Explore tweets tagged as #PandaCSS
Join us for a LIVE event where we'll build a notification center using Novu's headless library and style it with PandaCSS 🐼. With @thesegunadebayo, the Founder of ChakraUI and @pearce_emil . Plus, there's a SWAG GIVEAWAY! 🎁. 📅 Date: October 5th, 2023 .🕒 Time: 3 PM UTC .🔗
0
3
13
Watch me convert an alert recipe made with @panda__css to an Alert component that uses style props 👇. #React #JSX #Pandacss #CSS
1
3
22
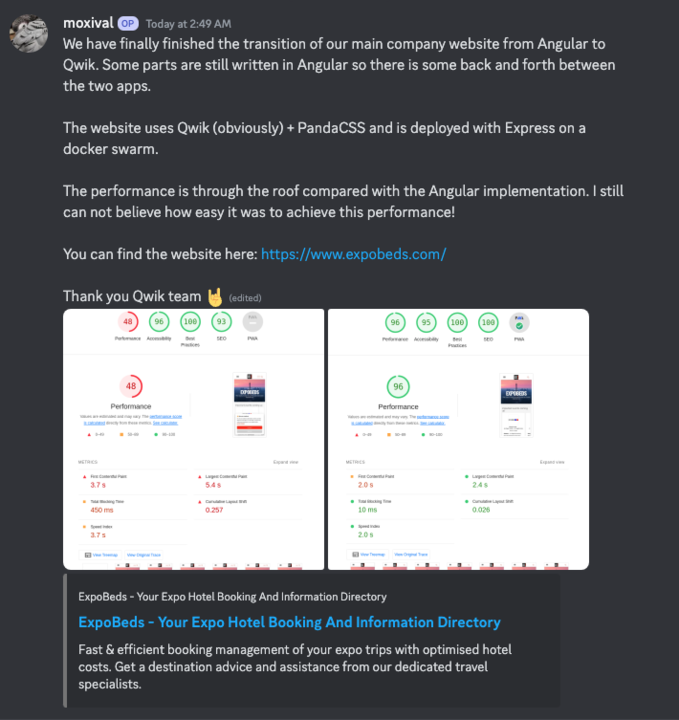
Love seeing some new @QwikDev migration success stories. 🤩. Check out their site:.. P.s. - they used PandaCSS as well 🤘🏽
1
8
33
Components usually come in multiple variants, and that’s where recipes in @panda__css come in handy. In this video, I show how to create a recipe for the different card variants of the Material Design System using #PandaCSS. ✔ Outline.✔ Elevated.✔ Filled. Check out the code
0
4
16
Great evening at the @fronteersbe meetup once again. Talks about optimization of SVG and an intro to panda css with astro, a live code session with @Carwack and @ElianCodes #fronteers #astrojs #pandacss
2
2
5