Explore tweets tagged as #WebDevChallenge
🚀 Day 26 of my #WebDevChallenge! .Explored GSAP with:.- Timeline Animations for smooth transitions .- ScrollTrigger for scroll-based effects .- Dynamic transforms like `x`, `y`, `rotate`, and `scale` . #JavaScript #Animation #GSAP #WebDevelopment #100DaysOfCode
1
0
5
🚀 Day 22 of my #WebDevChallenge! Created 3 mini projects: 1) Swapping images and text inside a box on button click, 2) Adding/removing items from a list, and 3) A counter that starts/stops on button clicks. Loving these fun challenges!✨ #JavaScript #100DaysOfCode #letsconnect
1
0
13
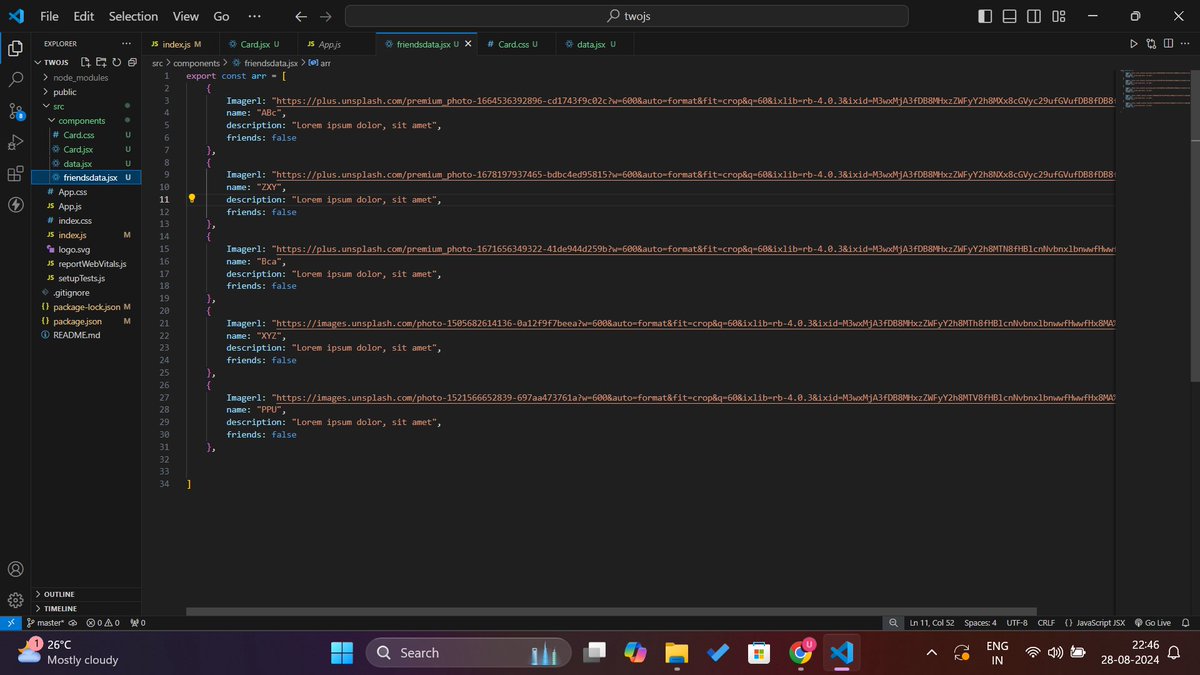
Day 31 of my #WebDevChallenge! .Focused on optimizing my Netflix page project—used React props to create multiple movie/series cards from a single template and managed data in a separate file for images, ratings, etc. Efficient coding! ⚛️✨ #ReactJS #letsconnect #LearnInPublic
1
0
7
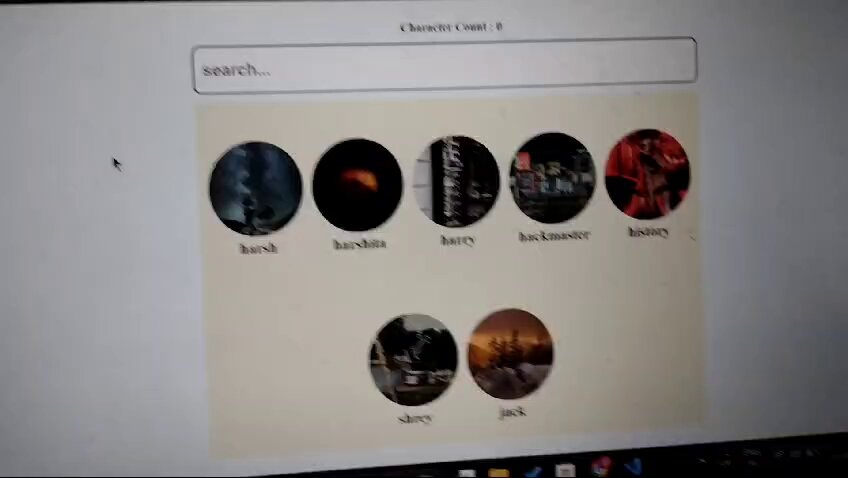
🚀 Day 23 of my #WebDevChallenge! Built a mini project where users can search through a list of names with real-time results. It tracks the number of characters typed and dynamically filters images with names as you type. Simple and interactive! 🔍💻 #JavaScript #100DaysOfCode
3
0
15
🚀 Day 24 of my #WebDevChallenge! .- Tab Navigation: Toggle between 'Home,' 'About,' and 'Form' sections. - Form Validation: Error messages if fields are empty. - Download Simulation: Progress bar fills to 100% on click. #100DaysOfCode #javascript #LearnInPublic #LetsConnect
0
0
4
🚀 Day 27 of my #WebDevChallenge! .Dived into Tailwind CSS and built a simple static website to get hands-on experience. Loving the utility-first approach! 💻✨ #TailwindCSS #WebDevelopment #100DaysOfCode #LearnInPublic #letsconect
2
0
4
🎶 Day 37 of my #WebDevChallenge! .Built a **Music Card** that adds songs to favorites with a click, updating the navbar count in real-time. Used useState for state and props to sync components. 💻🎧 #ReactJS #WebDevelopment #Coding #JavaScript #Frontend
0
0
2
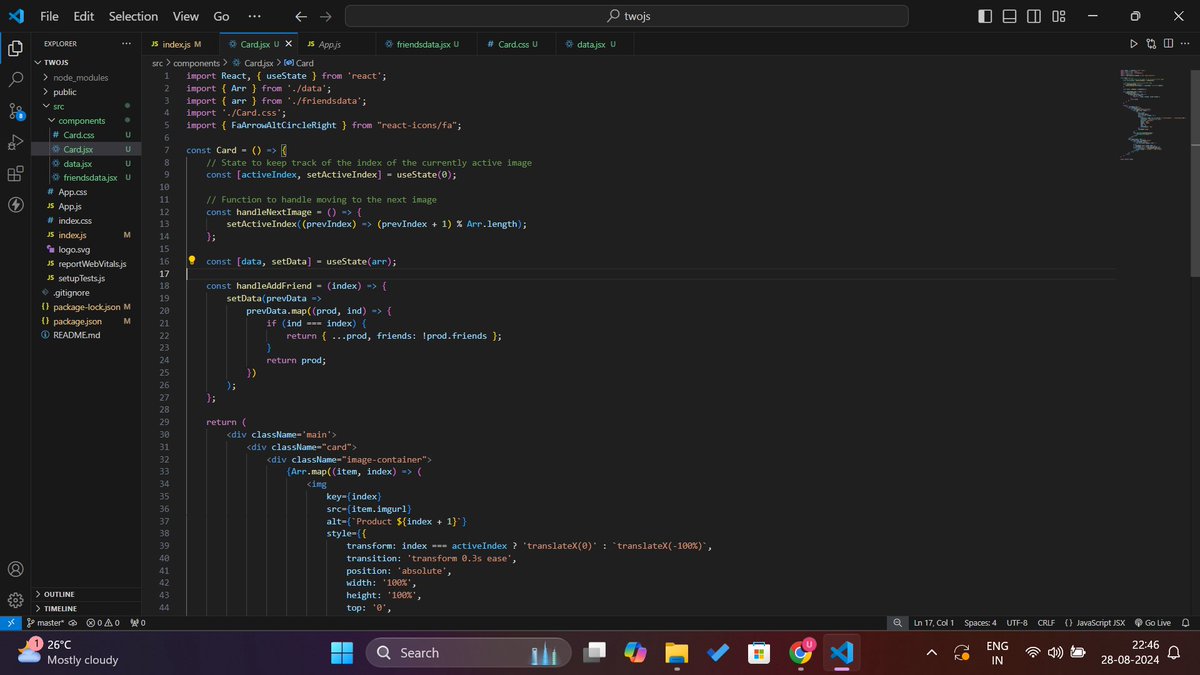
🚀Day 35 of my #WebDevChallenge! .Built a dynamic **React Card Component** with:.- 🌟Image Carousel: Smooth image transitions .- 🤝Friend Toggle: Add/remove friends with real-time updates.Used React hooks for state management and props! #ReactJS #WebDevelopment #Js #Frontend
0
0
4
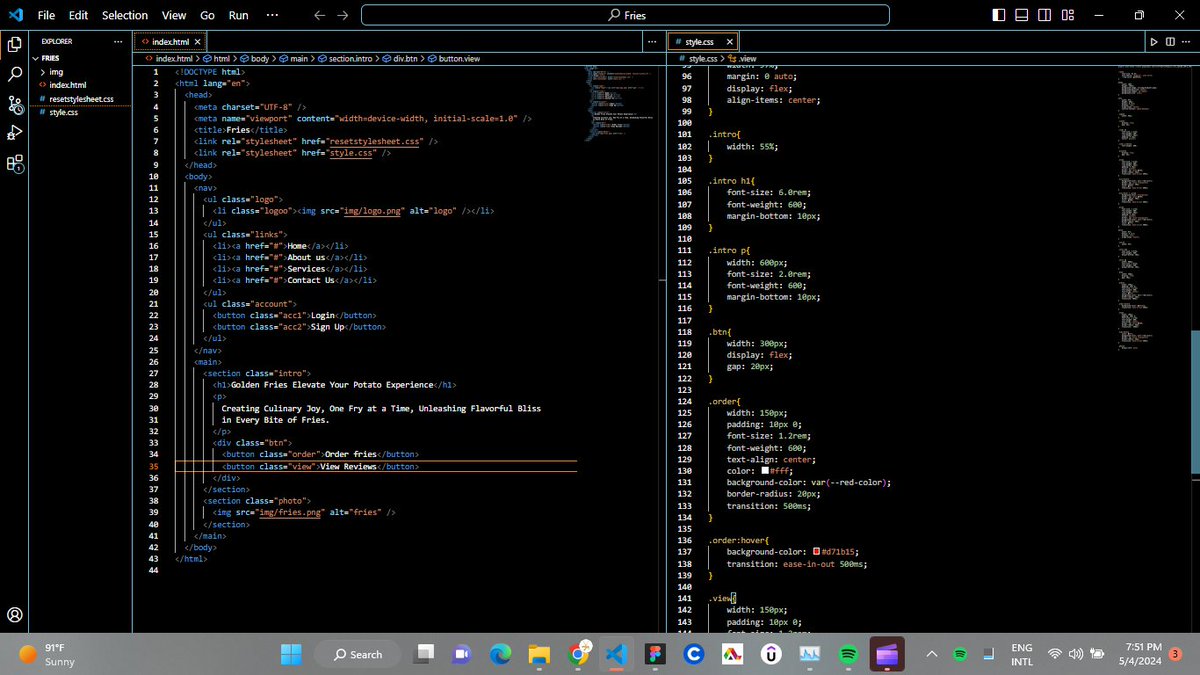
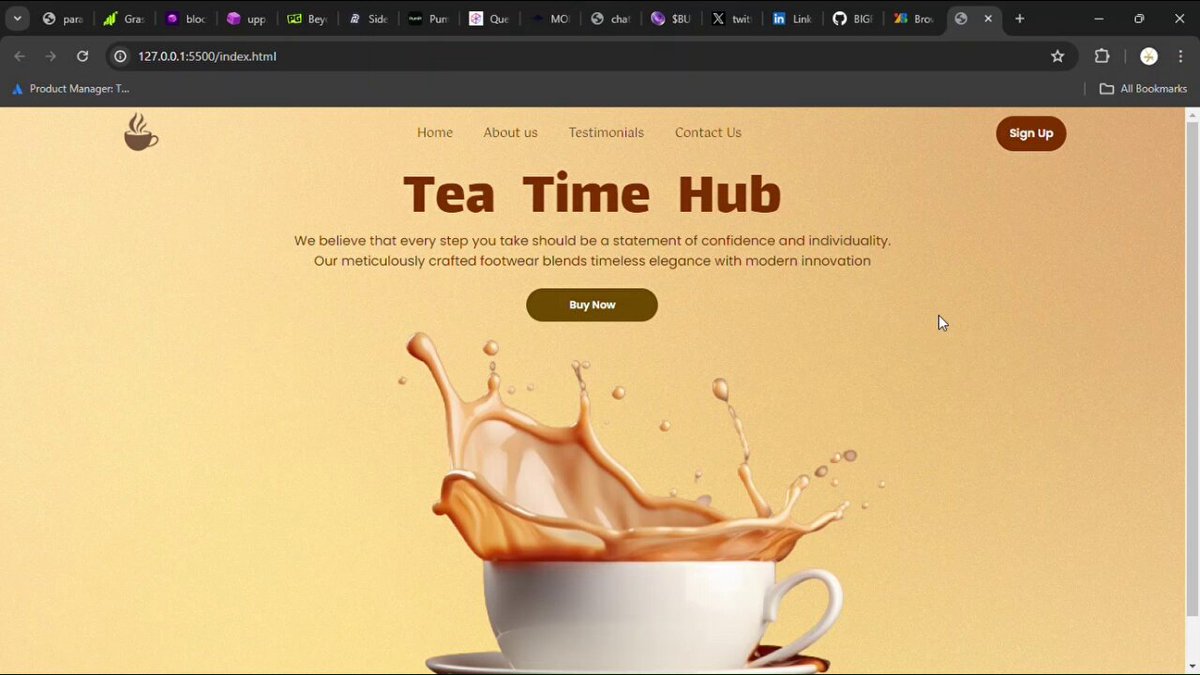
🎉 Day 25 of the #WebDevChallenge: Created a French fries landing page! Check out the GitHub source code to see the magic unfold! 💻🍟 #WebDev #Design.GitHub Source Code:
1
5
12
Day 34: #WebDevChallenge| .Focused on React.js today! Built the first of five Netflix series cards using the card component. Utilized props to dynamically render the card content. Emphasis was on mastering React.js, not the CSS styling. #ReactJS #WebDevelopment #100DaysOfCode
0
0
3
🌟 Day 26 of the #WebDevChallenge was a success! We tackled another exciting task and leveled up our skills. Stay tuned for more highlights from our coding journey! 💻✨ #WebDev #CodingJourney.GitHub source code:
🎉 Day 25 of the #WebDevChallenge: Created a French fries landing page! Check out the GitHub source code to see the magic unfold! 💻🍟 #WebDev #Design.GitHub Source Code:
1
6
12
We asked 3 teams of devs what they could build with 30 min to plan + 4 hrs to ship an AI-native UX — from scratch 🤔 ⁉️ . @DavidKPiano, @shshaw, @technicallynadi, @aguywhocodes, Syscily, and Camille took on the #WebDevChallenge — guided by @algolia's own @chuckm!. Generative UI,
1
1
6
🚀Day 35: #WebDevChallenge Completed!** 🎉 .I completed my Netflix mini project using React.js! Built three cool cards featuring popular Netflix series, focusing on React components and props. Excited to keep building and learning more! 🙌.#WebDevChallenge #Day35 #ReactJS💻
0
0
1
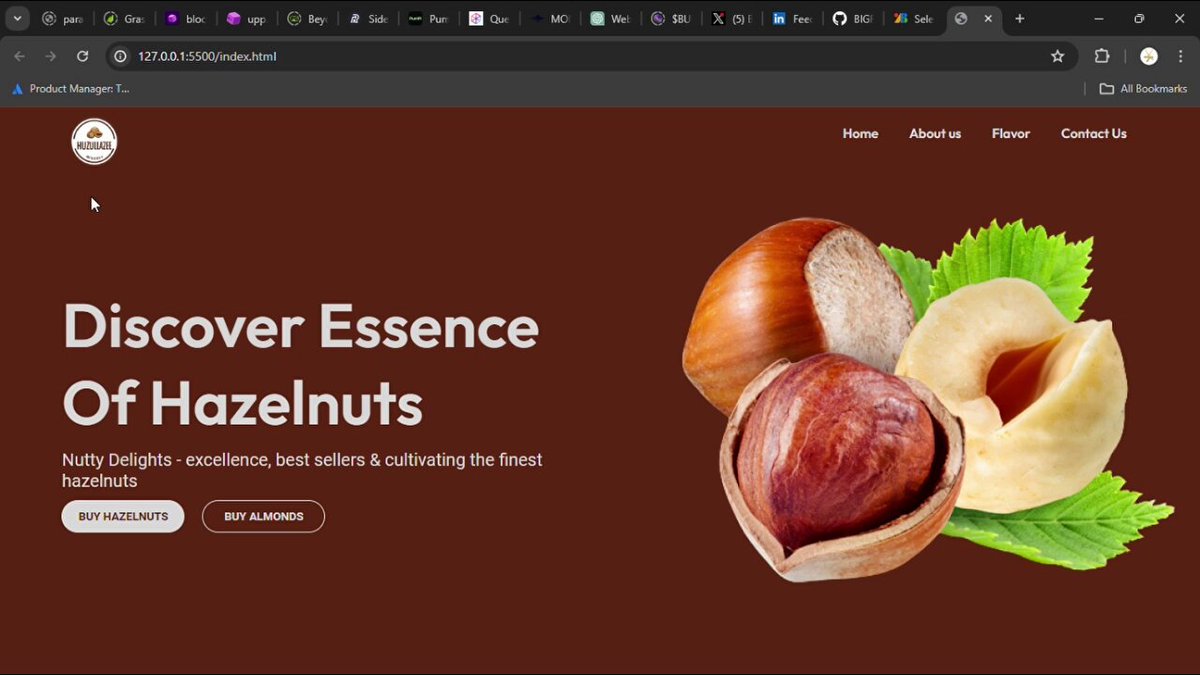
🚀 Day 27 of the #WebDevChallenge was a win! We're pushing boundaries and innovating in web development. Stay tuned for more exciting updates! 💻💡 #WebDev #Innovation.GitHub source code:
🌟 Day 26 of the #WebDevChallenge was a success! We tackled another exciting task and leveled up our skills. Stay tuned for more highlights from our coding journey! 💻✨ #WebDev #CodingJourney.GitHub source code:
1
4
12
🚀 Day 29 of the #WebDevChallenge has been incredible! Let's take a moment to celebrate our achievements and the journey of growth. Keep pushing forward, we're almost there! 💻🎉 #WebDev #FinishStrong.GitHub Source code:
🌟 Day 28 of the #WebDevChallenge was a success! Each day brings new opportunities to grow and innovate in web development. Let's keep the momentum going! 📷#WebDev #CodingJourney GitHub source code:
1
4
9
🌟 Day 28 of the #WebDevChallenge was a success! Each day brings new opportunities to grow and innovate in web development. Let's keep the momentum going! 📷#WebDev #CodingJourney GitHub source code:
🚀 Day 27 of the #WebDevChallenge was a win! We're pushing boundaries and innovating in web development. Stay tuned for more exciting updates! 💻💡 #WebDev #Innovation.GitHub source code:
0
3
7
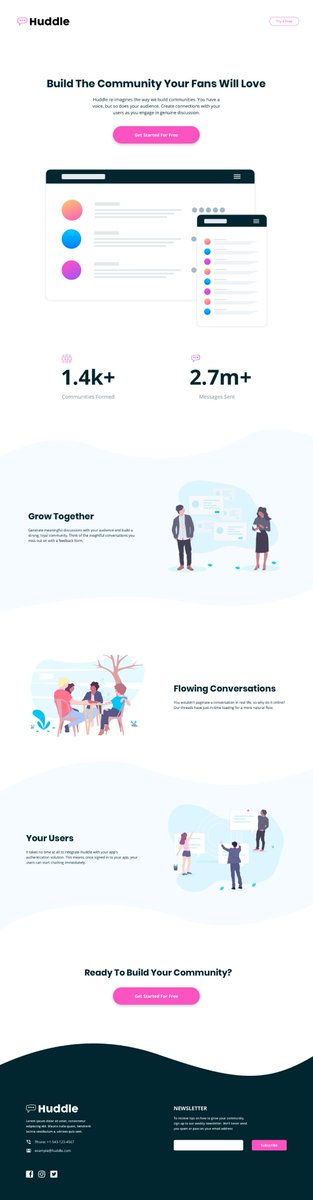
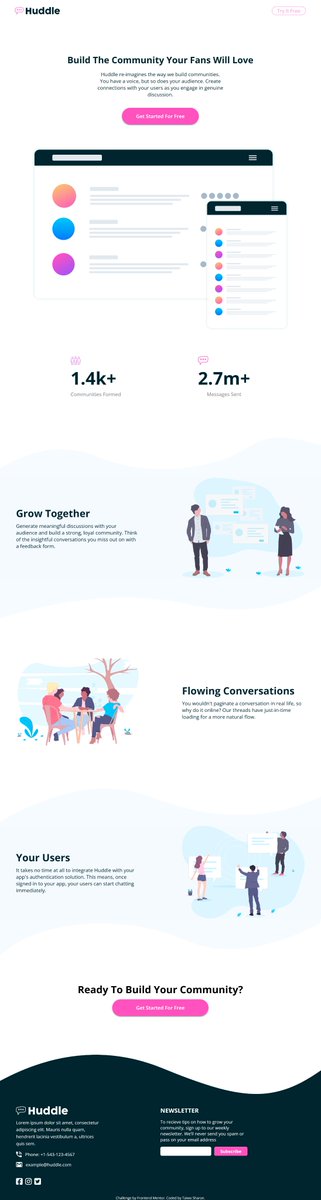
Day 5 of my #WrapItUpChallenge.Can you spot which one is the original design😅🥰??.Github:Live Preview: I would appreciate your feedback & reviews (I need it like them).#developers #WebDevChallenge #VSCode
7
3
32