Mariana Castilho
@mrncst
Followers
11,583
Following
640
Media
254
Statuses
3,086
Senior product designer @vercel — prev @onuniverse @uber
🇧🇷 🇫🇷
Joined March 2014
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Drake
• 1654933 Tweets
Meet the Grahams
• 202075 Tweets
#แบมแบมอินราชมัง
• 177030 Tweets
Family Matters
• 150873 Tweets
みどりの日
• 123624 Tweets
J Cole
• 115980 Tweets
#بدر_بن_عبدالمحسن
• 67502 Tweets
Adonis
• 67418 Tweets
Clippers
• 67201 Tweets
Kyrie
• 64811 Tweets
Aubrey
• 45490 Tweets
京都新聞杯
• 43109 Tweets
Mavs
• 41274 Tweets
#Maythe4thBeWithYou
• 37387 Tweets
結束バンド
• 37119 Tweets
Kdot
• 30682 Tweets
#StarWarsDay
• 24407 Tweets
Komang
• 23915 Tweets
スペイン村
• 22922 Tweets
Drizzy
• 18565 Tweets
PAVEL BIRTHDAY NANNING
• 14845 Tweets
ダービー
• 13975 Tweets
Bad Apple
• 13917 Tweets
#超こどもの日
• 10887 Tweets
Last Seen Profiles
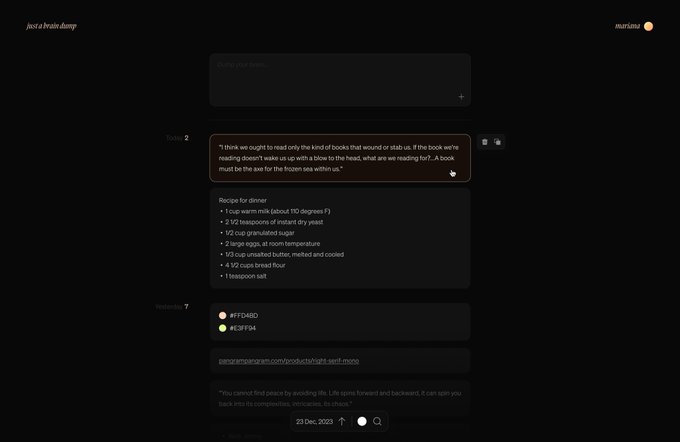
Does the world need another note-taking app? Absolutely not.
Yet, I specifically wanted a brain dump in a timeline format, so I could scroll back in time and filter easily. Just for fun, I decided to build that for myself as a holiday project.
Building with
@nextjs
obviously.
54
11
564
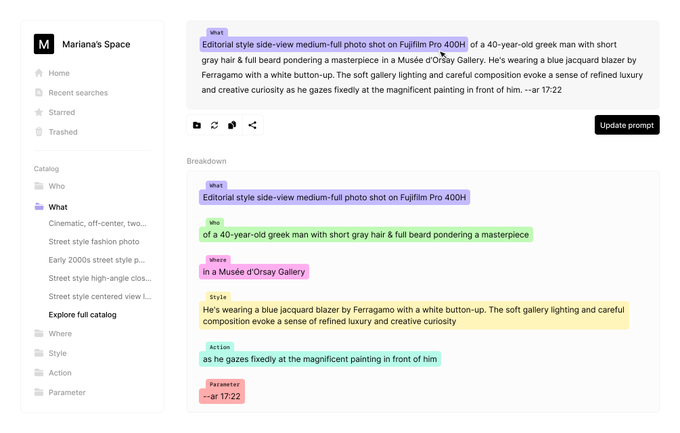
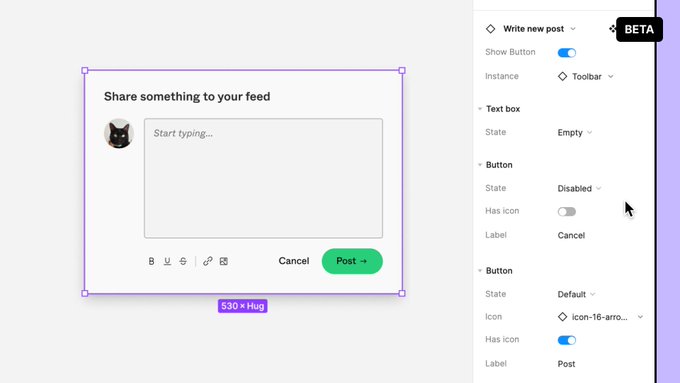
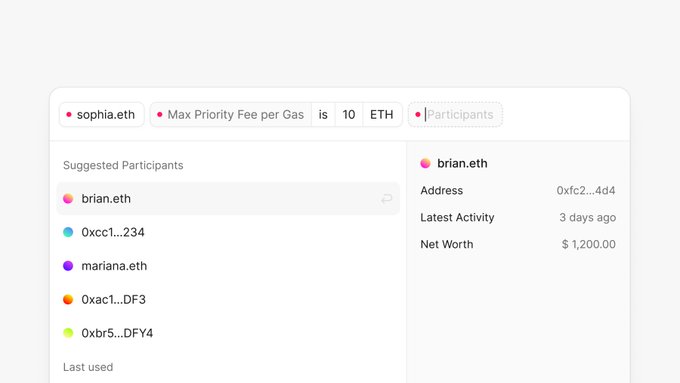
I've been following
@nickfloats
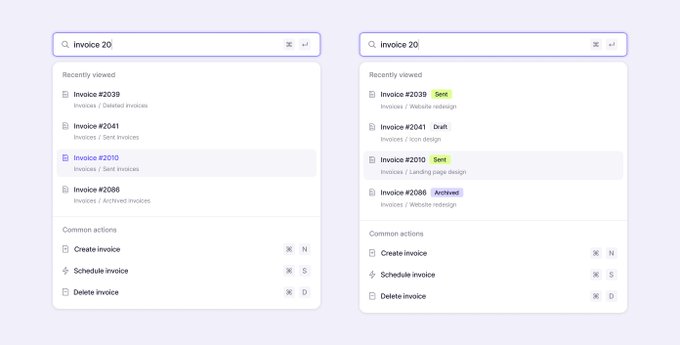
's fantastic work with Midjourney and noticed how prompts can get long.
So I designed a UI concept for a smart editor that identifies semantic differences inside the text and allows you to store and manage snippets to help additive prompting.
19
31
471
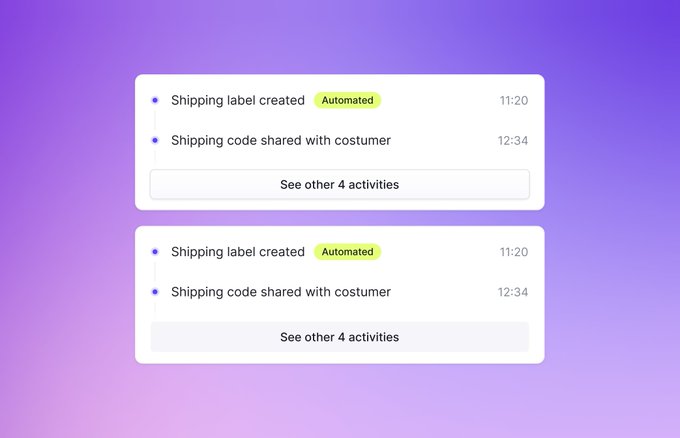
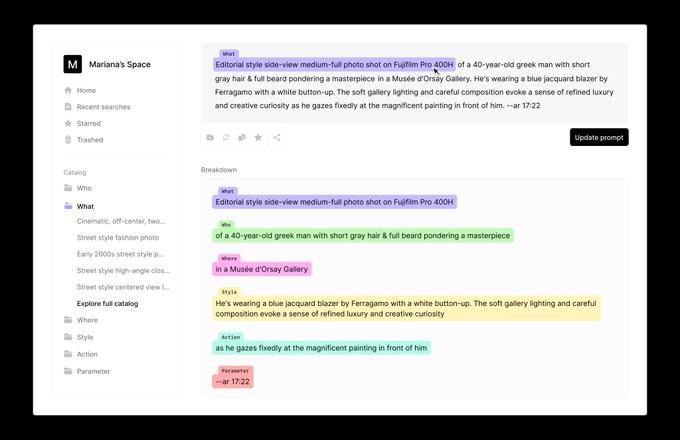
Day 018 ↓
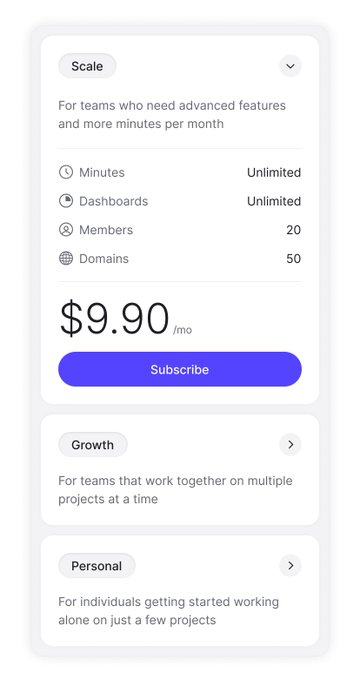
So I slept on this design and wanted to experiment a carrousel logic, which in the end, I like much more for this flow as it gives a more interesting sense of progression.
Quick Figma proto here and HD frame below. ✨
22
20
461
After some days of building with
@emilkowalski_
the waitlist is open at
We plan to start inviting some people for beta testing soon! 🤝
53
11
323
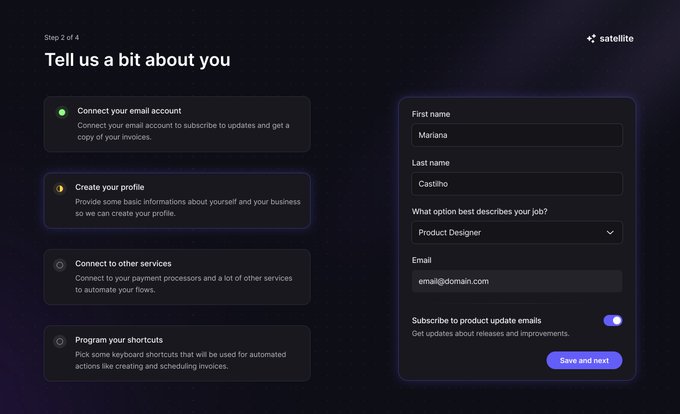
Day 005 ↓
Today's explorations were inspired by this tweet from
@danmall
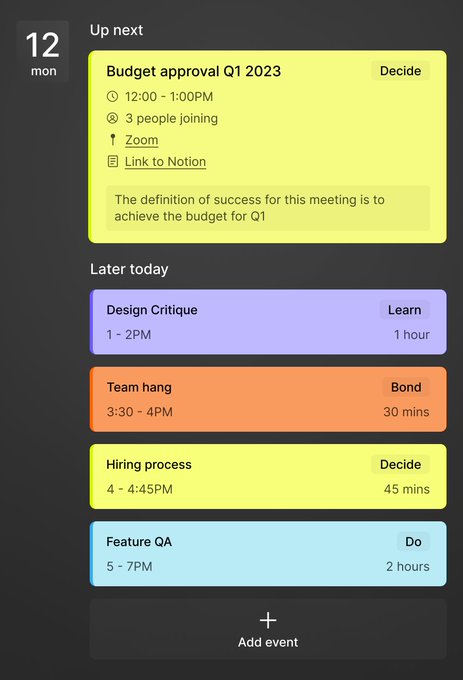
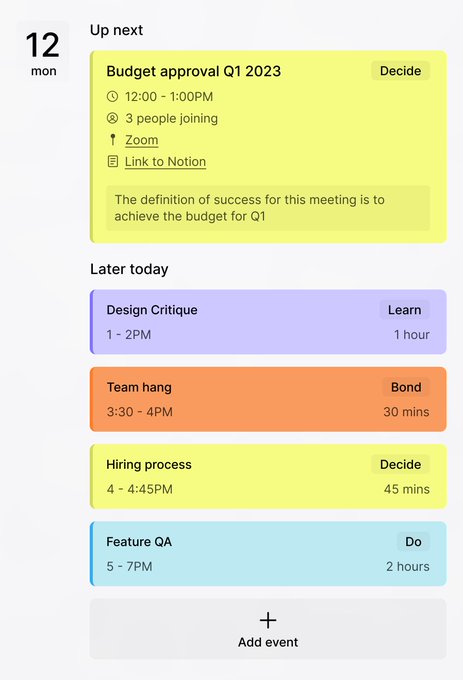
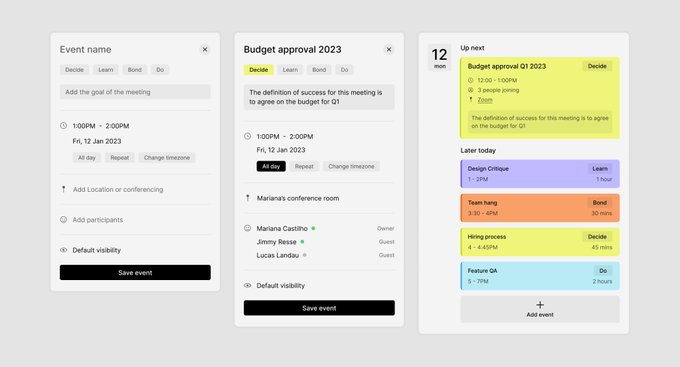
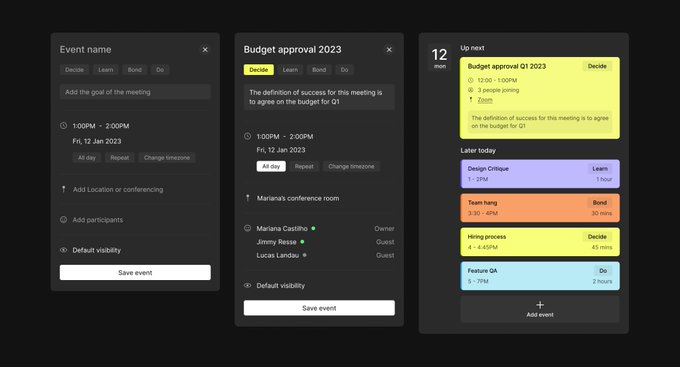
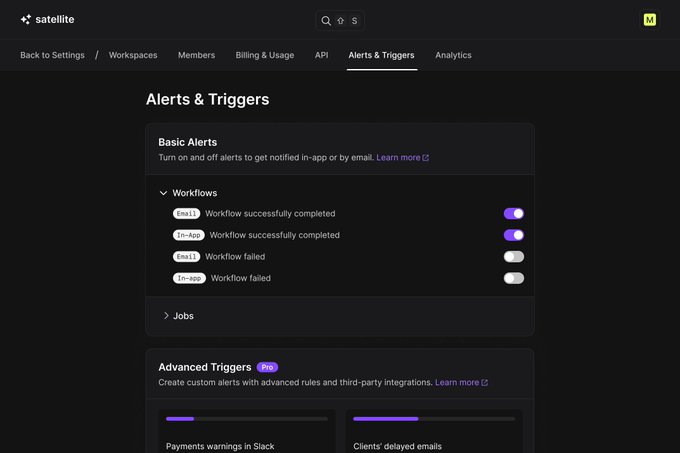
What if we surface the goal of the meeting to the very top level and we absolutely need to label every meeting we create using one of these 4 options?
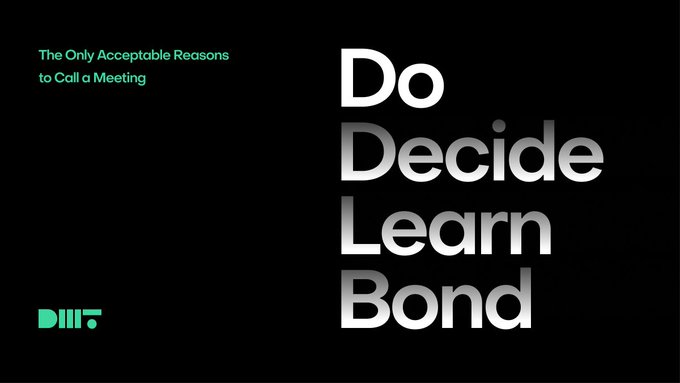
There are only 4 acceptable reasons to call a meeting:
1. Do something together
2. Decide something together
3. Learn something together
4. Bond
Politely decline everything else.
(Thank you to
@adammgrant
for this great framework.)
4
50
286
7
17
262
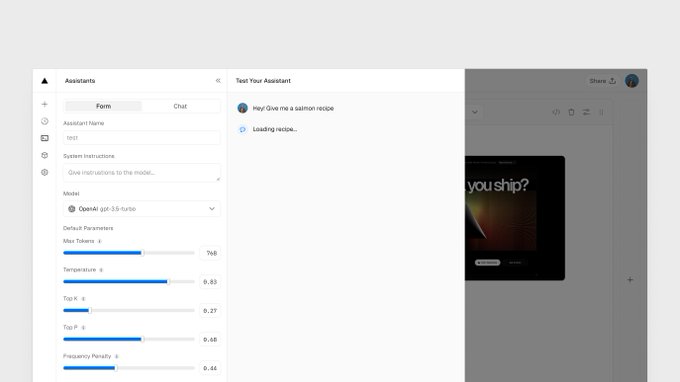
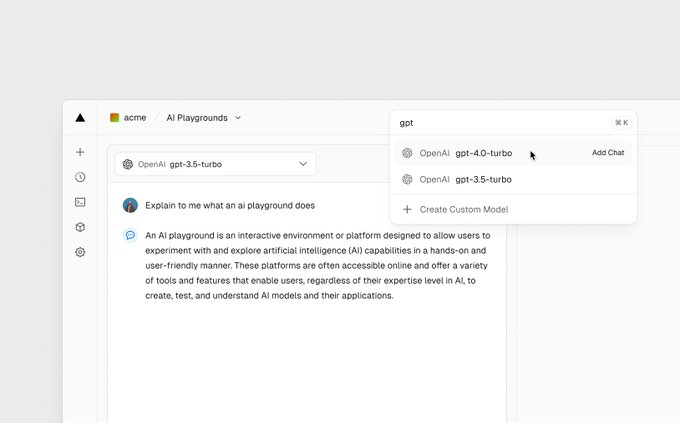
I spent the last weeks designing a new
@vercel
product and it’s finally live! (Sound on 🔉)
You can now seamlessly integrate AI models into your projects, browse and play around with different models without leaving your dashboard, check out full documentation, and more.
12
14
253
Quick update - I've partnered up with
@emilkowalski_
and we've started building it already.
More updates coming soon!
Does the world need another note-taking app? Absolutely not.
Yet, I specifically wanted a brain dump in a timeline format, so I could scroll back in time and filter easily. Just for fun, I decided to build that for myself as a holiday project.
Building with
@nextjs
obviously.
54
11
564
16
2
227
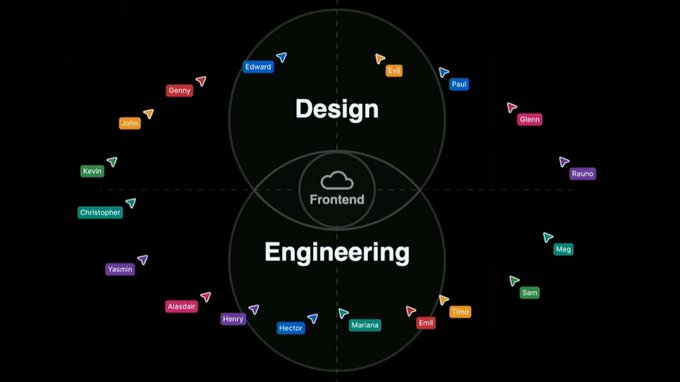
So cool to see my tiny name in a
#Config2023
stage during
@rauchg
's talk. 🥹
Every day grateful to be part of this team.
6
9
218
So
@createwithplay
invited me to test their soon to be launched macOS app!
I'll be playing around with it and might share some insights here. 👀
11
8
186
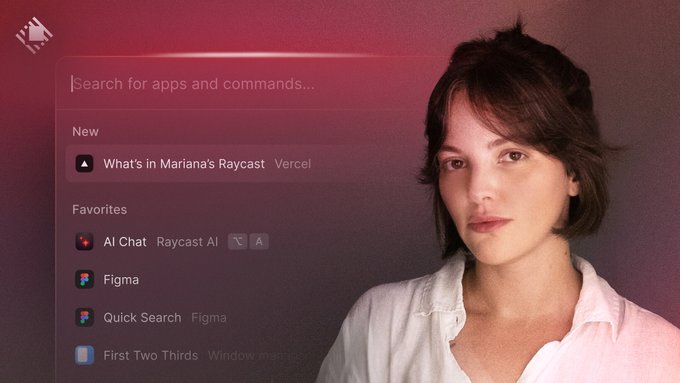
Hello, it’s me talking about a product that I love with amazing people. 🤍
@peduarte
@brunocbreis
@raycastapp
Ever wondered how a designer at Vercel uses their Mac?
Take a peek into what's in
@mrncst
's Raycast 👀
👉
6
7
153
7
8
174
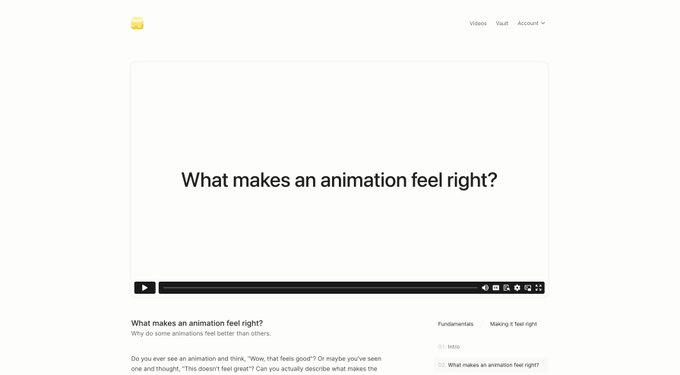
Soooo that’s it! I’ll be helping the most generous and fast-growing design Community out there sharing what I know and what I’ve been exploring lately.
Join us! ✨
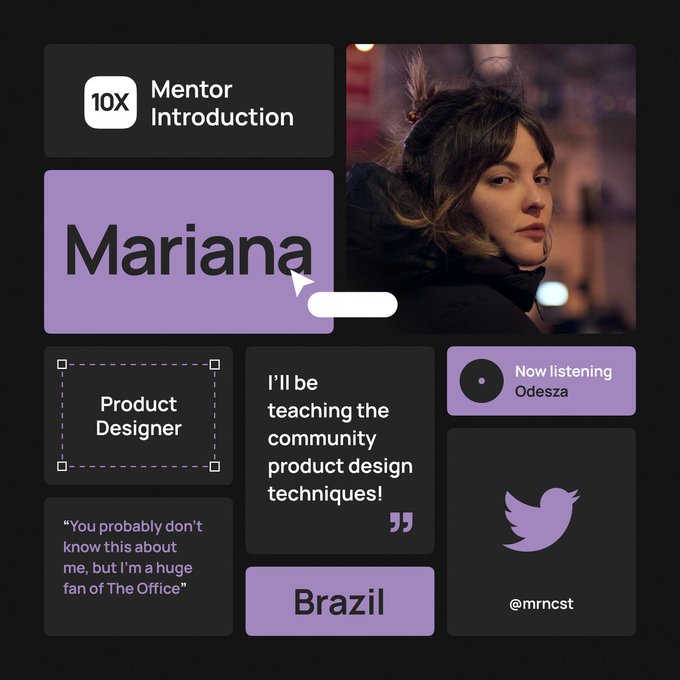
We're happy to introduce a new mentor to you!
Meet
@mrncst
, a product designer from Brazil who will teach the community product design techniques. ✨
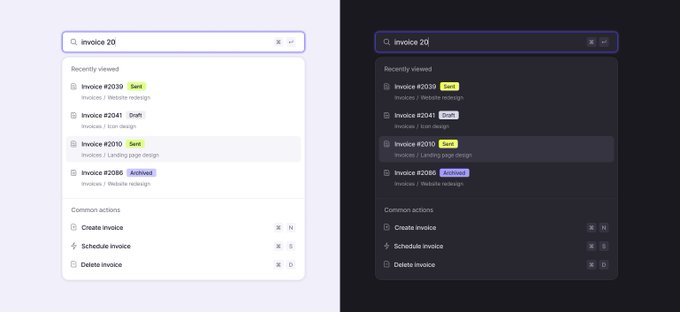
Her first lesson "Mastering Dark Mode" will be available to all community members in March! 🌚
15
12
314
14
3
165
One of my first
@vercel
projects is now live. 🥲
Previously it was very hard to keep track of new Comments across different Previews - you had to enter Preview by Preview or rely on email notifications.
Now you can manage all that's important to you in a single place. 🤝
10
3
151
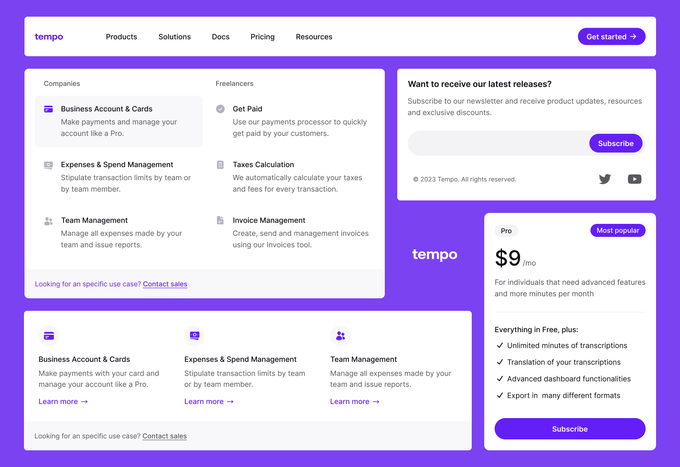
In the past few weeks I've been working with a true
@framer
wizard to bring a very special project to life.
@trytempo
is coming soon - a Framer UI Kit, designed by me and built in Framer by
@aleksliving
. 🍇
18
11
154
Dropping some new code in the
@vercel
dashboard soon, collaborating with the one and only
@JohnPhamous
.
6
4
144
So cool to see out there in the wild, thanks for the feature
@joshtriedcoding
I'll share some new experiments there soon. 👀
Check out his video here:
3
5
99
Thanks
@layers_to
for the feature! 🫶
4
0
91
Christmas arrived earlier thanks to
@raycastapp
🎄
Seriously one of the sickest merch I’ve ever seen, top-tier quality. Thanks a lot
@peduarte
@thomaspaulmann
@brunocbreis
6
2
89
@ilyamiskov
I'll die on the hill that auto-layout is one of the best Figma features, specially for UI design
9
1
88
So grateful to have collaborated to this project. Vercel is really changing the way we build the web and it’s an honor to be part of such an insanely talented team.
LFG ▲
5
2
83