Explore tweets tagged as #HTTPAPI
here it is : http.component:"microsoft httpapi" port:3389,5985 FQDN: WIN-F6NF7R6I6PJ country:"PL" org:"MEVSPACE sp. z o.o.". AsyncRAT (now)/Radhamentys (before) ecosystem
SONGIJIANGFLEX SRL pedido 2303003_docx.6df2615924c8a53a41c958261e216a94. C2: 95[.]214[.]54[.]172:7703.AS201814 MEVSPACE sp. z o.o. 🇵🇱. 👇. #malware @JAMESWT_WT @CERT_Polska
0
2
2
Going 🤯 with local first and @EffectTS_ . ☑️ Api with the new `HttpApi`.☑️ PGLite local database.☑️ Drizzle for ORM queries.☑️ Client with Remix.☑️ Turborepo setup. All in 2 hours (no AI)! The ecosystem is awesome! 🪄
12
11
201
What's the biggest pain with fullstack TS development?. It's state duplication between front and backend. I built a solution that makes @EffectTS_ HttpApi work seamlessly with @tan_stack Query. Here's how to create fully-typed queries with 0 boilerplate . (detailed thread) 👇🏽
2
2
8
Building my first HttpApi with @EffectTS_ and the @bunjavascript runtime. Great experience so far!. I just wonder how "unstable" is the platform package for HttpApi?
1
0
2
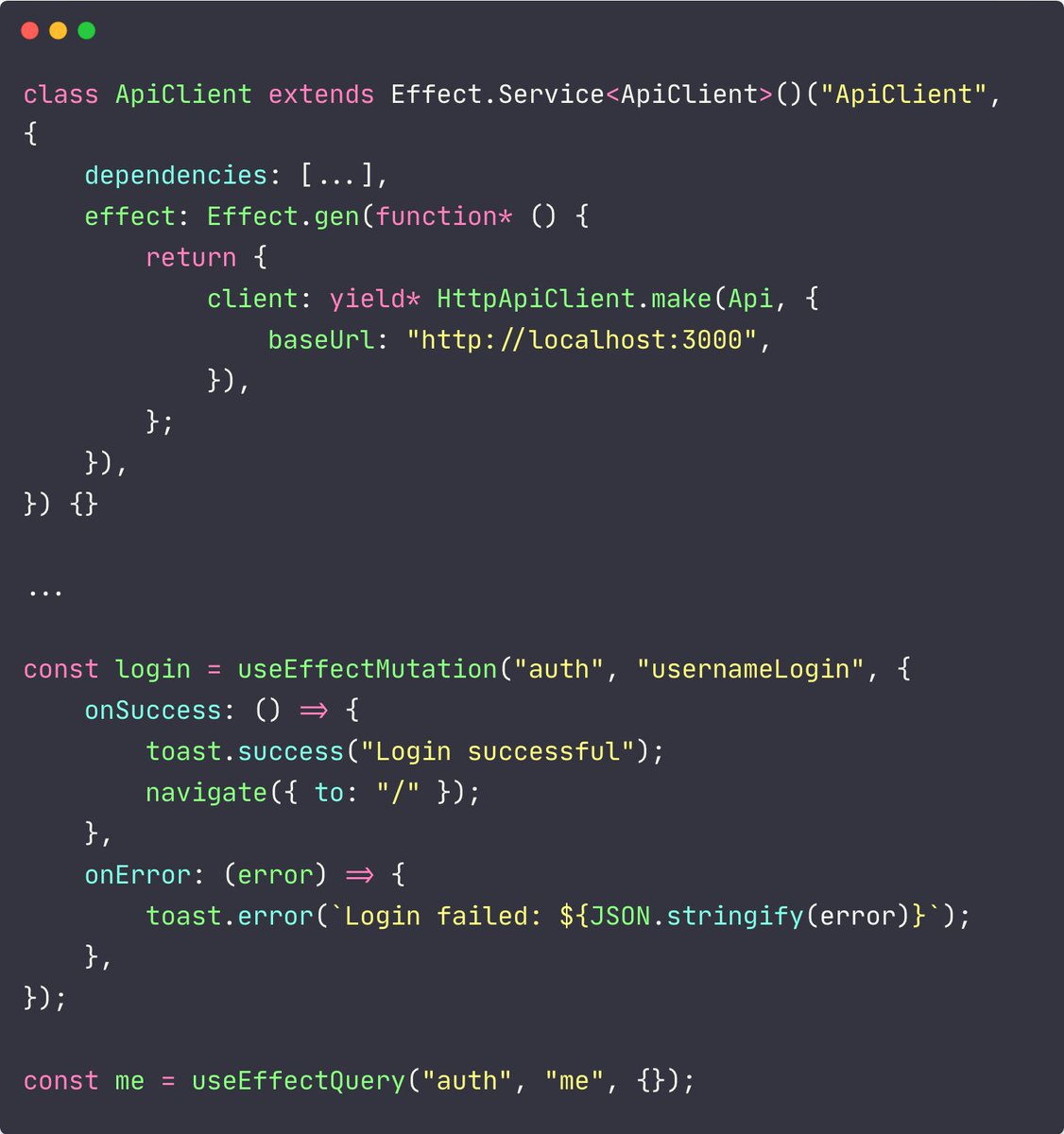
Using my custom useEffectQuery and useEffectMutation hooks, I get end-to end-type safety querying my Effect Platform HttpApi. 3 simple steps:. - Build an HttpApi (backend).- Derive a typed client (frontend).- Use the helper hooks. Works with any HttpApi.
What's the biggest pain with fullstack TS development?. It's state duplication between front and backend. I built a solution that makes @EffectTS_ HttpApi work seamlessly with @tan_stack Query. Here's how to create fully-typed queries with 0 boilerplate . (detailed thread) 👇🏽
0
0
1
Finalized the PR in @EffectTS_ AWS Lambda package, which allows you to crate AWS lambda handler from defined effect platform HttpApi. It supports API GW v1 and v2, ALB and other events, middlewares and cookies. See examples
4
4
49
I love writing end-to-end tests using the fully typed derived client from @EffectTS_ HttpApi server. - Dependency injection makes using an in memory SQLite db for tests easy.- I can persist cookies easily.- Full type safety. (Got fantastic help from the folks on Discord 😄)
0
0
1
Starting to have a nice setup with @EffectTS_ and @tan_stack: . - Write the backend with Effect HttpApi . - Import the API contract and derive a fully typed client in the React app . - Add simple wrappers to get results as promises, by group and handler name
1
0
3
3.5-inch WiFi Dynamic QR Code Display #RetailTech #PaymentSolution #DigitalPayments #UPIPayments #SmartRetail #WifiTechnology #QRCode #DigitalTransformation #Innovation #Fintech #RetailSolutions #BillingSoftware #CloudConnectivity #MQTT #HTTPAPI #RetailIndustry #TechInRetail #POS
0
0
0
We welcome @nicolas_frankel to @cjug tomorrow (Thursday March 7) #ApacheAPISIX #HTTPAPI #RESTAPI. Thanks to @IBM-Chicago for hosting!.Join us:
0
3
6
Paddle payments with @EffectTS_ at the core.👉 @DrizzleORM .👉 effect/sql with postgres.👉 Docker compose for local setup.👉 HttpApi with generated client. All the pieces of the puzzle fitting perfectly 🧩
1
1
16
shoutout to you @SandroMaglione for spending the time to put together nice content about @EffectTS_ 🤟. really appreciated your HttpApi examples like at
@EffectTS_ Beginners Complete Getting Started course is out now 🚀. From zero to building complete apps with effect. Type-safe, maintainable, testable apps, and it's just typescript 💯. Here is what you'll learn 👇🧵.
0
1
11