Explore tweets tagged as #JSFeatures
Using JavaScript BigInt to work with large integers. #JavaScript #BigInt #WebDev #Programming #LargeIntegers #NumberMAX_SAFE_INTEGER #JSFeatures . #commentme #followme #likeme #readme. #drylikov. #Thread🧵⬇️
1
1
1
JavaScript has a ton of useful features, such as first-class functions, closures, and prototypal inheritance. These features allow for more flexible and powerful code, making it a favorite among developers. 🔥 #JSfeatures #flexiblecode an example of function :
1
0
3
4/ 🌈 Rest and Default Values:. Object destructuring supports rest patterns and default values. 🌟.🤝 #JSFeatures #DevLife
1
0
0
Javascript Tip: Use template literals for cleaner and more readable string concatenation. #JavaScript.#ES6.#FrontendDev.#ReactJS.#WebDevelopment.#JSFramework.#FrontendFramework.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools.#ReactComponents
0
2
4
✨ ES12 (2021) JavaScript Feature:. Promise.any(). 🤔 Need the first successful result from multiple promises?.✅ Promise.any() returns the first fulfilled promise, ignoring the rejected ones. #JavaScript #ES12 #PromiseAny #dev #WebDevelopment #CodingTips #JSFeatures #Frontend
0
0
1
Javascript Tip: Use the localStorage and sessionStorage APIs to store and retrieve data on the client-side. #Coding.#JSDeveloper.#FrontendEngineer.#ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures
0
0
1
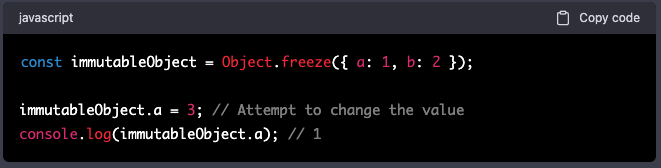
Javascript Tip: Use Object.freeze() to create an immutable object. #JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools
0
0
0
Javascript Tip: Use the String.prototype.replace() method to replace parts of a string. #ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem
0
0
1
Javascript Tip: Use Array.prototype.find() and Array.prototype.findIndex() to search for elements in an array.#FrontendEngineer.#ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign #WebApps.#ReactHooks #JSFeatures.#JSEcosystem #FrontendTools #ReactComponents
2
0
2
Tip: Use the Destructuring assignment to extract values from arrays or objects. #ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures
0
1
1
Javascript Tip: Use the typeof operator to check the type of a variable or value. #WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools .#ReactComponents
1
0
2
Javascript Tip: Use Array.prototype.filter() to create a new array with elements that pass a certain condition. #WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures.#JSEcosystem.#FrontendTools .#ReactComponents
0
0
2
Javascript Tip: Use destructuring assignment to simplify extracting values from objects or arrays. #Coding.#JSDeveloper.#FrontendEngineer.#ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures
0
0
1
Javascript Tip: Use the Array.prototype.includes() method to check if an array contains a specific value. #FrontendEngineer.#ModernJavaScript.#JSLibraries.#WebProgramming.#FrontendDesign.#WebApps.#ReactHooks.#JSFeatures
0
1
5