Explore tweets tagged as #StateOfCSS
Just finished taking this year’s #StateOfCSS!. It was quite funny that there were CSS features I had designed where I had to select "Heard of it" because *technically* I haven't used them yet. 😅. If you plan to take it, do it now, it's closing very soon:
0
1
13
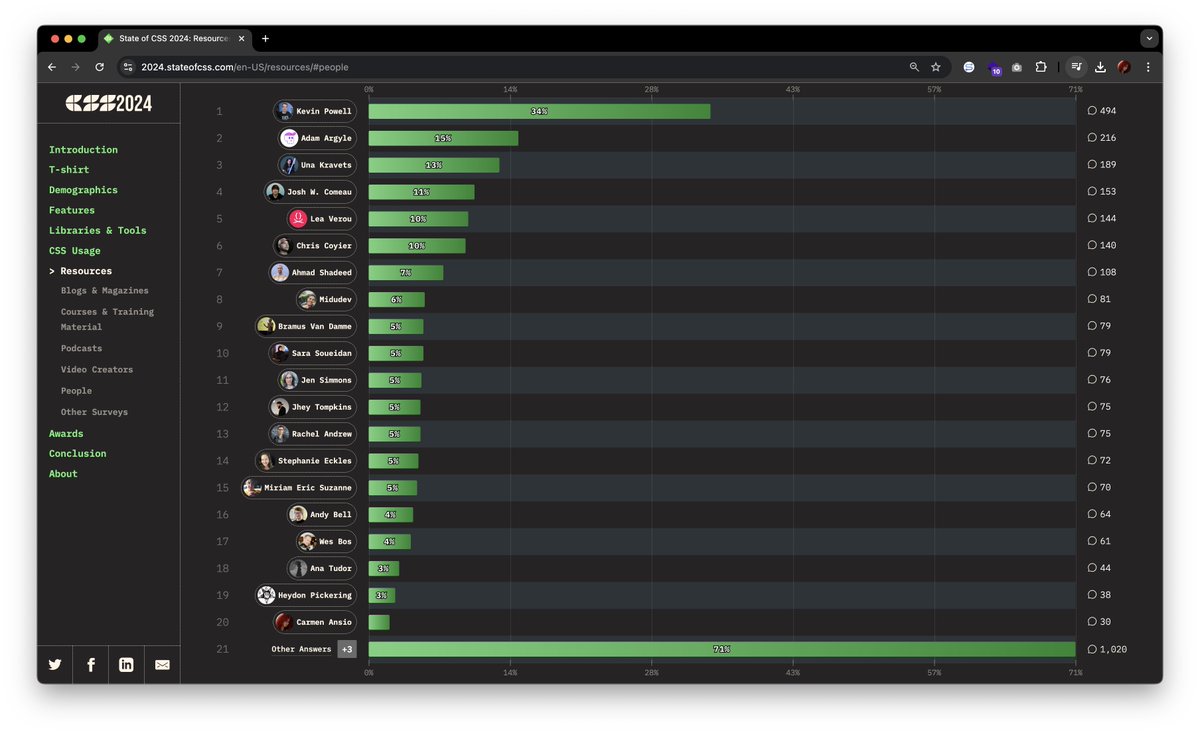
✨ ¡Muy agradecida por aparecer en el State of CSS 2024! ✨. Es un honor estar junto a grandes personas y recursos que inspiran a nuestra comunidad. Gracias a quienes están detrás de esta iniciativa y a toda la comunidad por el apoyo. #StateOfCSS
1
14
105
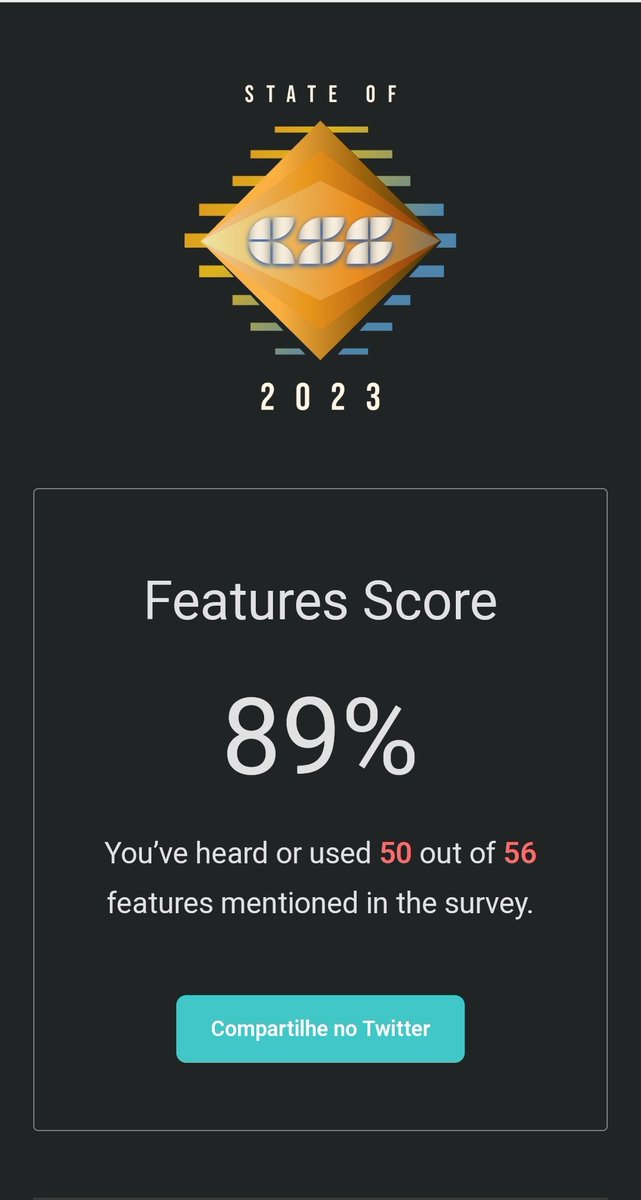
#StateOfCSS — 100%. Удобно, когда постоянно разбираешься в новинках и даже будущих спецификациях — можно хвастаться раз в год соточкой.
1
0
15
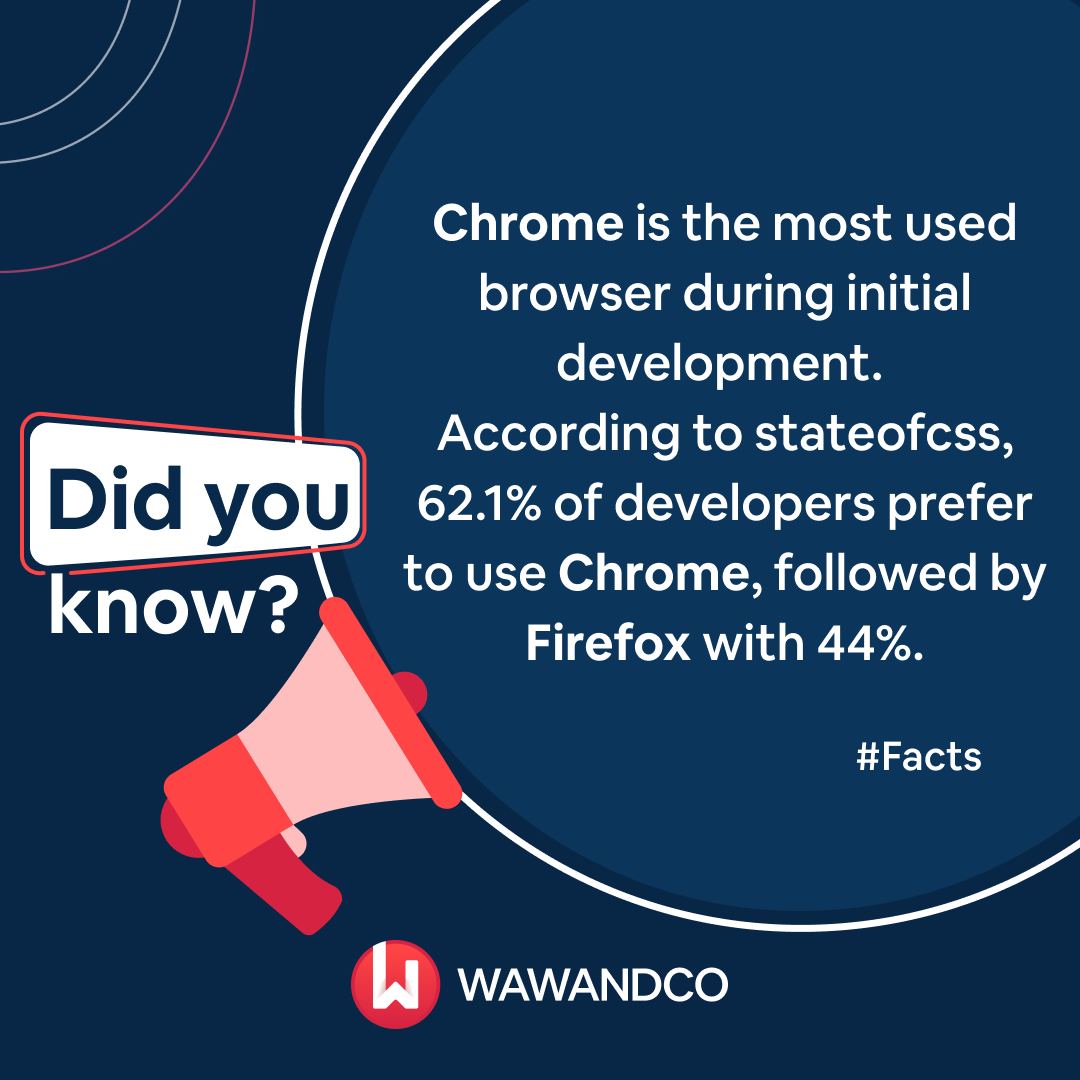
Hey! According to stateofcss, a whopping 62.1% of developers prefer to use Chrome, followed by Firefox with 44%.🙌 Whether you're #TeamChrome or #TeamFirefox, we can all agree that these browsers have revolutionized the way we code and browse the web. #Wawandco #Facts
0
2
3
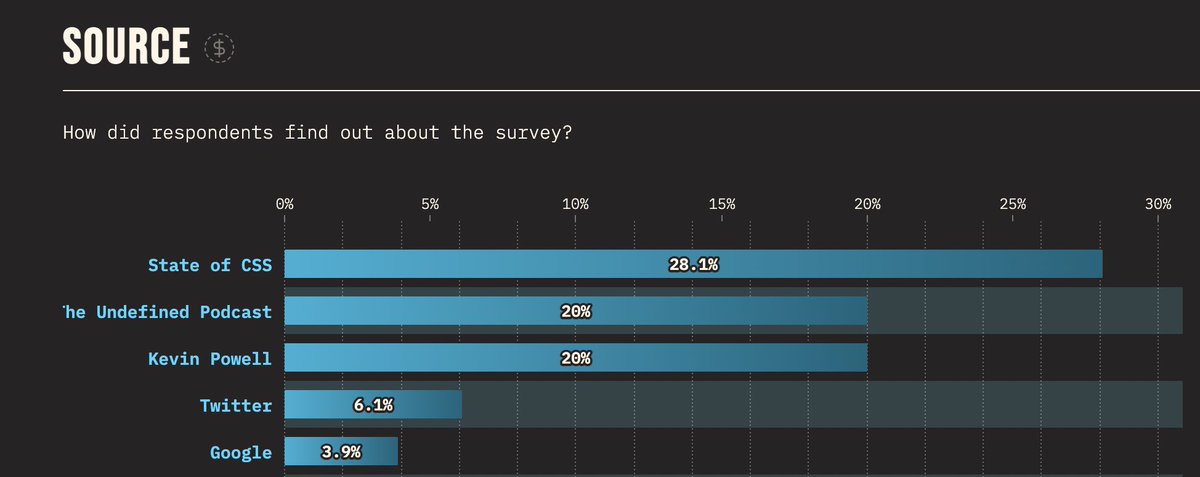
Can you guess why @theundefinedio ranks as the second biggest traffic source for #StateOfCSS?. Hint: it has more to do with my poor coding skills than the podcast's popularity…
1
0
5
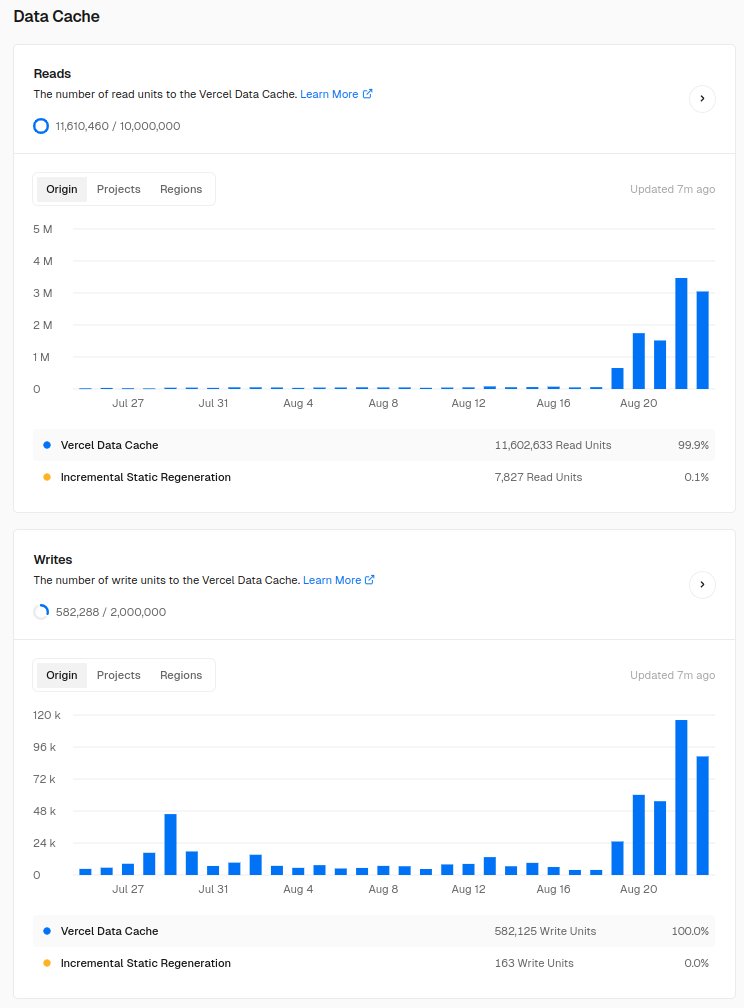
Discovering @vercel Data Cache in context of the #StateOfCSS survey.It seems that we need 3M reads per day with a running survey, and ~75k writes.I am eager to test the impact of Next 15 improvements and PPR
1
0
1
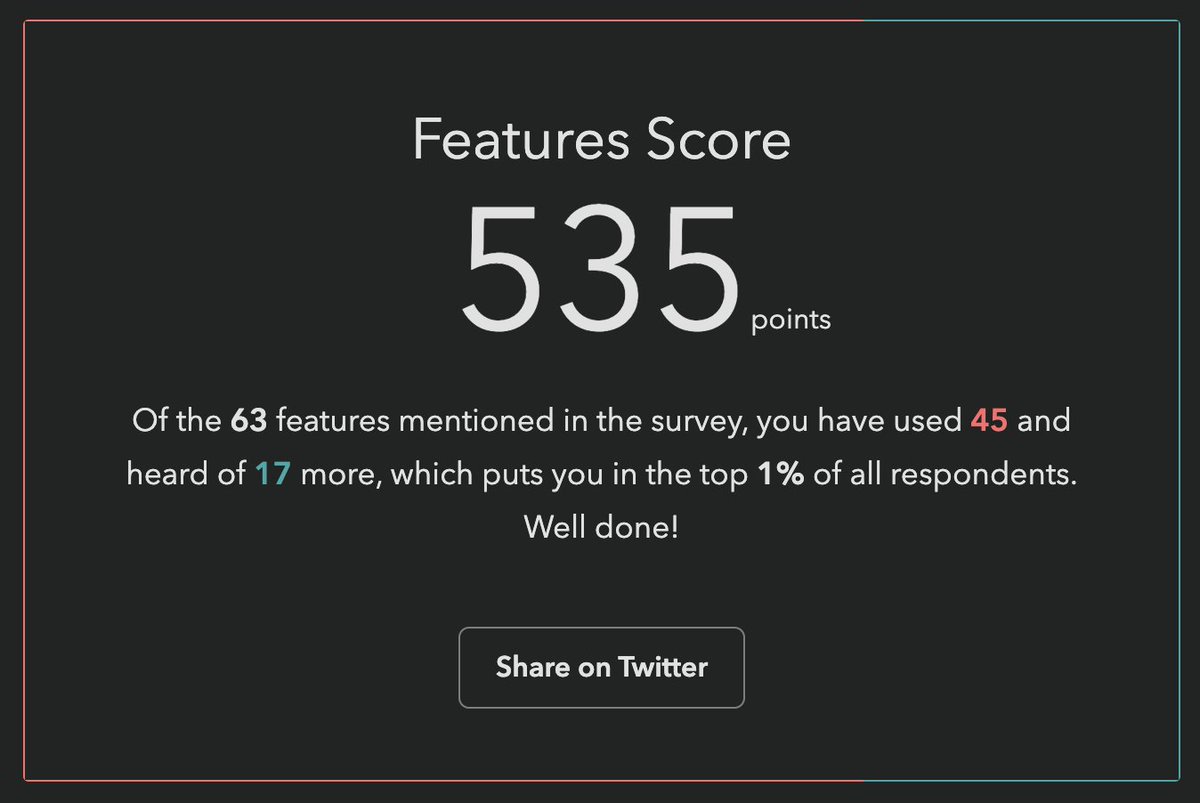
I got a 375 points knowledge score on this year’s #StateOfCSS survey! I have used 21 features, and knew 33 more, placing me in the top 17% of all respondents. Can you beat my score?
0
0
0
Encuesta de #StateOfCSS 🙌🏻👀.
i had opportunity to help out with the #StateOfCSS survey this year 🤓.we want to hear from anyone who writes CSS! .#css #webdev. take survey here:
0
0
1