Explore tweets tagged as #ReactOptimization
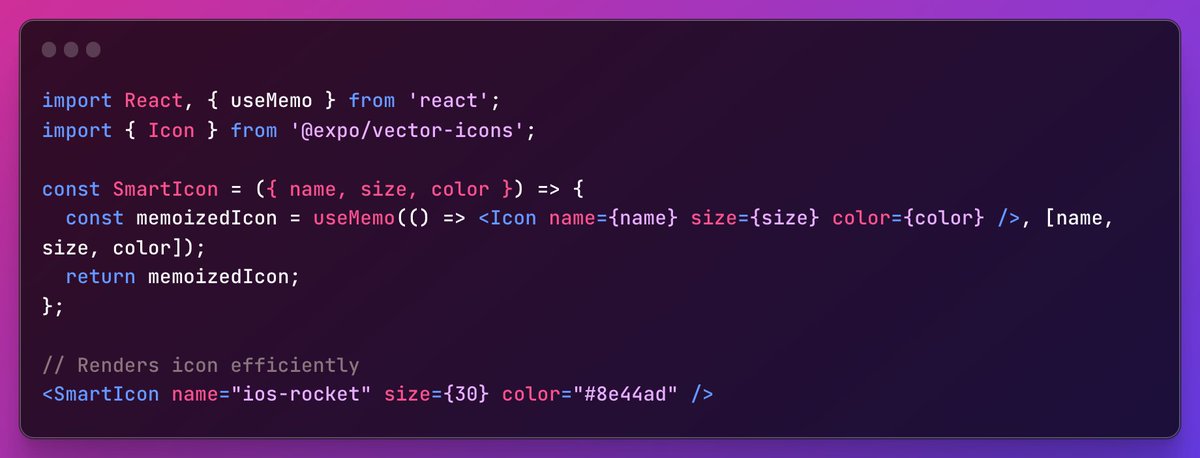
Let's take our #ReactNative icon game up a notch with useMemo! This hook only re-renders your icons when necessary, saving precious resources. Optimizing with useMemo means smoother animations and snappier UIs! #CodeTips #ReactOptimization #EfficientCoding
0
0
0
🔄 Advanced React Component Design Patterns for Scalable Apps: As React apps grow, managing component complexity and reusability becomes challenging.🧵.#ReactJS #DesignPatterns #FrontendDev #WebDevelopment #ReactOptimization #TechTwitter #100DaysOfCode #CodeNewbie #DevCommunity
1
0
1
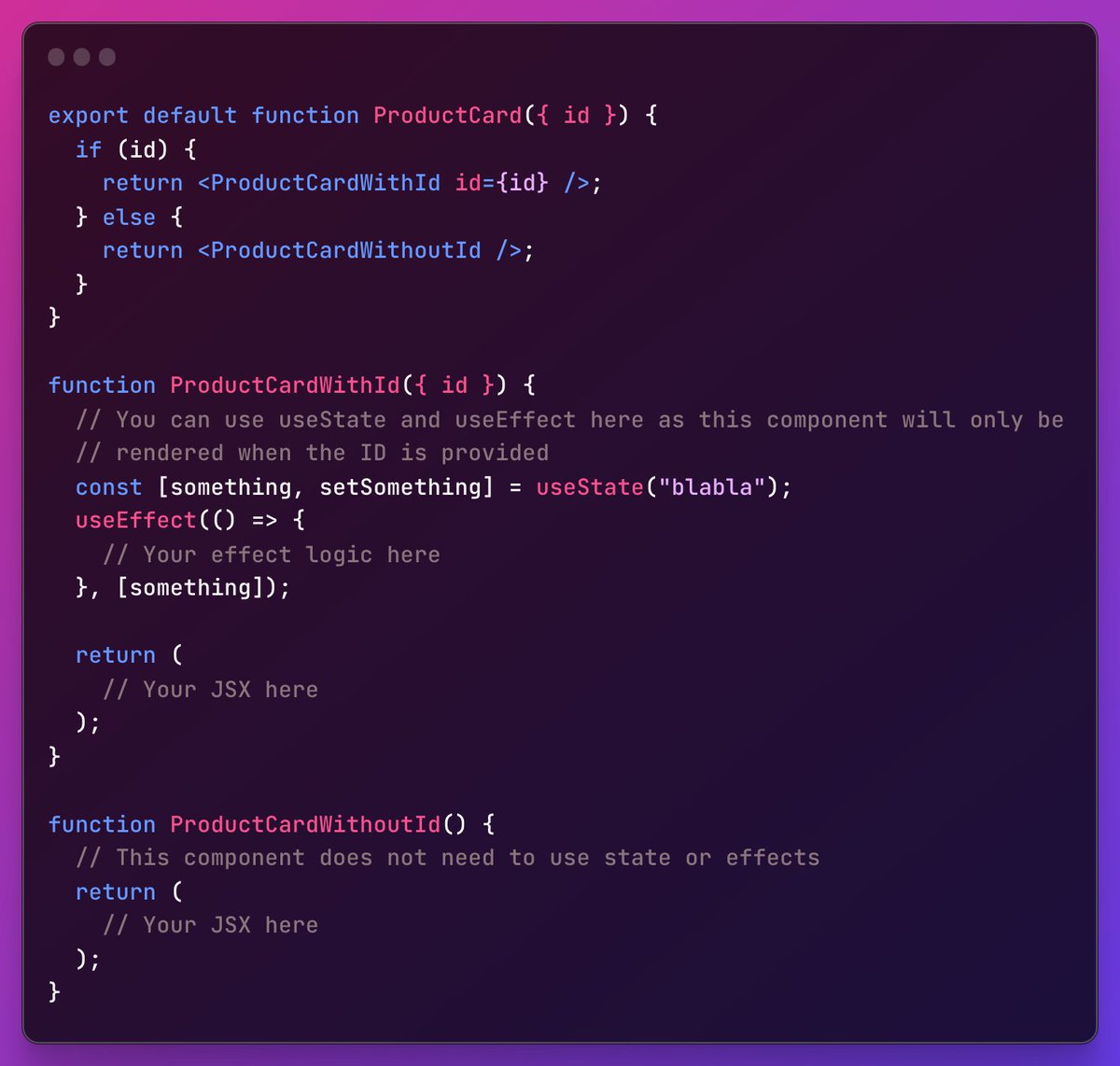
@Javascript_103 🔍👩💻 Tackling performance with conditional rendering in React! If an ID isn't present, I skip the hooks and split the component. Keeps the render lightweight and the codebase neat. #ReactOptimization #CodingLife
0
0
0
Boost your React app's speed:. 📦 Code Splitting.🏎️ Lazy Loading.🧠 Memoization.📊 Bundle Analysis.🛠️ Profiler Power.Share your tips! 💬💡 #ReactOptimization #WebDev #PerformanceTips 🚀
0
0
0
🚀 Optimize React state with useMemo. How-To: Prevent expensive calculations on every render. #ReactOptimization #SmartSnippet #AllDayDSK
0
0
5
Use React.memo with dynamic props to optimize performance! Here's an advanced example for reducing re-renders in a list component.Boost your app's efficiency! 🚀 #ReactJS #AdvancedCoding #WebDev #JavaScript #Frontend #ReactOptimization #CodingTips #SEO
0
0
0
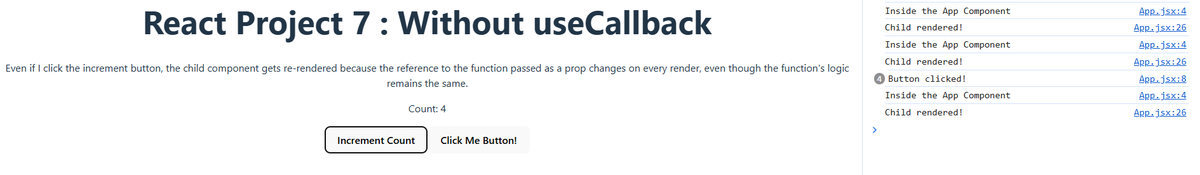
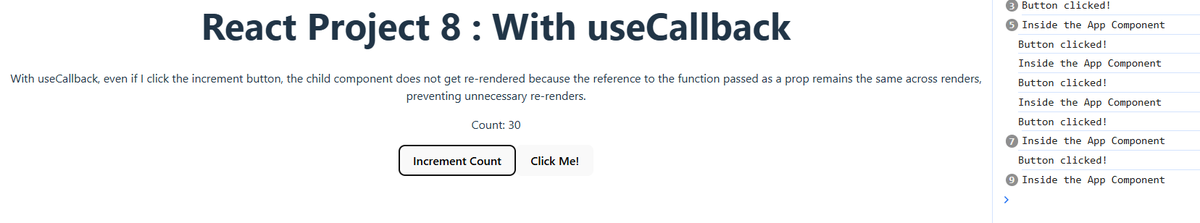
Coded to understand without useCallback vs with useCallback. Learned how function references change on re-renders. useCallback helps in preventing unnecessary child component re-renders. #React #useCallback #ReactOptimization
0
0
0
🏔 Elevate your MERN Stack project with Prevaj's expert strategies for optimizing React performance. Deliver ⚡ blazing-fast and seamless user experiences with our 📖 guidance. Check out our more detailed Brochure:.🔗 #MERNStack #ReactOptimization
0
1
1
New episode of TechTreats the Opcito Podcast is here. We discuss React optimization best practices, React fragments, dependency optimization, and styling tips. Bonus tips around React 19 game changers, all this here: #ReactJS #ReactOptimization #React
0
0
0
🌟Efficiently manage your React CMS app's resources with this handy guide! Explore the benefits of lazy loading for the React WYSIWYG editor.👉👉 #ReactOptimization #Froala #CMSDevelopment #WebDev#WYSIWYGEditor
0
0
12
🚀 Optimize JSX usage for enhanced React development! Elevate your skills in #WebDevelopment. Boost your #ReactSkills with #SkillBakeryStudio. #TuesdayCoding delivers tips for #FrontEndDevelopment. #ReactOptimization #JSXMagic. Watch the tutorial here: [
0
0
0
Почему memo НЕ Работает в Вашем React приложении? Разбираем Частые Ошибки и Скрытые Ловушки!. #React #memo #ReactOptimization #useMemo #useCallback #ReactPerformance #JavaScript #WebDevelopment #Frontend #ReactTips #memoization
0
0
2
I just published 🚀 Day 14: Mastering useMemo for Performance Optimization in React! ⚛️ . #100DaysOfCode #ReactOptimization #JavaScript #WebDevelopment #ReactLearning #LearninPublic #letsconnect .
0
0
2
This article covers ReactJS performance tips like using memo, useCallback,useMemo, code splitting, lazy loading, and avoiding re-renders—plus monitoring with tools like React Profiler—to build fast,efficient apps. #ReactJS #ReactOptimization #CrestInfotech.
0
0
1
React-Query: Решение всех проблем с асинхронностью в 2024 году. Управляйте асинхронными состояниями легко с #ReactQuery в 2024! 🚀 #React #JavaScript #ReactHooks #Frontend #WebDevelopment #Async #CacheManagement #ReactOptimization #DataUpdates #Mutations
0
0
2
🚀 React Performance Tip:.Use React.memo() to prevent unnecessary re-renders. Like putting your component on a diet - lean and fast!.Code example:.const MemoizedComponent = React.memo(MyComponent);.#ReactOptimization #WebPerformance".#developer #letsconnect #DEVCommunity.
0
0
1