Simon
@iced_coffee_dev
Followers
6,195
Following
75
Media
109
Statuses
559
Funemployed ex-(Google/game dev). I code things, mostly game related, sometimes not.
Joined May 2020
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
billie
• 362775 Tweets
Alito
• 293442 Tweets
Diddy
• 233505 Tweets
Diddy
• 233505 Tweets
Scottie
• 175236 Tweets
Crockett
• 136590 Tweets
#النصر_الهلال
• 100368 Tweets
سلمان
• 92239 Tweets
#วอลเลย์บอลหญิง
• 83624 Tweets
कन्हैया कुमार
• 58499 Tweets
Barron
• 52370 Tweets
Juventus
• 46424 Tweets
ابو عبيده
• 46275 Tweets
NCAA
• 41757 Tweets
Shani Louk
• 37465 Tweets
Usyk
• 24347 Tweets
رونالدو
• 23851 Tweets
Sean Combs
• 18747 Tweets
Madden
• 18458 Tweets
Tabilo
• 16893 Tweets
Kim Porter
• 13184 Tweets
كريستيانو
• 10473 Tweets
Last Seen Profiles
The Ghost of Tsushima inspired grass for
#threejs
from my last video is available!
Like always, it's 100% free (and unsupported). If you end up doing something with it, a shoutout is nice, but not required.
Code:
Demo:
12
56
391
Been working on a little site (built with Vue/
#threejs
) to supplement people taking my shader course, but if you're interested and want to try out some of the exercises, check it out. Still in development, desktop only.
9
34
304
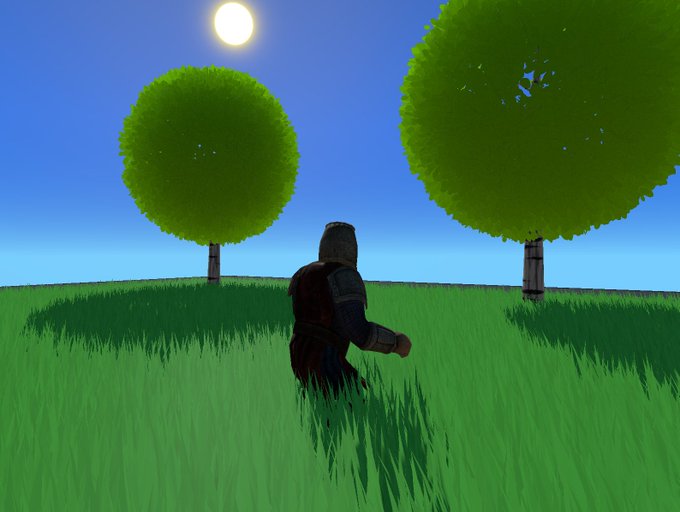
I think a few people suggested windy grass. Took a quick look at a video of Ghosts of Tsushima as inspiration.
I also took a little stab at making it kinda dark lighting.
#threejs
17
19
254
Made a simple audio visualizer shader as part of my tutorial on 3D sound in three.js
Full video:
#threejs
#webgl
#gamedevelopment
[Music from
@Bensound
]
8
24
242
Working on another three.js tutorial, can you guess what it'll be about
#threejs
#webgl
#gamedevelopment
11
10
240
Ran with some of the suggestions for hiding the grass transition, some distance fog + material changes for the distant ground, feel like the grass blending out is a lot less jarring.
Also enabled a few
#threejs
post fx, FXAA+tone mapping.
12
10
201
Trying to put together a little FPS attempt in JavaScript/Three.js. Need to get the little bot to shoot back next.
Bot courtesy of
@quaternius
#threejs
#gamedevelopment
#webgl
16
20
197
Playing with positional sound, and discovered three.js' AudioAnalyser
To hear it best, put your earphones on!
#threejs
#webgl
#gamedevelopment
[Music from
@Bensound
]
4
15
173
I'm a little forgetful. Code for that JavaScript Star Wars game from last year is finally up:
Video:
Source:
#javascript
#threejs
8
18
159
This is starting to look insane, wow
2
7
129
New Video in a couple days! We'll be digging into level of detail and doing a little crash course on the GPU's pipeline.
Still playing around with title/thumbnail, but here's a few a friend (
@falaphil
) pitched:
My LOD can beat up your LOD
My LOD is smaller than Yours
2
0
82
Old experiment trying to get 60,000 pathfinding agents running on cpu in javascript
#webgl
#threejs
#gamedev
#javascript
1
14
75
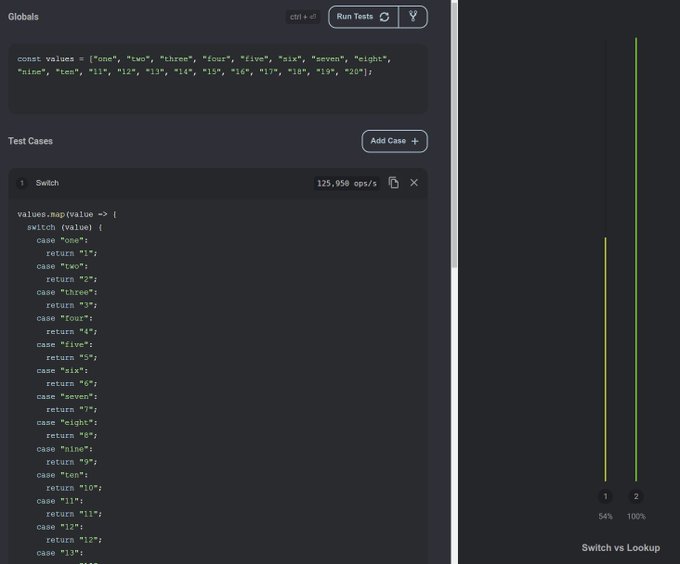
@kadikraman
Fun site. Created the object once, and bumped up # of items. Your original 9-10 seems to be the sweet spot of making them even'ish. Higher than that, lookup predictably scales better.
1
0
74
Seeing how far I can get with an mmo in JavaScript (node.js/three.js), tutorial to follow soon
#threejs
#webgl
#javascript
#gamedevelopment
5
6
67
Decided to attempt grass. First pass, mostly spent on hacky deriving from
#threejs
shaders to get lighting/shadows and all that good stuff. There's motion, wind, etc.
8
1
66
Made a starfighter assault inspired game, with JS gamepad support!
#threejs
#javascript
#gamedevelopment
#ammojs
#StarWarsBattlefrontII
5
28
61
Patreon asked for another in the series, so here we go! Adding some simple biomes to our worlds.
#threejs
#webgl
#javascript
5
11
58
Hey all, did a video about garbage collection, the overhead and performance cost, and optimizations.
Check it out!
#javascript
2
10
57
With all this
#unity
craziness, if you're looking to jump ship to the web/
#threejs
and want a bit of a familiar face,
@BeardScript
has been working on a Unity-style environment for the web.
2
6
57
I find it really cool that an effect that I watched in amazement as a kid, can now be done in the browser with a couple lines of code (thanks to
@Andersonmancini
)
It is live😍. The Predator Cloak Material for
#R3F
is now available.
Demo:
Source:
Thanks:
@CantBeFaraz
for
#threejs
CSM,
@iced_coffee_dev
for the glsl course,
@0xca0a
for the base shader, and
#threejsJourney
for core knowledge 🙏
9
39
272
1
1
54
Back to the swing of things, made a video on getting physics up and running in three.js/ammo.js
#threejs
#javascript
#ammojs
#gamedevelopment
3
8
55
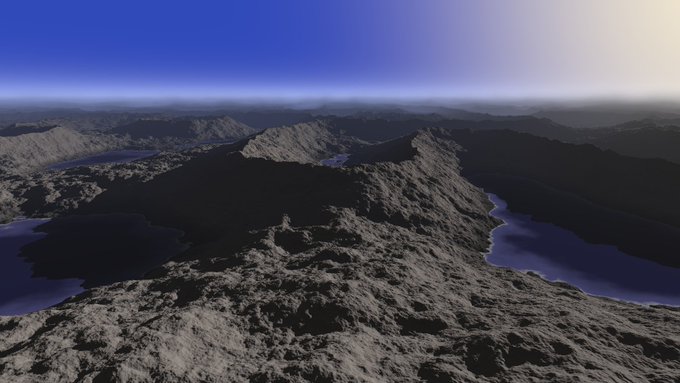
Set phasers to stun!
Trying out some ship gameplay around my procedural planet
#webgl
#threejs
#javascript
#gamedev
0
12
50
Love the sway and tilt, totally stealing that!
Natural first-person camera controls in
#threejs
🎮
Live:
Code:
I've also added a procedural sway and tilt effect based on some
#Unity
tutorials + wall collisions physics with Rapier
Inspired by
@iced_coffee_dev
FPS series
14
56
473
2
0
47
Hey all, made a little video explaining shaders in Three.JS/JavaScript
#threejs
#webgl
#javascript
#gamedevelopment
2
9
44
I decided to dig into threading a bit in JavaScript, if you're interested too then check it out!
#javascript
#webworkers
3
4
40
Tried making an MMORPG in JavaScript/Three.js/Node.js, watch me... do stuff
#threejs
#nodejs
#socketio
#javascript
2
10
41
I was curious about just how slow JavaScript really is (or isn't). If you're interested too, check it out!
#javascript
#gamedevelopment
2
7
36
Great job! This looks terrific. Gas giants up next?
Planet from glsl course by
@iced_coffee_dev
. Just added some colors to edit the planet.
Live: - 709
Repo:
#shaders
#glsl
#threejs
#r3f
1
2
29
1
0
35
Beautiful procedural universe game, completely in JS!
Really makes me want to do something similar, with the planet generation stuff bolted on.
@jesuisundev
3
4
35
I tried making a 3d rpg in JavaScript, check out the result if you're interested.
#threejs
#webgl
#javascript
#gamedevelopment
4
7
33
Screwing around making a quick 3d rpg'ish game thing in JavaScript, will have a tutorial & code coming soon.
#threejs
#webgl
#javascript
#gamedevelopment
1
9
33
Screwing around with Three.js making a particle system. Additive/alpha blending combined as a single blend mode.
#javascript
#threejs
#webgl
#gamedev
1
11
31
Made a little video on soft particles in Three.js/WebGL, with some explainers and code
#threejs
#webgl
#javascript
#gamedevelopment
1
12
30
Q: Make an mmorpg in JavaScript?
A: Maybe? We'll see...
#threejs
#javascript
#gamedevelopment
#webgl
3
3
29
I've had the pleasure of working with
@Jessezhouu
before, and can vouch for the quality and dedication that he puts into his work!
New project alert!! 🥳🥳🎉🎉
Showcasing the kind of 3D immersive experience you can build on the web with just three.js, javascript and a some very basic blender skills 🌲🌳🌲
Link:
#threejs
#javascript
#webgl
#coding
#Webdesign
#3D
18
24
311
0
1
26
For JavaScript beginners, if you're interested in learning about shadows in 3d
#threejs
#javascript
#gamedevelopment
#webgl
0
4
24
Hey all, made a little video explaining post-processing if you're interested
#threejs
#webgl
#javascript
#gamedevelopment
0
3
23
For JavaScript beginners, if you're interested in learning about 3d lighting
#threejs
#webgl
#javascript
#gamedevelopment
0
8
23
Awesome writeup on a complex subject! If you ever wanted to learn more about raymarching, this is a great resource!
1
2
21
Tried making the Chrome Dinosaur Game in 3D, check it out if you're interested
#threejs
#webgl
#javascript
#gamedevelopment
0
6
21
More playing around w/ Terrain Texturing: Triplanar Mapping w/ Correct Normals, Atlased Splatting, Texture Repitition Breakup
#threejs
#webgl
#javascript
#gamedevelopment
0
5
19
Hey all, made a little video on fog, and hacking on it to extend it, in Three.js/JavaScript
#threejs
#webgl
#javascript
#gamedevelopment
1
5
19
Goodbye 2014 graphics!
Hello 2017!
Friend donated their old
@Radeon
vega 64, to replace my
@NVIDIAGeForce
750 ti, so I can put off hunting for a new card for a bit longer.
Yay!
0
0
18
Trying to add "growing" to my L-System implementation
#gamedev
#gamedevelopment
#procedural
#indiedev
#IndieGameDev
1
4
16
Made a little video on writing a simple third person camera, fixing some of the gotchas
#threejs
#webgl
#javascript
#gamedevelopment
2
3
16