
WebKit
@webkit
Followers
36K
Following
52
Media
323
Statuses
741
Official Twitter account for the WebKit Open Source Project — the web browser engine that powers Safari and other apps on macOS, iOS, Windows, and Linux.
Joined April 2008
Safari 18.5 is here! Including support for Declarative Web Push on macOS.
webkit.org
Safari 18.5 is here, with Declarative Web Push on macOS and more.
5
25
110
Say hello to responsive, adaptable shapes in CSS with the new shape() function! Instead of static SVG paths, shape() allows you to define scalable, flexible designs with familiar CSS units, variables, and even calc(). Learn more in the WebKit blog post.
webkit.org
Shapes are an important aspect of graphic design.
1
17
104
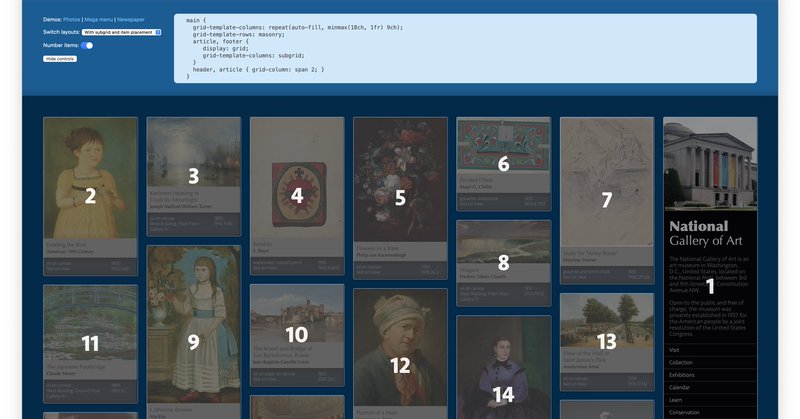
Help us choose the final syntax for Masonry in CSS!.
webkit.org
Back in April 2024, we wrote about “Masonry” layout in CSS and the ongoing work to bring this feature to browsers.
6
31
118
Safari 18.0 is here!! Lots of new web technology, including CSS View Transitions, Style Queries, immersive WebXR, plus updates for Web Apps, JavaScript, Web API, Media, Web Inspector, Passkeys and more — 53 features, 25 deprecations & 209 resolved issues.
webkit.org
Safari 18.0 is here.
27
71
539
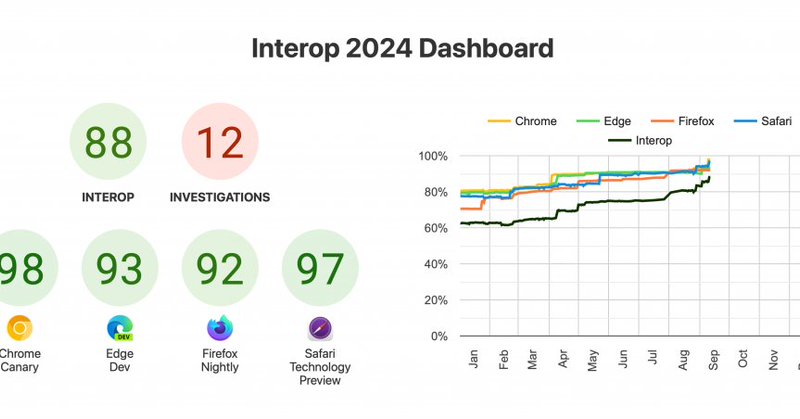
🚀 Exciting news, developers, the call for proposals for Interop 2025 is officially open! 🌐 Share your ideas to improve web interoperability. Submit your proposals by October 3, 2024. Check out the details here: .#Interop2025 #WebKit.
webkit.org
Hey web developers!
3
24
100
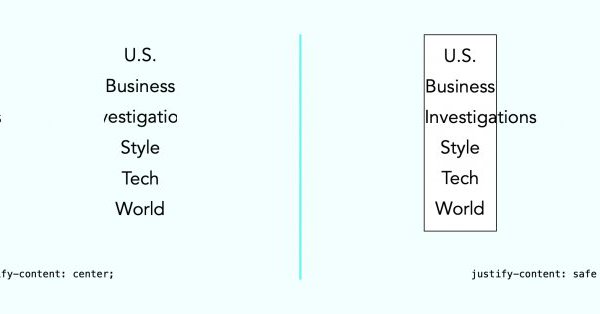
WebKit Features in Safari 17.6. Includes the `safe` keyword for alignment in Flexbox.
webkit.org
This update to Safari is the seventh release of Safari 17.x.
5
13
50