Explore tweets tagged as #ParallaxScrolling
🚀 Excited to share my latest project! 🎉. I'm thrilled to announce that I've successfully created a stunning Parallax Scrolling Website using HTML, CSS, and JavaScript. 🌐✨. #ParallaxScrolling #WebDevelopment #HTML #CSS #JavaScript #FrontendDevelopment #WebDesign
0
0
2
Today we tried putting the scene into Unity and added some Parallax Scrolling magic ✨ What do you think? . #screenshotsaturday #indiegame #indiedev #Unity3D #ParallaxScrolling #2DArt
0
0
3
The up-to-date website design which is made by following the Parallax Scrolling design trend. Design a great experience for your users on the web and mobile platforms. Feel free to reach out to me if you have any project in mind. #designer .#uidesign.#uxui.#parallaxscrolling
0
0
1
DESIGNERS! Here is why Parallax Scrolling is essential for creating memorable user experiences 🤗. (A thread) - kindly follow, like, share and retweet. Video Credit: The CS Guy (YouTube channel). #parallaxscrolling #uiuxdesign #webdesign #userexperience #uidesigner #uxdesigner
1
0
1
So what is #ParallaxScrolling & when should you use it?. In this episode of The Realization Station, Carina gives an overview of what parallax scrolling is & when it should be used, as well as discussing other tips for great #WebsiteDesign. Listen now:
0
0
0
What do you think about this space website?. #figma #figmaanimation #website #websiteanimation #uxdesign #uidesign #webdesign #webdesigner #parallax #parallaxwebsite #parallaxscrolling
1
1
3
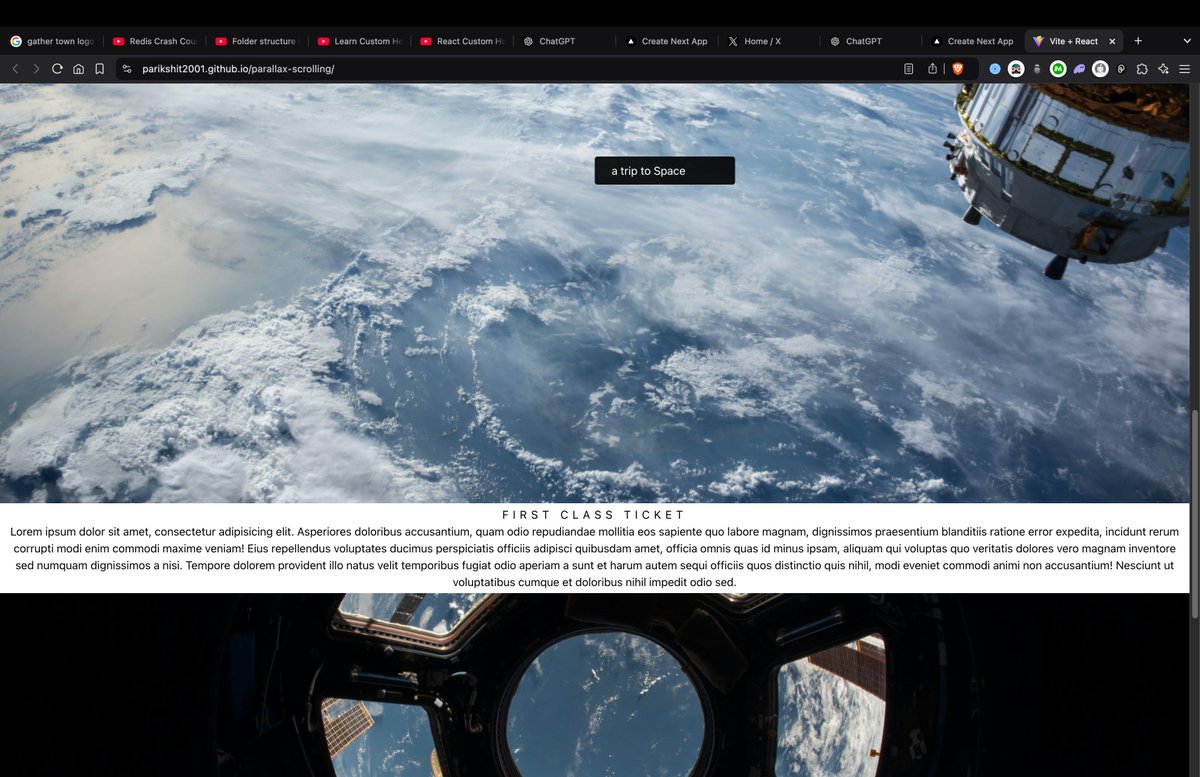
Just explored parallax scrolling with React + TailwindCSS and built a fun mini project! Check out the live demo and let me know what you think! 👀✨. 👉 Live Demo: #ReactJS #TailwindCSS #ParallaxScrolling #webdeveloper
0
0
0
What do you think about this watch's website?. #figma #figmaanimation #website #websiteanimation #uxdesign #uidesign #webdesign #webdesigner #parallax #parallaxwebsite #parallaxscrolling
0
0
2
Have you ever tried #XDParallaxScrolling? It's like taking your #Website or #appdesign to a whole new dimension! .Ready to take your design to the next level? Reach out to @CMARIXTechLabs today for in-depth insights and expertise! #parallaxscrolling #ui #ux #uiuxdesign #uiux
0
1
1
📚 Learn how to create captivating web experiences with Parallax Scrolling! 🔥 Let elements move at different speeds while scrolling, adding visual depth and engagement. Perfect for #WebDevelopment enthusiasts and modern design! . #ParallaxScrolling #CodeMagic #FrontEndDev
0
1
0
Ready to take your website to the next level? Try #webydo today and transform your digital presence! 💡✨. #parallaxscrolling #Webydo #WebDesign #NoCode #DesignPlatform #WebsiteBuilder #CreativeAgency #DigitalDesign #ResponsiveDesign #WebDevelopment
0
0
0
The Greatest Video Game Tech Demo Ever.#Amiga #ShadowOfTheBeast #RetroGaming #ModernVintageGamer #GamingHistory #ParallaxScrolling #Psygnosis.
0
0
1
💥Stay ahead with the top web design trends of 2023!.#WebDesign #2023Trends #UserExperience #UXDesign #ParallaxScrolling #DynamicCursors #CSSGrid #CRMIntegration #Chatbots #VR #VoiceInterface #DesignInnovation
0
0
0
All You Need to Know About Video Game Background Design #video #game #background #backgrounddesign #designguide #static #Dynamic #2D #3D #Functional #ParallaxScrolling #Procedural #HandCrafted #PopularGameBackgroundDesignStyles #AstonishingBackgrounds.
1
0
0
Unlock the potential of parallax scrolling in web design! Create a dynamic and immersive user experience. Explore parallax at #ParallaxScrolling #WebDevelopment #Mpesa.#AppleVisionPro.#FreeMyPassport.eCitizen.Section 25.Ruto Must Go
0
0
0
Are you tired of the same old website design? Spice it up with parallax scrolling! This trendy effect not only grabs attention but also boosts user engagement which helps in increasing your business growth. Let's "scroll" towards success! #WebDesign #ParallaxScrolling #Business🚀
0
0
0