Explore tweets tagged as #datatables
Laravel 12 Multi-Vendor E-commerce #44 | Hide/Show Columns in DataTables (Categories & Products).#Laravel12 #PHP #WebDevelopment #Ecommerce #LaravelTutorial #Laravel12Tutorial.
0
1
2
Make your tables sortable in seconds ⚡.Froala + DataTables = Smooth UX. 🔗 . #Froala #JavaScript #FrontendDev #WebDev
0
0
0
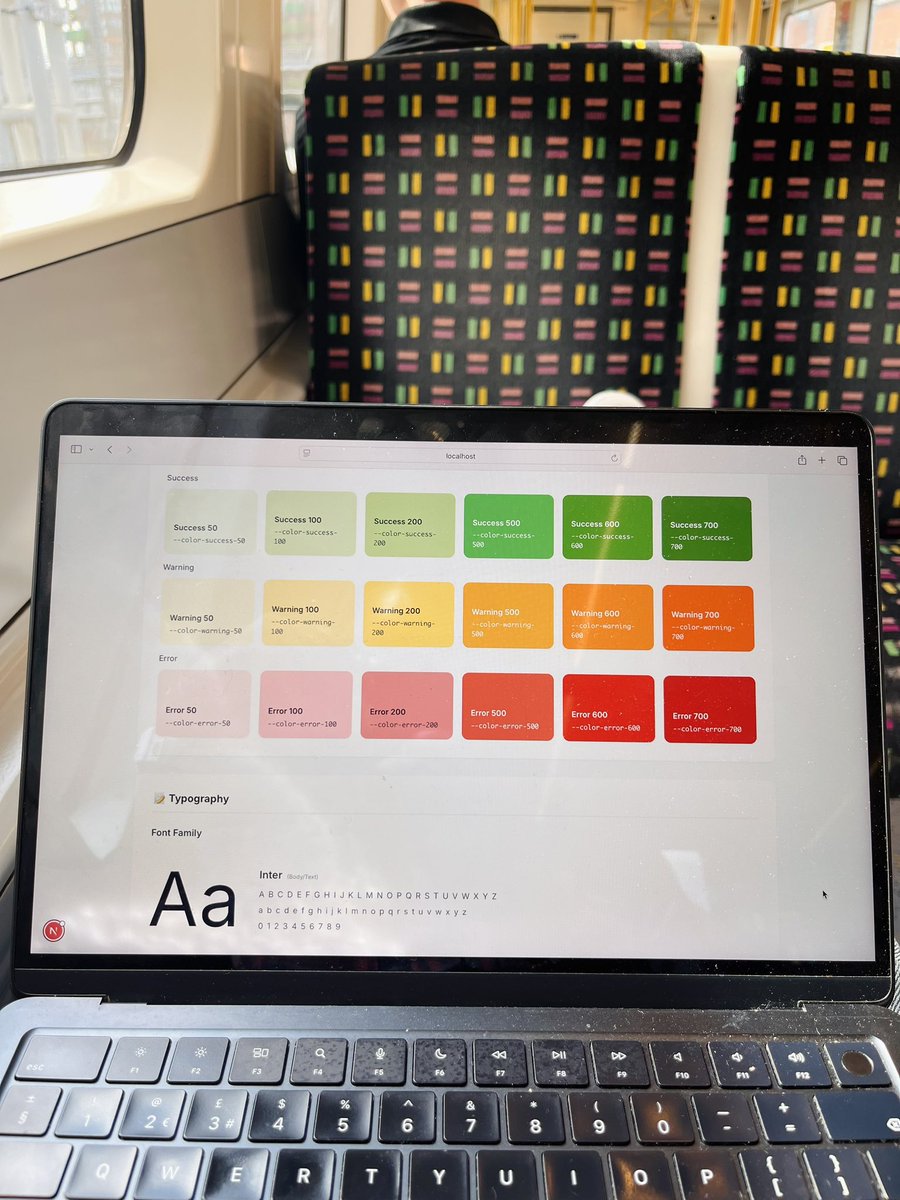
after 72hrs of putting in the work, i have a mini design system (color token, typography, buttons, badges, input, border, datatables and many more) 😁💛. let’s get back to building 🤭
ok ok…before i proceed, i need to create a separate page /design-system and create all my components in there for visual clarity before anything else, because this is almost driving me nuts.
1
0
5
Cooking up React Datatables with @tan_stack & @tailwindcss, perfectly matched with Metronic 9 Tailwind HTML. Gonna be SOLID!🔥.Beta access: .#ReactJS #TailwindCSS
3
4
13