Explore tweets tagged as #TailwindCSS
Anyone else having issues opening their site and with tailwind css CDN at present?. #tailwindcss.
0
0
0
Day 3/100 #100DaysOfCode.✅ Solved 10 DSA questions (ratings 800–1300).✅ Learned about binary conversion.✅ Made some progress on my profile website. Small steps every day. 🚀. #Coding #100DaysOfCode #DSA #WebDev #JavaScript #TailwindCSS #Programming #CodeNewbie #devcommunity
0
0
3
Client asked and I delivered, a stunning wedding invite website… 💍✨ ready to wow their guests. #WeddingWebsite #techtwitter #ReactJS #tailwindcss #buildinginpublic
0
1
1
Just released a new version of Wave ⛵️. This new version has @tailwindcss v4 and @filamentphp v4 👏
8
7
147
🚀 We’re hiring a Frontend Developer!.Must know: Next.js, React.js, TailwindCSS, shadcn/ui. If you’re interested, comment or DM with “frontend” 👇.
25
0
16
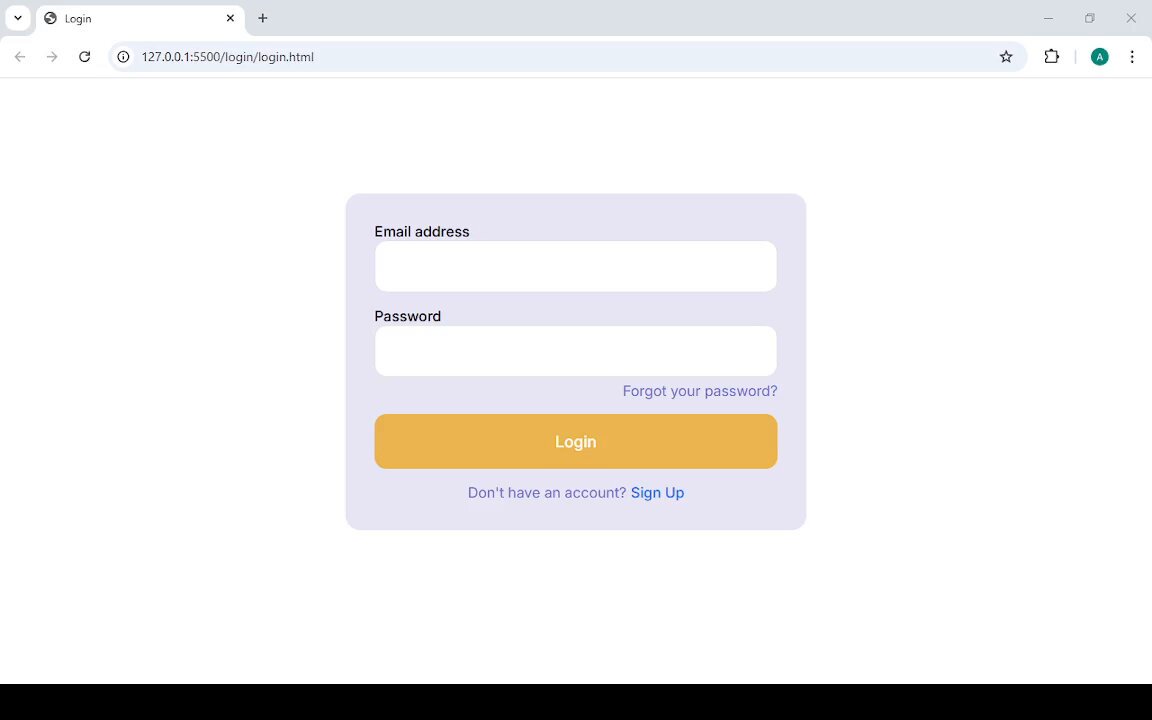
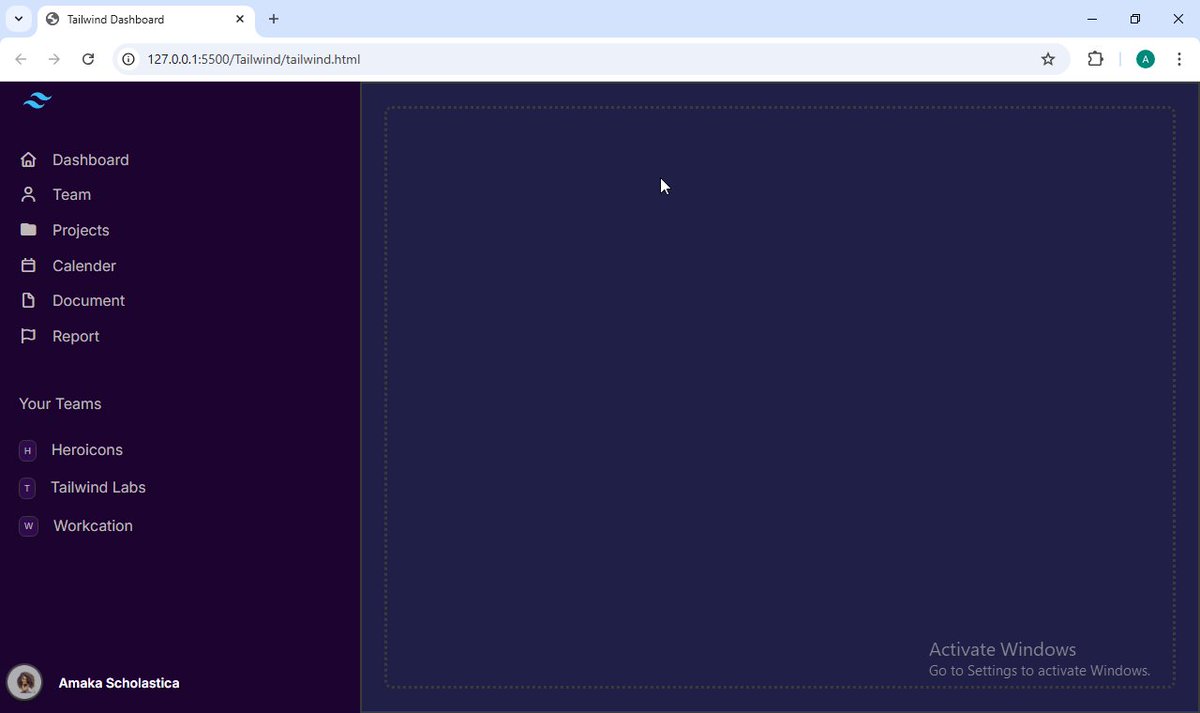
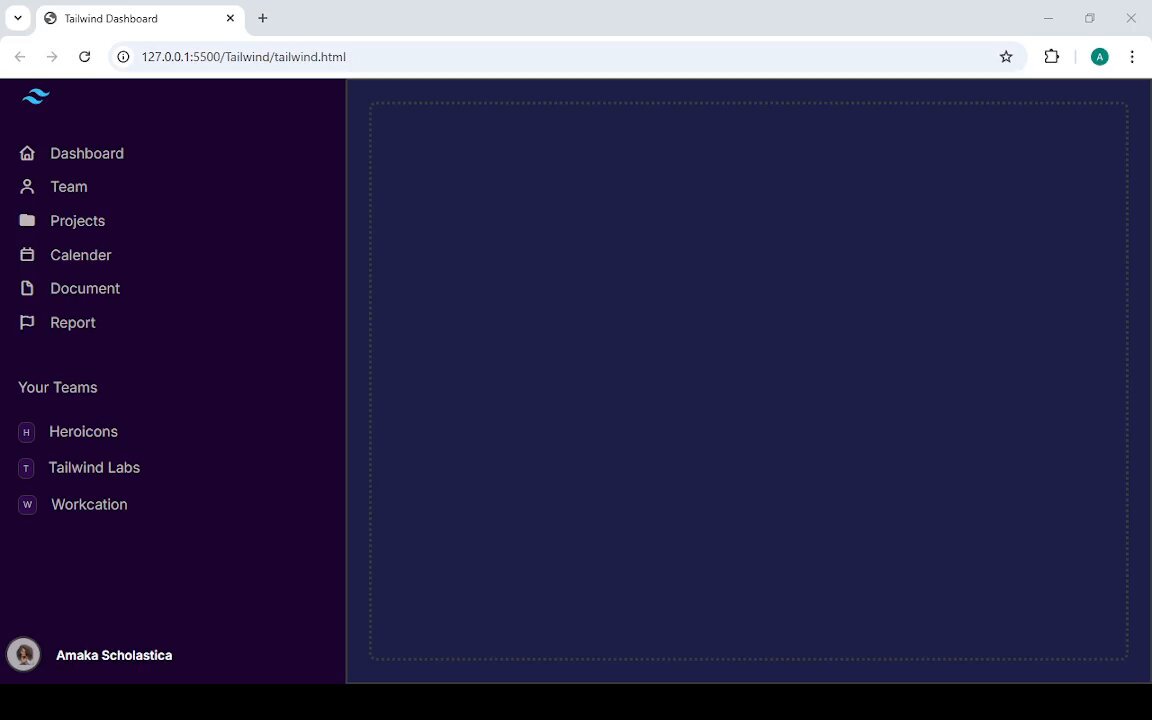
Day 27-29 with @devanddesignhq 🚀. I hit a major milestone: I'm building UIs!.To master my skills, I built this login form and a dashboard layout from Tailwind library. It's so rewarding to see my code come to life. #buildinpublic #UIDeveloper #Frontend #WebDev #TailwindCSS
0
0
4
Design Founders that are serious about shipping at speed but still care about lovely jubbly aesthetics. Get yourself onto @tailwindcss or @shadcn
1
0
10
Learning these four stacks was part of my New Year’s resolution(2025):. -REACT .-TAILWINDCSS .-TYPESCRIPT.-NEXT.JS. And now that I’ve learned them, it gives me so much joy and a real sense of achievement. What’s next? Using these skills to build complex projects and real-world
5
1
24
What do you mean you prefer vanilla CSS to Tailwindcss?
5
0
12
Using @nativephp feels like magic , I built this android app in 4 days and it looks amazing thanks to @laravelphp @daisyui_ and @tailwindcss. Free and No Ads - This is a small shop manager to help you manage stock , sales , purchases and customers
2
2
29
Just finished coding two more pages 🚀 The project’s really starting to take shape now. Still a long way to go. #NextJS #TailwindCSS #shadcn #webdev #Figma
0
0
2
one of my favourite under utilized things with @tailwindcss . container queries to do very crazy responsiveness. dynamically style based on the parent instead of the viewport
0
0
3
Angular will add support for configuring @tailwindcss directly in the ng new command ✨. #angular
11
21
238
🚀 Introducing AWEATHI – a weather app with Astro + Preact + TypeScript + Tailwind + Nanostores + D3 🌦️. ☀️ Current conditions.🌍 Forecasts.📊 Weather insights & trends. 🔗 Try it here 👉 #Astro #Preact #TypeScript #TailwindCSS #D3js #WebDev
0
0
1
my company's hiring a senior frontend engineer for an in-office role in mumbai. if interested, please drop resume/portfolio below. stack: react/next (svelte is a bonus), typescript mandatory, exp. with tailwindcss and graphql helps.
3
0
3
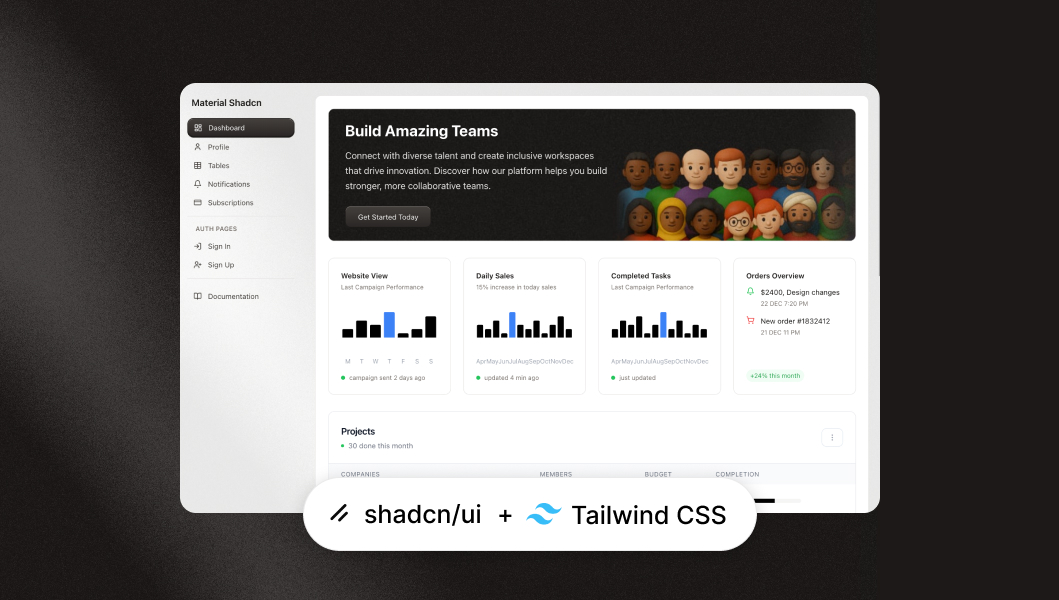
🚀 New Open Source Launch:.Material Dashboard Shadcn built with shadcn/ui and Tailwind CSS. 🔗 Free Download → #OpenSource #shadcn #tailwindcss #freebie
1
1
2
This is Qwen Chat Web Dev prompt — a powerful, design-focused AI assistant for frontend development. 🚀. We aim to help developers build websites using React or HTML with TailwindCSS, animations, and modern UI patterns — all in one clean code block. ✨ Key features:.✅
50
183
1K
今後もAI系プロダクトをWebサービスで何度か作る予定ですので、以下の技術スタックを含んだテンプレートを開発しています。. ・Next.js App Router(TailwindCSSベース).・Supabase(+Authentication) .・AIプロダクトのための簡単なDB設計 .・GPT系のAPIを使った簡単な機能とダッシュボード
2
1
129