Explore tweets tagged as #cssdisplay
The list of top Web Development Tools. #webdesigner #html5 #softwaredeveloper #programmer #webdevelopment #coding #csharp #coder #html #javascript.#htmlcss #webdesign #webdesigntips #design #uidesign #cssgrid #cssflex #html5 #htmlcoding #cssdisplay
0
2
5
"Just learned about the power of CSS 'display' property! It's like a magic wand for layout. 💫💻 Now I can easily create flexible and responsive designs. #WebDevelopment #CSSDisplay #FrontEndDev"
0
0
1
Css display property. #cssdisplay, #displayproperty, #cssproperties, #webdesign, #htmlcss, #csslayout, #cssstyle, #cssboxmodel, #csscode, #cssmagic
0
0
0
A quick overview of MongoDB.#Mongodb #webdesigner #html5 #softwaredeveloper #programmer #coding #coder #fullstackdeveloper #javascript.#htmlcss #html #css #learnwebdev #frontendev #ui #webdevtips #learncss #webdesign #webdesigntips #design #uidesign #htmlcoding #cssdisplay
0
1
2
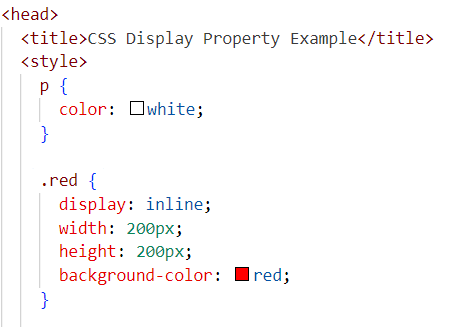
#cssdisplay.#inline .Inline:.the span has that value set to something called Inline. If the display was inline, then it means that if we had one element here. For example, a span element and then we add another element, that’s another span, then they’re both going to go into the
0
0
0
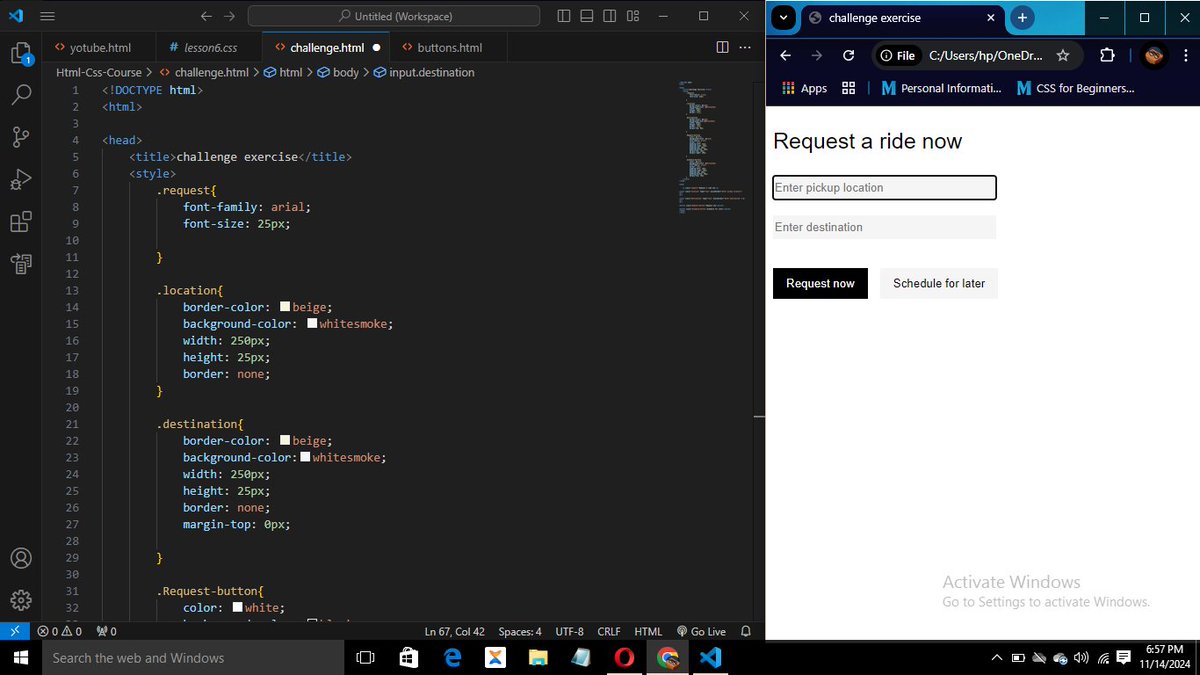
Mastering CSS Display Property & HTML Input Elements!. Discover the power of:. HTML Input Elements:.- class for styling.- type (text, email, password, etc.).- placeholder for hints.- required for validation.- style for customizations. #WebDesign #CSSDisplay #HTMLInput
1
1
6
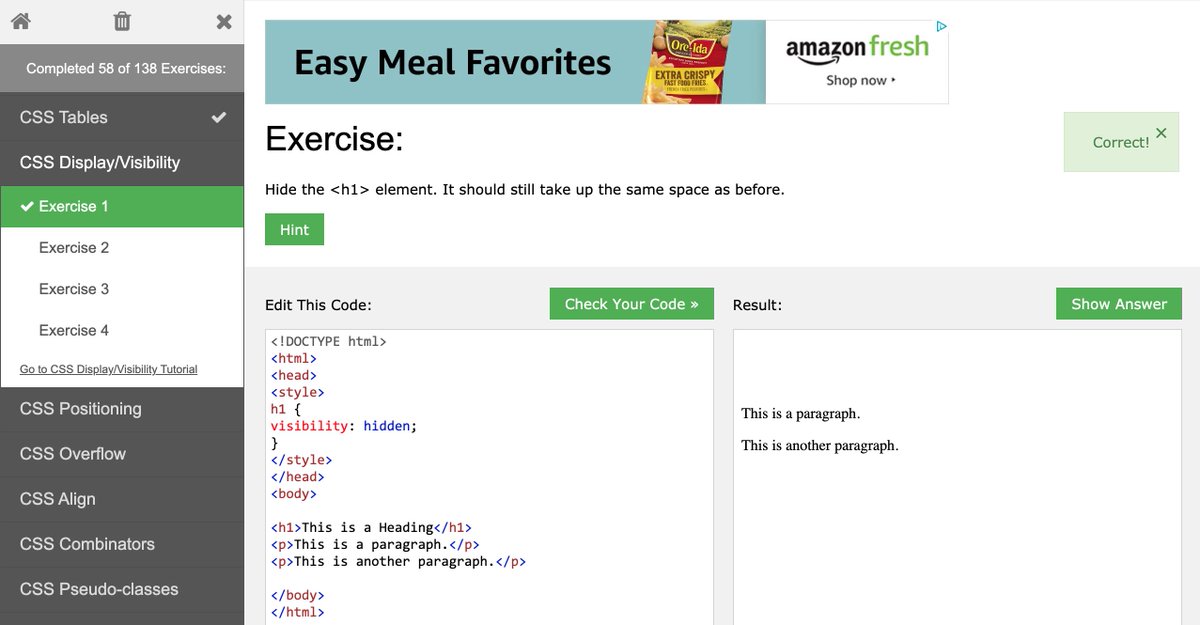
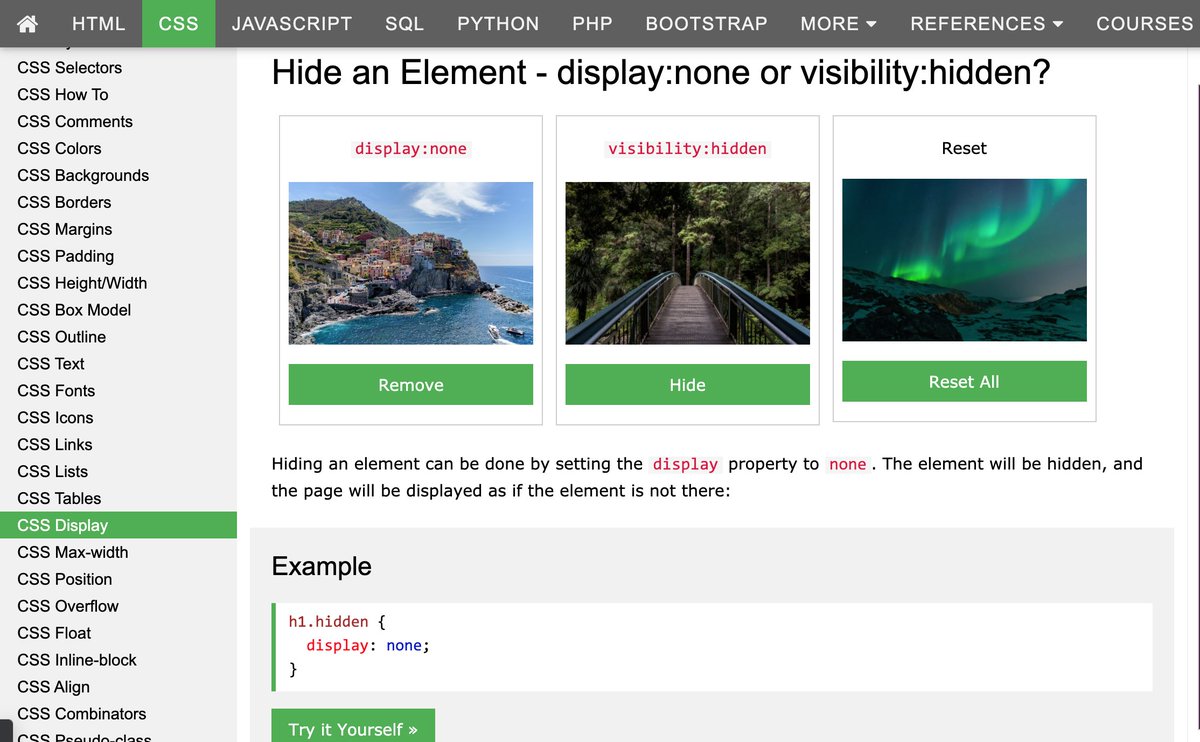
#Day94 of my #100DaysOfCode! Completed the #CSSDisplay section in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web Design Certification" projects #JustForFun #CSS #WomenWhoCode #FeelingAccomplished
0
7
4
#Day93 of my #100DaysOfCode! Started the #CSSDisplay section in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web Design Certification" projects #JustForFun #CSS #WomenWhoCode #FeelingAccomplished
0
3
5
Css display properties and usage. Here you go. #css #css3 #uidesign #uideveloper.#webdesign #webdeveloper #html #html5 #selector #Python #display.#cssdisplay #ui #ux #web #FrontEnd.
0
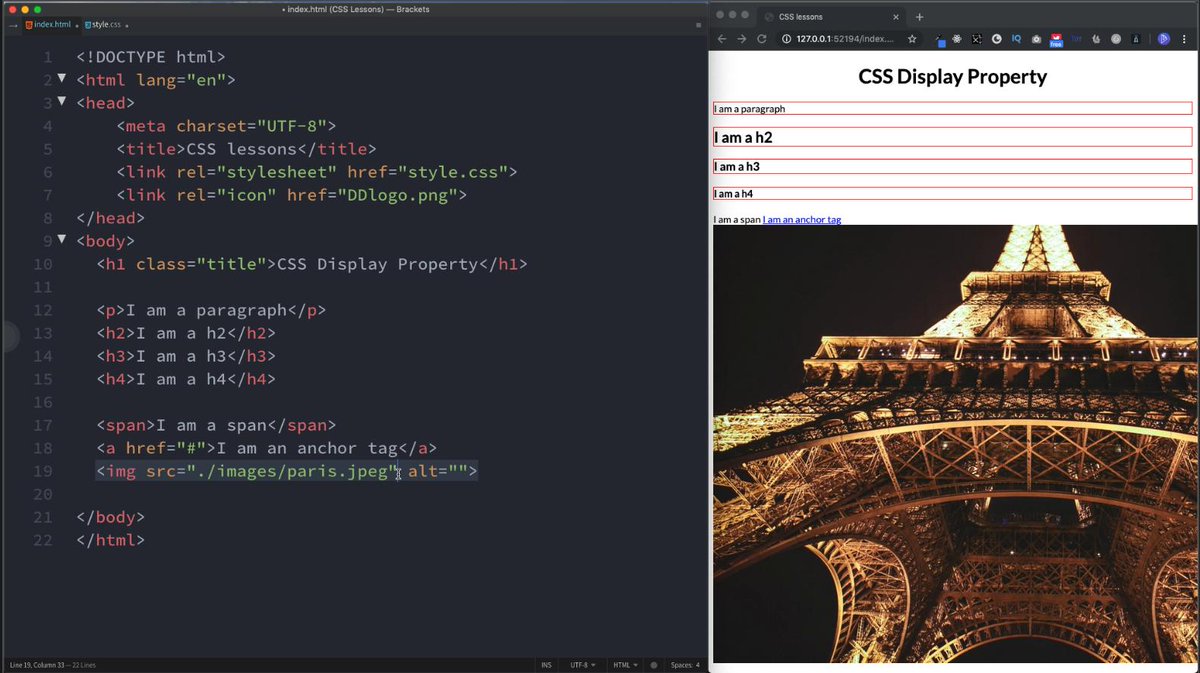
5
5
In this lesson we take a look at the CSS display property 😎 - #css #cssdisplay #cssblock #cssinline #webdesign #coding #code #webdeveloper #developer #webdevelopment #web #coder #webdesigner #technology #ui #website #design #tech #development
0
1
0
The two-value syntax of the CSS Display property via @mozhacks. #javascript #css #featuredarticle #firefox #standards #cssdisplay #flexbox #100daysofcode #webdev #webdevelopment.
0
2
2
“Dart - 動的なページの作成(css(display, visibility, opacity, font-size, color, line-height)) | Kamimura's blog” http://t.co/jJ6VAeDKrb #プログラミング #Dart.
1
0
0
if($(var).css('display') == "block") with slideToggle?: I'm attempting to change an icon shown on the option tit. http://t.co/yRTx8odb.
0
0
0