Explore tweets tagged as #html_css
🎯 Just built this Event Registration Form from scratch using pure HTML & CSS. Practicing clean UI, form design & layout. Link + details in thread 👇. #100DaysOfCode #FrontendDev #BuildInPublic #webdev #CSS
1
0
3
Day 2 ✅.Made my first Login Page with just HTML & CSS 🧑💻.It’s simple, but it logs in my confidence! 🚀. #FrontendDev #HTML #CSS #100DaysOfCode
1
0
3
✅Day 17#100DaysOfCode. College classes: 11 AM – 6 PM. 🏸 Badminton: 6 PM – 7 PM. >Completed CSS.> Started my first project using HTML, CSS & JavaScript. >Continued Java (OOPs concepts).> Solved logical & reasoning questions for MCA prep.> Learned OSI Model (DCC)
0
1
7
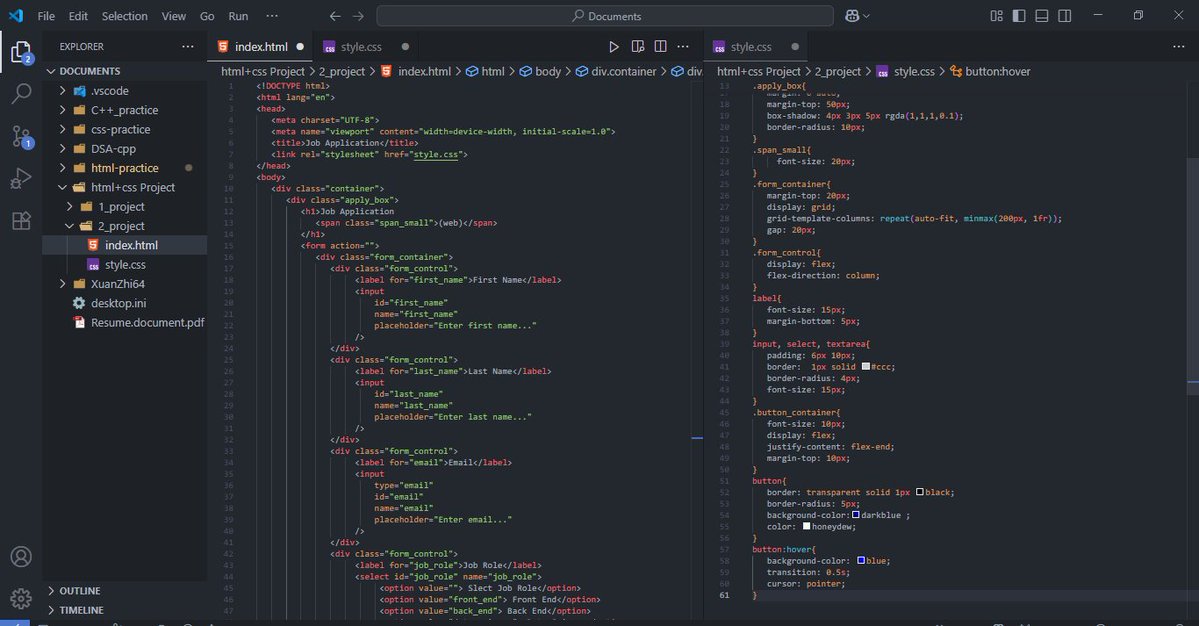
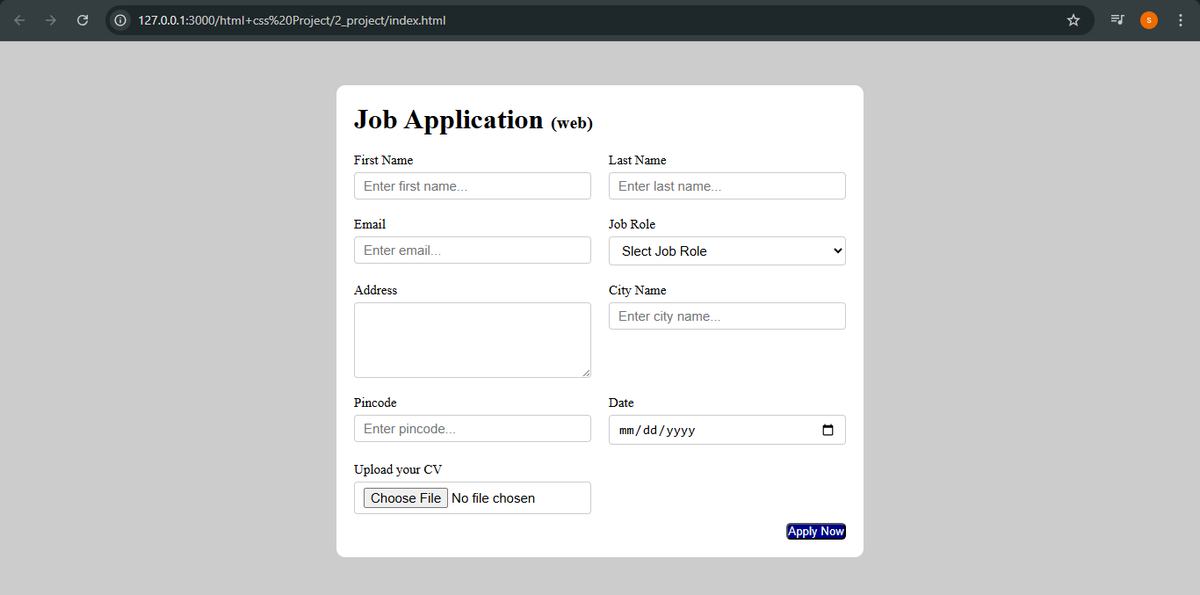
Today I have built a simple Job Application Form using HTML + CSS. This is just the beginning of my web development journey. More projects coming soon! 💻🔥.#HTML #CSS #WebDevelopment #CodingJourney #100DaysOfCode #LearnByDoing
2
0
5
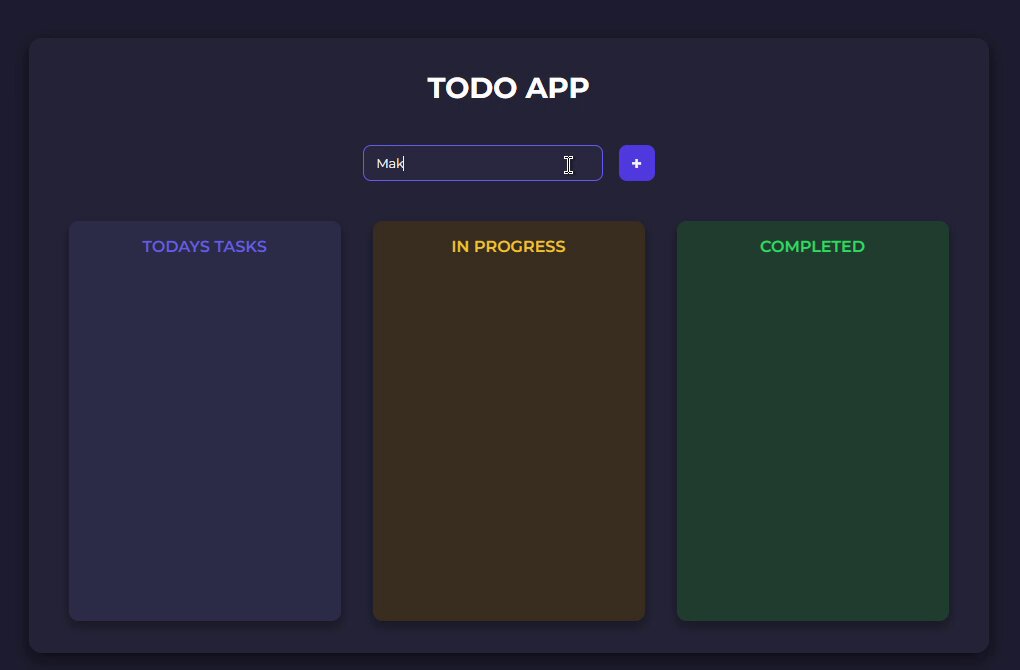
Started with a simple blueprint. Built a minimal Kanban style TODO app. Drag & drop tasks between Todo, In Progress, and Done. Made with HTML, CSS, and JS.💻. Any suggestions or ideas to make it better? 👀. #webdev #JavaScript #code.#Discipline #consistency #programmer #mindset
3
0
6
This is bad and I will improve it .#BuildInPublic #CSS #HTML #JavaScript #WebDevelopment #FrontendDev #LearnToCode #Coding #WomenWhoCode #DevCommunity #CodeNewbie #100DaysOfCode #buildinpublic #HTML #CodeNewbie
0
0
3
🚀 Just built my first HTML + CSS page: a tribute to Elon Musk!Learned how to structure content, use images, headings, and links. This is just the beginning of my web dev journey,.let’s go! 💻.🧠 Made with pure HTML & CSS#BuildInPublic #BuildInPublic #ElonMusk #100DaysOfCode
4
1
6
✅ Phase 0 – Day 20. Built a Spotify UI Clone from pure HTML and CSS.Focused on layout , clean styling and adding details. Let me know how it looks!!. #100DaysOfCode #WebDevelopment #FrontendDev #SpotifyClone #HTML #CSS #UIDesign #CloneProject #Spotify
0
0
8