Explore tweets tagged as #ContextAPI
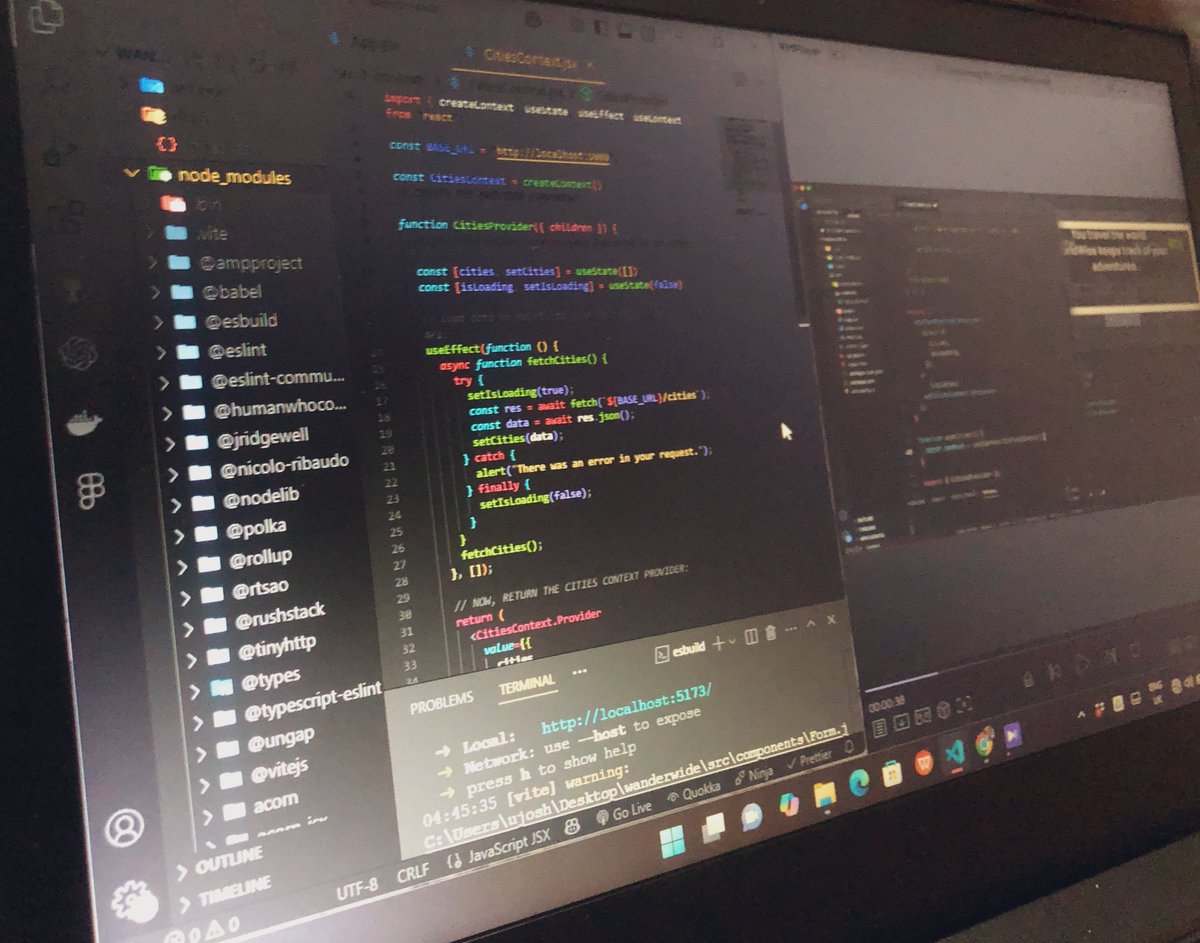
Today, I completed the worldwise app from the ContextAPI section. I implemented a "fake" login functionality, creating an authentication context, and then protected routes from unauthenticated access by redirecting them to the home Page using the ProtectedRoute component below
2
1
15
single-handedly taking on the finance bros of Canary Wharf as a 25min vibecoded side-quest to show how fkin cool the Valyu ContextAPI is
2
2
5
Day 20 / #100DaysOfCode ⚛️ Built small projects using React Context API to master state management 🧠 Hands-on practice always sharpens concepts better than just theory! 🚀 Feeling more confident with React every day #ReactJS #ContextAPI #100DaysOfCode #WebDev #LearnInPublic
0
0
6
Day 02 of #LearnInPublic today I make a "Theme Changer" project in ReactJs Though which I learn about contextApi. #BuildInPublic #letsConnect
7
0
9
🎯Day 62 of #150dayslevelup by @siamjuit ! 🔹Continued learning Famer Motion. Implemented page-transition animation. 🔹Studied Prop Drilling & contextAPI in Reactjs. 🔹Learned about SafeMath library in solidity. 🔹Implemented custom hooks in Reactjs. #100DaysOfCode #letsconnect
1
0
15
🎯Day 63 of #150dayslevelup by @siamjuit ! 🔹Continued learning Famer Motion. Implemented scroll-reveal animation. 🔹Continued with Prop-Drilling & ContextAPI in Reactjs. 🔹Spent about 3 hours debugging a basic MongoDB connection request error🙂. #100DaysOfCode #letsconnect
3
0
18
Today's learning!! made a translator using React.js!!! #Translator #WebDevelopment #ReactJS #LearningJourney #javascript #DeveloperCommunity #CodeNewbie #100DaysOfCode #Hooks #contextAPI #usestate
2
0
4
— pushed a world class project to GitHub. — Revisiting ContextAPI tonight. — Chilling with BIG WIZ ! #Buildinpublic
0
0
1
— Consuming ContextAPI. — Will be coding throughout today. — Brick by brick. Day by day. Every code written is a win. #buildinpublic
0
0
4
🚀 Day 30/100 — Learned Context API! Today I dived into React Context API. It felt a bit complex at first, but now I completely understand how to manage global state without prop drilling. 💡 #100DaysOfCode #ReactJS #ContextAPI #JavaScript #FrontendDevelopment
0
0
12
Built a React Todo app using Context API for state and localStorage to save todos locally — no backend needed! ⚛️💾 Easy global state management + data persistence = smooth UX and simple code. live - https://t.co/AXsY5xXZCV git - https://t.co/Orv9lO8ZKc
#ReactJS #ContextAPI
0
0
2
Day 24 :- -- completed week 10.2 of @kirat_tw 's cohort 3.0 -- learned about contextAPI and propdrilling and few more hooks -- solved 2 questions on leetcode ✅ ( Will solve few assignments tomorrow )
16
1
119
5th July, 2025: - Revised ContextAPI -Made a website for practice -2LC questions
1
0
13
Just built a custom ClientContext add to cart contextAPI functionality for managing state and handling user interactions efficiently. I will be using it for this client gig.
4
1
56
🐭Add a GitHub Markdown file! Today, I added a GitHub Markdown file! Rate my GitHub markdown file. 👇 Link: https://t.co/HgUPEUBGlT 📷#100DaysOfCode #ReactJS #ContextAPI
#JavaScript #FrontendDevelopment
0
0
7
checking for authenticated user and getting user profile from the database using contextAPI
4
0
16