Sachin Kumar
@kumarsachinguri
Followers
52
Following
46
Media
21
Statuses
76
Software Engineer 🚀 Committed to continuous learning and actively shaping the future of software development. Join me on this coding journey! 💻
Joined February 2023
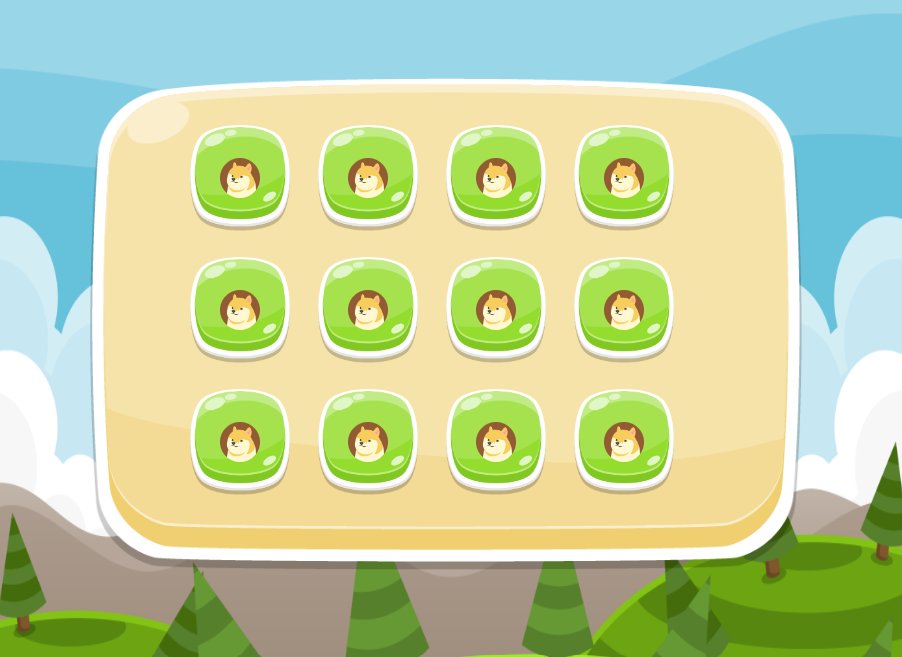
Today i build the frontend for the Grid-Game(i named it as get-my-piece) from @ankushdharkar grid-game-problem. Checkout the progress here: Time to build the backend now.
0
0
2
Today i refactored a api function: Also created a new project: get-my-piece.a Gird-Game. from @ankushdharkar .Here are some glimps, will deploy this soon.
0
1
3
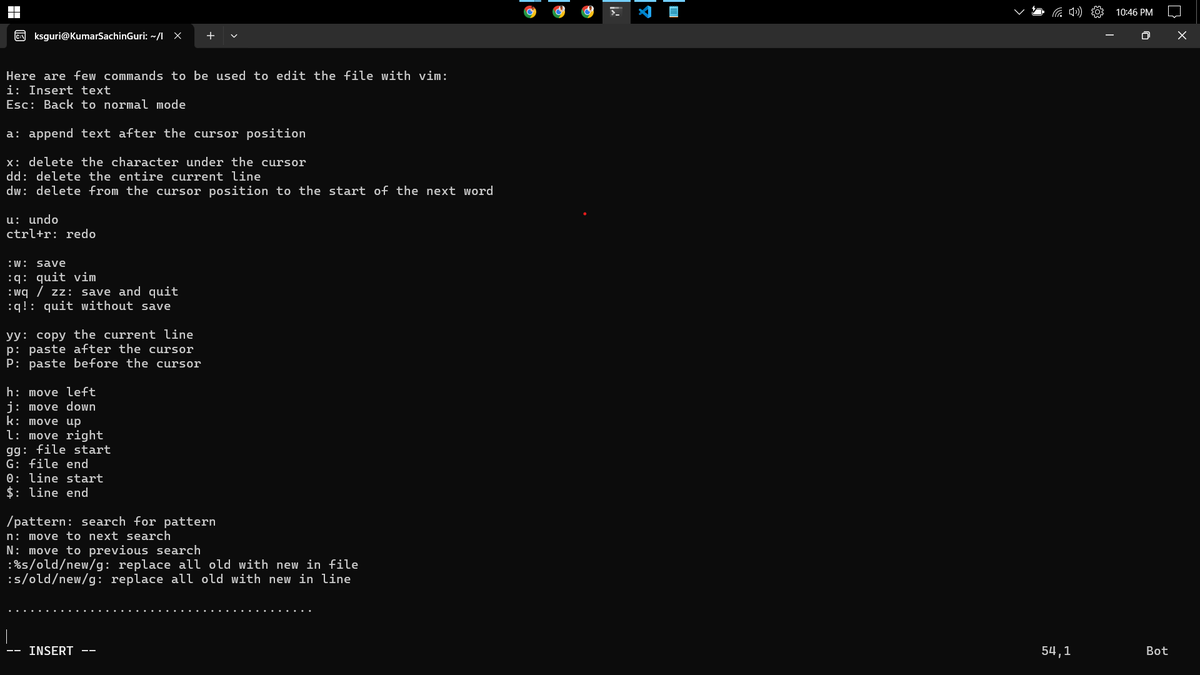
Today I install ubuntu #Linux on windows.did the set up for my application using linux/cli.Learnt about advance commands like vim to edit the files
0
0
0
Today I built Next.js backend APIs using file-based routing. I also set up connection pooling for serverless deployment to reduce overhead and improve efficiency. #NextJS #BackendAPIs #FileBasedRouting #Serverless #ConnectionPooling #LearnInPublic.
0
0
1
Today I built a full stack application using Turborepo. I used React and Express with TypeScript, organized in a monorepo architecture. This approach streamlined development and improved project structure. #Turborepo #React #Express #TypeScript #Monorepo #LearnInPublic.
0
0
0
Today I built APIs with a serverless architecture and deployed them to Cloudflare using Cloudflare Workers. This setup is enhancing scalability and performance. #Serverless #CloudflareWorkers #APIs #LearnInPublic.
0
0
1
Today I built an auth service using Node.js with PostgreSQL as the backend (running through Docker). I also performed migrations using Prisma (ORM). Excited about the seamless integration and database management!. #NodeJS #PostgreSQL #Docker #Prisma #100DaysOfCode #LearnInPublic.
0
0
1
Day 24: 100-Day Challenge 🚀. Today I did more hands-on work with Docker and started learning Next.js. I explored Server-Side Rendering (SSR) and Static Site Generation (SSG). #Docker #NextJS #SSR #SSG #TypeScript #ShadcnUI #100DaysOfCode #LearnInPublic.
0
0
3
Day 23: 100-Day Challenge 🚀. Today I dived deeper into Docker, I explored the lifecycle of a container, covering create, start, stop, restart, and remove actions. learnt how to use compose.yml for multi-container applications. #Docker #DevOps #DockerCompose #100DaysOfCode
2
0
6
Day 22: 100-Day Challenge 🚀. Today I learned about Docker, including creating a Dockerfile and building/running a custom Docker images. Also explored Docker CLI: docker images, docker ps, docker kill, docker run, and docker build. #Docker #DevOps #100DaysOfCode #LearnInPublic.
0
0
1
Day 21: 100-Day Challenge 🚀. Today I delved into TypeScript, learning about types, classes, interfaces, generics, and enums. I successfully integrated TypeScript with my React and Node.js projects. #TypeScript #React #NodeJS #100DaysOfCode #LearnInPublic
0
0
1
Day 20: 100-Day Challenge 🚀. Today I completed Tailwind CSS, covering Grid, effects, filters, tables, transitions, animations, transforms, and interactivity. I also learned about creating custom hooks in React. #TailwindCSS #CustomHooks #React #100DaysOfCode #LearnInPublic
0
0
1
Day 19: 100-Day Challenge 🚀. Today I delved deeper into Recoil, focusing on atomFamily and selectorFamily. Additionally, I began learning Tailwind CSS, covering text, background, spacing, border, and flex properties. #Recoil #TailwindCSS #React #100DaysOfCode #LearnInPublic
1
0
3
Day 16: 100-Day Challenge 🚀. Learned about prop drilling and why it's best to avoid it. Discovered Context APIs as a solution to prop drilling. Got introduced to state management libraries. #React #PropDrilling #ContextAPI #StateManagement #100DaysOfCode #LearnInPublic
0
0
1
Day 15: 100-Day Challenge 🚀. Explored useCallback and useRef hooks for optimized functions and references. Learned about React Routing with Suspense for better navigation. Implemented lazy loading to improve performance. #React #ReactHooks #Suspense #100DaysOfCode #LearnInPublic.
0
0
4