Santiago Galán
@sgalanb
Followers
408
Following
633
Media
55
Statuses
277
tech & cars. @sharepreviews
Buenos Aires, Argentina 🇦🇷
Joined April 2021
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Memorial Day
• 757189 Tweets
Netanyahu
• 504157 Tweets
الاتحاد
• 214108 Tweets
Cristiano Ronaldo
• 159860 Tweets
Bill Walton
• 158226 Tweets
رونالدو
• 114423 Tweets
WE LOVE YOU NAMJOON
• 72693 Tweets
دوري روشن
• 67428 Tweets
WE LOVE YOU JUNGKOOK
• 65345 Tweets
Alejandra del Moral
• 63373 Tweets
WE LOVE YOU TAEHYUNG
• 61871 Tweets
كاس الملك
• 53165 Tweets
Arturo
• 45358 Tweets
الدوري السعودي
• 42090 Tweets
#KingsWorldCup
• 39801 Tweets
الدوري الذهبي
• 37652 Tweets
大雨警報
• 36699 Tweets
線状降水帯
• 32278 Tweets
الهداف التاريخي
• 23968 Tweets
Cubs
• 21430 Tweets
رامي ربيعه
• 21077 Tweets
Amine
• 19184 Tweets
単独CM
• 15263 Tweets
الموسم القادم
• 13795 Tweets
土砂降り
• 13373 Tweets
Bochum
• 10618 Tweets
Last Seen Profiles
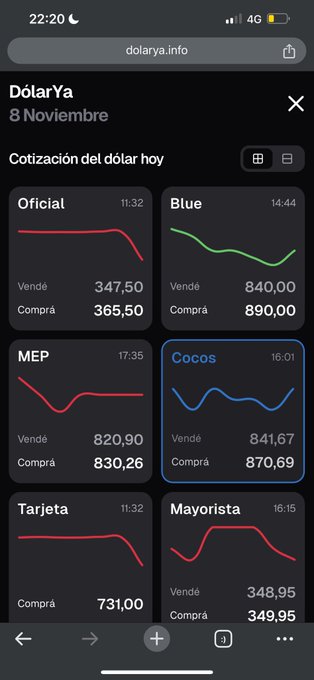
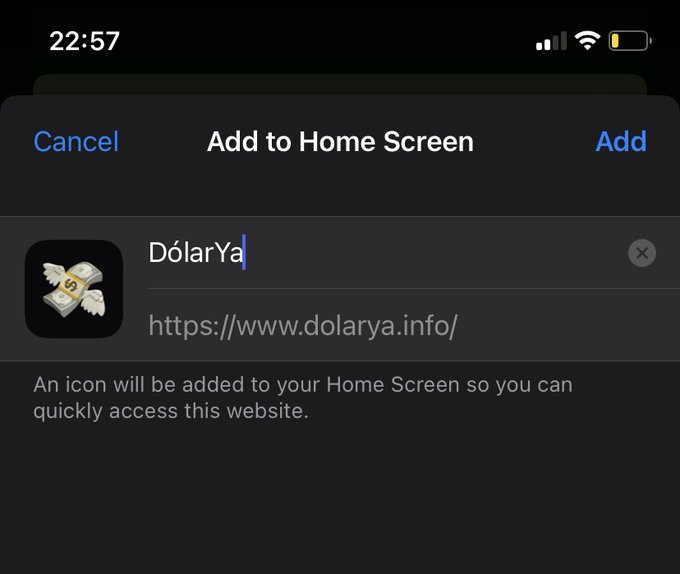
DólarYa ahora tiene app con widgets! Por el momento solo para iOS.
Link abajo ⬇️
@dolarya_info
@arielsbdar
9
6
61
La forma más fácil de seguir las cotizaciones y ver valores históricos del dólar en Argentina.
Quedan un par de cosas por pulir pero ya se puede probar!
Con
@sgalanb
arrancamos DólarYa para saber el precio de todos los dólares en un solo lugar!
Terminando últimos detalles 👇🏻
23
9
149
5
5
27
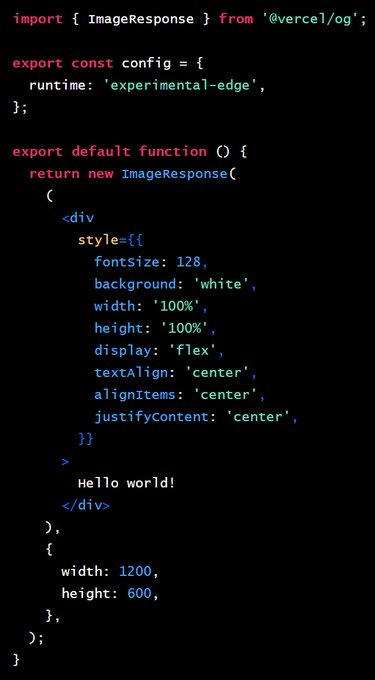
Hace 2 semanas Vercel lanzó tremenda librería para generar cards de preview para links.
Hace 1 semana terminamos de implementarla en
@welook_io
.
🧵 Mini guía sobre
@vercel
/og
3
2
24
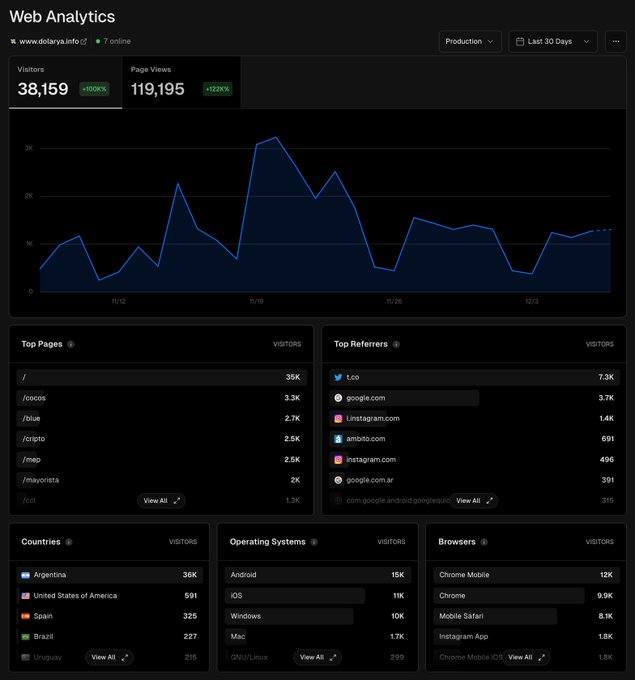
📊 Algunas estadísticas del primer mes de
@dolarya_info
👤 38k Visitas únicas
👀 120k Páginas vistas
3
1
12
Al final fueron 2 meses, pero ya está la app en la App Store.
Product Hunt:
App Store:
5
0
8
Tip: hacé click en una address ganadora y mirá su perfil de
@welook_io
.
Código del proyecto:
Cualquier crítica/sugerencia/pull request es bienvenida.
1
0
6
Presentada por el cartero como “la tarjeta bitcoin” hoy llegó la tarjeta de
@lemonapp_ar
. Hermoso packaging, queda probarla.
1
1
6
@MilsteinmAb
@DeFi_LATAM
@cryptocandu
@DefiArgentina
Hola Milstein! Ya está funcionando de vuelta la app. Disculpa cualquier inconveniente que haya podido causar. Saludos!
2
0
4
@cryptochica_arg
@welook_io
Hola! Principalmente que no hay que anotarse para participar de los sorteos. Tiene la desventaja de no quedar asentado en ningún lado, pero lo pensé para el que quiera hacer un sorteo simple y rápido, tipo sorteo de Instagram.
1
0
3
Que productazo Arc. Innovando en un sector que parecía muerto (browsers). Gracias a
@tomymanguel
por recomendarlo.
Pd: tengo invitaciones para quien quiera probarlo
4
0
3
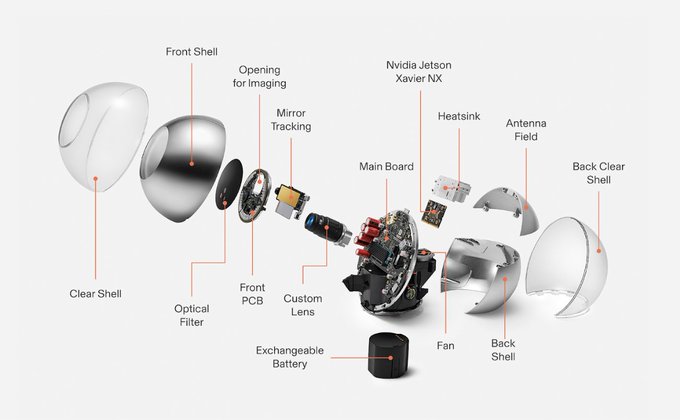
Como gadget tecnológico está buenísimo, pero es difícil que se llegue a registrar a miles de millones de personas usando una bola con hardware y software sumamente complejo.
2
0
2
Ni con las mejores animaciones es intuitivo tener que guardar una seedphrase. No es por acá
2
0
2
Acá es donde entra en juego vercel/og. Esta librería permite generar cards dinámicas a partir de un diseño hecho con HTML y CSS.
1
0
3
@mejor_inversion
Creo que al ser tan grande no podrían (por lo menos los primeros años) meterse de lleno con todas las features. Sería más parecido al Galicia que a otra cosa.
0
0
2
@cryptochica_arg
@cryptocandu
@jcharovsky
@poapxyz
@DeFi_LATAM
Que copado! Cualquier cosa que necesiten estoy acá pendiente. Suerte en lo que queda del evento!
0
0
2
Increíble la buena onda que hubo ayer en el evento de Belo. Tremenda comunidad. Gracias por la tarjeta
@mbeaudroit
!
1
0
2
¿Qué es Polkadot? ¿Qué son las parachains? ¿Qué es Kusama y en qué se diferencia con Polkadot? Sale hilo en español basado en el de
@danreecer_
👇
1
0
1
@Balance_io
Don't have one yet (350usd right now 🙄). Here's my address if it counts:
0x5bC2E70b15E78ed0a769Ab41fBA7Fb2e8174f8Cd
1
0
2
@Balance_io
Not so “janky”, for basic actions it’s totally functional. Created new wallet and all. Congrats to the team.
1
0
2
Empezando a diseñar la app. Probé Dribbble, Behance y Mobbin para buscar inspiración.
Mobbin (
@MobbinDesign
) la mejor por lejos.
Screenshots de apps reales ordenadas por flujos.
Nada de prototipos volados imposibles de implementar.
0
0
2
Para aprender lo básico de Swift y SwiftUI me sirvieron bastante los videos de youtube y el mini curso gratuito que tiene
@CodeWIthChris
.
1
0
2
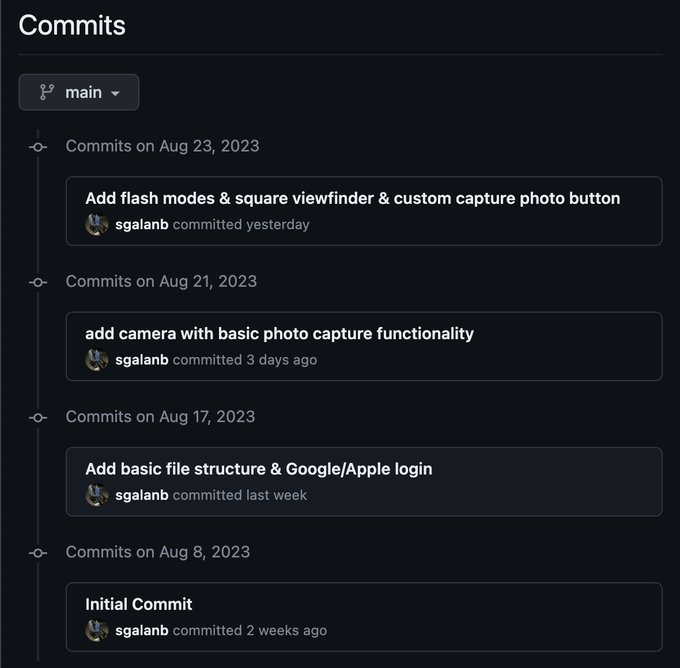
Primeras funcionalidades:
- Login con Google y Apple
- Sacar fotos con la cámara
Para aprender lo básico de Swift y SwiftUI me sirvieron bastante los videos de youtube y el mini curso gratuito que tiene
@CodeWIthChris
.
1
0
2
0
0
2
@rrdegen
@belo_app
@mbeaudroit
Es buena. O la opción de mandar transferencias en pesos sin tener pesos (usando el perfíl de pagos), como cuando compras con la tarjeta.
0
0
2
En resumen, si
#Bitcoin
o Ethereum son blockchains de capa 1 operando independientemente de otras cadenas, las parachains también serían de capa 1 solo que Polkadot estaría una capa más abajo de éstas, como una red de capa 0 que soporta y une múltiples blockchains.
1
0
1
@mlopezgaglioti
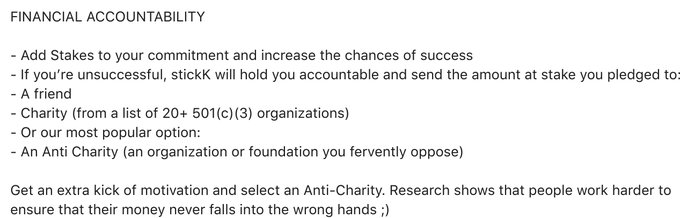
Interesante esto de Financial Accountability. No cumplís, perdés plata. Lo de anti-charity ya es demasiado 🙃
0
0
1
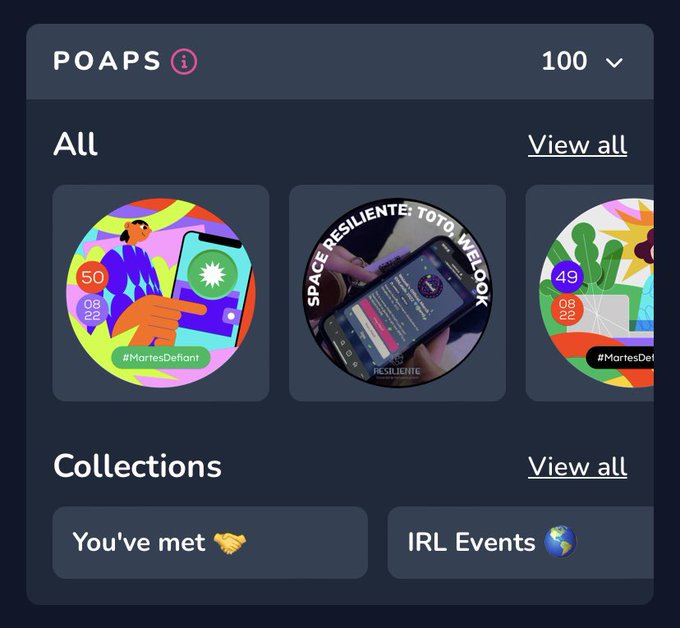
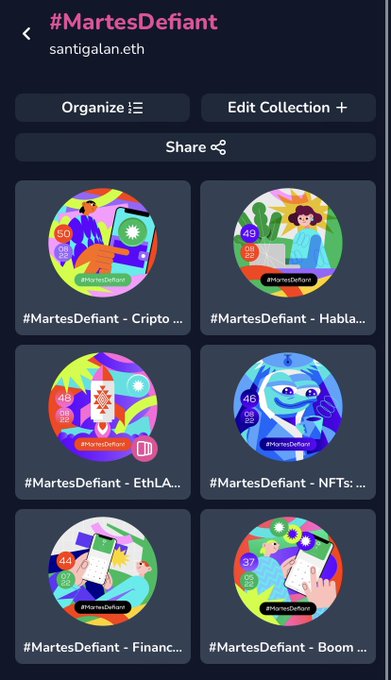
@cryptocandu
@jcharovsky
@cryptochica_arg
@poapxyz
Actualización: ya se pueden agregar eventos de hasta 5000 poaps claimeados (esta ya es una limitación de la API de
@poapxyz
).
1
0
1
@JuaniGallo
HyperX Alloy Origins Core. TKL, switches Aqua (tipo brown) muy silenciosos, RGB programable, USB-C extraíble, cuerpo de aluminio y linda estética no demasiado gamer.
Menos de 10k en MercadoLibre.
0
0
1
@uguareschi
Es terrible, me pasa todo el tiempo con Notion. Toda tarea repetitiva se siente eterna sin el autocomplete.
0
0
1
Yendo
The
#metaverse
is about to get a little funkier...🎶
Welcome
@JamiroquaiHQ
to
#TheSandbox
, where they will provide a communal place to digitally connect with fans and fellow music lovers!
54
145
644
0
0
1
@jcao10
@dolarya_info
Vercel Analytics. Si usas Vercel instalas una dependencia y ya empieza a trackear todo solo.
0
0
1
→ En Polkadot cada parachain puede enfocarse en una solución específica del mundo crypto. Por ejemplo,
@AcalaNetwork
en DeFi. Igualmente, también pueden ser de propósito general, como
@MoonbeamNetwork
, que permite ejecutar smart-contracts compatibles con Ethereum en Polkadot.
1
0
1
@MatiasNisenson
@elonmusk
It's horrible, but for most bots always choosing the third option works.
0
0
1