story.to.design
@story_to_design
Followers
612
Following
532
Media
69
Statuses
289
Turn storybook stories into Figma components Powered by https://t.co/Dpe3HPWRMY technology Chat with us 👉 https://t.co/j6cZwrHKH3
Joined February 2022
Import #Storybook into #Figma. or PowerPoints & PDFs, or your entire database 🤗.
anything.to.design
Bring your old office files into Figma! Import any document or presentation as editable Figma layers.
0
0
2
Hot new feature for all #Figma & #Storybook users 🔥.You can now setup Figma variants for your imported components, directly from your component args, global args, or simulated variants. Bonus point, you can manually add custom properties while you're at it 🤗.@storybookjs
1
4
14
5 hand-picked tools to sync @figma with your codebase, for that perfect #design and #development synergy ⚡️.
story.to.design
Why it's key to keep design and code in sync and a list of some of the top tools for the job.
0
2
8
Our list of best plugins for managing #Figma variables 🎁.- Convert Styles into variables.- Create Styles from Variables.- Export & Import variables.- Turn Google Sheets into Variables.And more 👇.
1
2
7
Storybook 8.4 is out 🔥 and already supported!.No better time to connect your #Storybook to #Figma 🤙.@storybookjs.
Storybook 8.4 is here!. ▶️ 1-click Component Testing in browser.🫧 50% smaller bundle size & 75% smaller lockfile.5️⃣ Svelte 5 and Svelte CSF.⚛️ React Native Storybook 8.🏷️ Tagging and filtering stories.💯 Hundreds more improvements. 🧵
0
0
5
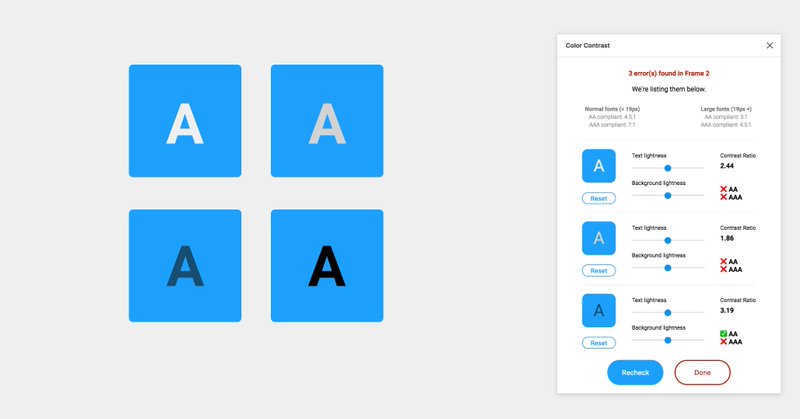
5. Color Contrast Checker: Ensures text readability and adherence to WCAG standards with real-time contrast ratio adjustments.
figma.com
Ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards. This plugin checks the color contrast ratio of all visible text in a frame, and it...
1
0
1
4. Color Blind: Displays your designs as seen by individuals with various color vision deficiencies. 👇
figma.com
Color Blind allows you to view your designs in the 8 different types of color vision deficiencies. All you need to do is make a selection and the plugin will clone it and create versions with the...
1
0
1
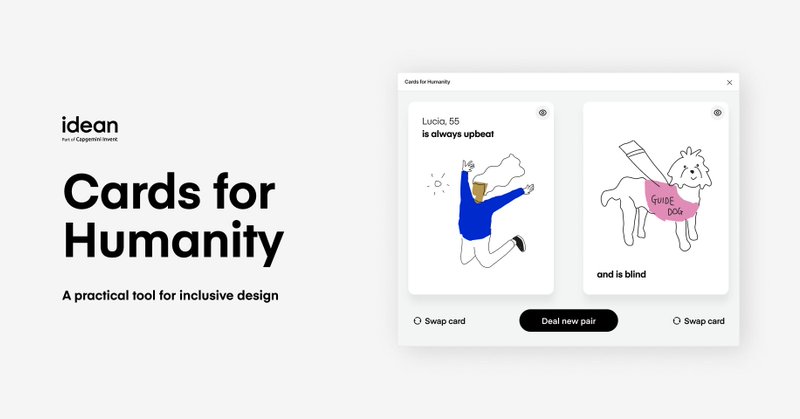
3. Cards for Humanity: Prompts designers to consider diverse user needs, fostering inclusive design. 👇
figma.com
Cards for Humanity is frog's tool for inclusive design. Deal the cards to get a person and a trait. Your challenge is to work out how you can design for their needs.
1
0
1
2. Adee Comprehensive Accessibility Tool: An all-in-one tool for alt-text generation, color blindness simulation, contrast checking, and touch target testing. 👇
figma.com
Adee is a comprehensive and powerful accessibility testing tool. You can test color contrast and apply changes, simulate 8 color blind simulations and generate them, test touch target sized to make...
1
0
1
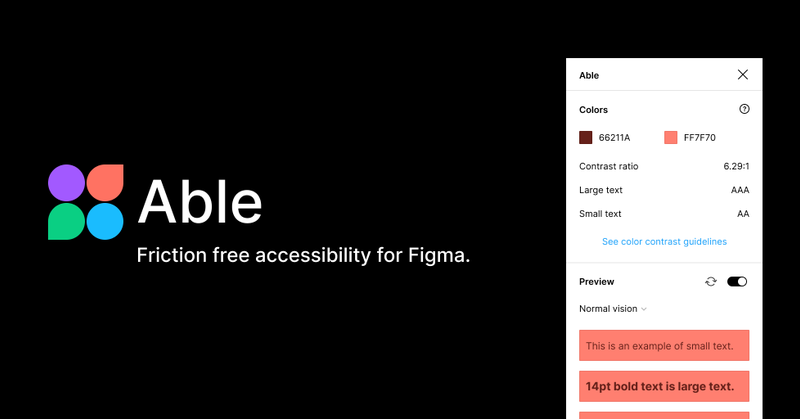
1. Able: Tests color contrast and simulates color blindness as you design. 👇
figma.com
Able makes accessibility easy, while looking and feeling like Figma! Add color contrast and color blindness to your workflow with as little effort as possible. Open Able and we will automatically...
1
0
1
Best accessibility plugins for #Figma 🎁.We just updated our list of best #Figma plugins to design for #accessibility👇.@storybookjs @figma.
story.to.design
In this post, we’ve rounded up some of the best Figma plugins that can help designers think about accessibility when designing.
1
5
8
Best Design System Plugins for #Figma 🎁.We just updated our famous list of best #Figma plugins for #designsystem enthusiast! Organize, document, sync your #Storybook with your Figma, and more!👇.@storybookjs @figma.
story.to.design
In this post, we’ve rounded the best Figma plugins that can help designers build, grow and maintain their design systems. A lot of them automate the dull, manual work and some even help bridge gaps...
0
4
10
For anyone recreating #designsystems and components libraries from scratch in @Figma, if you have the #Storybook, you're set 🤗.Here is what it took to generate the #Shadcn components library in Figma: a couple of clicks.👉 @storybookjs @shadcn
0
7
11
RT @thepenwoman: An appreciation post for @story_to_design. This is my first week of using it and it's magnificent!.
0
1
0
Better, Faster, Stronger, #Storybook 8.0 is here 🔥.And we fully support it, so start connecting your Storybook to #Figma!🤗.
Storybook 8 is here! 🥳. 📸 Visual Tests addon.⚛️ React Server Component support.🎛️ Upgraded Vue & React control autogeneration.⚡️ Rearchitected @vite_js support + Vite 5.✨ New UI on desktop and mobile.💯 8,865 commits, 773 PRs, 218 contributors.
1
1
7
What's new with Storybook 8 and what it means when using @story_to_design to sync it with @Figma 👇.#webdesign @storybookjs.
story.to.design
The new Storybook 8 just launched and story.to.design already supports it!
0
2
6
Fresh new release #171.👉 added supports for #storybook 8.0 Beta. @figma @storybookjs #webdesign #webcomponent
0
2
5