Explore tweets tagged as #ComponentLibrary
🚨 It's here → We just launched a modern React / Next.js component library for teams that move fast & design with care. If you're building, this one's for you. #ReactJS #NextJS #TailwindCSS #DesignSystem #ComponentLibrary
1
6
5
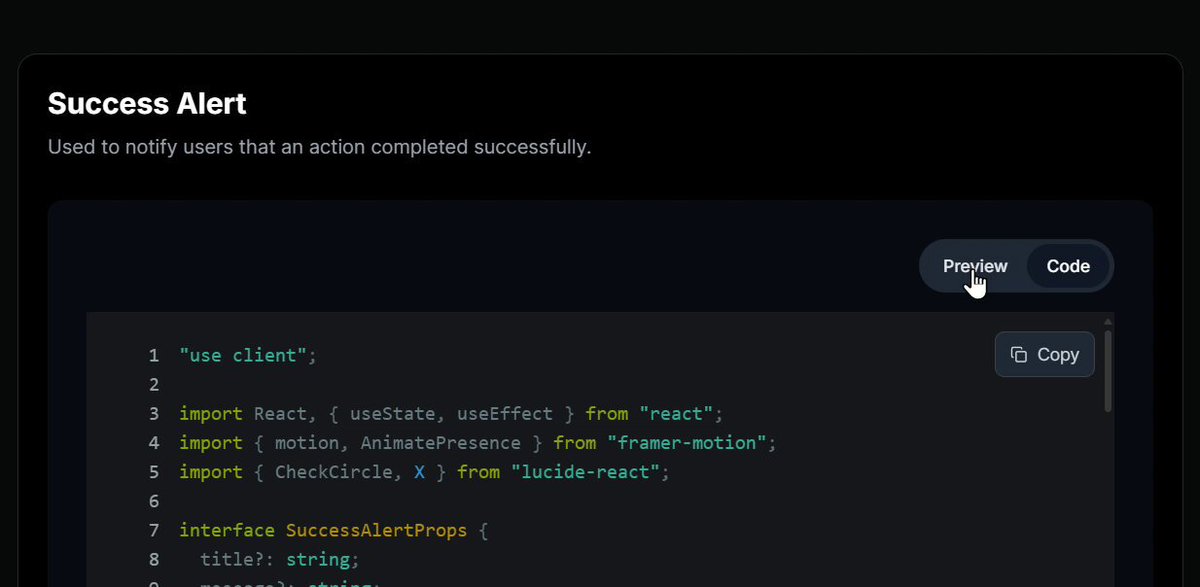
Elevate your UI with impactful #alerts in #AuroraUI. Perfect for delivering clear, attention-grabbing messages. #UXDesign #ComponentLibrary #WebDev #BuildInPublic
2
0
3
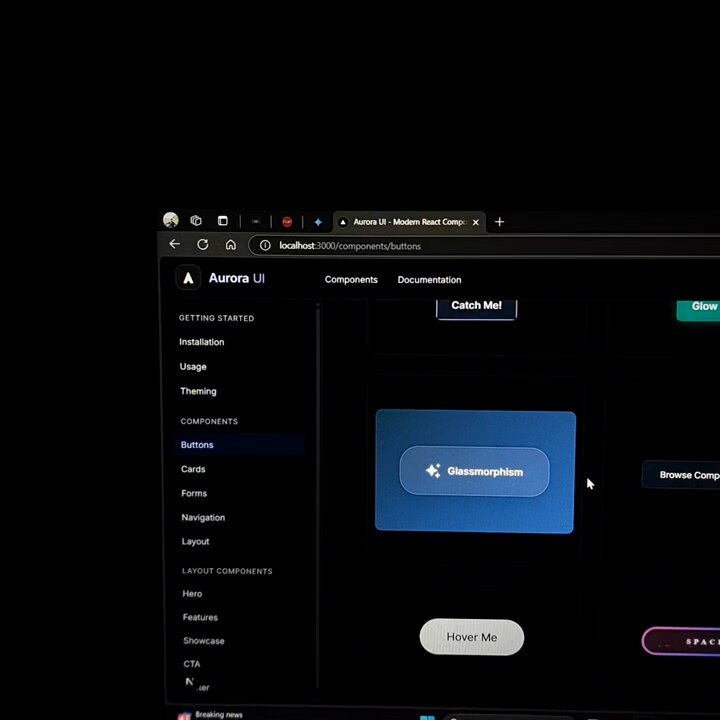
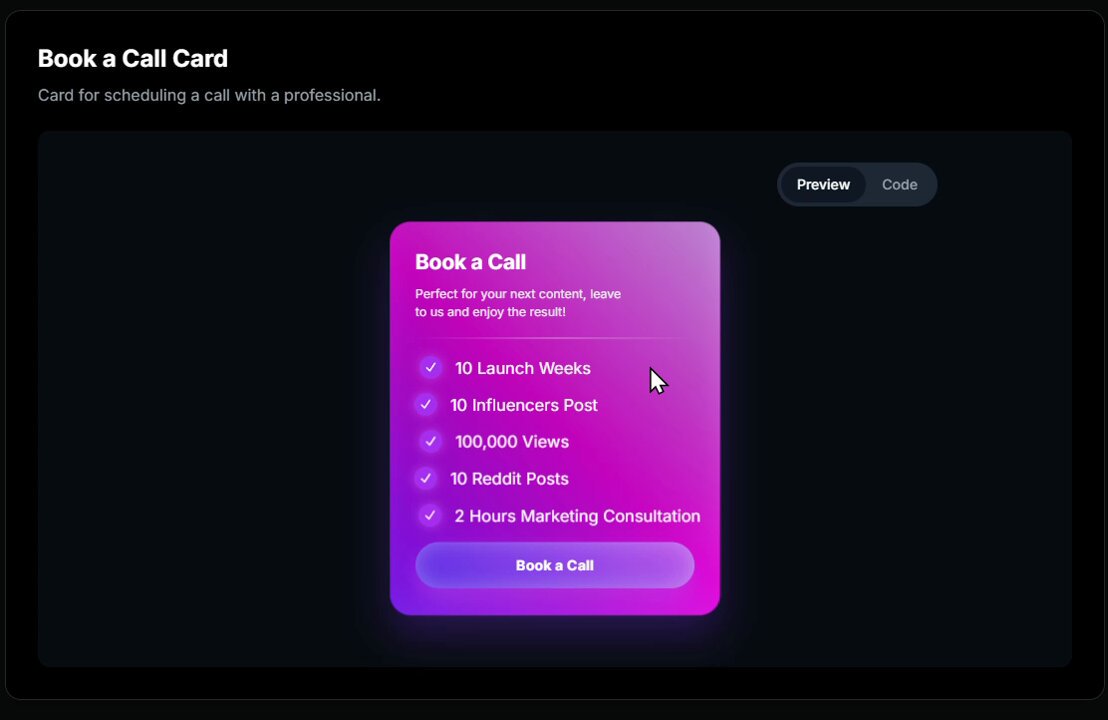
Weekend coding session vibes! 🚀 Made major progress on Aurora UI's <Cards> and <Button> components today. Here's a sneak peek at what I've been building! #ReactUIKits #ComponentLibrary #WebDev #UIDesign #BuildInPublic #DevLife
2
0
6
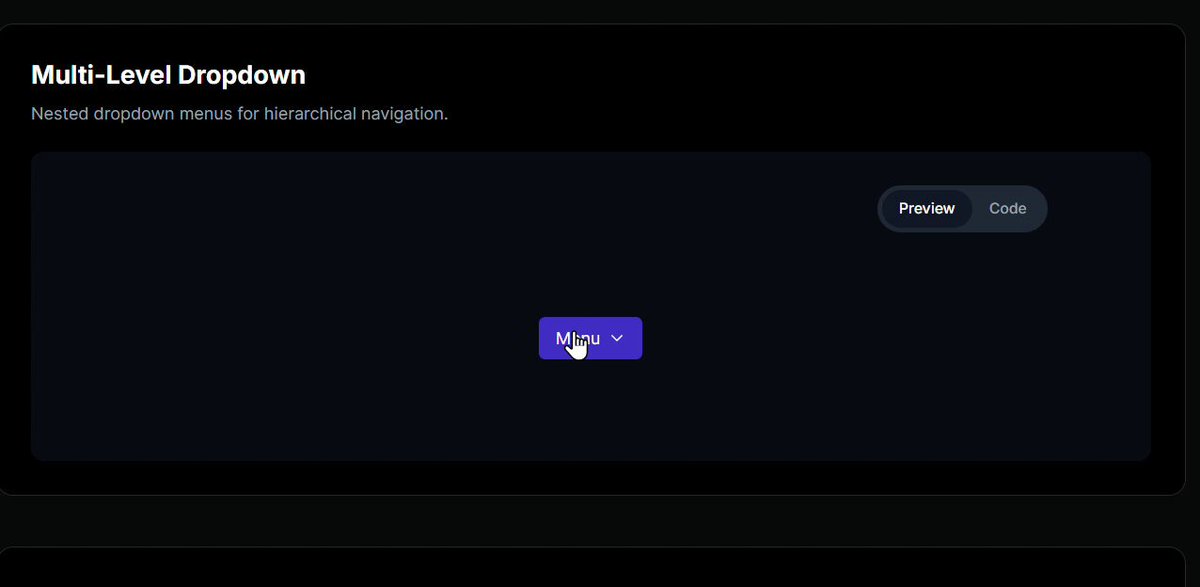
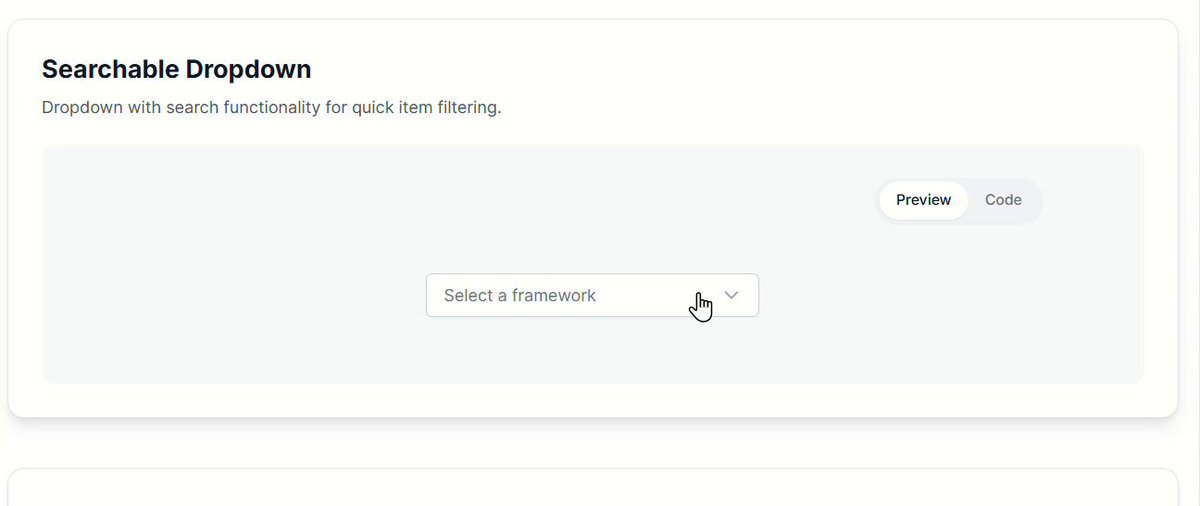
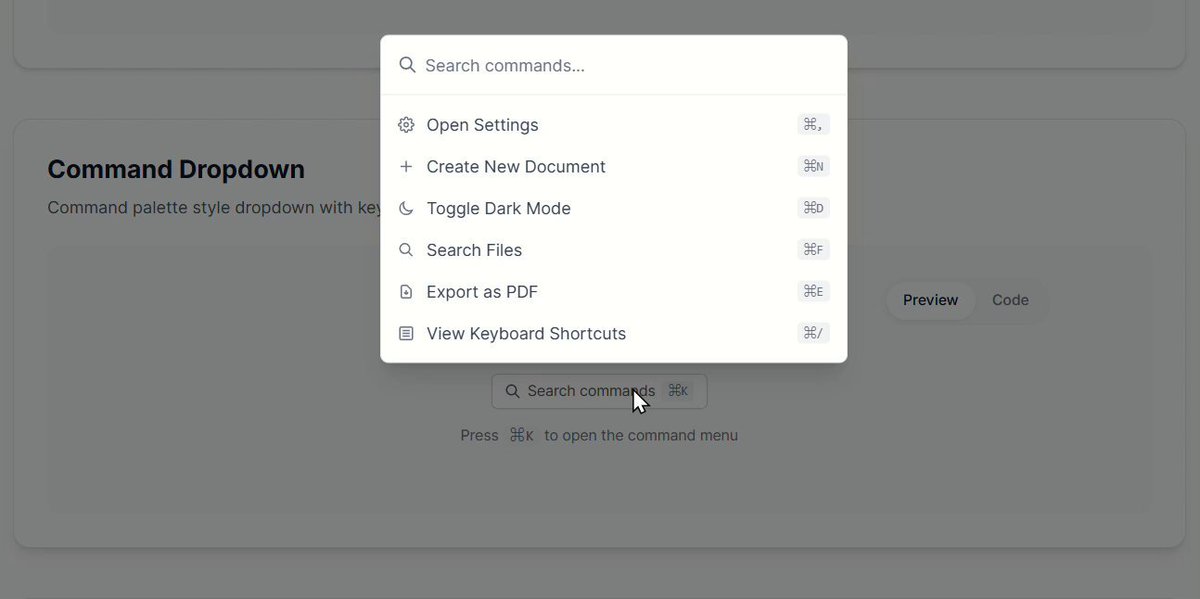
Fresh batch of dropdowns dropped in #AuroraUI today! Refining the user experience, one menu at a time. Check out the preview below! 👇 #UIDesign #ComponentLibrary #BuildInPublic
0
0
1
Progress so far: ✅ @framer components coming to life.Next up: even more to build and share!.#Touch2Tech #FramerDesign #ComponentLibrary
1
0
0
📊Power Apps Quick Chart Component Library. Here's the initial release of the Component Library for QuickCharts, Bar, Line, QR Codes and Word Clouds in the initial release. Will be adding more soon! . #PowerAddicts #ComponentLibrary #QuickChart
9
20
52
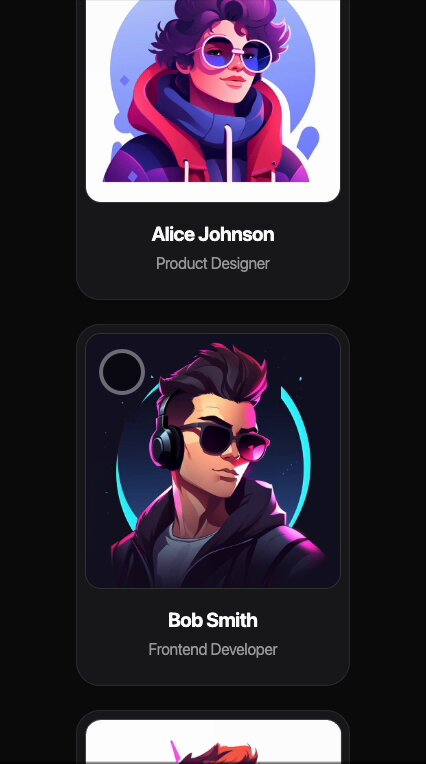
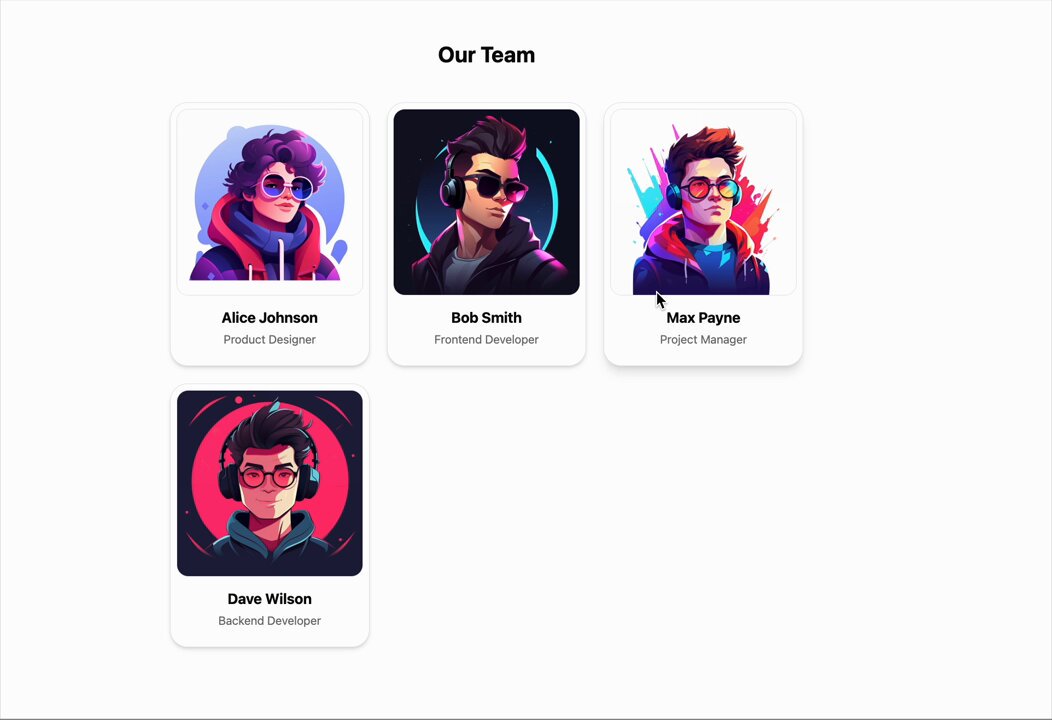
Meet the Team Members Card – sleek, responsive, and perfect for showcasing your squad in style. 🔗 Live Preview: [ . @mannupaaji @emilkowalski_ @kirat_tw . #buildinpublic #NextJS #motion #ComponentLibrary #frontend #tailwindcss #devshowcase
0
0
0
Enhanced Component Properties, User Defined Functions, and UntypedObjects on the move @MSPowerPlat #PowerPlatform #PowerApps #ComponentLibrary
0
0
0
🚀 Just release v2.0.0 of with 🅰️20 support and rebranded styles.#angular #designsystem #componentlibrary.
0
0
0
I made video on how to use ui.shadcn to build a component library from scratch, after looking at the conversation between @t3dotgg and @shadcn. Check it out and let me know what you think! Hope it helps someone. #react #tailwindcss #componentlibrary.
1
10
41
Respond in the comments! 🙌. #reactnative #react #componentlibrary #expo #github #dev #appdevelopment
0
0
2
📸 @lucienimmink explains why #LIT is on fire. 🔥.@christianliebel unveils the current state of PWA, IWA & Tauri, and what to expect in the future. #iJScon #componentlibrary #webbasedapp
0
0
3
React components. #ReactComponents #FrontEndDevelopment #javascript #webdevelopment #ui #ux #codelife #programming #softwaredevelopment #ReactJS #ComponentLibrary
0
0
0
🎯 Building a text input field for the component library, making sure it covers all sorts of use cases. 📖🔥. #buildinpublic #ComponentLibrary
0
0
2
Hope you're ready to build some awesome stuff. I've started with section and pages. 👀#componentlibrary #uxui
1
0
3
Working on Slick UI! 🚀 A component library where you can copy, share, and request components. Built with Next.js and Tailwind CSS. Check it out !. #SlickUI #NextJS #TailwindCSS #ComponentLibrary
1
1
2
Just wrapped up a super quick component library starter with @shadcn's ui components. - Treeshakeable.- Overrideable.- Darkmode support. Checkout the Github Repo here #shadcnui #componentlibrary #React
1
0
11
Whether you are doing React or Angular Development, you need to make component reusable because it saves time. #ReusableComponents.#ComponentLibrary.#ReactComponents.#VueComponents.#AngularComponents.#WebDevelopment.#FrontEnd.#UIComponents.#ComponentDesign.#CodeReuse
0
0
0
🚀 Just shipped Another React Component Library! . ⚛️ 25+ atoms & molecules.🎨 Component-driven with Tailwind CSS v4.⚡ Lightning-fast dev experience with Vite 6 + TypeScript 5. #React #TypeScript #ComponentLibrary.
1
0
0