Explore tweets tagged as #htmlattributes
[13/100] .Descobri pelo @edusantosbrito que esses tipos declarados não precisam ficar lá. O ButtonHTMLAtributes faz extends em HTMLAttributes, que já possui o tipo className, e também herda do DomAttributes, onde children já está definido. #100DiasDeCodigo #100DaysOfCode
1
1
16
#htmlattributes #html.The HTML id Attribute -.The HTML id attribute specifies a unique id for an HTML element. The value of the id attribute must be unique within the HTML document. The HTML onclick Attribute -.The onclick event occurs when the user clicks on an HTML Element.
0
0
1
📏 Want compact or bold toggles?.Use the size attribute in <mci-toggle> to switch between small, medium, and large – no CSS required! 🎯.#toggleui #webcomponents #frontendtips #mcutoggle #htmlattributes
0
0
0
HTML attributes: Web design's secret superpowers! 🚀 From src to href, these tiny tags transform elements, giving websites their magic. Want to level up? Master those attributes! 💻✨ #HTMLAttributes #WebDesign
0
0
0
Bing chat in action.I was using React.HTMLAttributes<> instead of React.VideoHTMLAttributes, and bing helped :). #Bing #ChatGPT #openai #BingChatAI #React #developers #devops #code
0
1
2
#TipsDev Como puedes realizar un componente input en astrojs reutilizable mediante atomic design?, te comparto el codigo, toma en cuenta que un input es un atomo, HTMLAttributes es una libreria y los atributos deben ir desestructurados, realizas tu software con atomic design?
0
0
0
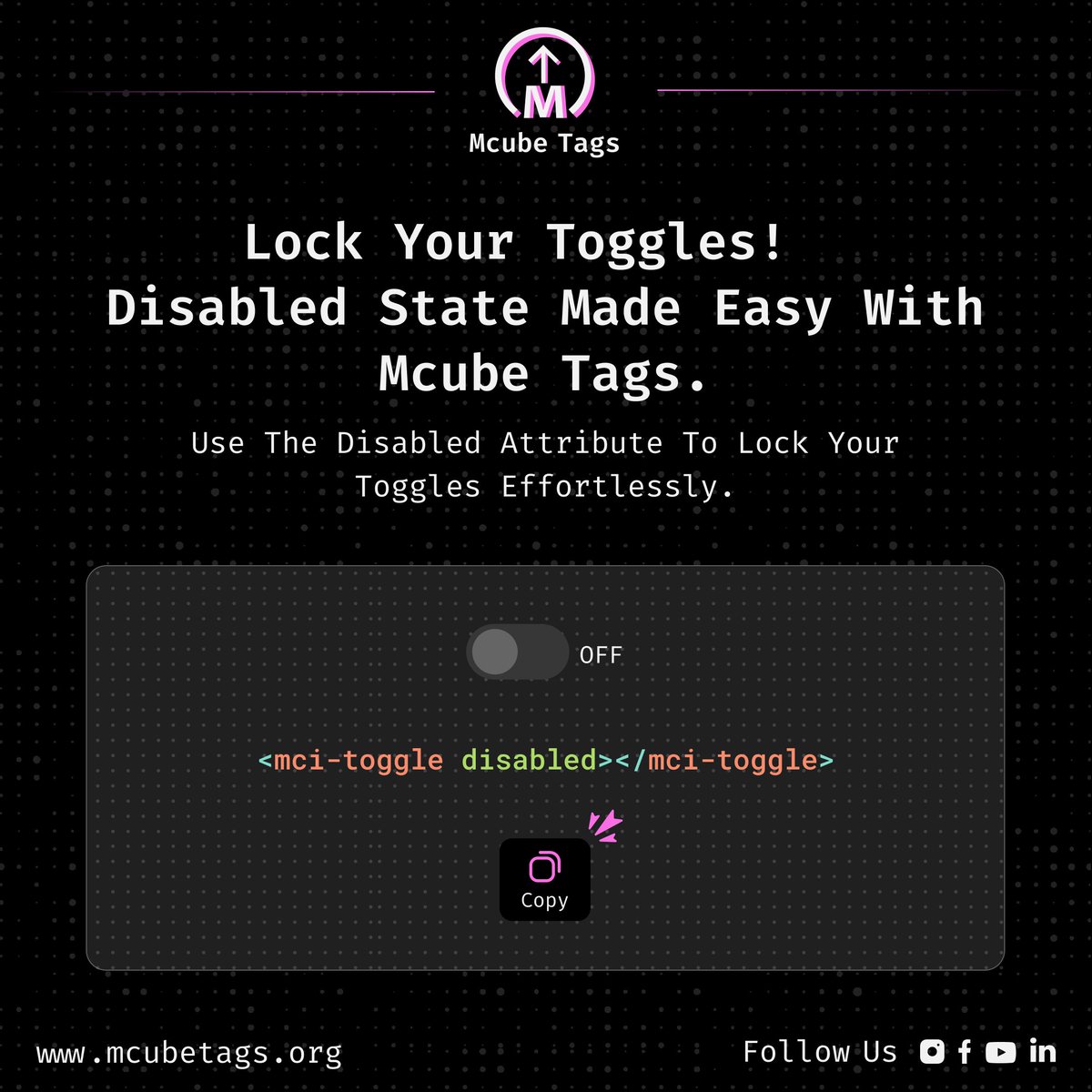
🚫 Disable interaction instantly!.Add disabled to your MCI Toggle for a non-clickable switch. <mci-toggle disabled></mci-toggle>. #htmlattributes #webcomponents #frontendtips #customui #mcutoggle
0
0
0
📏 Adjust your toggle size in a snap!.Use size="small", "medium", or "large" in <mci-toggle> to scale your UI. Clean, no-CSS attribute control. 💡.#toggleui #webcomponents #frontendtips #htmlattributes #mcutoggle #mcubeinfotech #mcubetags
0
0
0
🎨 Make your toggles stand out!.Use bg-color, text-color, and switch-label-color for a fully customized look. <mci-toggle checked bg-color="#0d6efd" text-color="#333" switch-label-color="#fff"></mci-toggle>. #toggle #customui #htmlattributes #WebDevelopment #mcubetags
0
0
0
HTML Attributes Secrets for Better Web Design | Hyper Text Markup Language #HTML #HTMLAttributes
0
0
0
"🚀 Day 3: Explore the essence of HTML attributes and their methods! Elevate your understanding and wield the power of markup like never before in our #ElevateMay challenge. 💡🌐 #HTMLAttributes #JavaScriptJourney"
0
0
0