Adam Argyle
@argyleink
Followers
58K
Following
38K
Media
4K
Statuses
21K
ex-Googler, ex-Chrome, ex-CSSWG member, ex-co-host: #CSSpodcast. @badatcss, maker of VisBug, @OpenProps, https://t.co/lb3SDxByP4 and much more
Seattle
Joined April 2010
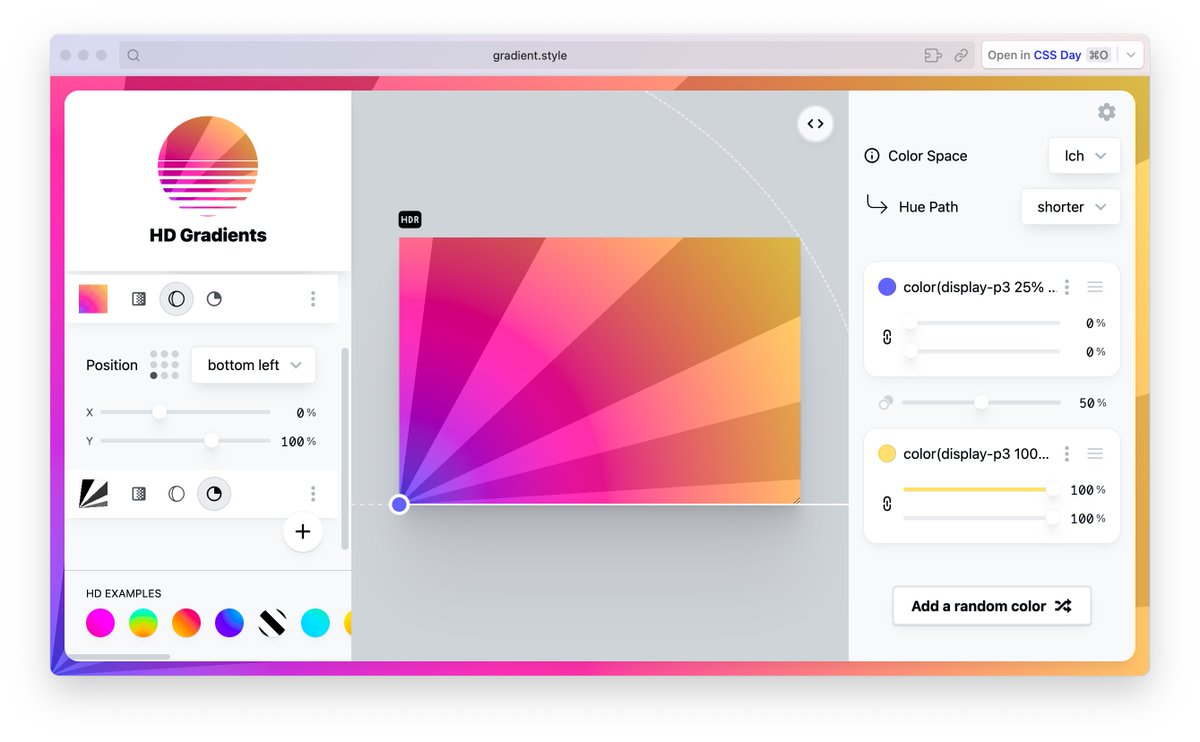
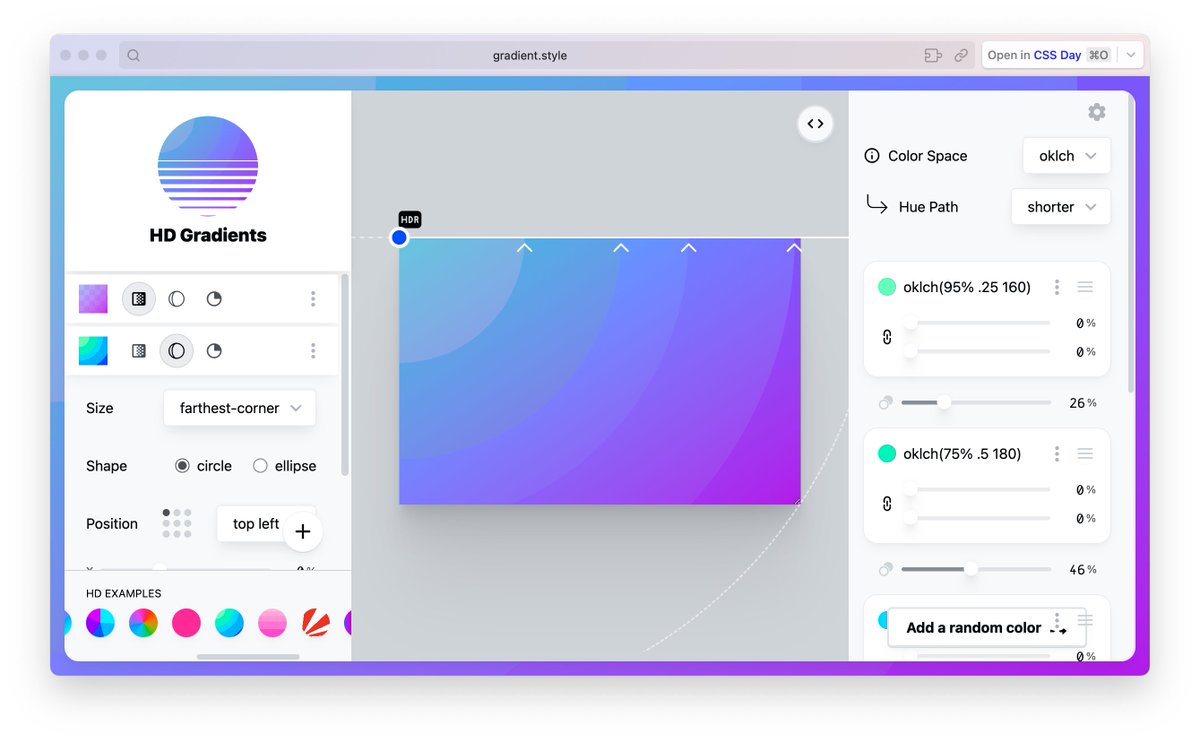
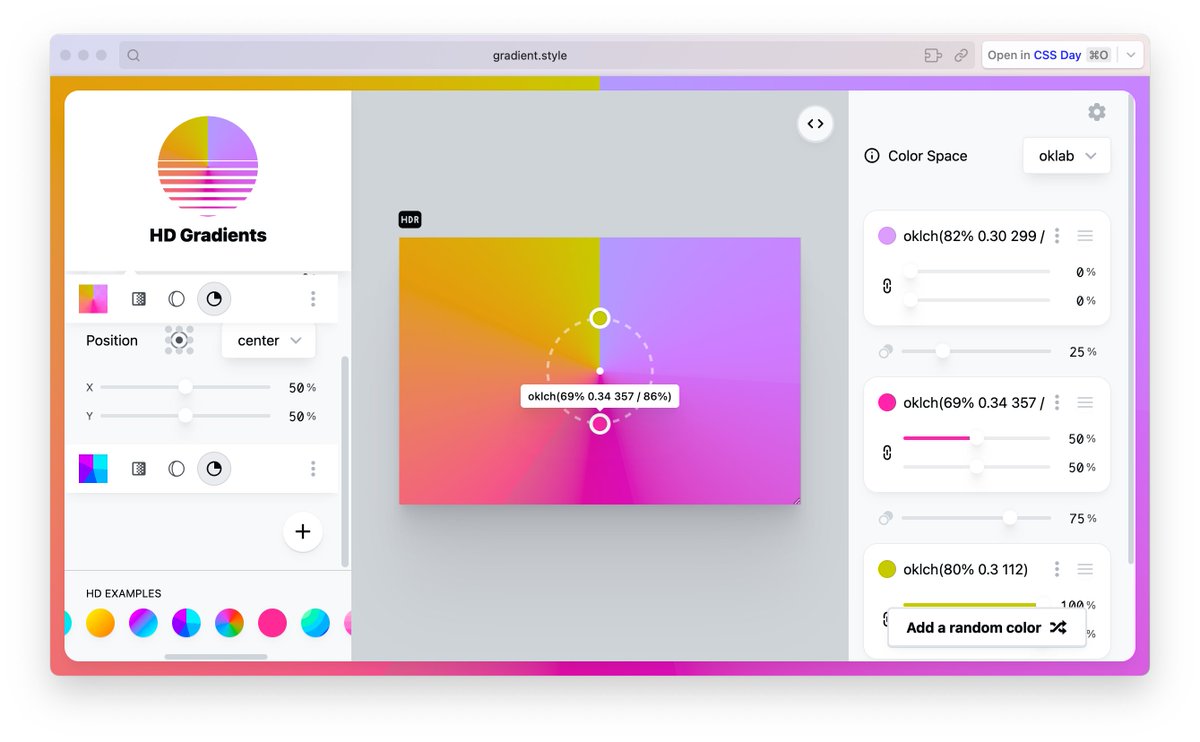
The making of a #CSS5 HDR enabled gradient tool. a fun peek into the sketching that led to the gradient line UI, the color picker, the overall layout, some math and more!.
0
3
73
Insights into my developer AND designer tooling endeavors over on @DevtoolsFM . ⤷
nerdy.dev
Website for Adam Argyle: Teacher, Speaker, CSSWG member, and creator of Open Props and VisBug.
0
2
37
#CSS. ✅ contrast-color().✅ control-value().✅ sibling-index().✅ scroll-state().✅ mixins/functions.✅ @starting-style. We chat these and much more over on the @workingdraft show. ⤷
nerdy.dev
Website for Adam Argyle: Teacher, Speaker, CSSWG member, and creator of Open Props and VisBug.
1
10
66
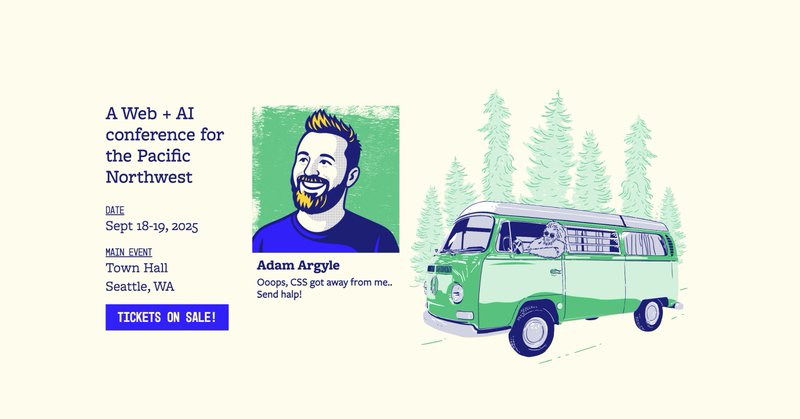
RT @CascadiaJS: This speaker lineup is 🔥 . Hear from @shrutikapoor08, @bytesofbree, @rachelnabors,.@kentcdodds, @jason_mayes, @jherr, @argy….
0
13
0
RT @vladyslavmoroz: friends, we are looking for a founding design engineer at @paper to work on next gen professional tools for creatives….
0
29
0
helping JS devs not install packages for features that are now 1 line of CSS @CascadiaJS .
nerdy.dev
CSS at a JavaScript event‽
1
5
50
RT @Una: 🥳 CSS functions have arrived!!! 🥳. And they are *AWESOME*. Now, you can do things like this:. @function --alpha(--color, --opacit….
0
169
0