Explore tweets tagged as #HTMLattributes
[13/100] .Descobri pelo @edusantosbrito que esses tipos declarados não precisam ficar lá. O ButtonHTMLAtributes faz extends em HTMLAttributes, que já possui o tipo className, e também herda do DomAttributes, onde children já está definido. #100DiasDeCodigo #100DaysOfCode
1
1
16
#htmlattributes #html.The HTML id Attribute -.The HTML id attribute specifies a unique id for an HTML element. The value of the id attribute must be unique within the HTML document. The HTML onclick Attribute -.The onclick event occurs when the user clicks on an HTML Element.
0
0
1
📏 Want compact or bold toggles?.Use the size attribute in <mci-toggle> to switch between small, medium, and large – no CSS required! 🎯.#toggleui #webcomponents #frontendtips #mcutoggle #htmlattributes
0
0
0
HTML attributes: Web design's secret superpowers! 🚀 From src to href, these tiny tags transform elements, giving websites their magic. Want to level up? Master those attributes! 💻✨ #HTMLAttributes #WebDesign
0
0
0
Bing chat in action.I was using React.HTMLAttributes<> instead of React.VideoHTMLAttributes, and bing helped :). #Bing #ChatGPT #openai #BingChatAI #React #developers #devops #code
0
1
2
#TipsDev Como puedes realizar un componente input en astrojs reutilizable mediante atomic design?, te comparto el codigo, toma en cuenta que un input es un atomo, HTMLAttributes es una libreria y los atributos deben ir desestructurados, realizas tu software con atomic design?
0
0
0
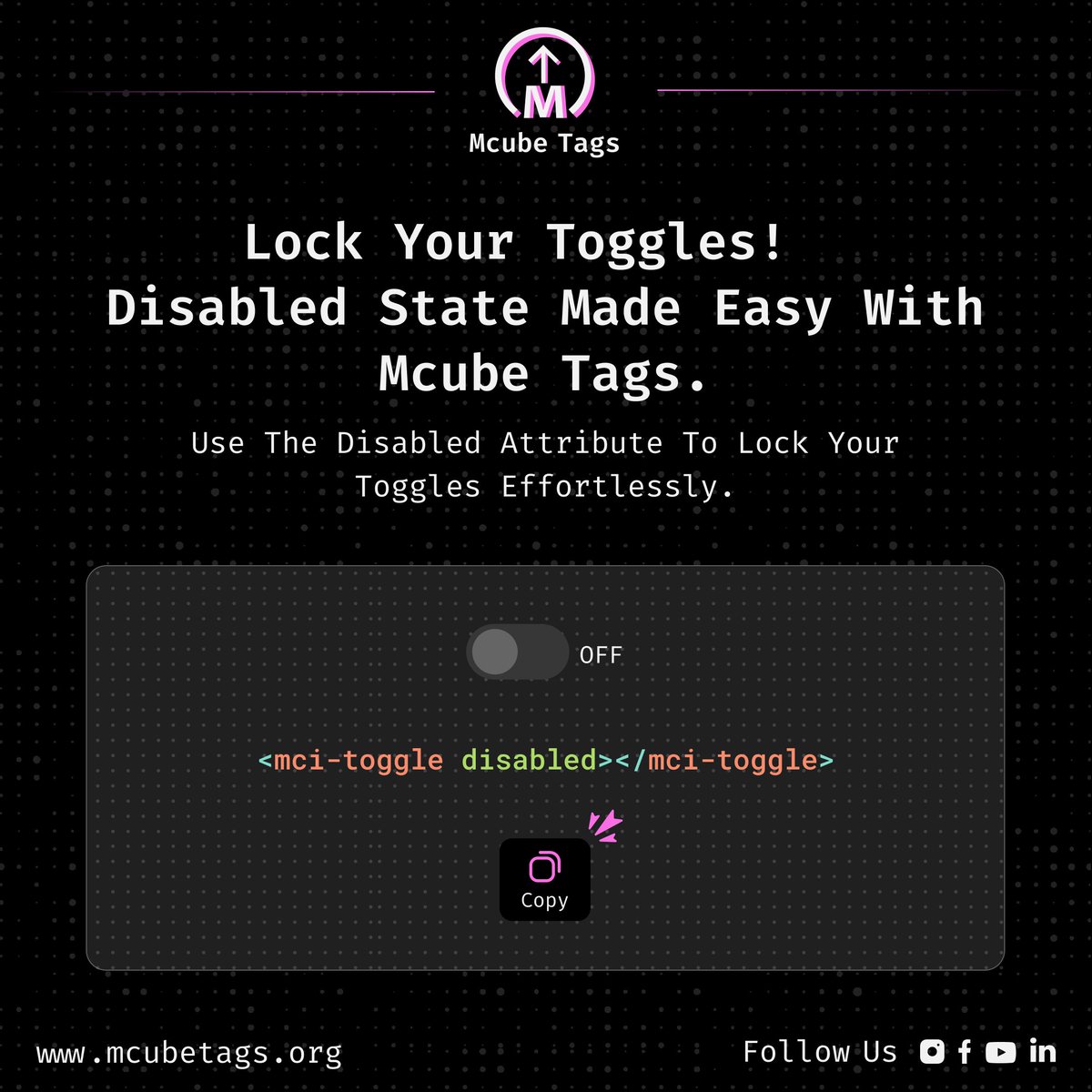
🚫 Disable interaction instantly!.Add disabled to your MCI Toggle for a non-clickable switch. <mci-toggle disabled></mci-toggle>. #htmlattributes #webcomponents #frontendtips #customui #mcutoggle
0
0
0
📏 Adjust your toggle size in a snap!.Use size="small", "medium", or "large" in <mci-toggle> to scale your UI. Clean, no-CSS attribute control. 💡.#toggleui #webcomponents #frontendtips #htmlattributes #mcutoggle #mcubeinfotech #mcubetags
0
0
0
HTML Attributes Secrets for Better Web Design | Hyper Text Markup Language #HTML #HTMLAttributes
0
0
0
Check out out last article about the performance benefits of rel="noopener". #WebDevelopment.#Preformance.#HTML5.#HTMLAttributes.#Javascript.#Target_Blank.#rel_noopener.
0
3
4
Don't scroll without saving this! ✅. Did you know that small tweaks to your HTML attributes can make a BIG difference in your website’s rankings? . Follow @magecomp for more content !!. #SEO #WebsiteOptimization #HTMLAttributes #DigitalMarketing #magecomp #ahmedabad #bhavnagar
0
0
0