Explore tweets tagged as #ReactBestPractices
🛠️ [11/12] Solution & Best Practices:. Include state variables in hook dependencies to ensure they are up-to-date. #ReactBestPractices #CodingTips
1
0
2
Types of React components 🚀.Functional Components: .#ReactJSTutorial #LearnReact #ReactJSforBeginners.#ReactHooks #ReactStateManagement #react.#ReactComponents #ReactRedux #ReactRouter #ReactJSProjects #ReactDeveloper #coding.#ReactvsAngular #ReactBestPractices #coder
24
4
24
2/7 Managing side effects can be tricky. If your effect returns a function, React will use it as a cleanup mechanism before unmounting or re-invoking the effect. #JavaScript #ReactBestPractices
1
0
0
If you want to re-render the update then use useState. Always ask: Does the UI need to update? If yes, use useState. #ReactBestPractices #React
0
0
0
You can write my article about the guide to react performance optimization best practices. #ReactJS #PerformanceOptimization #WebDevelopment #FrontendDevelopment #ReactBestPractices #CodingTips #JavaScript #WebPerformance #ReactCommunity #TechGuide.
0
0
0
📌 Best practice: Keep useEffect focused on a single concern. Break it up if it's doing too much! #ReactBestPractices #CodeSmart.
0
0
0
Speaking at #MicrosoftEvent on #ReactBestPractices was amazing! Thrilled to see enthusiastic devs eager to learn 🤩🌱 Thank you Skill Crafterz & Penthara Tech for sponsoring pizza 🍕 & drinks 🥤 #DeveloperCommunity #Collaboration #LearningAndGrowth 🚀
0
0
1
9/ When NOT to Use Redux Toolkit. Don’t add it just because it’s cool. RTK is best when:.✅ You have shared/global state.✅ You’re building a medium-large app.✅ Your components need consistent state across routes. Use useState for small, isolated needs. #ReactBestPractices #dev.
1
0
0
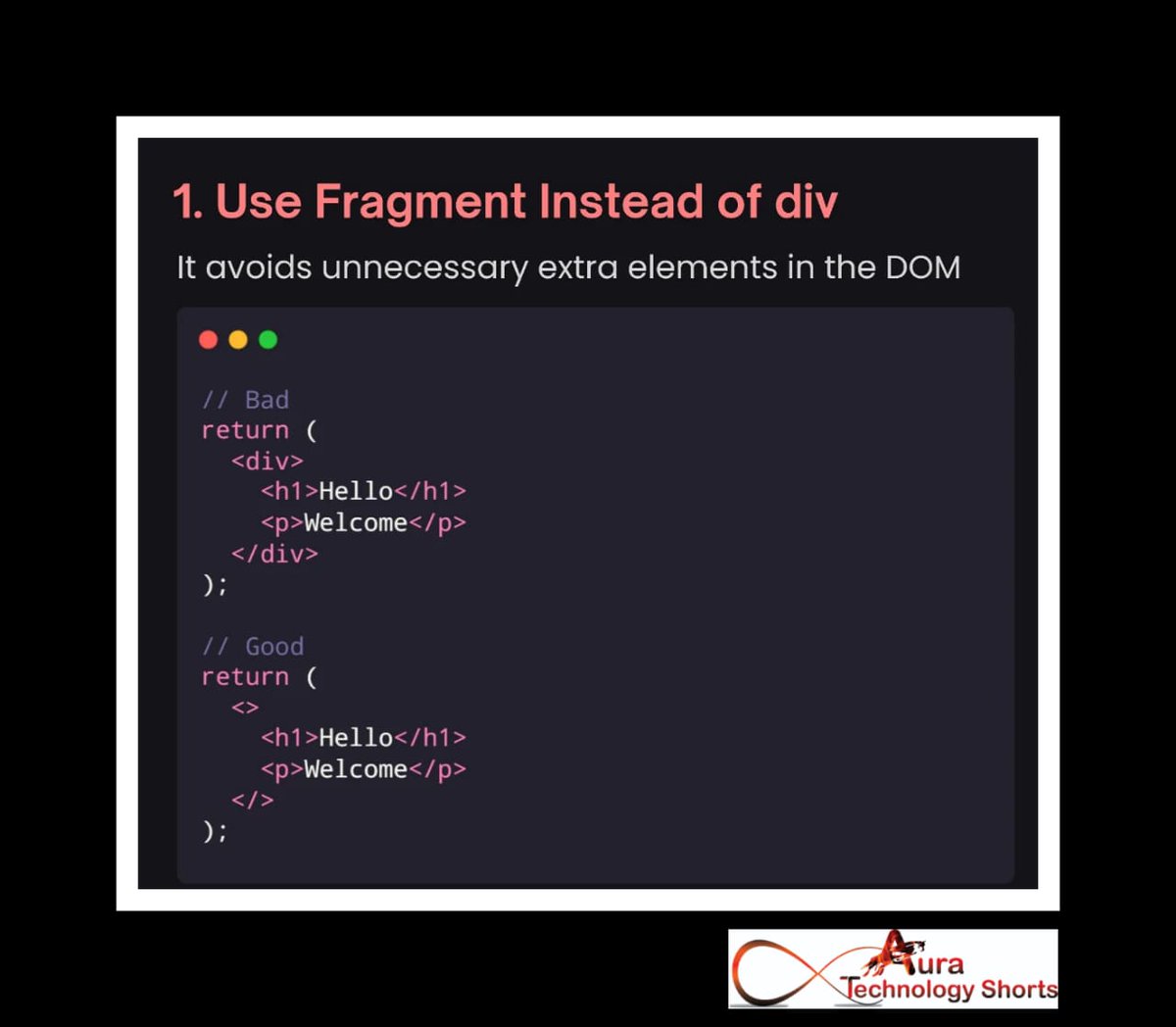
Production Grade Quality! .Built with React best practices, this header component guarantees maintainability and scalability, ensuring your app remains robust even as it evolves. #ReactBestPractices #Maintainability #Scalability . Learning From @Hiteshdotcom Sir
0
0
0
Just kidding. JS is the best 💪. Join my web dev newsletter and get my free React Best Practices course:
0
0
1
Key principles in React system design include component reusability, state management, and efficient data flow. Understanding these can transform how you approach React projects. 🔄 #ReactBestPractices.
1
0
0