Explore tweets tagged as #ReactLearning
🧠 Bytes for Thought: React fundamentals every developer should know. 📚 🚀 Your React Journey Starts Here – Join My 2-Day Online Webinar!. #ReactLearning #BytesForThought #TechEducation.
0
0
0
Day 54 of #100DaysOfCode .Today, I learned how to write event handlers in different ways, pass event handling logic from parent components, and control event propagation and default browser behavior. Also solved 2 #challenges!.#ReactLearning #SelfTaught #GrowthMindset #UI
0
0
5
Here's a small demo of how to import Anything in REACT make sure you add Default in export other wise you will need to use {} while importing which is known as "KNOWN IMPORTING". #ReactLearningJourney #ReactMicroTutorials #ReactMiniProjects #ReactFrontendDev #ReactLearning
0
0
5
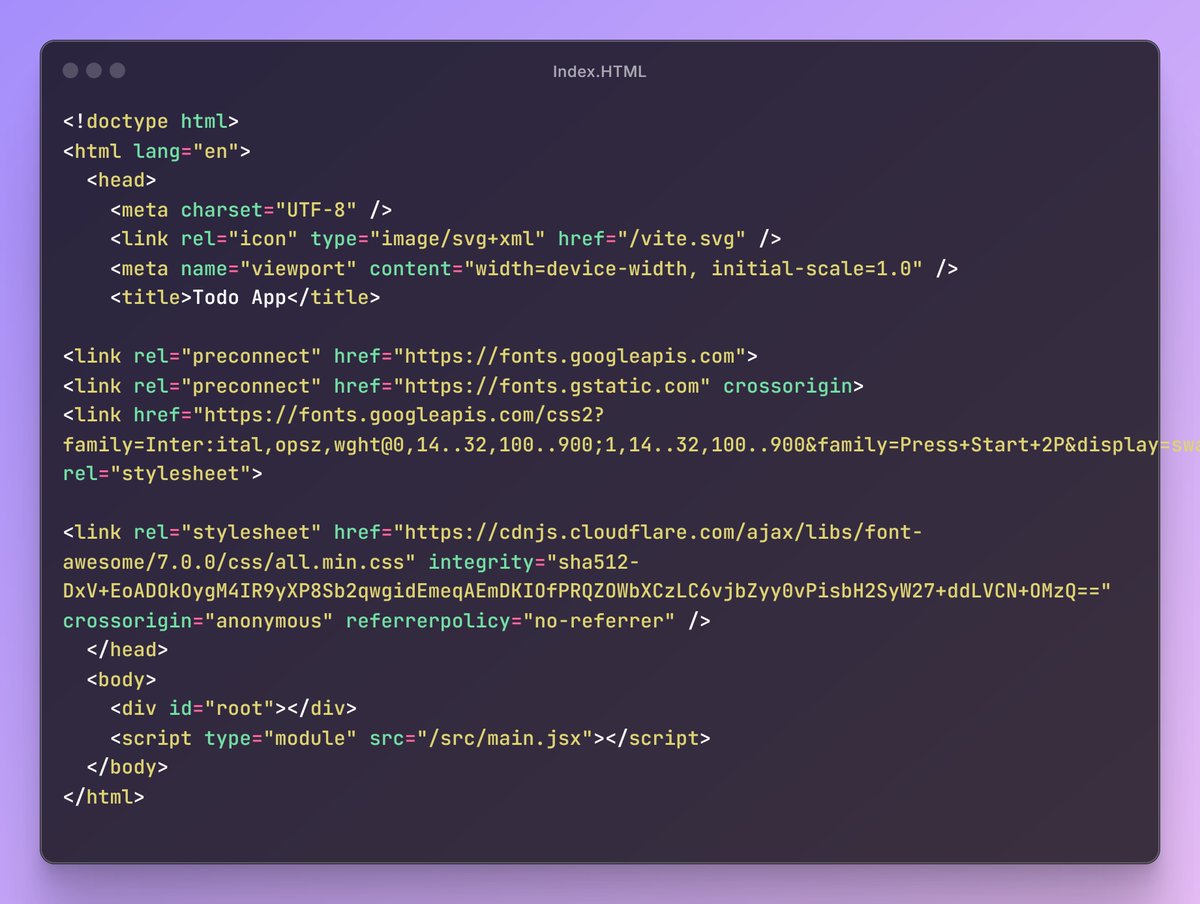
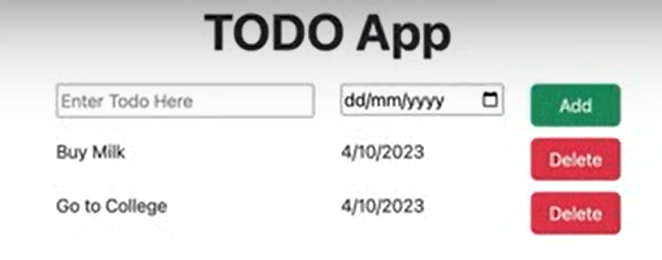
✅ Built a minimalistic To-Do List with React – because productivity starts with clean code🎯 Track your tasks with style! React-powered To-Do List done right , this is the [Index.CSS and Index.HTML]💻⚡. #ReactDeveloper #100DaysOfCode #ReactJS #ReactLearning #WebDevelopment
0
0
9
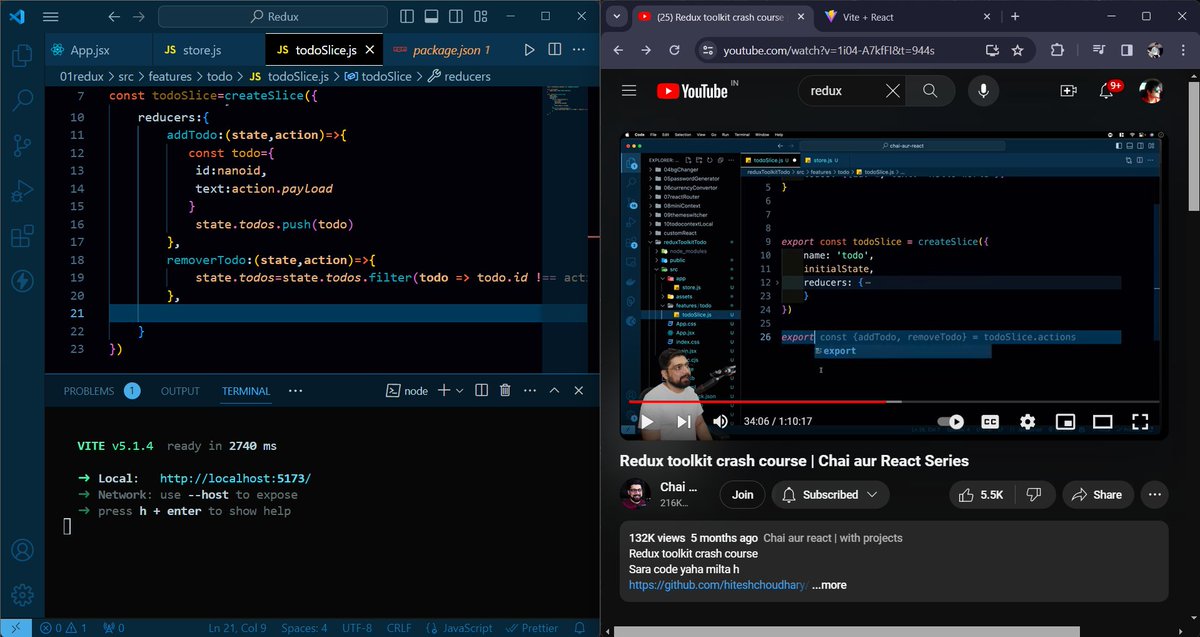
"Redux in React isn't as daunting as it seems. It's more about length than complexity. #ReactLearning #ChaiAurCode"
0
0
0
Our monthly training session brought together our incredible team for an immersive learning experience in one of the best technologies in web development. #ReactJS #TrainingSession #ReactTraining #ReactWorkshop .#ReactLearning #ReactDevelopment #ReactSkills #ReactEducation
4
0
0
🧠 Bytes for Thought: Master React with practical examples. 📚 Launch Your React Website on Netlify for Free: The Lazy Dev’s Guide 😪. #ReactLearning #BytesForThought #TechEducation.
0
0
0
React Learning. Much awaited course has arrived.Jonas Schmedtmann is one of the best instructors at Udemy from I Learned web technologies. If you want to learn the concept of React then stay tuned. #reactjs #reactlearning
0
0
0
React.createRoot(document.getElementById('root')).is a utility function that takes a root element as an input. This is what I came up with the understanding of how elements in react app get structured. #tech #webdeveloper #reactLearning #React #webdev
0
0
2
"Working on React JS' component-based approach! It's so cool how you can break down a complex UI into reusable pieces. Any tips for mastering this? ". #ReactJS #ReactLearning
0
0
2
"Today was an exciting day in my React learning journey! 🚀 I delved into creating components and crafting a simple UI for a TODO list. Understanding props was a game-changer. Stay tuned on my YouTube channel as I share more about my React adventures! #ReactLearning #TODOList
0
0
0
Day 8 of #Last30daysofALXCode:. React was not reacting so I turned to Udemy for a quick lesson on routing multiple pages and NavLinks. We go again tomorrow. 💪🌐 #ReactLearning #CantStopWontStop
0
2
12
Important javascript concepts you should know before learning react. #Javascript, #JS, #JSBasics, #JSConcepts, #ReactJS, #ReactLearning, #ReactRocks, #ReactComponents, #ReactDevelopment, #ReactProgramming
0
0
0
This is Components introduction in React and in this one I am preparing a Movie App🎥just like @netflix 🍿 @amazonprimenow 🎞️I am implementing things on this and side by side learning new Things. #ReactLearning #ReactComponents. #ReactJS #WebDevelopment #ReactFrontendDev
1
0
7
"Day 3 : Successfully completed setting up JSON Server and REST API integration! #CodeNewbie #ReactJS #ReactLearning
0
0
1
Felt like I was wrestling with props this morning, but finally got the hang of it! 💪 Passing arrays & objects? Check. Rendering lists? Double check! React's coming together nicely. What's your favorite props trick? #ReactLearning #CodingJourney #Frontend
0
0
1
🤯 The learning curve for beginners is steep. JSX, Hooks, props, state—it can feel overwhelming at first. #DevStruggles #ReactLearning.
0
0
1
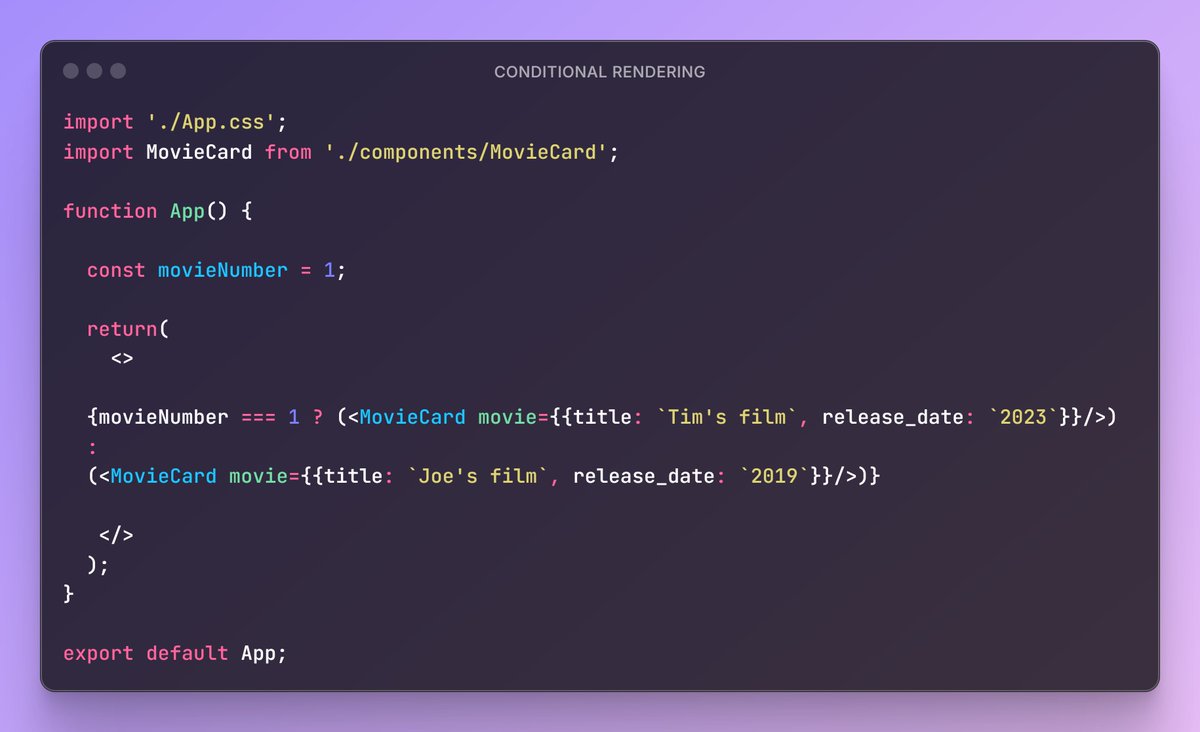
Hello Fellas👋so, Conditional rendering in React means showing or hiding parts of the UI based on a condition — like user actions, state, or props. #ReactLearning #ReactComponents #ReactJS #WebDevelopment #ReactDevTips #ReactHooksTips #ReactComponentDev #ReactFrontendDev
0
0
8