Rookie_SoftwareJourney
@sandeepase48333
Followers
1
Following
0
Media
27
Statuses
32
rookie in everything ##Learning #education #web #web3 #
Earth
Joined April 2024
WebDevelopmentJourney . #MyCSS #html #Day-6.#cssJourney #css .#cssflexboxlayout .Flexible layout.Align, Justify and Wrap.Flex-wrap: this is really useful when you run out of space on the horizontal. Justify-content - it’s set on the parent container. Basically sets the.
0
0
0
WebDevelopmentJourney. #MyCSS #html #Day-6 . #cssJourney #css #cssflexbox #flexbox-direction.Flexbox Direction.Row and Column Layout.Flex direction can learn how to modify our flexbox in order to achieve the layouts that we want. In flexbox , that means when you have a
0
0
1
WebDevelopmentJourney .#MyCSS #html #Day-6 . #cssJourney #css #cssflexbox.CSSFlexbox.Display: Flex.Overall page structure. Flexbox is incredibly easy to use. Flexbox all you need to do is to wrap your div’s inside the container and then target that container in your CSS and set
2
0
1
WebDevelopmentJourney .#MyCSS #html #Day-5. #cssJourney #css. #mediaqueries.Media Queries.Adding breakpoints to define responsive layouts. Media queries are actually pretty simple to understand.
0
0
0
WebDevelopmentJourney.#MyCSS #html #Day-5.#cssJourney.#cssfloat.Css float:.This will allows us to do the wrap text around a particular element. The float property specifies whether an element should float to the left, right, or not at all. eg:.img {. float: right;.}
0
0
0
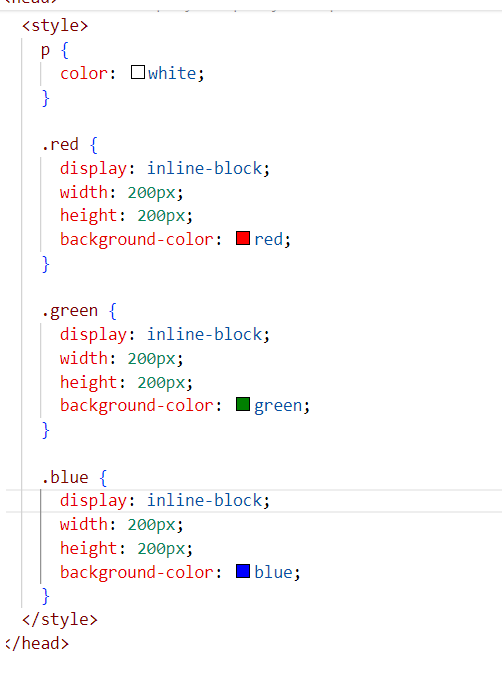
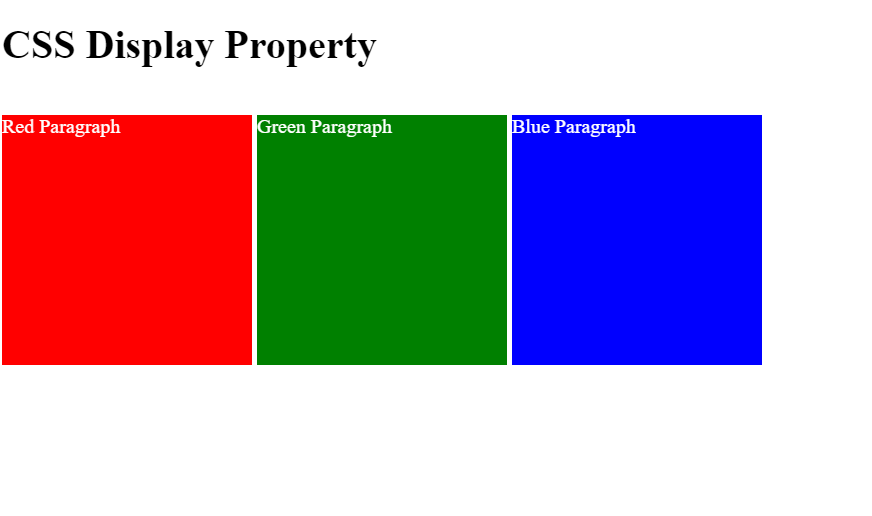
#cssdisplay.#css, #inline-block.3.Inline-block :.inline-block which is unique about this is a sort of halfway-point between the inline and the block . Block element allows us to set the height and width. Inline aspect of the setting allows us to have elements that go on to the
0
0
0
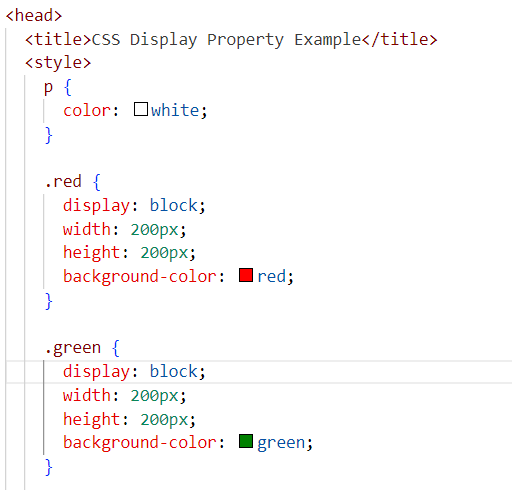
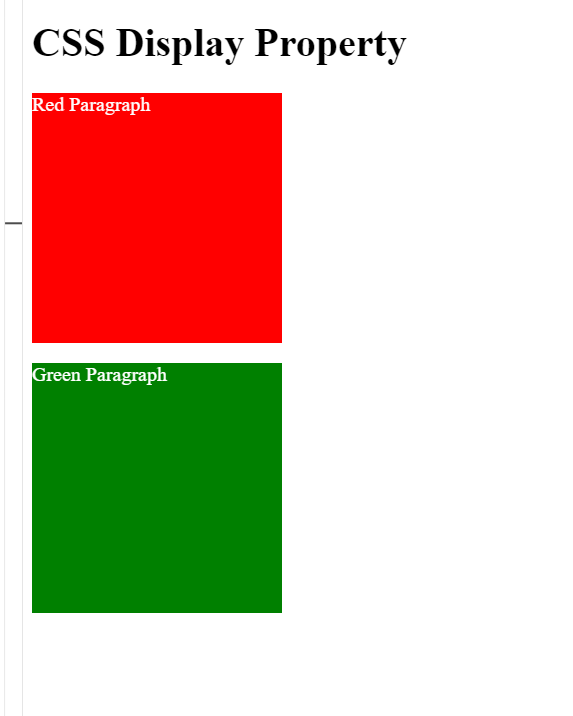
#cssdisplay.#block, #CSS .2.Block: its is a full width block. When an element has display set to block, then it is going to take up the entire full width. EG: .h2 {. display: block;.}
0
0
0
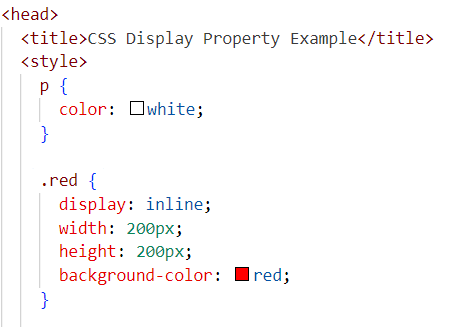
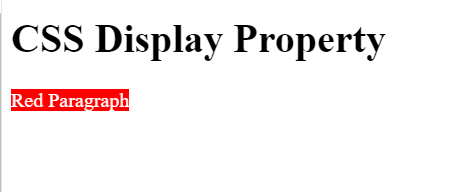
#cssdisplay.#inline .Inline:.the span has that value set to something called Inline. If the display was inline, then it means that if we had one element here. For example, a span element and then we add another element, that’s another span, then they’re both going to go into the
0
0
0
WebDevelopmentJourney.#MyCSS #html #Day-5.#cssJourney.#cssdisplay.CSSDisplay.The display property specified the display behavior of an element.There are three common types of display. 1.Inline.2.block.3.inline-block.
3
0
0
#csspositioning.#fixed-css positioning.Fixed ::.Position relative to the viewport, which means it always stays in the same place even if the page is scrolled.
0
0
0
#csspositioning.#absolute-css positioning.Absolute ::.Position relative to nearest positioned ancestor or top left corner of webpage.
1
0
0
#csspositioning.#relative-css positioning.Relative ::.Position relative to default position. Relative positioning basically takes the original position and you can apply some changes to it , so you can move it relative to where it should be.
1
0
0
#csspositioning.#static-css positioning.Static :.This is actually the html default. As soon as you insert any piece of html by default, they’re going to have this particular positioning.
1
0
0
WebDevelopmentJourney.MyCSS #Day-4.#cssjourney.#csspositioning.CSS Positioning.A complete beginner’s guide to CSS Positioning. The CSS position property specifies the type of positioning method used for elements. There are different position values.1.static.2.Relative.3.Absolute.
1
0
0