebrate Music With BINI
• 16408 Tweets
#アンチヒーロー
• 15997 Tweets
清少納言
• 13658 Tweets
#行列のできる相談所
• 12645 Tweets
Last Seen Profiles
@Tschudi_Davai
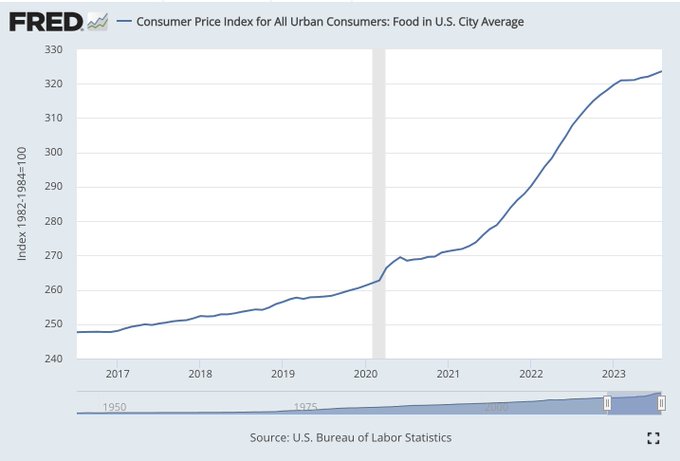
Totally. But I know folks who are struggling with this 25% inflation in 3 years.
40
27
3K
@EatMoreBrisket
@literElly
The point is inflation, doesn’t matter if you shop like me and Gwyneth Paltrow (my favorite offense slung at me over this) or you “try”. Even the most frugal shopper is paying 25% more now. Really sucks cause a lot of people can’t make ends meet anymore.
49
21
1K
@housecor
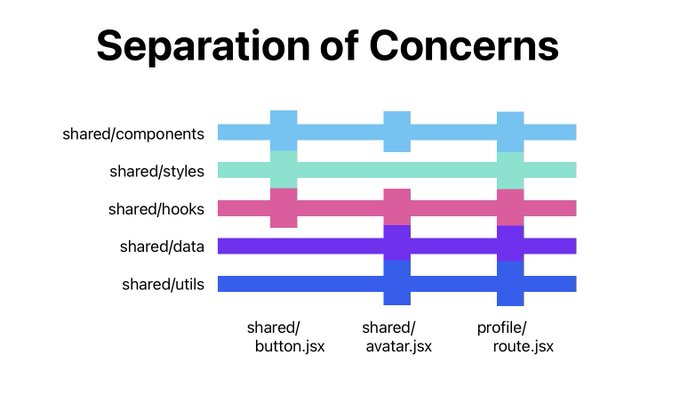
This is one major reason I hate the backend/frontend split on teams.
The argument was that I was adding "tech debt" to the backend when we already had "APIs for this data".
The absolute disaster of fetches and joining all the REST fetches together into a data set I could use…
44
54
860
Y’all
@kentcdodds
is the real deal. Drove up to my house last night unannounced to drop off a delicious meal for tonight, the day of my surgery. He doesn’t really live close either.
He is so much more genuine than everybody it’s hard to believe.
23
7
785
@housecor
I had this argument with a “backend dev” on our team. I made an endpoint specifically for the UI I was building and only needed 2 (complicated but efficient) DB queries to get it.
He insisted I use the existing REST endpoints and blocked my PR.
So I did it his way and made 13…
53
45
770
@vituperativeerb
Seriously? I got a great deal! I expected it to be like $200? I dunno, my butler is on vacation and I haven't bought groceries myself in years.
19
1
692
What I love about being at Shopify is
- we build Ecommerce sites
- we build admin dashboards
- we build web apps that build Ecommerce websites
- we build no-code web apps that build websites
- our merchants build custom storefronts.
- our partners build embedded apps for the…
18
31
597
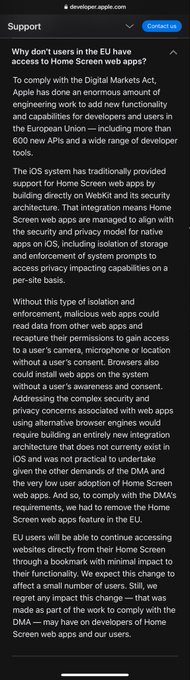
I think I’ve had it with apple. The web could be so much better for app development, I’ve just been kinda patiently waiting for safari to stop lagging but they really don’t care and it shows.
A few people there have been apple to push css stuff forward but nothing we really need
45
48
594
🤩 So hyped on this
@remix_run
demo I had to record something NOW, notwithstanding the wrong recording equipment and disheveled beard.
Few more details to clean up and then I'll record some official Remix singles on this.
32
45
559
I learned rails before Ruby.
I learned MooTools before JavaScript.
When you’re new you can’t see the framework from the language. Even simple stuff like {} — could be MooTools, could be JS, it’s all just magic characters.
I can remember the slow realization “ohh!! I know Ruby!”
42
22
501
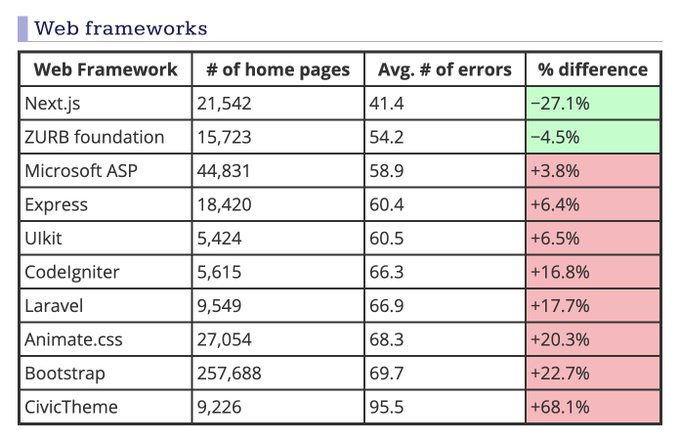
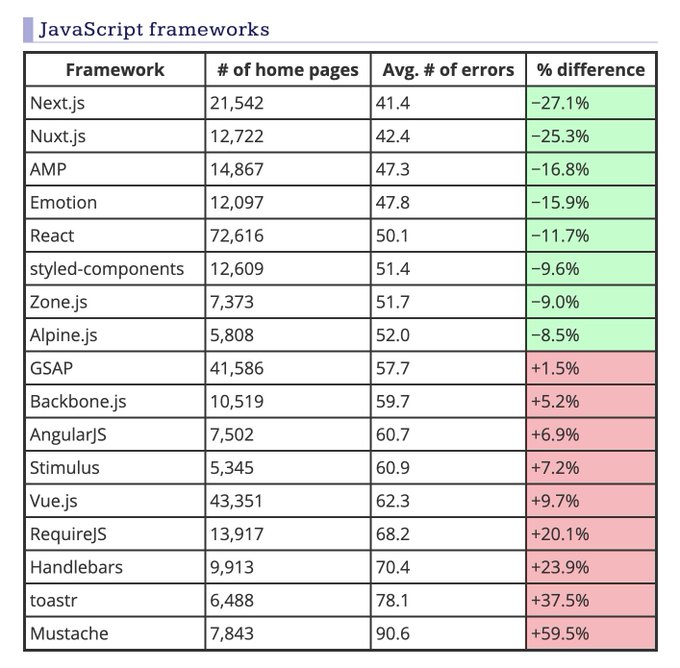
JS haters will also hate the facts. JS frameworks are the pinnacle of the accessible web
In an audit of 1M websites by the company I trust most to survey accessibility:
1st image: Next.js is at the top spot, far above laravel
2nd image: Looking at Stimulus as a proxy for rails…
39
42
501
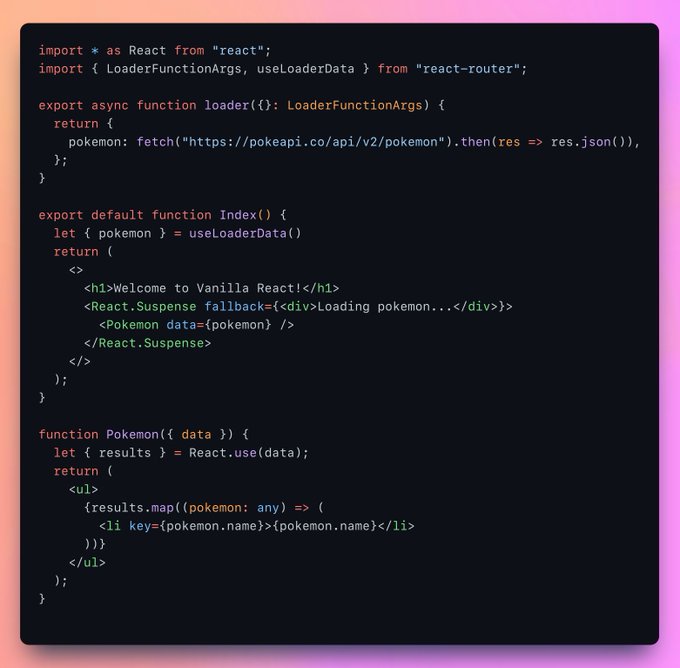
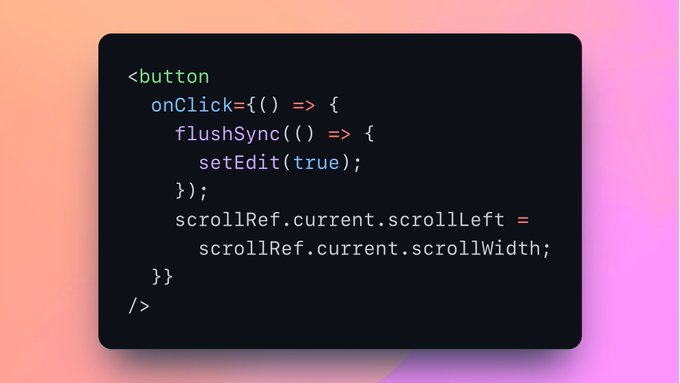
Outside of React you can just do this like a normal person would think to do it 😆
So that
@RyanCarniato
and everybody else building and using libraries with coarse updates don't have to say it, I will!
14
31
472
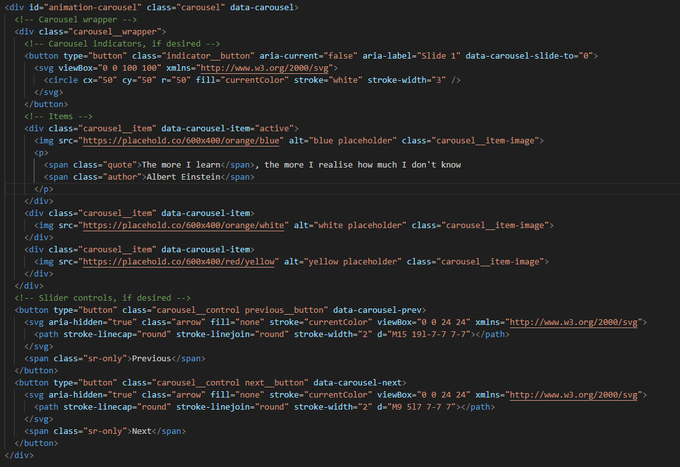
Look at that! Remix no longer needs route links and meta exports nor <Links> and <Meta> components
React 19 now floats those kinds of tags to the <head> automatically, even for initial SSR
14
23
469
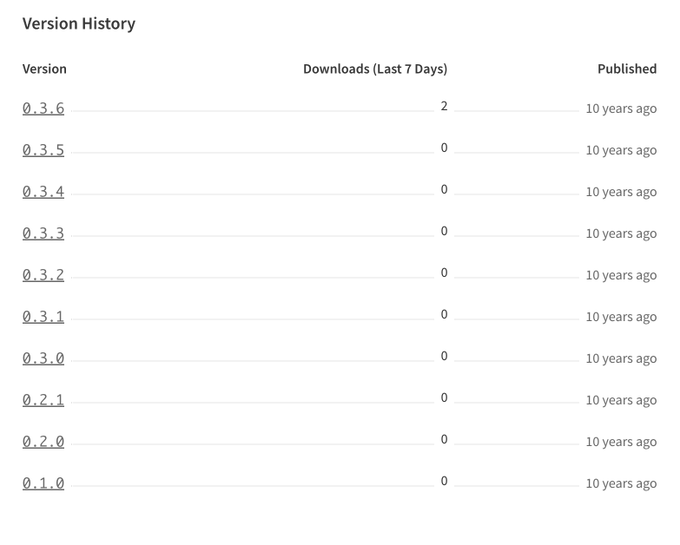
LAMP is the only stack I know that has pulled this off, assuming your host didn’t break something.
None of my abandoned rails, code igniter, nanoc, or gatsby apps run (or build) anymore
Frameworks aren’t designed for abandoned apps, but I often wonder how LAMP pulled it off
57
22
442
@RickyWhitmore8
@Trees73Fu
You can't counter it if you were already buying the cheaper food.
13
2
418
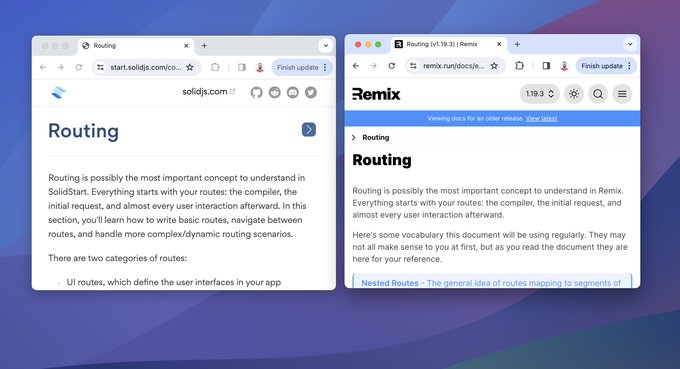
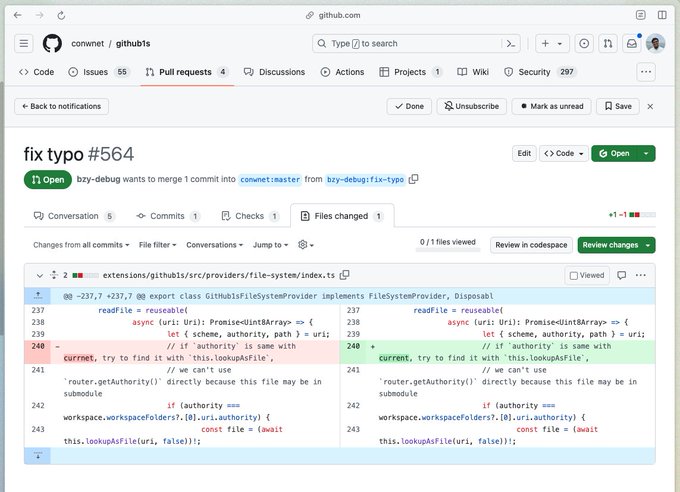
@tlakomy
What takes more effort?
1. Scrolling right
2. Figuring out which file has a class name and then opening it and then finding the selectors that apply to the element
44
6
428
Deactivated my twitter account to take a break, then twitter deleted it. Had activity within weeks, let alone several years!
Through a connection, asked a VP to reactivate, said they can't. Hard to believe it's not just a status field in the DB
@elonmusk
22
35
413
As a framework author, stable means “API is not going to change”.
It does not mean no bugs. There are always bugs.
This is what we call “stable” in Remix too.
They say
@nextjs
app router is stable, but there are still weird bugs with parallel and interception routes, should we consider them as experimental or alpha like server actions ?
6
1
46
11
24
405
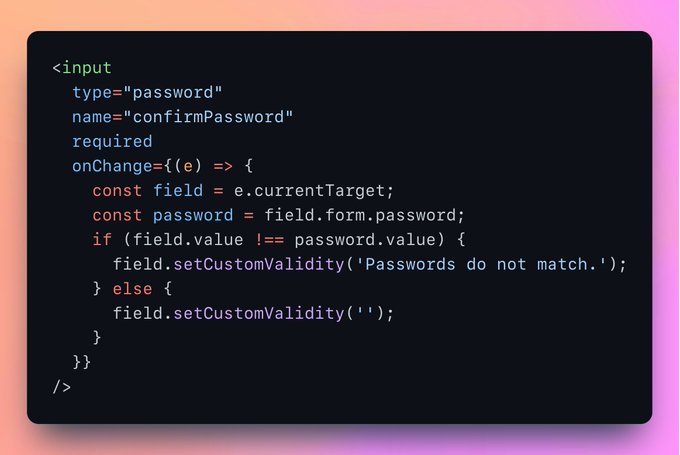
@DavidKPiano
90% of that could be solved with a simple
new FormData(event.currentTarget)
I’ve never understood the gravitation to controlled components just to get form values to make a fetch.
21
18
402
Kent said "Ryan, let's go snowboarding on April 11th" and I said "Okay!"
And then after I confirmed, he followed up with "j/k you're speaking at my conference now that I know you're free!"
21
2
391