Explore tweets tagged as #CSSinJS
Discover Josh W. Comeau’s personal suite of best practices for using styled-components in React. Write cleaner, maintainable CSS-in-JS with confidence and ease!. Dive into the guide 👉 #StyledComponents #CSSinJS #ReactJS #WebDev #Frontend #BestPractices
0
0
1
از styled-components و emotion استفاده نکنید.تو این ویدئو درباره آپدیت جدید styled-components و emotion صحبت میکنیم. توئیچ جامعه:. مشاهده ویدئو #fullstacksjs #emotion #typescript #javascript #cssinjs.
0
0
7
Excited for the talk by @sanketsahu on building a "Universal" CSS-in-JS library. 💅🌐 Discover how to create a versatile solution for styling React applications across different platforms. Tune in at 🎥 Don't miss this informative session! #CSSinJS
0
2
21
Spent most of today exploring #PandaCSS, a zero runtime #CSSinJS library, and its features + flexibility is IMMENSE🔥 Can't wait for it to be launched. So proud of you @thesegunadebayo and the amazing work you do❣️
6
10
48
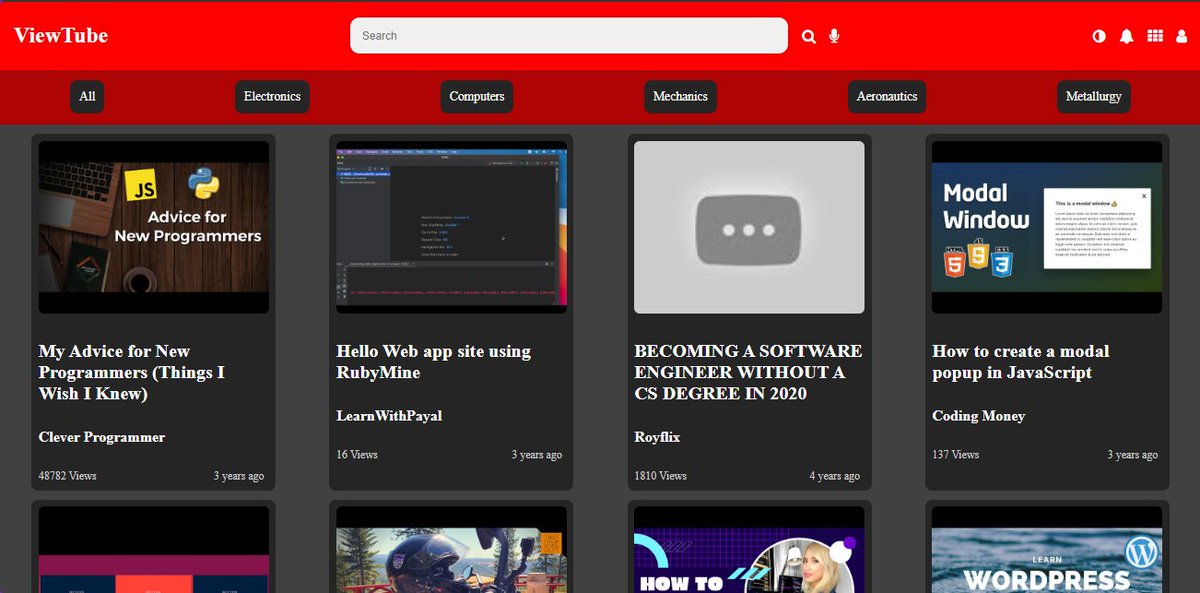
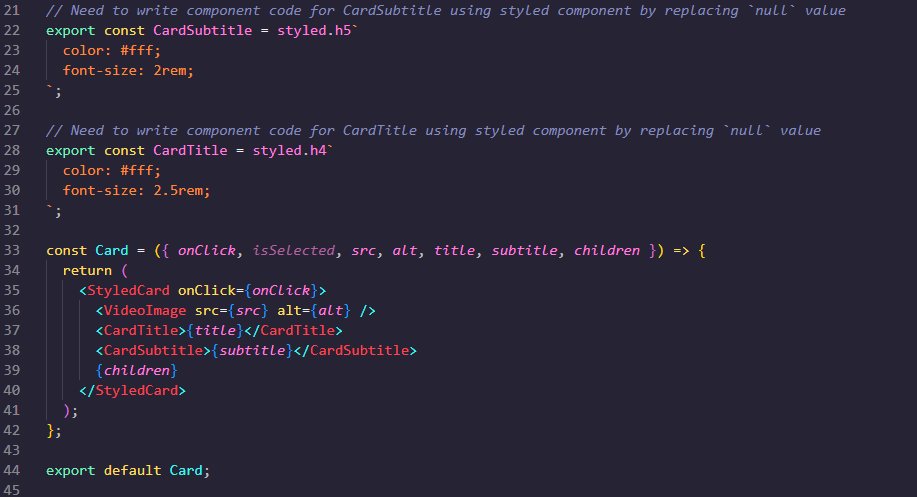
Day 78✅ #100DaysOfCode Just spent the day diving into styled components! Write some neat CSS for the #ViewTube project. Loving how it simplifies component styling in #React . Can't wait to see where this journey takes me!.#coding #webdevelopment #CSSinJS
0
0
0
We are happy to share that we have mostly implemented the cssincharp (inspired by cssinjs) and antd v5 theming system. Here is the preview site: #antblazor #blazor
0
1
4
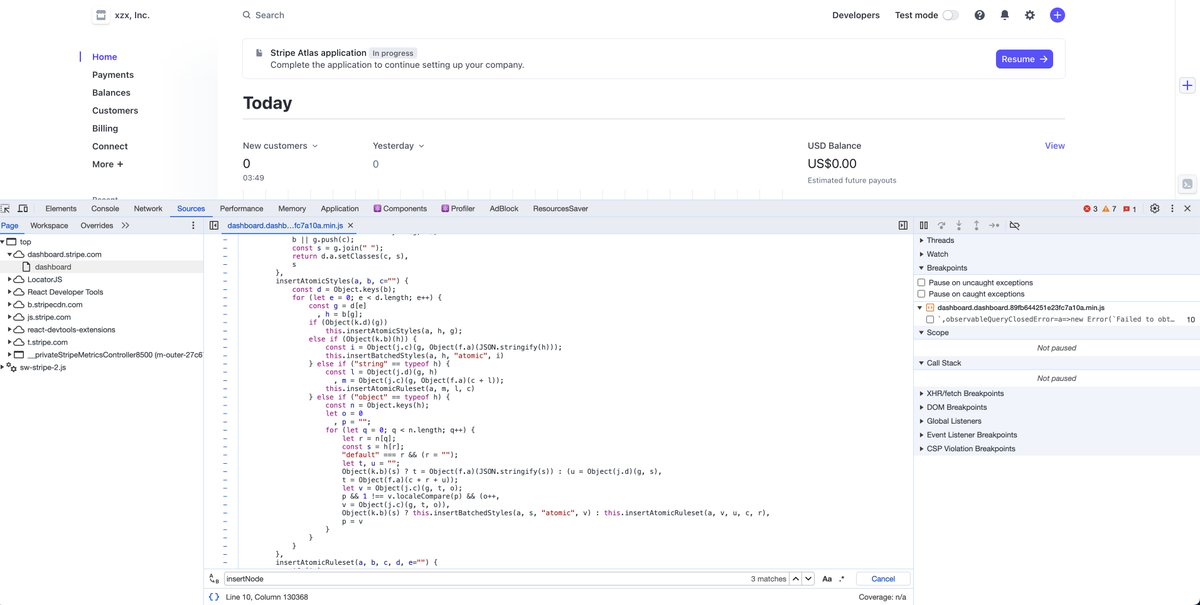
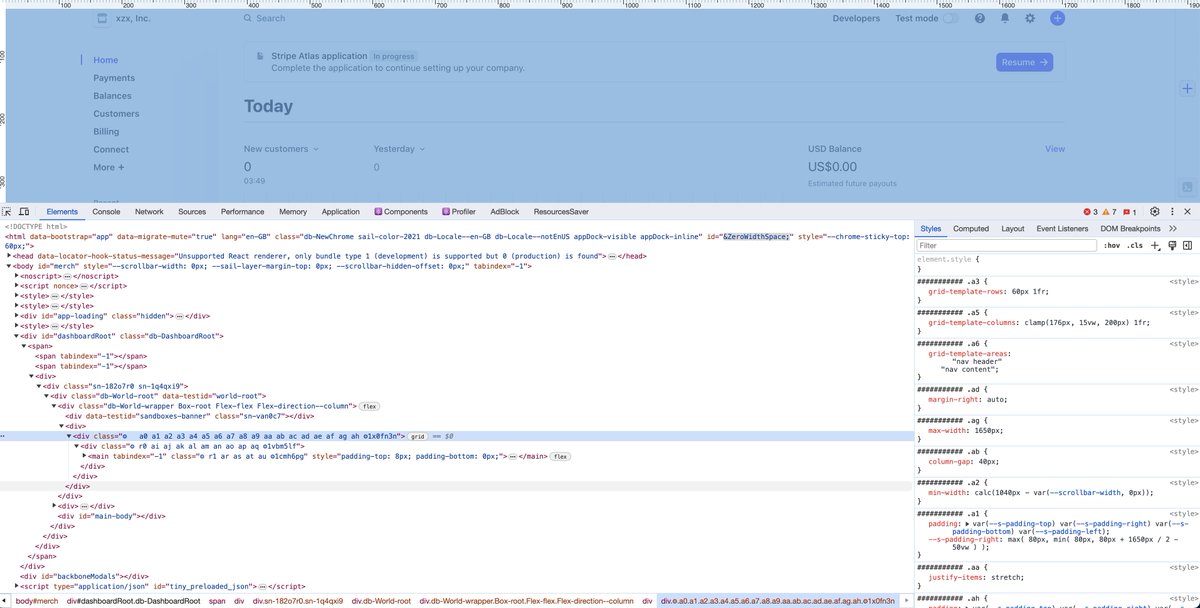
Have you heard of the React useInsertionEffect Hook? 🤔. The useInsertionEffect hook is a powerful tool that lets you insert styles into the DOM before any other changes take place.🎨. #CSSInJS #PerformanceOptimization #100DaysOfCode #Reactjs #UserExperience #useInsertionEffect
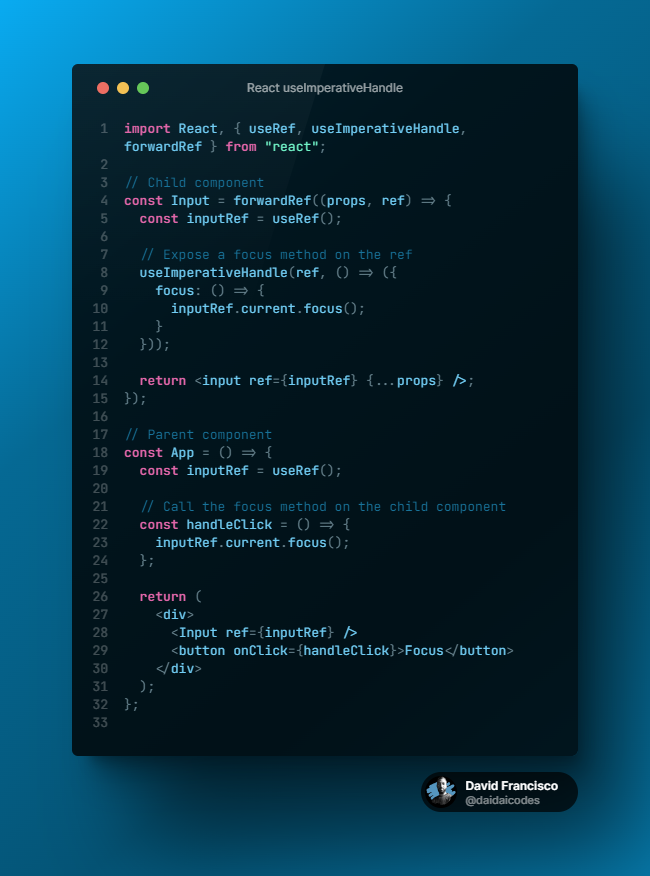
🔧 Simplify component communication with React `useImperativeHandle`! 📞. React useImperativeHandle hook allows you to define methods or properties that the parent component can access on the child component. 😎.#100DaysOfCode #useImperativeHandle. It receives up to 3 parameters:
1
2
4
Day 78✅️.#100DaysOfCode . 🚀 Just spent the day diving into styled components! 🎨 Wrote some neat CSS for the #ViewTube project. Loving how it simplifies component styling in #React. Can't wait to see where this journey takes me! . 💻#coding #webdevelopment #CSSinJS
1
0
9
Cómo se usa Computed Properties en Vue? Ejemplo práctico 🤓✌🏻👀. #html #html5 #css #cssinjs #css3 #code #javascript #react #web #webdeveloper #webdesign #webdevelopment #ui #ux #userinterface #userexperience #frontend #framework #programming #programmingtips
0
0
2
目前 #LobeChat 1.0 的技术栈:. 应用框架:React 18 + NextJS 14 App Router.UI: Ant Design V5 和 Lobe UI.样式库:和 antd 搭配的 CSSinJS 方案 antd-style.前端状态管理: zustand.前端请求库: swr.前端数据库: IndexedDB 与 dexie.js(ORM). 服务端用户鉴权: Clerk 为主,也支持 NextAuth
The tech-stack of LobeChat 1.0:. Framework: App Router @nextjs.UI: antd @AntDesignUI with our own LobeUI.User Auth: @ClerkDev .Backend Database: Postgres with @neondatabase .Server Framework: trpc @trpcio .Data Fetch: swr @vercel .frontend state: zustand by @dai_shi
11
12
115
Panda CSS 🐼🎨: No runtime overhead, better performance! ⚡️ Compared to runtime CSS-in-JS, it's gaining popularity! 📈 Choose wisely for your app! 💻 #PandaCSS #CSSInJS #Performance
0
0
1
안녕하세요!!.드디어 저번에 소개했던 CSS in JS에 대한 글을 공유하게 되었습니다. 약 40분 분량의 긴 글이지만, 프론트엔드 개발자와 디자이너 모두에게 유용한 인사이트를 제공하지 않을까. ㅎㅎ. - - #CSSinJS #FrontendDev.
1
76
151