Brandon Roberts
@brandontroberts
Followers
18K
Following
34K
Media
6K
Statuses
41K
OSS maintainer, Creator of AnalogJS, Angular GDE, NgRx Maintainer, Nx Champion, sports ranter, and gif slinger. prev: @saucedopen, @appwrite, @NxDevtools
Alabama
Joined May 2007
Shout-out to @MikeRyanDev, @Brian_Love, and Ben Taylor for building a fantastic framework for building generative UIs with @Angular and/or @reactjs. The site looks great, and it's built with @AnalogJS 🤩.
hashbrown.dev
Build joyful, AI-powered user interfaces that help your users do more.
1
10
55
RT @mitchellh: Going forward, AI assistance must be disclosed for Ghostty contributions:
github.com
I think, at this stage of AI, it is a common courtesy to disclose this. In a perfect world, AI assistance would produce equal or higher quality work than any human. That isn't the world we ...
0
128
0
RT @MarkoStDev: The official NgRx SignalStore workshop is coming to @ngconf in Maryland this October! ⛴️. @AlexOkrushko and I will guide yo….
0
5
0
RT @googledevs: 🧠 Get code samples, AI patterns, and prompt libraries to help you build with Angular. @Angular just launched a new AI sect….
0
57
0
RT @threepointone: I really dig the idea here, probably the first f/w I've seen that's attempting to include "ai native" ui elements. I g….
github.com
Contribute to threepointone/hashbrown-react-workers development by creating an account on GitHub.
0
6
0
RT @MikeRyanDev: Hashbrown v0.2 is smothered, covered, and ready for consumption!. This release comes with:.☎️ Improved Tool Calling.🏃 Buil….
hashbrown.dev
Build joyful, AI-powered user interfaces that help your users do more.
0
7
0
RT @ngrx_io: 🚨 Early bird discount still available for the official NgRx workshops this fall!. 📅 Available Dates:.- Sept 24-26 (US time).-….
0
8
0
RT @RyanCarniato: This is pretty huge when you consider Nitro powers Nuxt, SolidStart, Tanstack Start, and AnalogJS, adding that to its exi….
0
25
0
RT @MikeRyanDev: We are so close to crossing 100 ⭐️ on GitHub. I can't wait to release Hashbrown v0.2, with improved React support, more do….
github.com
Hashbrown is a framework for building generative user interfaces in Angular and React - liveloveapp/hashbrown
0
3
0
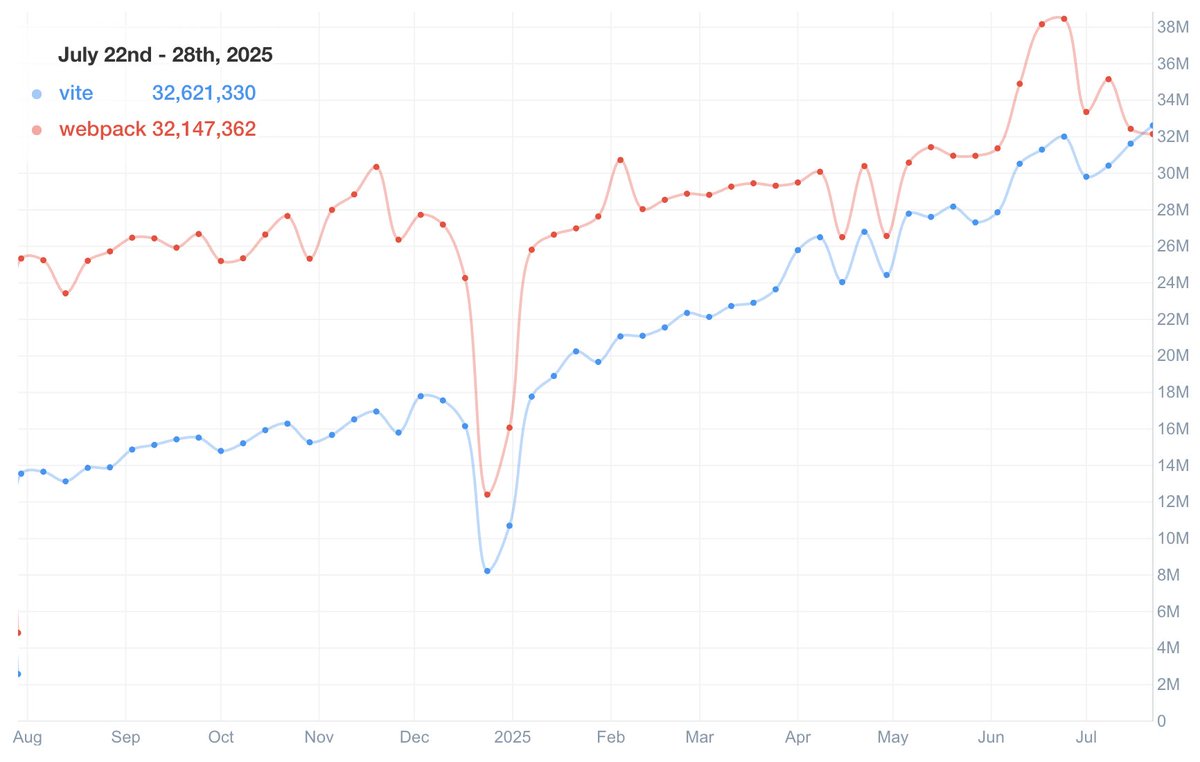
🎉 Excited to see @AnalogJS for @Angular pass 50K weekly downloads and still climbing!. The @vite_js, @vitest_dev, and @nitrojsdev ecosystems are still growing 🚀
5
9
99