Wojciech Zieliński
@zielinskiwoj
Followers
6K
Following
4K
Media
249
Statuses
1K
⌘ Product Designer @Adobe · @Frame_io ⌥ No noise — just design ⌃ Building Source
Visit Source →
Joined August 2014
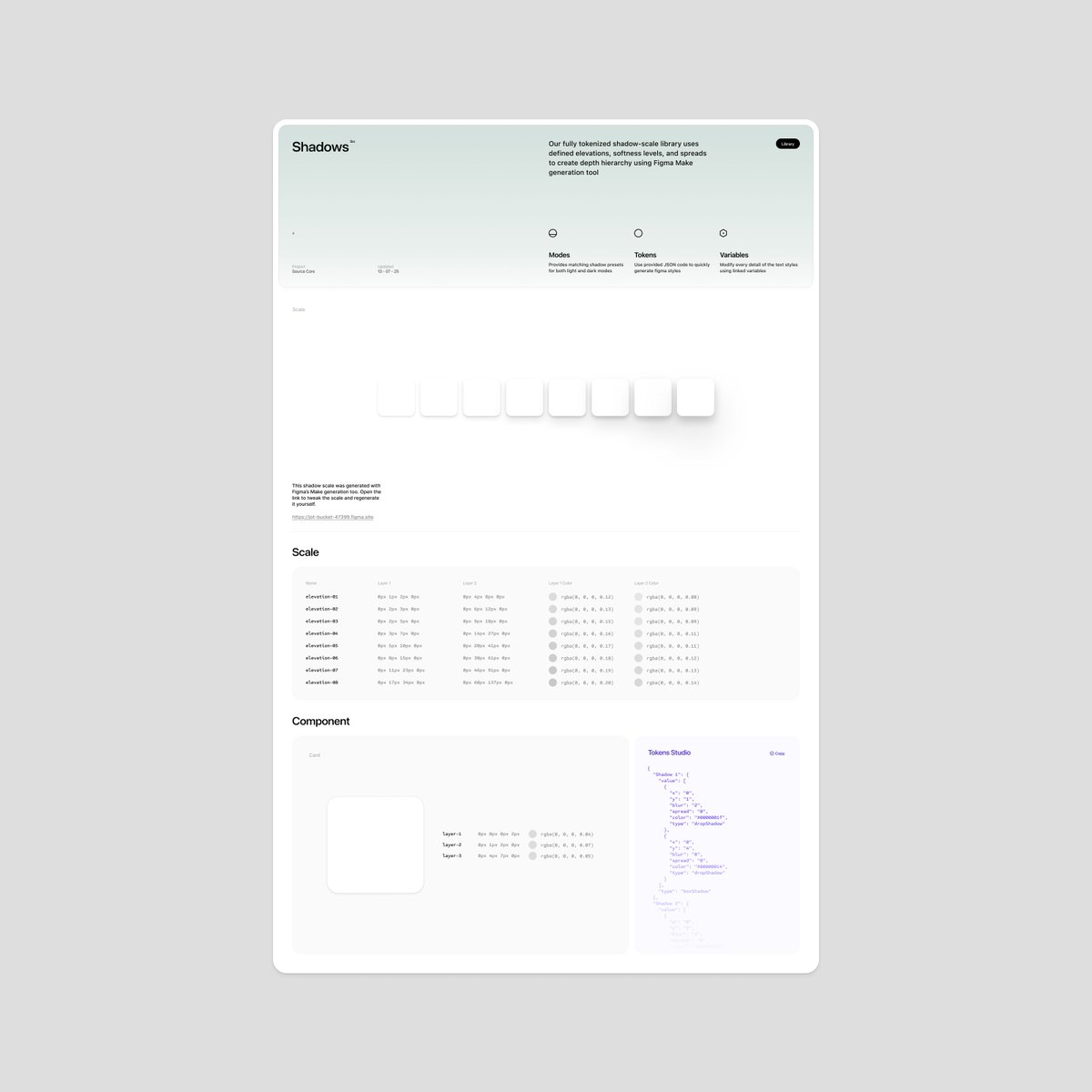
2. Add suport for Tokens Studio with another prompt:. Allow me to generate code following this format: .{ "Name 1": { "value": { "x": "1", "y": "1", "blur": "1", "spread": "1", "color": "#000000", "type": "dropShadow" }, "type":.
1
0
1
This runs flawlessly — huge shoutout to @sketch 👏
That glass you’ve all been talking about? It’s available now in our latest beta. Take it for a spin and let us know what you think! And that’s not all… 🧵↓
5
11
226
RT @oykun: designers love to hate on raw, unfinished things. redesigning the whole ios/watchos/macos/. ui after a decade is a brutal ch….
0
187
0