Explore tweets tagged as #WebDevAdventure
🎉 Leveled up my coding game! Just unleashed my freshly brewed portfolio website, brewed with HTML, CSS, and JavaScript magic. It's now proudly soaring on GitHub Pages! 🚀 Dive into the code-tastic world with me! 💻✨ #CodeMagic #WebDevAdventure
0
0
3
🎉 Day 44: Thrilled to start my first self-assigned webpage project today! 🚀🌐 It's an exciting challenge that I can't wait to dive into. Also, made sure to sharpen my skills by revisiting Bootstrap exercises. #100DaysOfCode #LearnInPublic #CodingChallenge #WebDevAdventure 💻📝
0
0
6
🚀 Time to relearn frontend! Getting hands dirty with cool projects. I'll be sharing my journey and awesome resources along the way. Let's code and have some fun! 💻#FrontendRelearning #100DaysOfCode #CodingProjects #WebDevAdventure
1
0
2
"Day 3 of #100DaysOfCode: Unleashing Taylor Swift vibes with a sleek Photo Gallery! 📸✨ HTML, JS, and CSS combined to craft a visual symphony. Dive into the code journey with me and let's transform web pages into musical wonders! 🎵💻 #WebDevAdventure #TaylorSwift
0
0
2
“🚀 Day 5: Let's spice up the web with Ordered & Unordered Lists! 📝✨ Connect for coding joy!”.#letsconnect .#WebDevAdventure. #CodeMagic.#Day5
1
0
3
🚀 Just Made my Zerodha landing page inspired by @kirat_tw Sir's 0-100 Cohort warmup lecture! 🔥 Excitement level 💯 Can't wait for the live sessions to take it to the next level! 🌐 #WebDevAdventure #ZeroToHundredCohort #100xDevs #publiclearning
2
0
5
Just wrapped up Day 9 of my #WebDevAdventure 🌟 Mastered Flexbox in CSS and feeling confident in creating responsive layouts for web interfaces. Excited to continue my journey into full stack web development! 💪💻 #FullStackWebDev #Coding #Flexbox #frontend
0
0
0
"Day 8 of #DSA leveled up 🚀 array skills on LeetCode & Code Studio, then grooved into coding beats with a music website creation! 🎵💻 #DSAChallenge #WebDevAdventure #100DaysOfCode #programming #code "
0
0
3
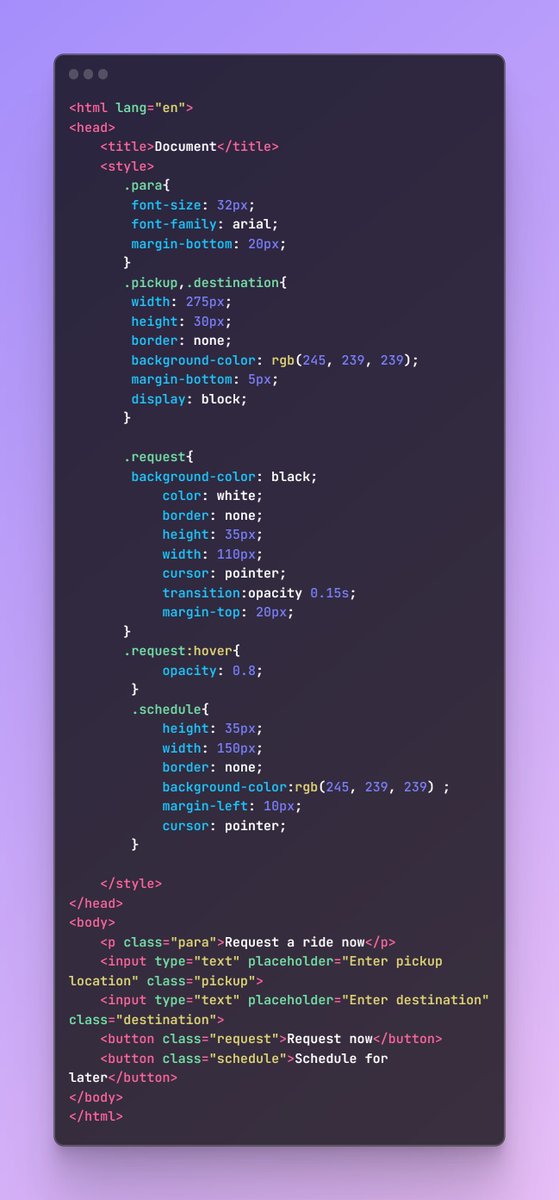
"Day 11 of #100DaysOfCode: Navigating the code streets! 🚖 Created a simple cab pickup and drop scenario with sleek input boxes and buttons. Steering through the journey of web development, one line at a time. 💻🌐 #WebDevAdventure #HTMLCSS"
1
2
3
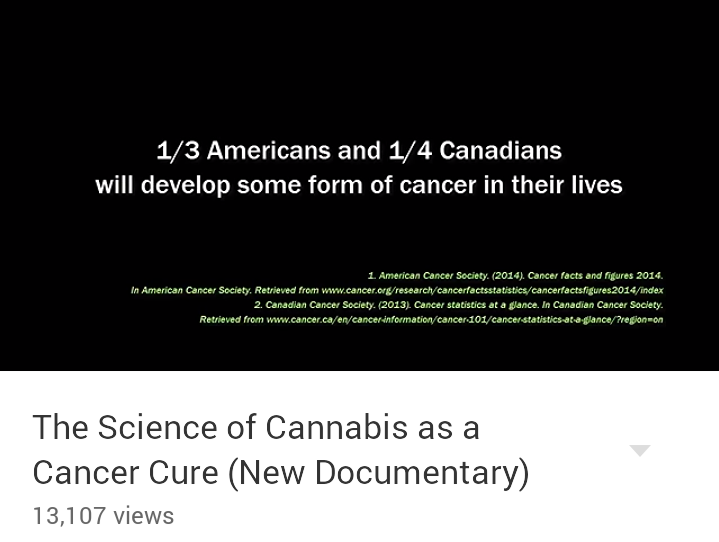
@WebDevAdventure @NickMargerrison . Dunno UK stats but costs of cancer.treatments are immense. http://t.co/PVfXeiTSis
http://t.co/WpunuBmMCT.
0
0
1
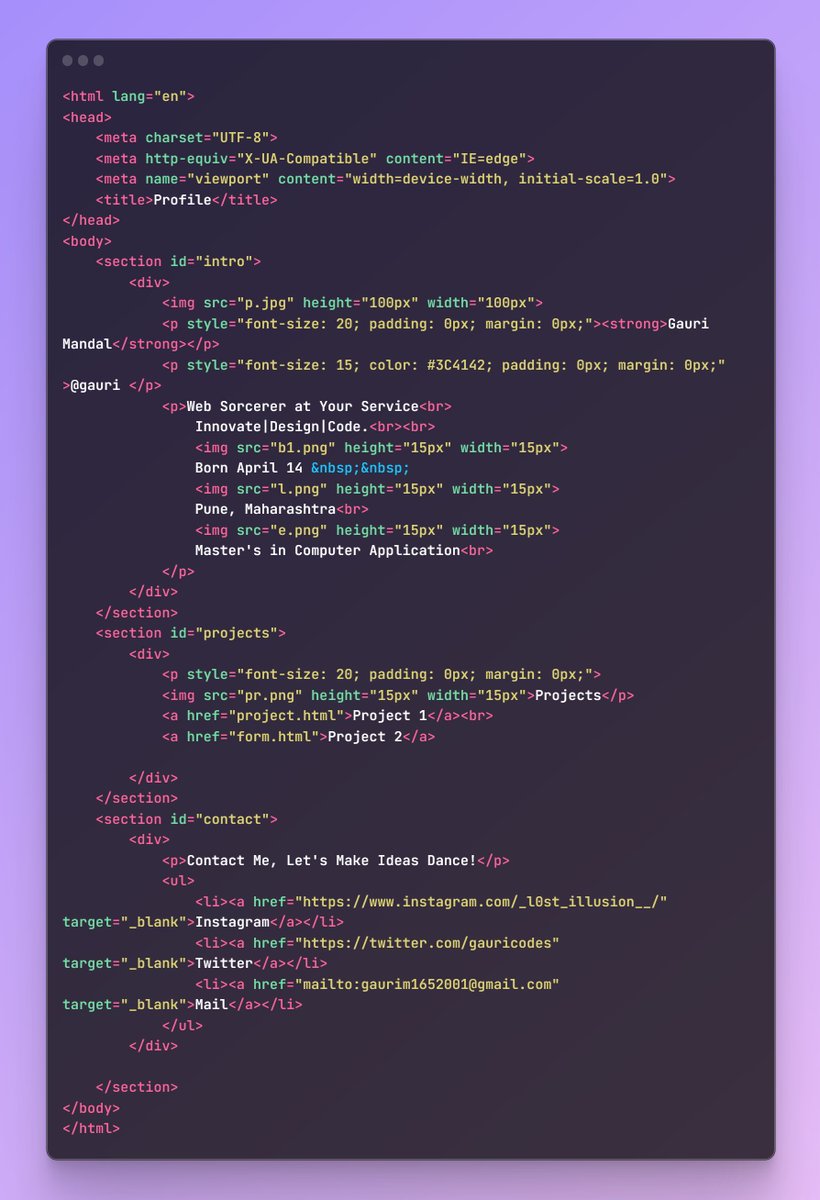
"Day 4 of #100DaysOfCode: Leveled up with inline CSS and the <section> tag! 🌟 Crafted a stunning profile page, blending style and structure. Linked up past HTML projects, witnessing the journey unfold! 💻✨ #CodeProgress #WebDevAdventure"
0
1
3
🎉Beginning a 100-day web .development journey! As a .total newbie, I'm diving into coding,.designing, and creating. join me for .daily progress updates with @yu_angela Udemy.course!💻💪.#100DaysofWebDev.#NewToCoding.@udemy .#CodeNewbie .#WebDevAdventure
0
0
1
Today, I conquered the challenges of building a wiki clone. It's exhilarating to tackle complex projects that mimic real-life scenarios. Web development is a thrilling journey of continuous learning. #WebDevAdventure.
1
0
2
Web development is like riding a roller coaster: It has its ups and downs, but it's always thrilling! 🎢 #FrontEndDeveloper #WebDevAdventure.
0
0
2
What was the hardest part of learning backend development for you? Was it databases, APIs, authentication, or something else? #webdevexperts #webdevadventure #backend.
1
0
0
🎉 Alright fam, we're diving into a 100-day code fiesta for Full Stack Web Dev! 💻🚀 Expect bugs, caffeine highs, and a ton of "Aha!" moments. Let's rock this code party together! 🤘🔥 #CodeLife #100DaysOfCode #WebDevAdventure.
1
0
4