Explore tweets tagged as #reactPortals
React Portals 🔥 render components on sibling divs of your #root div. Basically you can render Components outside of your DOM node hierarchy. Super useful for popups for example ✌🏼 #reactjs #reactportals #JavaScript #100DaysOfCode
0
6
8
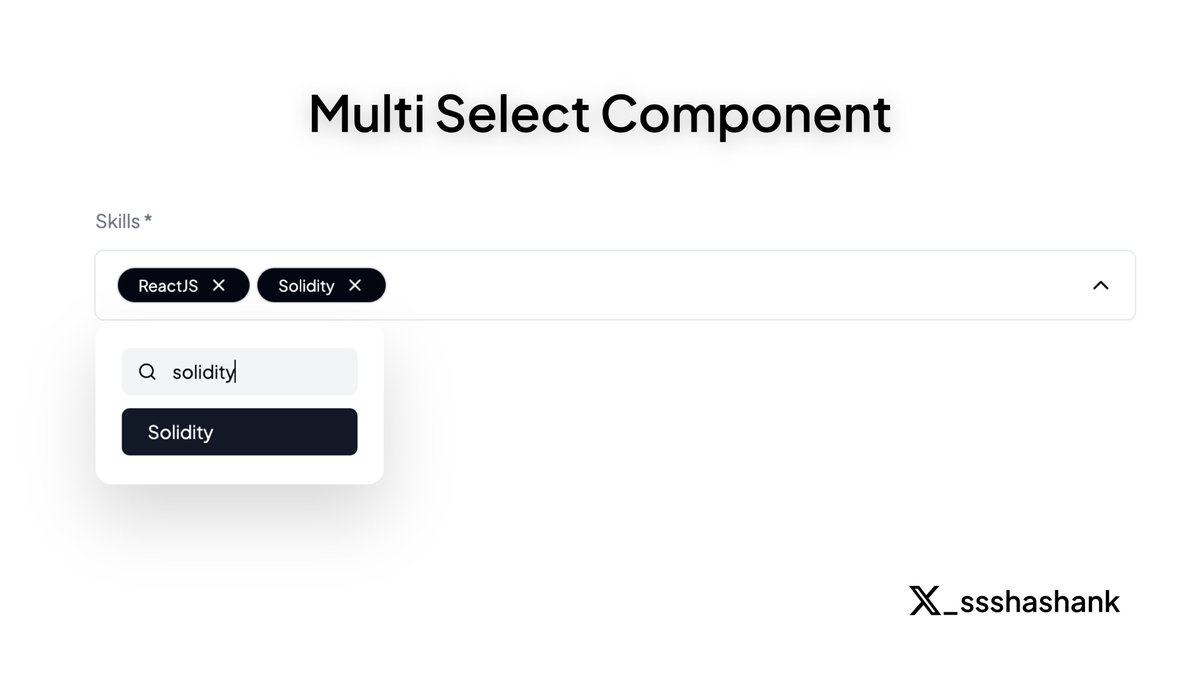
T3:. Elevated UX with #ReactPortals for single & multi-select dropdowns, breaking through DOM limits. #UI #ReactJS 💻🚀
4
3
22
#FrontEndDeveloper Community - this ones for you!! Tune in for #TimetoReact live stream on YouTube on Tuesday evening! Featuring presentations on #ReactPortals & #StorybookForReact.#ReactDeveloper #ReactEngineer #FrontEnd #JavaScript #Meetup.
0
6
2
📝 Here's a code example to get you started with React Portals:. 🧑💻Live Demo: 🧑💻 Code: #React #WebDevelopment #ReactPortals #FrontEndDevelopment
0
1
1
This powerful framework lets you create visually stunning, highly performant apps with ease. 💪🚀. #ReactJS #Webdevelopment #ReactPortals #ReactErrorBoundaries #ReactFragments #ReactContext #ReactHooks #Reactfeatures #sourcebae
0
0
0
Have you seen our guide to React portals? 📚. Catch up on this blog post to learn all you need to know about these powerful features, including their use cases, importance, semantics & syntax. Read more 👇📖 #handsontable #react #reactportals #guide
0
0
3
Upgrade your React development expertise with our in-depth guide on React Portals. Read Blog here - #ReactJS #WebDevelopment #UIDesign #CodingTips #ReactPortals #Guidefordevelopers #Dynamicuserinterfaces #flexibleuserinterfaces #advancedreacttechniques
0
2
3
1 week today join us for #TimetoReact - Live Stream at 18:00. We'll be discussing all things #ReactJS live on YouTube with 2 awesome topics from @artismarti #StorybookforReact & @flololo #ReactPortals!! Register your Free space here:.
0
2
1
Using React Portals: How far can I fling my components before they boomerang back? 🪃. Source: #WebDev #ReactPortals #OpenSource #JavaScriptTips #dom #react
0
0
7
Come to #Pune next month and catch @souvikbasu talk about #ReactPortals, the new feature in #React16.
0
0
0
React Portals let components break free from the root DOM node, making it easier to build flexible UI elements like modals and tooltips. Check out my blog for a deep dive and a step-by-step guide along with GitHub repo! . #ReactJS #WebDev #ReactPortals.
0
1
6
Here is our another #Technical #Blog. “Working of React Portals”. #InnovationM #TechBlog #ReactPortals #React #Portals.
0
1
1
React Portals in v16+ enable rendering children outside their parent component's DOM hierarchy. Perfect for modals, popovers, and other overlays. #ReactPortals #DOMManipulation.
0
0
0
Portals in react js provide the way to render children into a DOM node that exists outside the DOM hierarchy of the parent component. #ReactJS #ReactPortals #ReactJSDevelopmentCompany.
0
2
1
Join us online at 6pm tonight for the Time to React Live Stream. Featuring talks from @artismarti and @flololo. #StorybookForReact & #ReactPortals. #reactjs #React #ReactNative #javascript #frontend #frontenddev #JS #Redux
0
3
3
Exploring the power of React Portals for advanced UI manipulations. Portals allow you to render components outside their parent DOM hierarchy, unlocking creative possibilities for dynamic interfaces! ✨🔗 #ReactPortals #UIManipulation.
0
0
0
I just published 🚀 Day 25: Exploring React Portals for Custom DOM Placement! ⚛️. #reactjs #javascript #coding #reactPortals #day25 #challenge #learninpublic #letsconnect.
0
0
1
Newly released 0.5.x series of my react-popover leverages #react16 #reactportals. Love having portals baked in now!
0
0
0