Explore tweets tagged as #webdevadventure
🎉 Leveled up my coding game! Just unleashed my freshly brewed portfolio website, brewed with HTML, CSS, and JavaScript magic. It's now proudly soaring on GitHub Pages! 🚀 Dive into the code-tastic world with me! 💻✨ #CodeMagic #WebDevAdventure
0
0
3
🚀 Time to relearn frontend! Getting hands dirty with cool projects. I'll be sharing my journey and awesome resources along the way. Let's code and have some fun! 💻#FrontendRelearning #100DaysOfCode #CodingProjects #WebDevAdventure
1
0
2
🎉 Day 44: Thrilled to start my first self-assigned webpage project today! 🚀🌐 It's an exciting challenge that I can't wait to dive into. Also, made sure to sharpen my skills by revisiting Bootstrap exercises. #100DaysOfCode #LearnInPublic #CodingChallenge #WebDevAdventure 💻📝
0
0
6
“🚀 Day 5: Let's spice up the web with Ordered & Unordered Lists! 📝✨ Connect for coding joy!”.#letsconnect .#WebDevAdventure. #CodeMagic.#Day5
1
0
3
"Day 3 of #100DaysOfCode: Unleashing Taylor Swift vibes with a sleek Photo Gallery! 📸✨ HTML, JS, and CSS combined to craft a visual symphony. Dive into the code journey with me and let's transform web pages into musical wonders! 🎵💻 #WebDevAdventure #TaylorSwift
0
0
2
@WebDevAdventure @NickMargerrison . Dunno UK stats but costs of cancer.treatments are immense. http://t.co/PVfXeiTSis
http://t.co/WpunuBmMCT.
0
0
1
🚀 Just Made my Zerodha landing page inspired by @kirat_tw Sir's 0-100 Cohort warmup lecture! 🔥 Excitement level 💯 Can't wait for the live sessions to take it to the next level! 🌐 #WebDevAdventure #ZeroToHundredCohort #100xDevs #publiclearning
2
0
5
Just wrapped up Day 9 of my #WebDevAdventure 🌟 Mastered Flexbox in CSS and feeling confident in creating responsive layouts for web interfaces. Excited to continue my journey into full stack web development! 💪💻 #FullStackWebDev #Coding #Flexbox #frontend
0
0
0
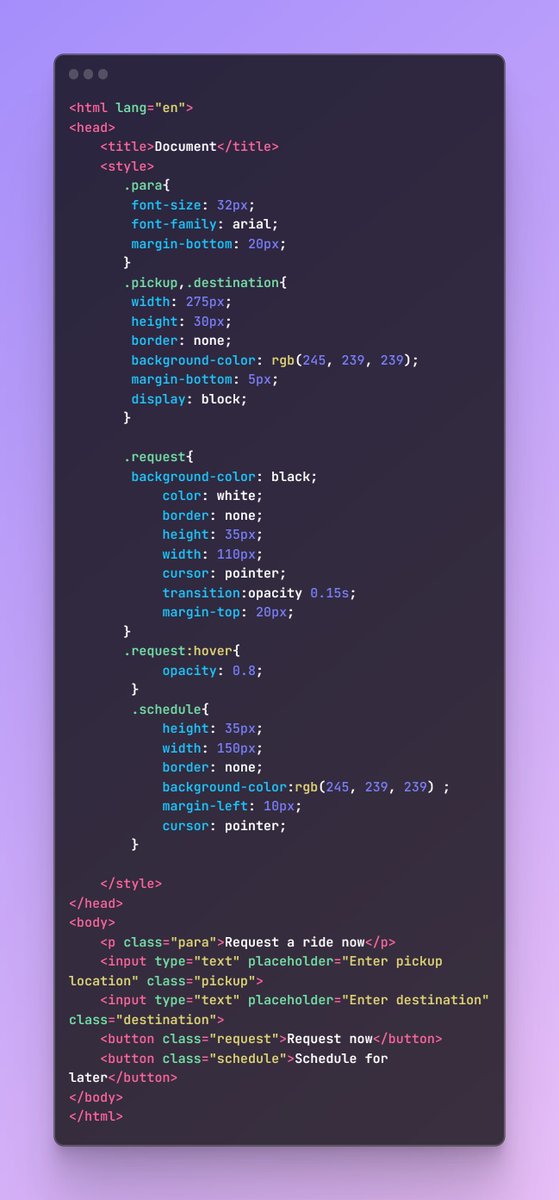
"Day 11 of #100DaysOfCode: Navigating the code streets! 🚖 Created a simple cab pickup and drop scenario with sleek input boxes and buttons. Steering through the journey of web development, one line at a time. 💻🌐 #WebDevAdventure #HTMLCSS"
1
2
3
"Day 8 of #DSA leveled up 🚀 array skills on LeetCode & Code Studio, then grooved into coding beats with a music website creation! 🎵💻 #DSAChallenge #WebDevAdventure #100DaysOfCode #programming #code "
0
0
3
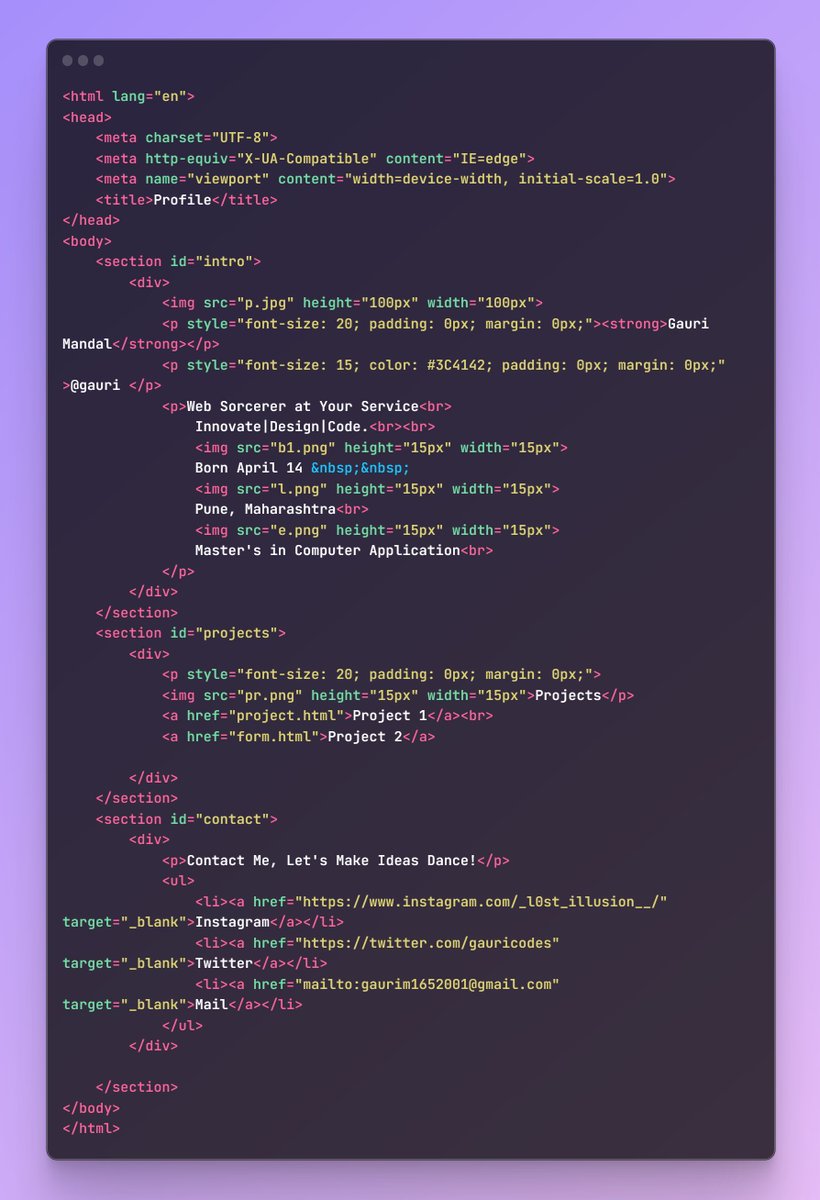
"Day 4 of #100DaysOfCode: Leveled up with inline CSS and the <section> tag! 🌟 Crafted a stunning profile page, blending style and structure. Linked up past HTML projects, witnessing the journey unfold! 💻✨ #CodeProgress #WebDevAdventure"
0
1
3
Today, I conquered the challenges of building a wiki clone. It's exhilarating to tackle complex projects that mimic real-life scenarios. Web development is a thrilling journey of continuous learning. #WebDevAdventure.
1
0
2
Web development is like building a digital spaceship. Today, I'm adding a new feature that will take users on an intergalactic journey. What's your latest 'spacecraft' upgrade?. Egemen Mustafa Şener. #EgemenMustafaŞener #Egemen #WebDevAdventure #Innovation #DevCraftsmanship
0
0
0
Elevate your digital journey with our Web Development Course! 🚀💻 Unleash the potential to craft stunning websites and applications. Swipe left and let the coding odyssey begin! 🚀💻.#WebDevMastery #CodeToCreate #WebDevAdventure #WebDevWonder #WebDevExcellence #CodeToBuild
0
0
0
🚀 Day 6 of Full-Stack Journey!. Built 2 landing pages today! 🎨.✔️ Focused on responsive layouts. ✔️ Practiced Flexbox techniques. 🌐 GitHub: 😎 #webdevadventure #CSS #LearningInPublic #html_css.
1
0
0
🎉Beginning a 100-day web .development journey! As a .total newbie, I'm diving into coding,.designing, and creating. join me for .daily progress updates with @yu_angela Udemy.course!💻💪.#100DaysofWebDev.#NewToCoding.@udemy .#CodeNewbie .#WebDevAdventure
0
0
1