Kevin Powell
@KevinJPowell
Followers
56,795
Following
619
Media
1,730
Statuses
11,867
CSS Evangelist Helping people fall in love with CSS: YT: Twitch: Courses:
Halifax, Nova Scotia
Joined March 2009
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Rio Grande do Sul
• 460541 Tweets
Galatasaray
• 135056 Tweets
Al Jazeera
• 116906 Tweets
Bernard Hill
• 99285 Tweets
Vlad
• 94511 Tweets
#GSvSVS
• 81253 Tweets
Spurs
• 68615 Tweets
Tottenham
• 66452 Tweets
سعد اللذيذ
• 54249 Tweets
BBL Drizzy
• 51735 Tweets
Theoden
• 51227 Tweets
Orlando
• 37182 Tweets
Happy Cinco de Mayo
• 36841 Tweets
Ziyech
• 36493 Tweets
Cavs
• 34261 Tweets
Mertens
• 33543 Tweets
Menotti
• 30964 Tweets
Garland
• 23103 Tweets
Paolo
• 21264 Tweets
Sivas
• 20860 Tweets
Tim Scott
• 20363 Tweets
Bülent Uygun
• 16774 Tweets
Emerson
• 15581 Tweets
Franz
• 14916 Tweets
Gakpo
• 14799 Tweets
Arda Kardeşler
• 12085 Tweets
Icardi
• 11220 Tweets
توتنهام
• 10513 Tweets
Last Seen Profiles
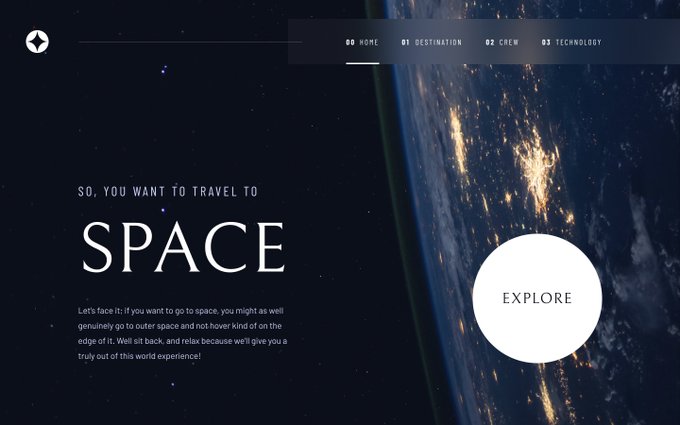
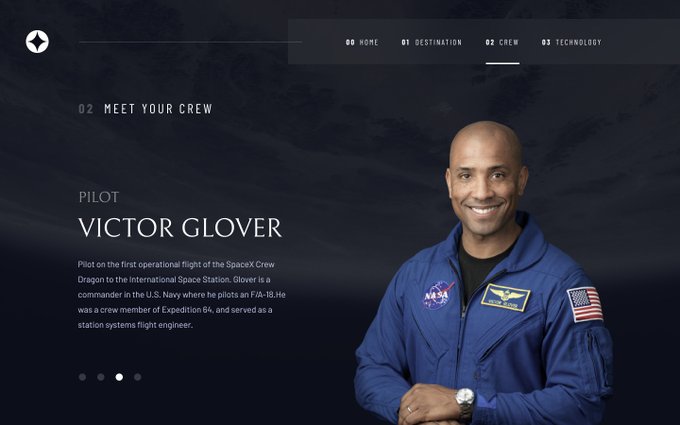
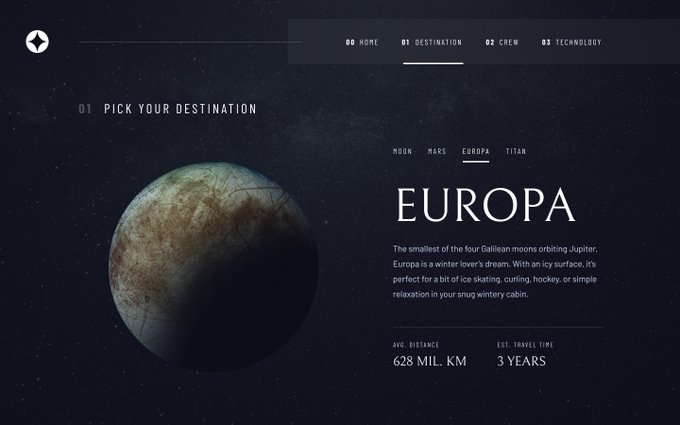
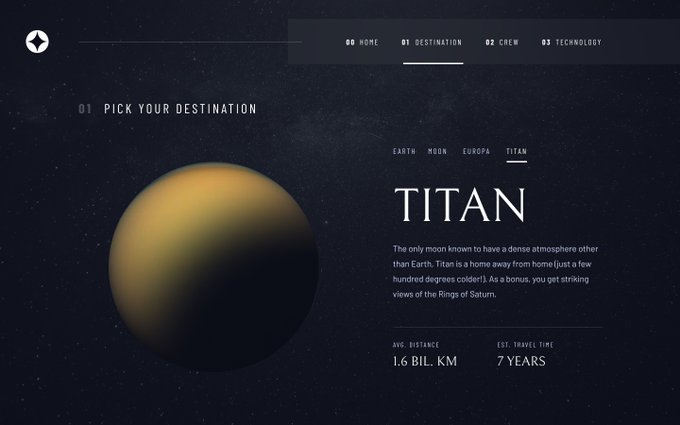
Course launch 🚀
I've teamed up with
@scrimba
and
@frontendmentor
to give you a FREE course on how to build a space travel site 🪐
To celebrate, we’ll give away an annual subscription to both Scrimba & Frontend Mentor (worth $250+) to 3 lucky retweeters of this tweet! 🎁
75
827
804
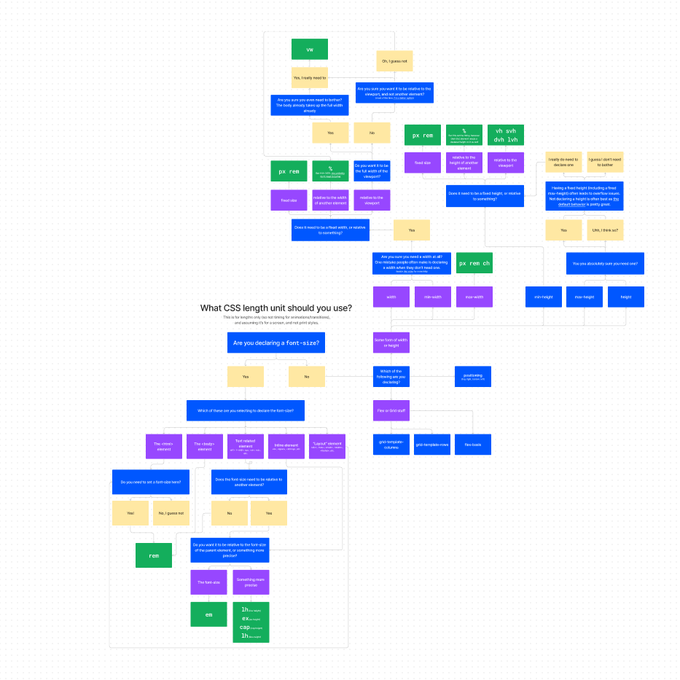
I'm launching a new FREE course in collaboration with
@frontendmentor
and
@scrimba
!
We'll be:
✅ Creating a CSS design system
✅ Exploring flexbox and grid
✅ Talking responsiveness
✅ Making it interactive with JS
✅ Digging into accessibility
🚀 Launches tomorrow!
30
103
725
Have you ever needed a shadow on an SVG or PNG, but it ignored the transparency? Use filter: drop-shadow() instead of box-shadow!
See the code:
#CSSTipOfTheDay
7
85
446
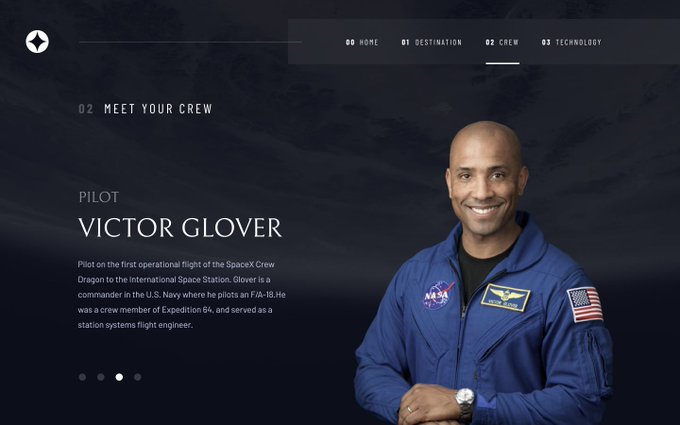
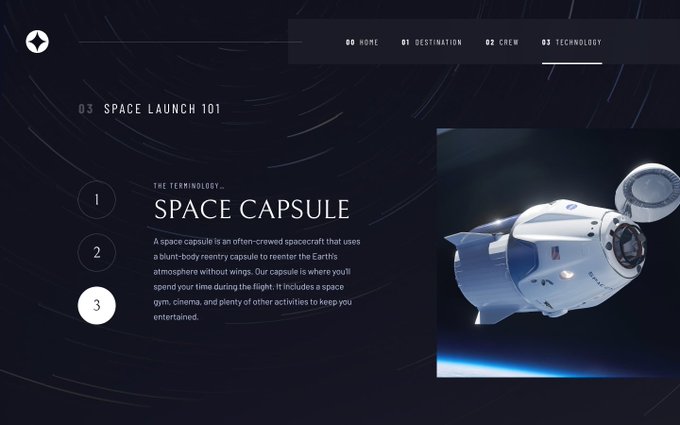
I'm *really* excited about my upcoming collaboration with
@scrimba
and
@frontendmentor
!
Frontend Mentor has put together a 🔥 design and I'll be teaching you how to create it (and challenging you along the way) over on Scrimba, all for free!
Here is a bit of a sneak peek 👀
19
36
404
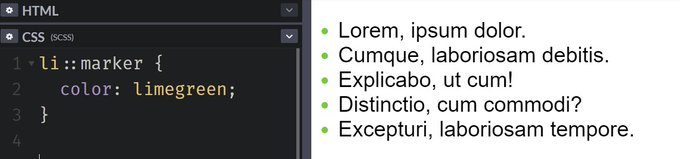
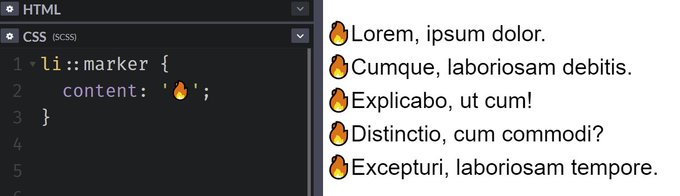
Apply multiple shadows to your text in
#css
by comma separating them. Put each one on its own line to increase readability.
You can use it for more realistic shadows, or have some fun with it!
Play with the code:
#csstipoftheday
7
79
390
Had a lot of fun putting this one together. Got to take a look at shape-outside for those shoes, and did some other really fun CSS stuff throughout too.
Check it out on
@traversymedia
YT channel:
11
22
228
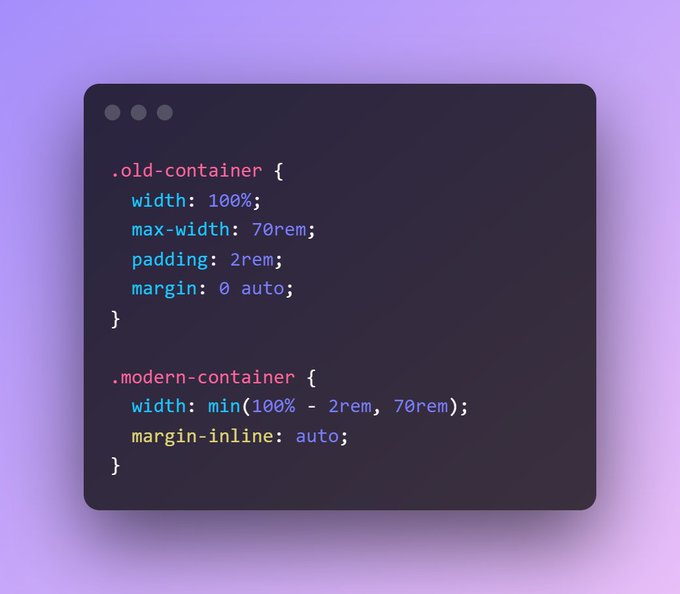
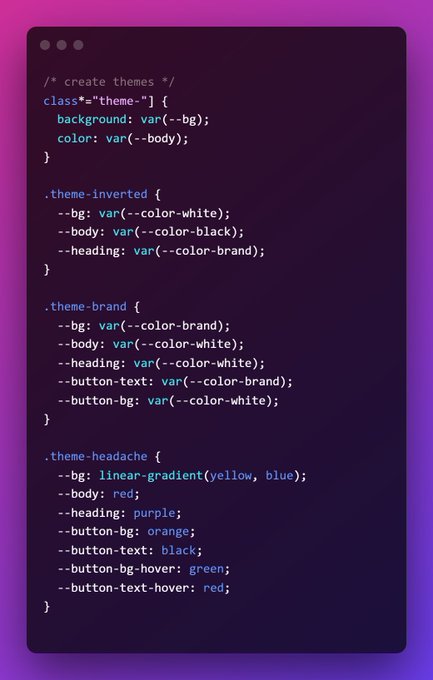
Inspired by a recent conversation with
@argyleink
about using custom properties as a full set of well, properties, I've been experimenting a bit with them for theming purposes.
Instead of having to redefine selectors and nested elements, this can make life a lot easier.
7
23
223
What a nice surprise to start my week off with!
Our Person of the Week is a CSS evangelist and educator on a mission to help people fall in love with CSS. Please give a warm round of applause for... Kevin Powell!
Thank you for everything you do for the community, dear
@kevinJPowell
!
#smashingcommunity
12
8
114
14
6
216
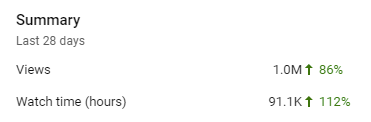
And it's live! 🎉🎉🎉
Course launch: The Responsive Web Design Bootcamp🚀
This is our best and biggest (15+ hours) course ever! In it,
@KevinJPowell
will give you a deep understanding of CSS, and teach you how to build responsive websites on a professional level 🔧👷♀️
11
92
153
23
25
189
One of the reasons people 💩 on CSS is because they're missing out on the foundational knowledge of how it works. This article by
@eladsc
is an amazing dive into understanding the default styles, how they work, and how to take control of them.
2
47
187
Thanks to
@_jessicasachs
for posting about the shirt, and
@malware_yml
for making it happen 😊
You can find it here:
9
3
180
I had the pleasure of interviewing
@Una
yesterday.
It's going to take a bit of time to have the full version ready, but in the meantime, here's a quick bit of advice on why it can be so useful to share what you're learning in a blog 😊
9
14
162
Awesome article by
@argyleink
looking at all the amazing things that have arrived, and that are on track to arrive in CSS in 2022 (and some things that are coming a little later as well).
0
24
152