Steve Schoger
@steveschoger
Followers
120K
Following
14K
Media
1K
Statuses
8K
Designer @tailwindlabs
Kitchener, Ontario
Joined January 2010
🔥 Excited to announce that Refactoring UI is now available! . It's everything we know about designing for the web, packed into a single comprehensive resource. Get it during the launch for up to 40% off 👉🏻.
refactoringui.com
Learn how to design awesome UIs by yourself using specific tactics explained from a developer's point-of-view.
166
713
3K
RT @DanHollick: Ever wanted to know how a screen works in excruciating detail? Well, you're in luck. First chapter of Making Software goes….
0
106
0
RT @adamwathan: Finally launched a sponsorship program for Tailwind CSS, with a bunch of cool perks ✨. 💬 Private Discord community to conne….
0
58
0
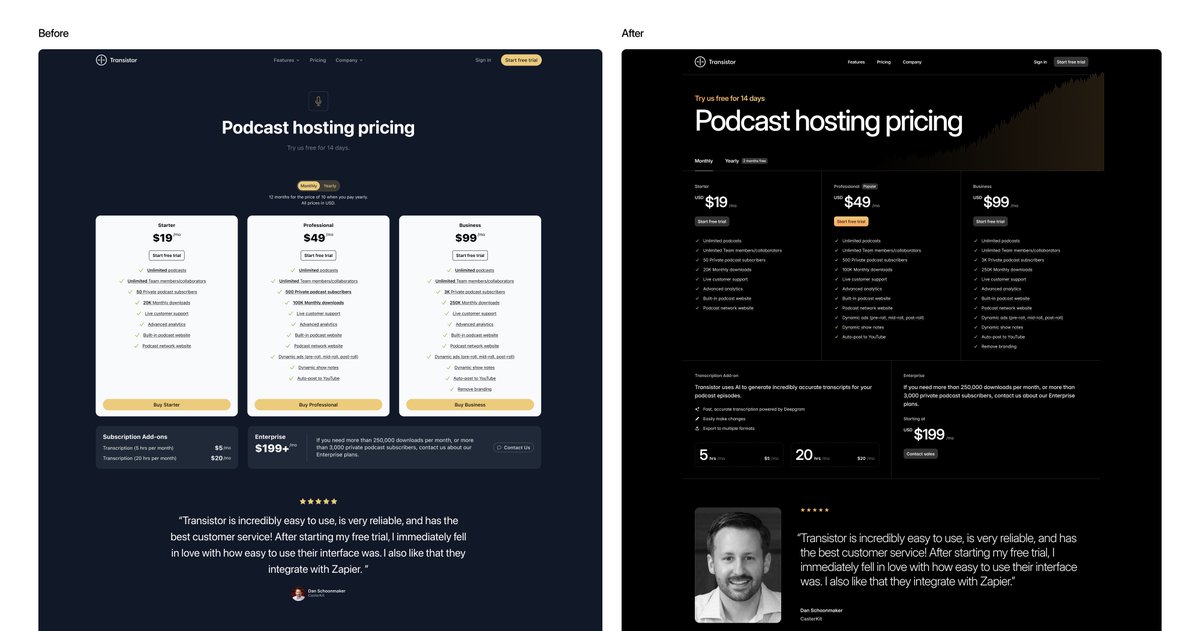
New Refactoring UI videos coming soon 👀. I currently have 3 videos in the pipeline and will start recording as early as next week. First one dropping will be the @TransistorFM pricing page. Here's a peek 🫣
13
13
310
RT @adamwathan: Me and @steveschoger have both been hungry for a bit of a change, so we decided to commit to working together in person ins….
0
2
0
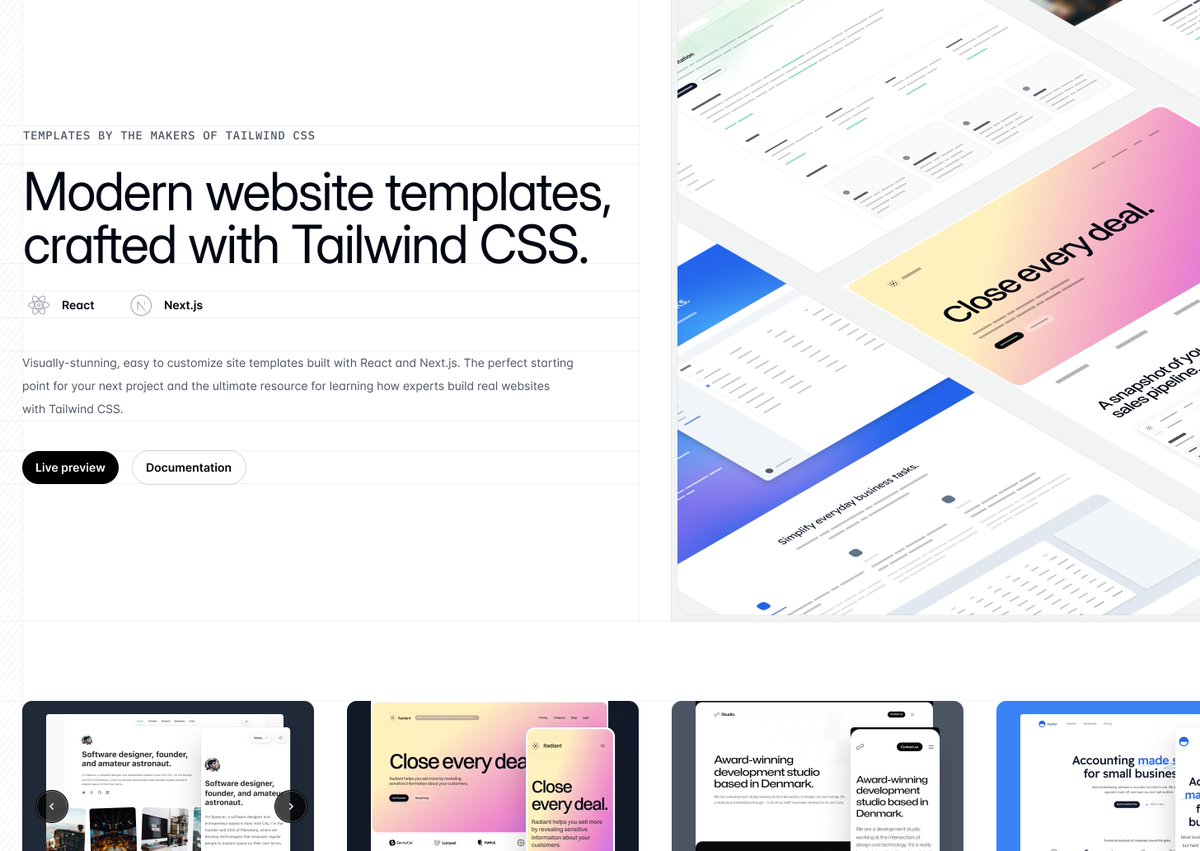
Yesterday we launched Tailwind Plus — something we've been dreaming up for a very long time. We've been working hard on the site design for the last few months and I'm really happy with how everything turned out. Check it out 👉🏻.
Today we shipped a big rebrand that's been in the works for way too long —. Tailwind UI is now Tailwind Plus ✨. Still one-time purchase, still the same price, just a new name with new possibilities.
9
1
156