Code404
@code404_co
Followers
117
Following
54
Media
225
Statuses
312
Dev hacks • Jobs • Startups • JS 🔁 Built QuickSwitch, ArrayBuilder, FileOps 🚧 Building Grid #React #Nextjs #Nodejs #DeveloperTips
Joined May 2020
“Engineering at Meta” is a robust technical blog where Meta engineers unveil how they tackle massive challenges—from AI infrastructure to front-end performance to global privacy. 🔗 #MetaEngineering #SaaS #ScalableSystems #AI #PrivacyEngineering #WebDev
0
0
0
⚡ V8: The Engine Behind JS Speed. • Google’s open-source JavaScript & WebAssembly engine written in C++. • Powers Chrome & Node.js with lightning-fast execution. • Implements latest ECMAScript & WebAssembly standards. #Code404 #Programming #JavaScript
0
0
0
⚡ 30 Seconds of Code — Learn Faster, Code Smarter. is packed with hundreds of coding snippets, articles, and guides across JavaScript, React, CSS, Python, and more. #JavaScript #CodingTips #Frontend #WebDevelopment #DevCommunity #Programming
0
0
0
🎨 State of CSS — Stay Updated with the Latest CSS Trends. CSS is evolving faster than ever with Flexbox, Grid, CSS-in-JS, and new specs rolling out continuously. 🔗 #CSS #WebDevelopment #FrontendDev #StateOfCSS #LearningResources #UIUX #DesignSystems
0
0
1
🎓 Learn Anything. Level Up. For Free. Alison offers 4,000+ free online courses — and yes, they include certificates and diplomas. Start learning. No subscriptions. No paywalls. Just knowledge. 🔗 #FreeCourses #OnlineLearning #Upskill #DeveloperTools
0
0
0
🎨 CSS Reference — The Free Visual Guide to CSS. Want to master CSS quickly with clear, visual explanations?. See CSS in action and strengthen your frontend skills. 🔗 #CSS #WebDesign #FrontendDev #DeveloperTools #LearningResources #UIUX #CodingLife
0
0
0
🚀 Learn In-Demand Skills with Udacity. Udacity offers industry-aligned, project-based courses built for the real world — now backed by Accenture, a global tech leader. 🔗 #Udacity #AI #CloudComputing #WebDevelopment #TechLeadership #Upskilling
0
0
0
🧪 JSFiddle — The Playground for Frontend Developers. JSFiddle is a popular online code editor and playground where you can build, run, and share web experiments in real-time. 🔗 #JavaScript #FrontendDev #DeveloperTools #WebDevelopment #Prototyping #Code
0
0
0
📘 Cracking the Coding Interview — Master Technical Interviews. Cracking the Coding Interview by Gayle Laakmann McDowell is the ultimate guide to ace programming interviews with confidence. 🔗 #CodingInterviews #CrackingTheCodingInterview #DSA #Algorithm
0
0
0
📖 Eloquent JavaScript — Dive Deep into JavaScript and Programming. Eloquent JavaScript is a classic book exploring JavaScript fundamentals, programming concepts, and the wonders of the digital world. 🔗 #JavaScript #LearningResources #Programming
0
0
0
💻 LeetCode — Master Coding Interviews and Problem-Solving. LeetCode is the go-to platform to practice algorithms, data structures, and system design with a vast collection of coding problems used by top tech companies in interviews. 🔗 #LeetCode
0
0
1
🚀 Master GraphQL from Zero to Production. HowToGraphQL is the ultimate open-source tutorial to learn GraphQL — built by the community, for the community. 🔗 #GraphQL #WebDev #FullstackDevelopment #APIs #ReactJS #NodeJS #LearningPath #OpenSource #DevTool
0
0
0
✨ Loaf — Free Beautiful SVG Animations for Your Websites. Loaf offers a free library of animated SVGs ready to integrate into your projects in less than 5 minutes. 🔗 #SVG #WebAnimations #FrontendDev #WebDesign #UIUX #DeveloperTools #Productivity #Loaf
0
0
0
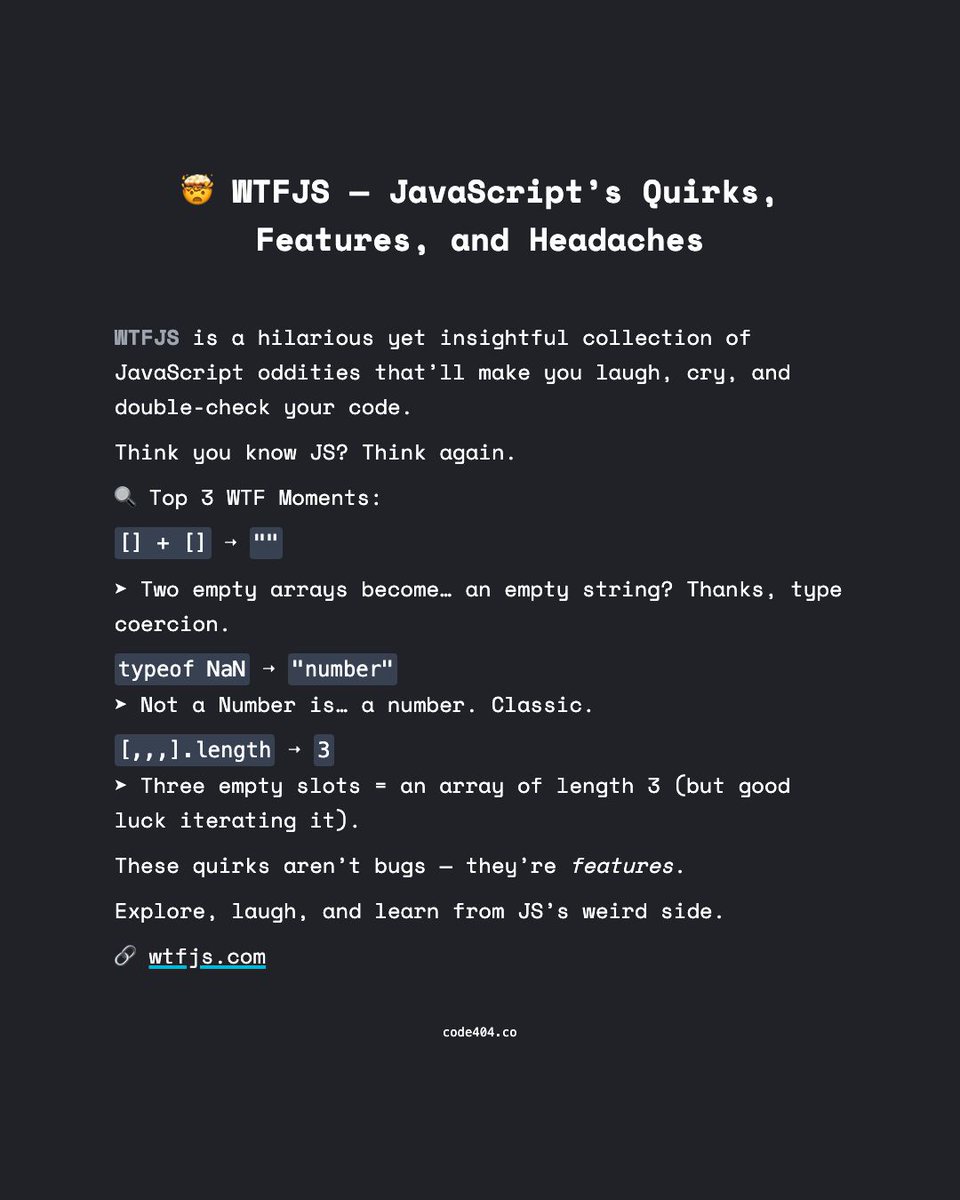
🤯 WTFJS — JavaScript's Quirks, Features, and Headaches. WTFJS is a hilarious yet insightful collection of JavaScript oddities that’ll make you laugh, cry, and double-check your code. 🔗 #JavaScript #WTFJS #WebDev #CodingHumor #FrontendFun
0
0
0
🇮🇳 React India 2025 — India’s Premier React Conference.•15th Oct 2025 – Remote Day (Online Conference).•30th Oct 2025 – Workshop Day.•31st Oct - 1st Nov 2025 – In-Person Conference, Goa, India. 🔗 #ReactJS #ReactIndia #FrontendConference
0
0
0
Cooperpress curates some of the most trusted email digests for developers — with over 460,000 subscribers and impressive open rates of 30–60%. 🔧 Built for devs. Backed by consistency. Delivered weekly. 🔗 #DevNews #WebDevelopment #JavaScript #ReactJS
0
0
0
🎓 freeCodeCamp — Learn to Code for Free. freeCodeCamp is a nonprofit platform offering thousands of coding lessons, videos, and articles to help you advance your career for free. 🔗 #Coding #LearningResources #WebDevelopment #AIEngineering
0
0
0