Explore tweets tagged as #reacttips
📜 JavaScript Syllabus. A thread 🧵👇🏻👇🏻.#JavaScript #JS #LearnJavaScript #JavaScriptTutorial #JavaScriptForBeginners #JavaScriptTips #JavaScriptDevelopment #ReactJS #ReactNative #ReactDeveloper #ReactTips #ReactHooks #pushpendratips #coder #coding #fullstack.#WebDevelopment
27
39
194
React Tips to Avoid Silent Bugs:.#ReactJS #javascript #useState #ReactState #PropsInReact #ReactTips #StateManagement #FrontendDevelopment #webdevelopmentservices #techsimplified #learninginpublic #CodeNewbie #100DaysOfCode #devcommunity #buildinpublic
0
0
3
JS Libraries Every React Developer Must Know. #ReactJS #javascript #useState #ReactState #PropsInReact #ReactTips #StateManagement #FrontendDevelopment #webdevelopmentservices #techsimplified #learninginpublic #CodeNewbie #100DaysOfCode #devcommunity #buildinpublic
0
0
5
📌 Latest & Advanced JavaScript Interview .Questions & Answers (2025). A thread 🧵👇🏻👇🏻. #JavaScript #LearnJavaScript #JavaScriptTips #JavaScriptTutorial #JavaScriptTricks.#ReactJS #ReactTips #Nextjs #NextjsTutorial #ReactDeveloper #JavaScriptHacks .#JavaScriptSecrets #ES6
29
24
100
📌Destructuring Arrays in JavaScript. ------.#javascript #ReactJS #ReactComponents #ReactLayout #WebDevelopment #array #FrontendDevelopment #LearnReact #ReactTips #ReactTutorial #video #ReactJSBeginner #CodingWithReact #WebDesign #JavaScript #ReactForBeginners #VideoViral
23
5
32
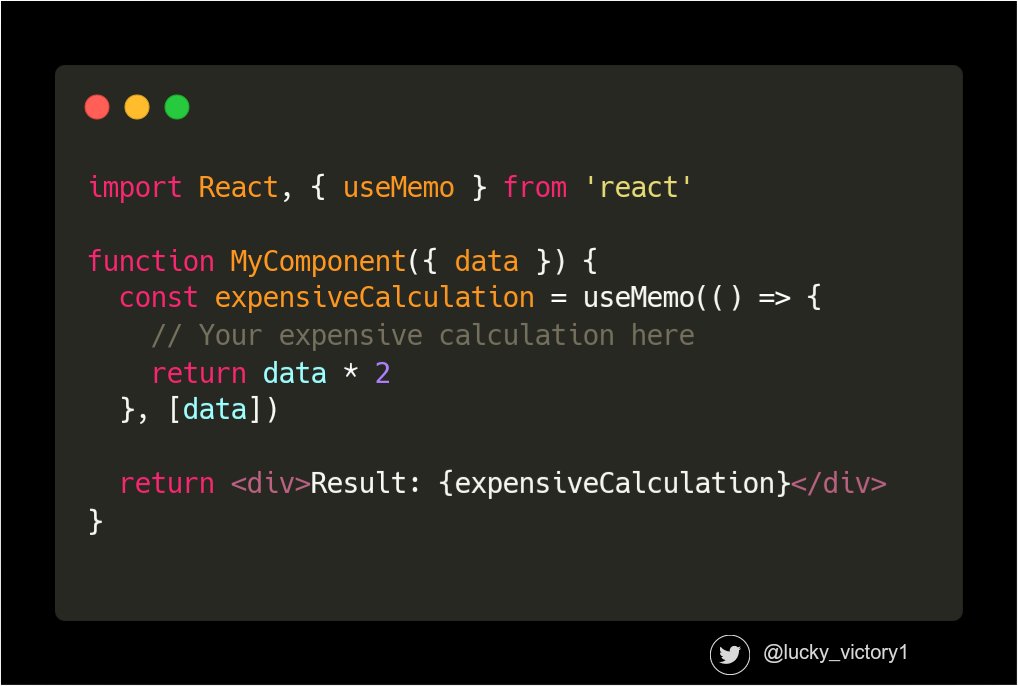
🚀 React Performance Tip: Minimize re-renders by using the useMemo hook for memoization. It's a powerful tool to optimize your components and avoid unnecessary calculations! 📈💡 #ReactTips #WebDev
0
0
0
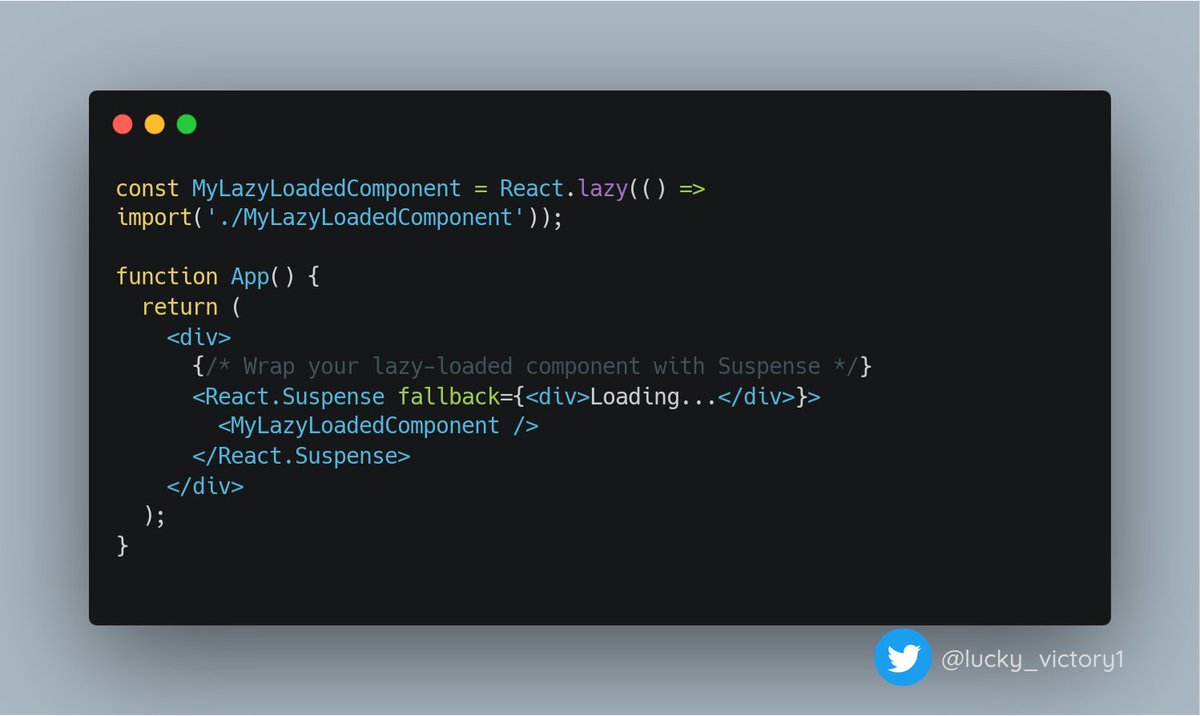
🚀 React Tip: If your React app has performance bottlenecks, consider using React.lazy() and Suspense for code splitting. This can significantly speed up initial load times by loading components only when needed! 📈💻 #ReactTips #WebDev
0
0
0
🧠 React Trick: Sync State with localStorage Automatically. #ReactJS #javascript #useState #ReactState #PropsInReact #ReactTips #StateManagement #FrontendDevelopment #webdevelopmentservices #techsimplified #learninginpublic #CodeNewbie #100DaysOfCode #devcommunity #buildinpublic
1
0
1
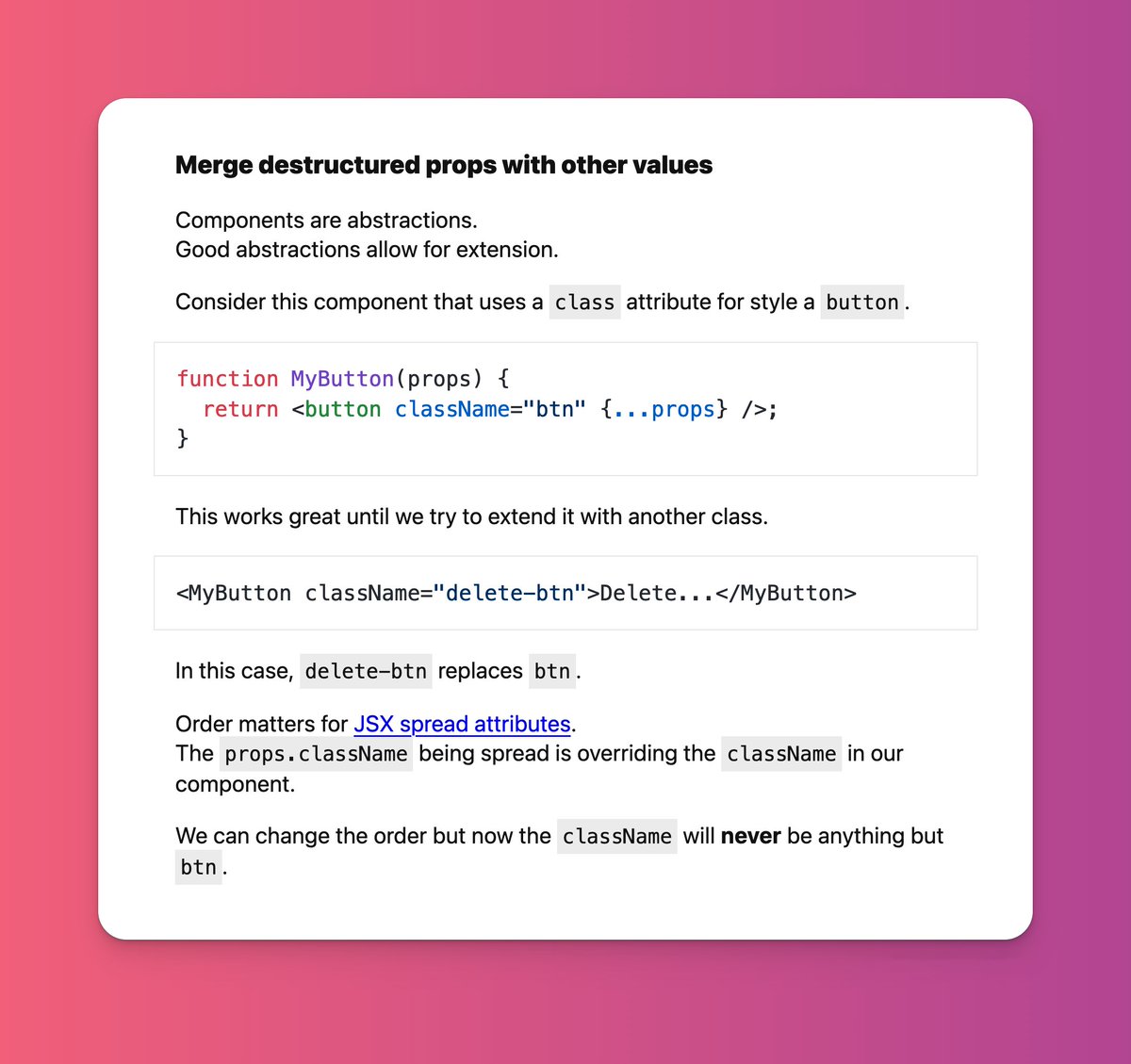
TIL;. Merging destructured props with other values can be achieved using JSX spread operators, as demonstrated in this example where we override the 'className' attribute. #reacttips #reactjs #javascript
1
1
1
Use useDeferredValue() to keep UI snappy during heavy input processing — perfect for search, filters, or large lists. ✅ Lag-free experience. 🧠 React does the heavy lifting. #ReactJS #JavaScript #WebDev #Frontend #ReactTips #Performance #SEO #Coding
0
0
0
Go-To ReactJS Best Practices 🔧@shloksri.#ReactJS #FrontendDevelopment #ReactTips #DeveloperHabits #WebDevelopment. Full Video -
0
1
1
🚀 Struggling with prop drilling in React?.Master Global State Management using the Context API like a pro!.🔗 Read the full guide :.✅ Beginner-friendly.✅ Real examples.✅ Performance tips. #ReactJS #WebDev #JavaScript #ReactTips #Coding
0
1
4
React 19: Not Just a Version- A Major Shift. #ReactJS #javascript #useState #ReactState #PropsInReact #ReactTips #StateManagement #FrontendDevelopment #webdevelopmentservices #techsimplified #learninginpublic #CodeNewbie #100DaysOfCode #devcommunity #buildinpublic
2
0
2
React Explorers! 🚨.Using setCount twice in a function without prevState might trick you. Example: setCount(count + 1) + setCount(count + 1) = count: 1, not 2!.Pro tip: Always use prevState for accurate counts!#ReactTips #react #javascript.Note: count can be any variable/usage
0
0
6
React’s useRef keeps focus logic clean and avoids re-renders. Perfect for input fields. #ReactTips #WebDev
0
1
3
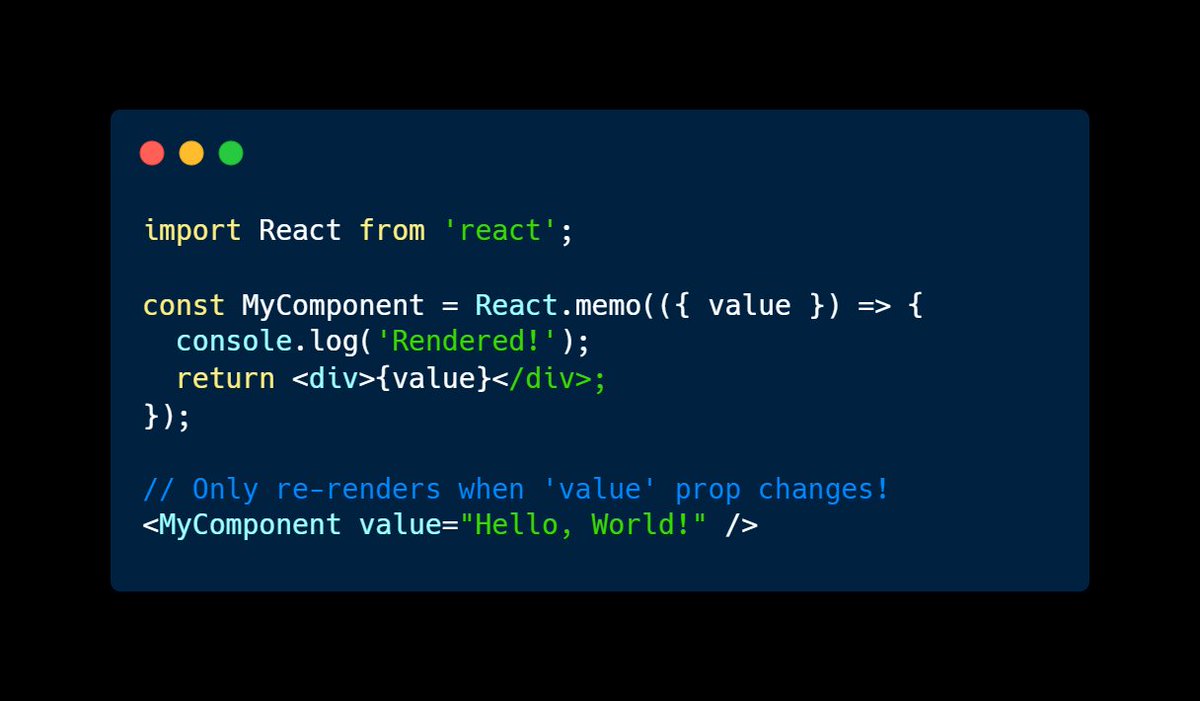
Optimize React Performance with React.memo. Use it for components that don’t change often. #ReactTips
0
0
1
State ? Confused between useState and useReducer? Don't sweat it ! Here's the scoop :.✔ useState : Quick & easy for simple state .✔ useReducer : More control for complex state, like boss! 👑 .#reactjs .#reacttips
2
0
3
Today, I explored Prop Drilling — the process of passing data from a parent component to deeply nested child components through multiple layers. #ReactJS #FrontendDevelopment #BuildInPublic #LearningJourney #AsileBuilds #WebDev #100DaysOfCode #ReactTips
1
0
2
When updating state objects with hooks, use JSON.stringify for a deep copy! . This ensures you don't mutate the original state directly. Create a fresh copy of the state to ensure React detects changes accurately and re-renders properly. #ReactJS #ReactTips #StateManagement
1
0
8