Stylify
@stylifycss
Followers
1K
Following
303
Media
68
Statuses
437
Stylify uses CSS-like selectors to generate optimized utility-first #css 💎. Created with ❤️ by @8machy. #stylifycss Discord chat 👉 https://t.co/lVfAN2ILGV 💬
The Internet
Joined July 2021
Headless Components 🚀. Speed up your development with easily editable Copy&Paste, Headless Components 🚀. ✅Forms.✅Buttons.✅Switches.✅Grids.✅Dialogs.✅A lot more. #stylifycss #css #webdesign #javascript #reactjs #vuejs #ux #code #coding #programming.
1
2
7
RT @6jz: mika-f starred stylify/packages on Github
github.com
💎 Monorepository for Stylify packages. Stylify uses CSS-like selectors to generate Extremely optimized utility-first CSS dynamically based on what you write 💎. - stylify/packages
0
2
0
RT @shindy_JP: class 属性に "width:640px" などを書いて CSS を生成するライブラリ。production ではクラス名が2文字とかになるのでインラインスタイルより容量が減る / “Code your website faster with….
stylifycss.com
Stylify CSS uses CSS-like selectors to generate optimized utility-first CSS. Code your website faster. Don't study CSS framework. Focus on coding.
0
1
0
RT @8machy: 1/3.Did you know that:. there is around 694 CSS properties you can use to style your website: Chrome, Mozila, Opera, Safari and….
0
1
0
RT @8machy: 1/2.CSS background-clip:text tip👇. If you plan to use background-clip, then it must be set after the background-color. Otherwis….
0
1
0
Stylify 0.6.1 has just been released. ⚒️ Fixed broken types in stylify/unplugin.⚒️ Less invasive markup mangling.⚒️ Various bugs fixed. Release: Web: . #stylifycss #css #javascript #html.
stylifycss.com
Stylify CSS uses CSS-like selectors to generate optimized utility-first CSS. Code your website faster. Don't study CSS framework. Focus on coding.
0
0
0
RT @8machy: @surjithctly @stylifycss @laravelphp @symfony @vuejs @reactjs 3/3."But these tools have a reason to exists."."Nah, you can hand….
0
1
0
RT @8machy: @surjithctly @stylifycss 2/3.The best to explain this to other devs is, that removing Talwind or @stylifycss is like if you rem….
0
1
0
RT @8machy: @surjithctly 1/3.It's hard to explain how useful Utility-First CSS is to someone, who work on small blog and never even tried t….
0
1
0
This version is already used on 🚀. And it seems that the 0.6.x versions could be a candidate for the first major release 1.0🤟. Now the 1.0 . Any ideas what to add/improve?. #stylifycss #code #css #html #javascript #react #vuejs.
github.com
💎 Monorepository for Stylify packages. Stylify uses CSS-like selectors to generate Extremely optimized utility-first CSS dynamically based on what you write 💎. - stylify/packages
0
0
2
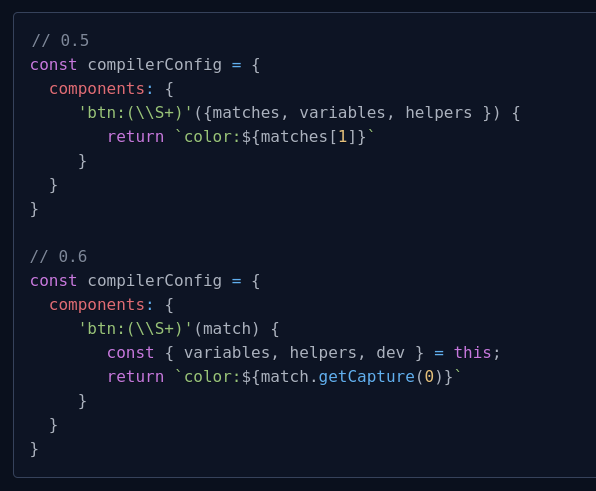
(3/4).Macros, components, helpers now receive compiler instance as the this object. It simplifies the usage of configured helpers, variables and others. #stylifycss #code #css #html #javascript
1
0
1
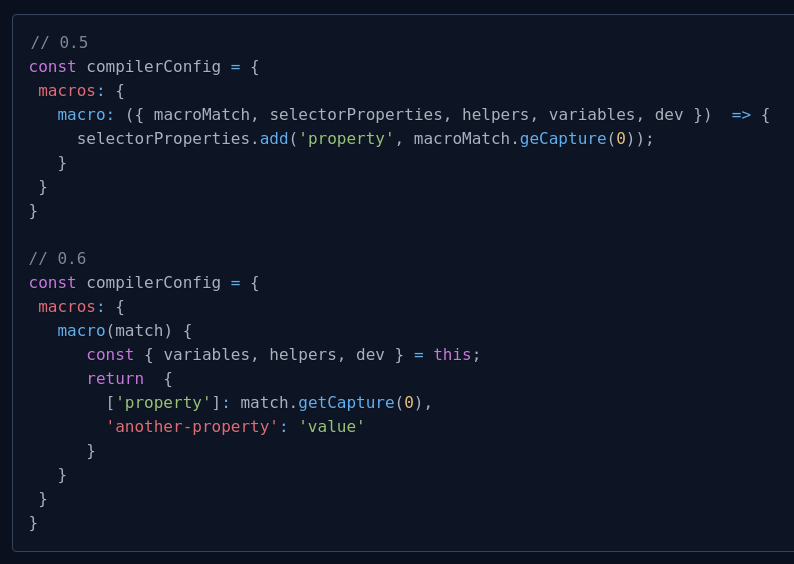
(2/4).Macros configuration is now simplified. Just return an object of new properties . #stylifycss #code #css #html #javascript
1
0
1
(1/4).Stylify 0.6 has just been released 🎉. 👉 ✅CSS variables enabled by default.✅Easier and united configuration for utilities, components, and custom selectors.✅Perf improvements.✅More intuitive mangling configuration. #stylifycss #code #javascript.
stylifycss.com
Stylify releases, changelog and how to update from one version to another.
1
1
1
RT @8machy: Bundling production build for @stylifycss monorepo:. 🔥 @oven_sh => 0.4-0.8 s.Node.js => 28-30 s. Build and watch works fine wit….
0
2
0
Stylify got mentioned in @ahrefs blog post by @JoshuaCHardwick about Twitter Brand profiles case study. 👉 Check it out Have a brand? CREATE A HASHTAG FOR IT 🤟. #stylifycss #ahrefs #seo #webdev #Marketing.
ahrefs.com
One platform, many different profiles.
0
0
1
RT @JavaScriptKicks: Faster Styling for React Apps: How to Migrate from Emotion CSS-in-JS to Stylify Utility-First CSS by @8machy
https://t….
0
3
0
RT @JS_PlainEnglish: Faster Styling for React Apps: How to Migrate from Emotion CSS-in-JS to Stylify Utility-First CSS: .
javascript.plainenglish.io
Want to style your React Application faster? Learn how to easily migrate from Emotion CSS-in-JS to Stylify utility-first CSS for better…
0
3
0
RT @8machy: Are you looking for a CSS framework to learn during #100DaysOfCode? The one without much studying? . 👉Check out .
stylifycss.com
Stylify CSS uses CSS-like selectors to generate optimized utility-first CSS. Code your website faster. Don't study CSS framework. Focus on coding.
0
2
0