Marcell Kiss
@marcelltech
Followers
385
Following
788
Media
23
Statuses
701
Architecting Frontends, organizing Angular Meetup Hungary. Senior Software Engineer, contractor, speaker, trainer.
Europe
Joined January 2011
RT @AlanAgius4: The @angular/core package went on a serious diet, shrinking from 44.6MB to just 9.12MB! And guess what? All the other packa….
0
48
0
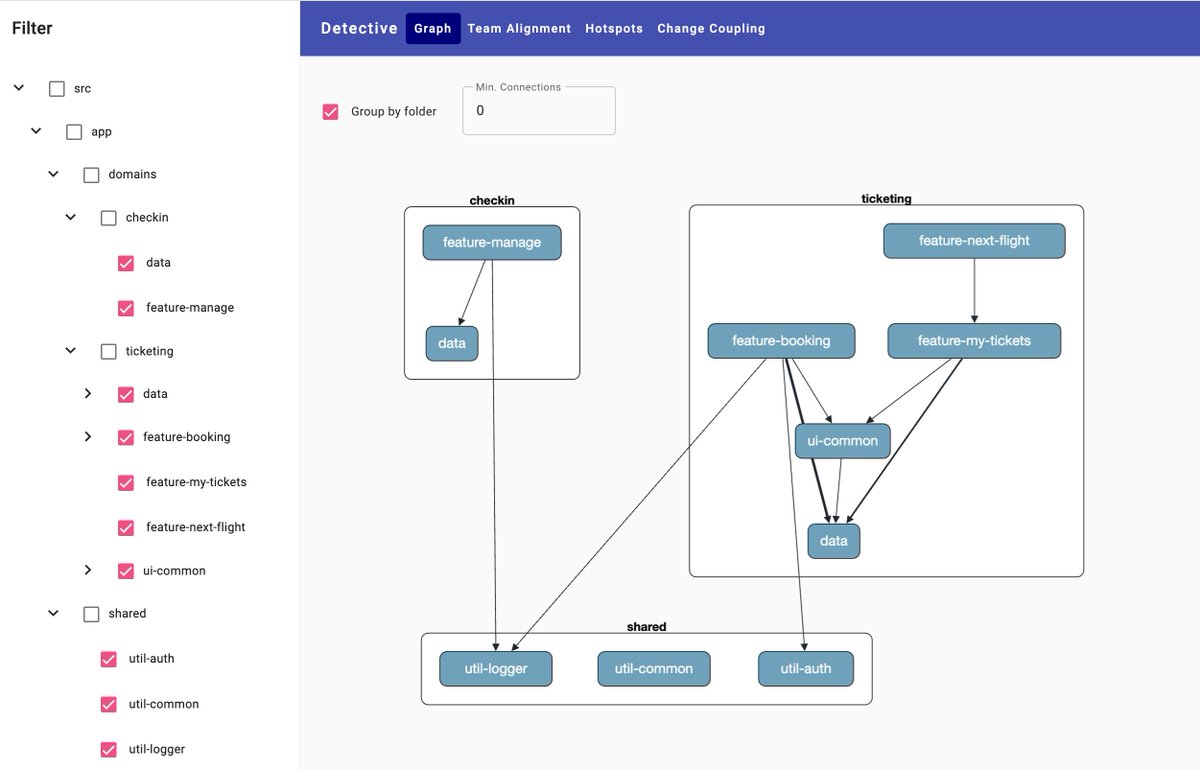
RT @ManfredSteyer: I proudly present 🕵️♂️ Detective: Visualize and Analyze your TypeScript-based Architecture! 🧵
0
38
0
I was amazed last year when I heard the first time about Sora, OpenAI's video generator solution. Unfortunately, it's still not publicly available today. But we have @LumaLabsAI which is doing a pretty decent job. Now, you can make pictures come to life. Feels like we're arriv. .
1
0
0
Next milestone achieved on a long-long journey.
wow. The new model from @LumaLabsAI extending images into videos is really something else. I understood intuitively that this would become possible very soon, but it's still something else to see it and think through future iterations of. A few more examples around, e.g. the.
0
0
0
I'm that nitpicky reviewer, don't hate me 😇.
You want to get better at code? Find an expert that will give you the most annoying, nitpicky code reviews possible. Take your lumps. Ask questions. Keep getting them to review your code. Eventually, when you're passing their code reviews without trying, you'll be better.
1
0
2
RT @mgechev: So excited about this one!. Angular developers are getting one more option and folks from other communities will feel at home….
0
10
0
I've been procrastinating on giving it a try for so long… maybe this is a sign 🤔.
🤩 So excited to see the 1.0 release of AnalogJS!. Congratulations, @brandontroberts!.
0
0
0
RT @GergelySzerovay: 🅰️ Thanks for this really insightful event Angular Meetup Hungary!. @angular #angular #javasc….
0
2
0
RT @Jean__Meche: In 2015 @laco2net asked for Input as observables. In 2024 we finally got Reactive Inputs with Signal Inputs. Finally 🤩🤩….
0
12
0
RT @andreas_wissel: Tired of writing component scaffolding for @storybookjs and @angular? No problem, just export your @figma components in….
0
3
0
RT @mgechev: 📣 Results from the Angular Developer Survey 2023. In this blog post, we share some of the learnings from the 12,000 responses….
0
39
0
RT @rainerhahnekamp: Please take the time to watch the latest episode. The @Angular team proves again that even ground-breaking changes li….
0
8
0
RT @ManfredSteyer: [ICYMI] My new article provides answers to these questions:. 🔺 Where to put it? 🔺 How large should it be? 🔺 Is a store a….
0
3
0
RT @Jean__Meche: First up, @MarkoStDev is demonstrating the new #ngrx signal store . Have a look at the demo repo: .
0
8
0