Explore tweets tagged as #FrontendTools
Dev teams: Want to create slick page editors without reinventing the wheel?. Froala’s free eBook shows you how. 🚀 #PageBuilder #FrontendTools #DeveloperTips #FroalaEditor
0
0
1
Design meets code! .Developers, it’s time to master Figma and streamline your UI/UX workflow. Learn it the Devcent way → Join Our Next Cohort Right Away!. #FigmaForDevelopers #UIDesign #UXWorkflow #DevcentDesign #FrontendTools #DesignToCode
1
1
5
Vite vs Create React App: Which One Should You Choose?. ⚡ Vite = instant dev server + lightning-fast HMR.🛠️ CRA = tried & tested, but aging. #vitejs #createreactapp #vitevscra #reactJS #frontendtools #webdevelopment #javascripttools #hyperlinkinfosystem
1
0
0
🎯 Struggling with CSS Grid? This Visual Cheat Sheet Is a Game-Changer! 💡. Check out — a beautifully simple, interactive visual guide to mastering CSS Grid Layout. #CSSGrid #FrontendTools #WebDevCheatsheet #CSSLayout #DevResources #UIUXTips #CodeSmarter
0
0
0
DevTips Day 14: Work on Your Frontend Application with DummyJSON - A Cool Open Source Project.#FrontendDevelopment #OpenSourceProjects #DummyJason #WebDevelopment #ApplicationDevelopment #Code #CreativeCoding #DeveloperTools #APIIntegration #FrontendTools
0
0
0
🚀 Turn Figma designs into code in 3 seconds?. Our dev @Codemancers built an open-source CLI that does just that. It's called create-component. Check it out 👇.🔗 #OpenSource #FigmaToCode #DevToolsAsk .#FrontendTools #Figma #CLITools #BuildInPublic
0
0
0
Labels in your toggle? You control the vibe:.• label-msg="off" to hide it.• on-label="Yes" / off-label="No" to customize.No JS. All HTML. 💡.#mcubetags #toggleui #frontendtools #htmlcomponents #nocode
0
0
0
Building CSS Grids manually? That’s old school. 😤.Try this FREE visual tool — CSS Grid Generator. ✅ Drag & drop.✅ Customize rows, columns, gaps.✅ Copy-ready CSS. 💬 Reply “Grid” for the link.🔁 RT + follow @techvip3r for more tools. #cssgrid #webdev #frontendtools
0
0
0
Checkout these 4 amazing tools you all should know as a frontend developer:.#vitejs #snowpack #reactquery #tailwindcss #webtools #frontendtools #modernwebdevelopment #esmodules #cssframework #buildtool #devtools #webdev #codingtips #developercommunity #thedevfolks
1
0
1
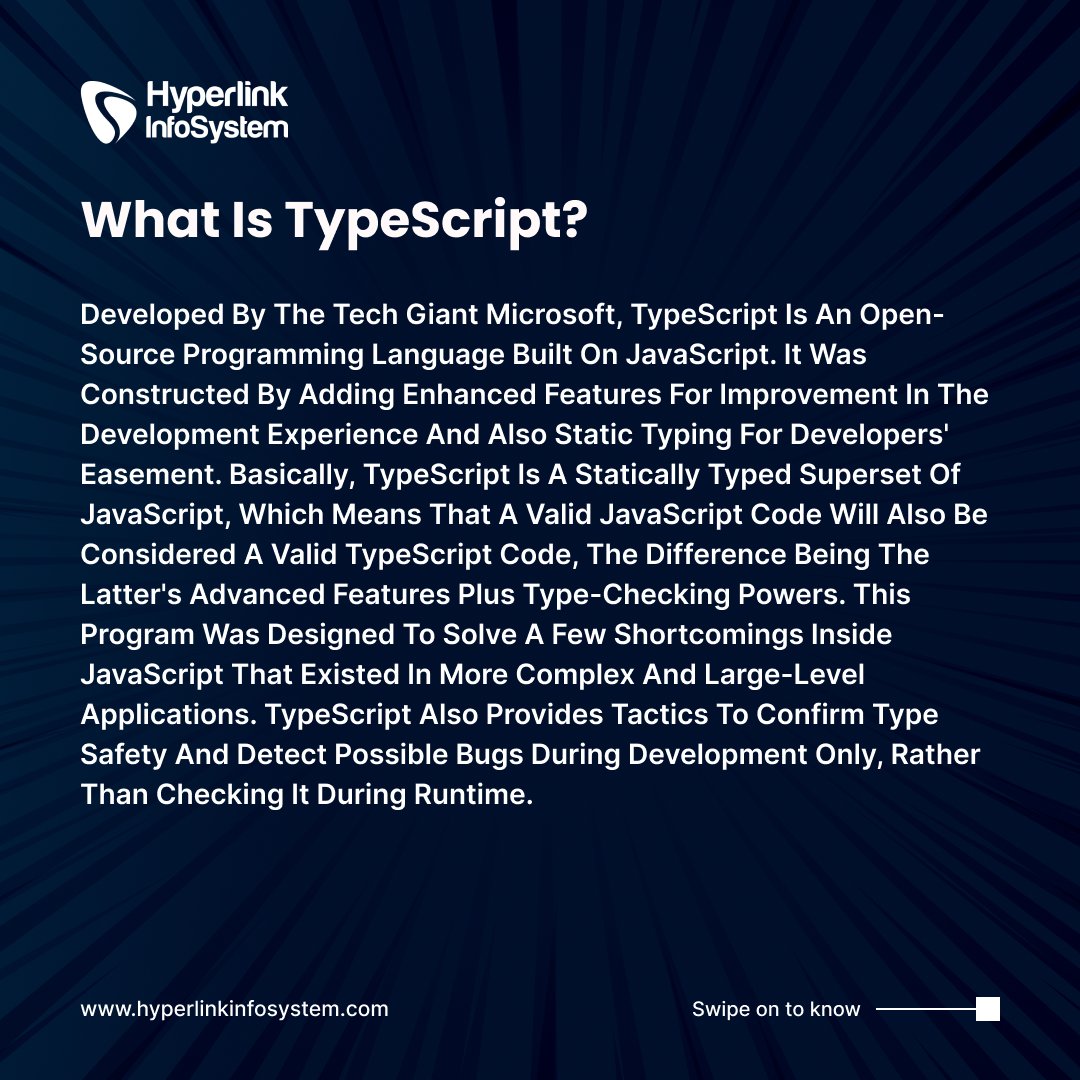
TypeScript vs JavaScript. Read More: #typescript #javascript #frontenddevelopment #frontendtools #programminglanguages #webdevelopment #webdevelopmentcompany #hyperlinkinfosystem
1
0
1
Want to build smarter, faster, and cleaner with CoreUI + Vue and/or Laravel?.This tutorial is your fast lane to pro-level dashboards:.🎯 Layouts.🎯 Components.🎯 Real dev workflows.Watch here → #UI #Angular #DashboardDev #WebDev #FrontendTools #Dev.
0
0
1
$2/month (구독). $70 평생 라이센스 (5년보다 $50 할인).🎟 쿠폰: PALETTEBOXFREE3MONTH (3개월 무료 / 10만명 한정).🔗 #PaletteBox #ColorExtractor #ColorRecommendation #FrontendTools #ChromeExtension.
0
0
0
This Holi, let the colors of coding bring joy to your screen!. Celebrate the festival of colors in a unique way with your software tools! ✨.#Competenza #CompetenzaInnovare #DigitalDreams #DigitalTransformation #WebDevelopment #FullStackDev #TechTools #CodingLife #Frontendtools
0
0
0
It was an incredible opportunity to connect with developers and tech enthusiasts, shaping the future of Web3 together! 💻✨. Thank you to everyone who participated and made this event a success! 💡 . #ICTCON2024 #KaveGuild #TagumCity #FrontEndTools #BackEndSystems
0
0
0
Javascript Tip: Use template literals for cleaner and more readable string concatenation. #JavaScript.#ES6.#FrontendDev.#ReactJS.#WebDevelopment.#JSFramework.#FrontendFramework.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools.#ReactComponents
0
2
4
Level up your front-end game with these four websites! 💻💪🏾. cc: shekharcreates . #frontendtools #developer #coding #frontend #womenintech
0
0
0
Check out my latest article: AI-Powered Frontend Development Tools: Revolutionizing Developer Experience and Productivity .#AIinFrontend #GitHubCopilot #WebDev #UIEngineering #FrontendTools #TechLeadership #SoftwareEngineering #ProductivityBoost.
0
0
0
🎯 SVG → JSX, the easy way.Convert any SVG into clean, React-ready code — in seconds. 🧼 Strips unnecessary attributes.⚛️ Outputs valid JSX.⚡️ Fast, simple, beautiful. 👀 Minimum effort — maximum result. 🔗 Try it now: #React #FrontendTools #SVG #JSX
0
0
5
Javascript Tip: Use Array.prototype.filter() to create a new array with elements that pass a certain condition. #WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools .#ReactComponents
0
0
2