Explore tweets tagged as #ReactHooks
📜 JavaScript Syllabus. A thread 🧵👇🏻👇🏻.#JavaScript #JS #LearnJavaScript #JavaScriptTutorial #JavaScriptForBeginners #JavaScriptTips #JavaScriptDevelopment #ReactJS #ReactNative #ReactDeveloper #ReactTips #ReactHooks #pushpendratips #coder #coding #fullstack.#WebDevelopment
27
38
194
In this episode, we dive into React Hooks, like the useState and useEffect, and how to write clean, reusable components that make your code scalable and maintainable. Watch now: #ReactNative #JavaScript #ReactHooks #MobileDevelopment
0
1
5
⚡️ React 19's Async Game. The new *`use` hook* lets components read promise values directly, making Suspense-driven async UI declarative and untangling loading states. Ready to ditch `useEffect` for data fetching? #ReactHooks #AsyncJS.
0
0
0
ReactJS revolutionizes web development. #BSITSuccess #BestSoftwareCompany #bsitsoftware #bsit #teambsit #TeamBSIT #BeAtBSIT #bsitsoftwareservices #ReactJS #WebDevelopment #JavaScript #Frontend #ComponentBasedArchitecture #VirtualDOM #ReactHooks #Coding #SoftwareDevelopment
0
0
2
📝 Build a Complete Registration Form in React JS (With Error Handling). 🎬 Watch Now:. #ReactJS #WebDevelopment #ReactTutorial #FormValidation #POSTRequest #ReactForm #ReactHooks #FrontendDevelopment #JavaScript #WebDevTutorial #CodingTutorial
24
7
35
🚀 React Props for Beginners 👨💻 | User Profile Card Example. #ReactJS #React #WebDevelopment #JavaScript #Frontend #Coding #ReactProps #ReactComponents #ReactTutorial #PropsVsState #ReactHooks #ReactJSDevelopment #LearnReact #DevCommunity #100DaysOfCode #CodeNewbie #WomenWhoCode
32
13
81
UseEffect Hook in React . #reacthooks #useeffect #reactdevelopment #frontenddevelopment #webdevelopment #javascript #coding #programming #ReactJS #softwaredevelopment
0
0
2
You had an awesome presentation! Welldone!🙌🏽 #reacthooks #useMemo
Today’s class at @Web3Bridge was something else 🤯🤯 @jolah99 did a 'teach yourself' session on React states. As the first girl to teach, I wasn't sure if I was scared or calm 😂😂but I really enjoyed the method and learned so much❤️❤️.Thank you so much ma for your time @jolah99.
1
0
0
Here is usePressable; it allows handling double press actions alongside single press actions in React Native. #reactnative #react #reacthooks #javascript #typescript #development
0
0
2
🧵 Unraveling the Magic of React Hooks: useId Explained 🚀 . Twitter Thread 🧵👇. #ReactHooks #Magic #ReactJs #Javascript #Webdeveloper
2
2
3
When you switch to React, and everything just clicks. ⚡️.#ReactJS #CodingMadeEasy.;.;.#ReactJS #WebDevelopment #CodingMadeEasy #TechLife #FrontendDevelopment #JavaScript #DevLife #ReactHooks #CodeSmart #DeveloperLife #WebDesign #TechVibes #Programming #SoftwareDevelopment
0
0
1
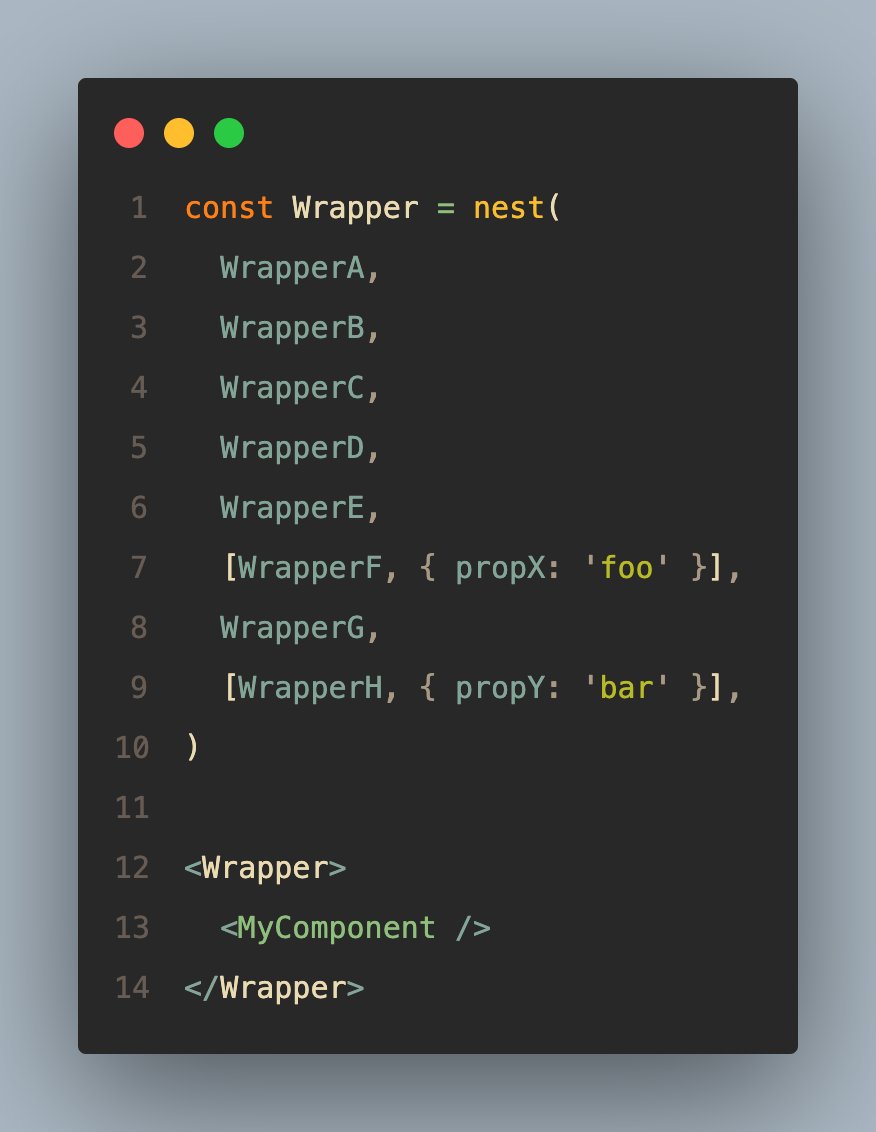
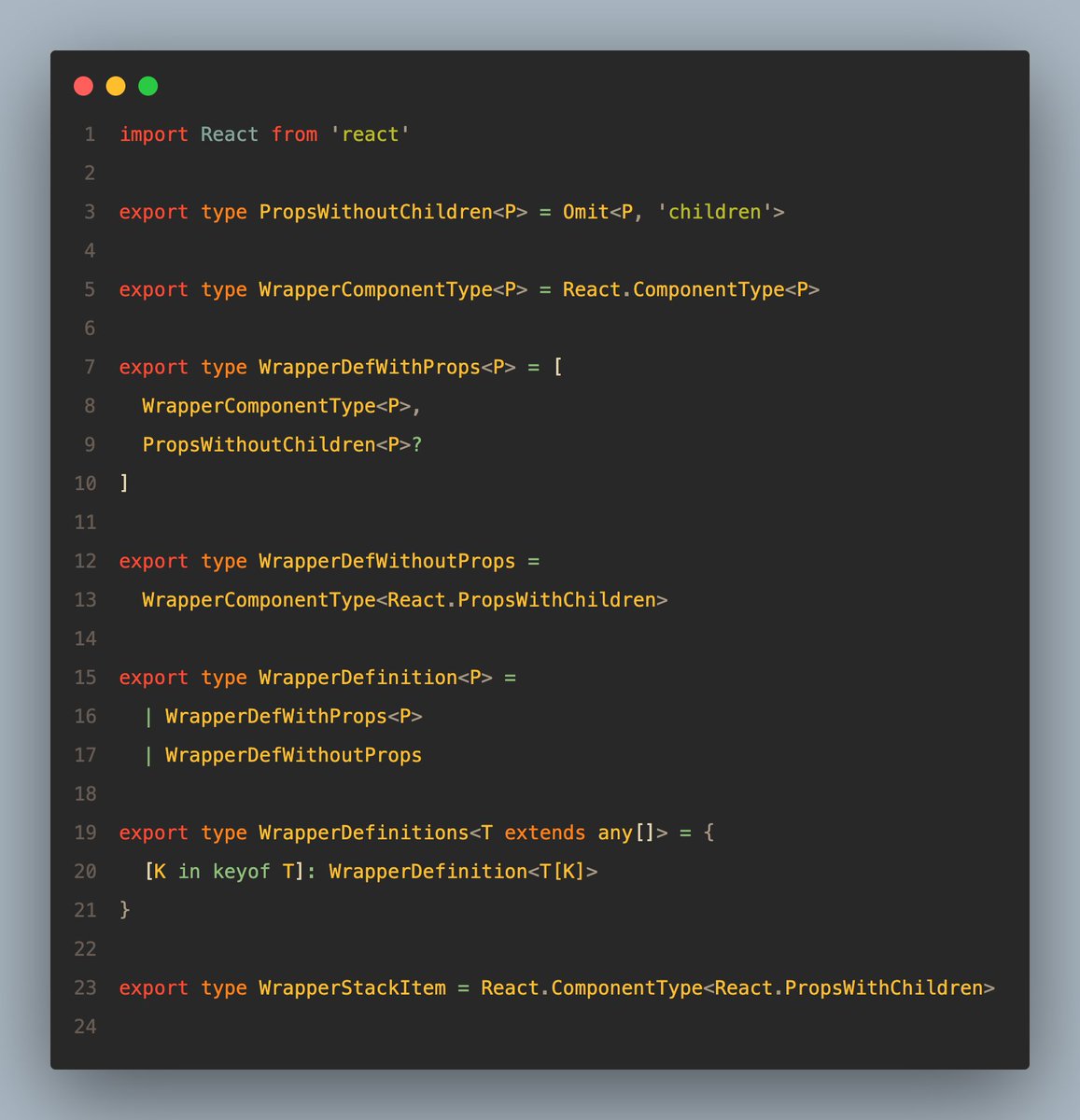
In React, if you have too many nested wrappers that are difficult to read and manage, you can utilize the "nest" utility to manage them more efficiently. #ReactJS.#ReactHooks.#Frontend.#JavaScript.#WebDevelopment.#Programming.#CodeTips.#ReactDeveloper.#WebDev.#BestPractices
0
0
0
🚀 Master React 19 – Latest Features for 2025!.Join our Classroom & Online Training at Naresh i Technologies . ✍ Register Now: 👨🏫 Trainer: Mr. Sudhakar Sharma .📅 Date/Time: 16th July 2025 | 7:15 AM (IST). #ReactJS #React19 #FrontendTraining #ReactHooks
0
0
0
React Hooks part 6.useContext => Is a react hook that allows you to access data from any component without explicitly passing it down through props at every level.#react #CodingJourney #ReactJS #ReactHooks #useContext #WebDevelopment #JavaScript #CodingTips #DevCommunity
0
1
2