Explore tweets tagged as #ConditionalRendering
how to conditionally render a mobile nav in gatsby? #gatsby #conditionalrendering #serversiderendering #javascript #reactjs
0
2
1
React/Gatsby: Wrong div loads for a brief moment when conditional rendering #reactjs #responsive #navigation #conditionalrendering #gatsby
0
2
1
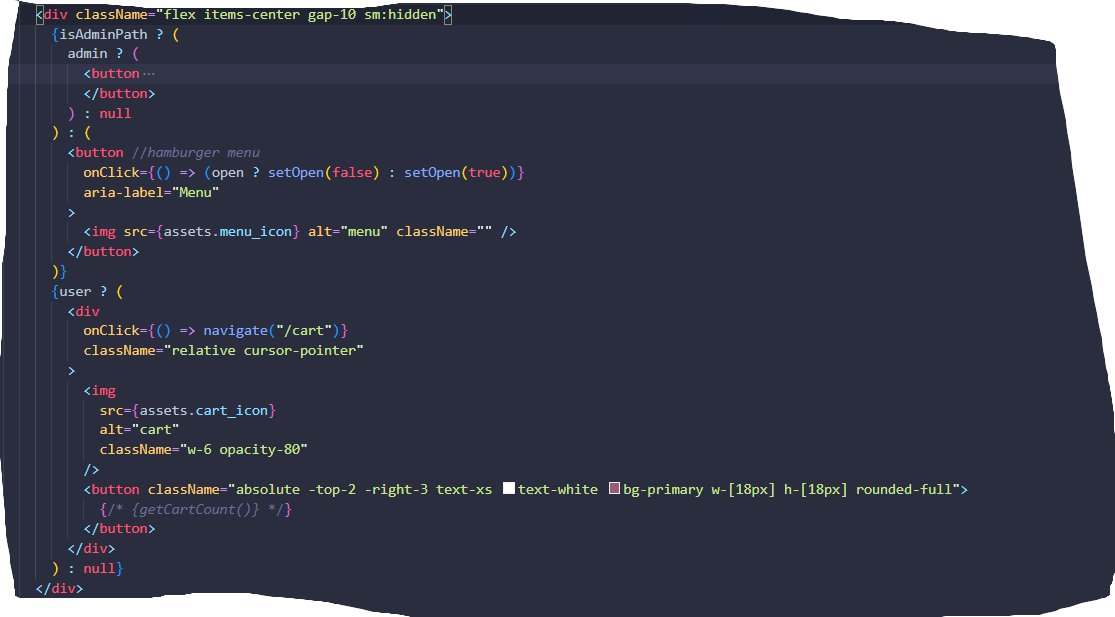
The challenge: Ensuring different user roles see only the features relevant to them (e.g., hiding the cart for staff/admins). The fix: Meticulous #StateManagement with React #ContextAPI, #ConditionalRendering #RoleBasedUI #SPAs #FrontendDevelopment #JavaScript #WebDev
0
0
0
How to hide footer and menu when notfound page rendering in Router v6 #conditionalrendering #reactrouterdom
0
0
0
Conditional rendering once a day in React native #conditionaloperator #javascript #conditionalrendering #reactnative
0
2
0
How do I map over an array of objects in React and then conditionally render a component based on a previous value? #reactjs #javascript #conditionalrendering
0
1
0
component not rendering after setState in React.js #usestate #javascript #conditionalrendering #reactjs
0
0
0
🌟 Conditional Rendering in React! 🎯🚀. Conditional rendering allows you to display different content based on certain conditions in React. Let's explore this powerful feature and create dynamic user interfaces! 🌈💡 . #React #ConditionalRendering #DynamicUI #WebDevelopment
1
1
0
Race Condition: Material-UI Select thinks value is out of range when performing conditional rendering to generate MenuItems #materialui #reactjs #racecondition #conditionalrendering
0
0
0
Conditional Rendering Can be Achieved using multiple methods: .if. else. ,.switch. case. , .ternary Operator ( condition ? true: false).logical &&.#react #javascript #conditionalRendering
0
1
0
🚀 Day 59 of #100DaysOfCode:. ✅ Explored the power of conditional rendering in React, enhancing component flexibility. ✅ Took initial steps into the world of forms in React. Excited for what lies ahead! 📝💡 #ReactJS #ConditionalRendering #FormsInProgress #LearningInPublic
0
0
3
React-Bootstrap, with smooth conditional rendering based on item count. 🛒. #ReactJS #ReactBootstrap #ConditionalRendering #CodeNewbie #DevJourney #CodeLife
0
0
0
#learnwithme.Conditional rendering in ReactJS is a powerful feature that allows developers to control the display of components based on certain conditions. #ReactJS #conditionalrendering
0
0
1
Conditional rendering in ReactJS can make your UI dynamic & interactive. Here’s a quick example to toggle a login/logout button! 💻. Conditional rendering: small changes, big impact! What’s your favorite React feature? ⚛️ #ReactJS #JavaScript #WebDevelopment #ConditionalRendering
0
0
0
Today's all about handling forms in React with the state hook. After my last session, I'll be using my newly gained knowledge to work on a project with conditional rendering and forms this Friday! 🚀 #React #Forms #ConditionalRendering
1
1
4
Check out this dynamic EJS webpage! 🌟 It renders content conditionally. When the number of seconds is even, you'll see a list, but when it's odd, the list vanishes.💻. Day 47 of #100DaysOfCode @codetraingh.#EJS #WebDevelopment #ConditionalRendering
Been a bit quiet, but the coding journey never stops! 🌟 Been working hard and learning. Recently, I dived into EJS and created my first dynamic webpage. It's all about motivating you to work hard on weekdays and chill on weekends. 🚀💻. Day 46 of #100DaysOfCode @codetraingh
0
0
2
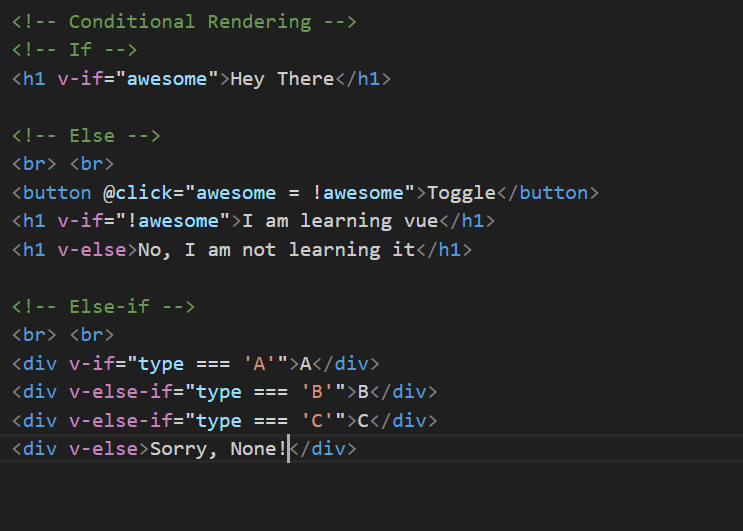
🚀 Master Vue.js conditional rendering with v-if, v-else, and v-show! 🎭💡 Optimize your code and control element visibility like a pro. Which directive is your go-to? Share below! 👇. #VueJS #ConditionalRendering #WebDev 🌟
0
0
1
Time to Upgrade Your React Game: 🔄 Say No to '&&' for Conditional Rendering! ✨. Discover the power of concise and structured code with these alternative methods. 🌟. Let's make your React components shine!. #reacttips #cleancode #conditionalrendering #taglineinfotech #techpost
0
0
1
Mastering conditional rendering in React opens up endless possibilities for creating dynamic user interfaces!.#ReactJS #ConditionalRendering #WebDevelopment #Capecom.
0
0
2