Rajeev Ranjan Pandey
@prajeevranjan
Followers
60
Following
257
Media
54
Statuses
225
i am rajeev ranjan pandey an aspiring coder.
bokaro, jharkhand, india
Joined October 2024
Hello my dear family,.I would like a favor from you all. I want to buy a new laptop and pay my college fee by myself. So, if any of you have any idea how to make money than i would be thankfull to you all. #Earn #MoneyTips.
0
0
0
I’m looking forward to #connect with people who are interested in :- .👦javascript .📷DSA Full stack developer .📷Frontend .📷Backend .📷Software Development .📷Java .#LearnInPublic#letsconnectHey@grok.👩💻💻.
0
1
3
Hello people and bots😂 i am looking to #connect with real people who are interested in any of the below: - web dev - frontend - backend - devops - UI/UX - freelance - learnInPublic - or in general entrepreneurship looking to learn from you guys. #letsconnect #web_dev #trending.
0
0
1
According to me :-. Vibe coding is a myth. You don't build real apps with a few aesthetic prompts and vibes. It only works if you’ve already mastered CS, know how to guide LLMs, and debug like a pro. Otherwise? .You’re just watching ChatGPT hallucinate. #CodeReality #vibecoding.
0
0
1
Trying to reach 100 followers tonight — let's make it happen!.I’m looking to #connect with:.👨💻 Frontend, Backend & Fullstack Developers.🛠️ Software Engineers & Tech Creators.⚡ MERN Stack Enthusiasts.Let’s build, learn & grow together.#100DaysOfCode #DevCommunity #TheCampusCoders.
1
0
1
Hey @grok.I’m looking forward to #connect with people who are interested in :-.👦javascript.🔯React.👨💻DSA.🎗️Full stack developer.💼Freelancing.🎨Frontend.🚨Backend.👩💻Node Js.✅Software Development.👩💻Java.💻Leetcode.#LearnInPublic #letsconnect.
0
0
2
Hey @grok.I’m looking forward to #connect with people who are interested in :-.👦javascript.🔯React.👨💻DSA.🎗️Full stack developer.💼Freelancing.🎨Frontend.🚨Backend.👩💻Node Js.✅Software Development.👩💻Java.💻Leetcode.#LearnInPublic #letsconnect.
26
0
24
I'll give this a shot. Hey #everyone, I'm looking to connect with people in tech. Follow and I'll follow back if you're into:.- AI/ML.-fullstack .-frontend.-backend.-web dev.-mobile dev.-dsa.-cloud computing.-quantum computing.lets grow together! #letsconnect #buildinpublic.
3
0
4
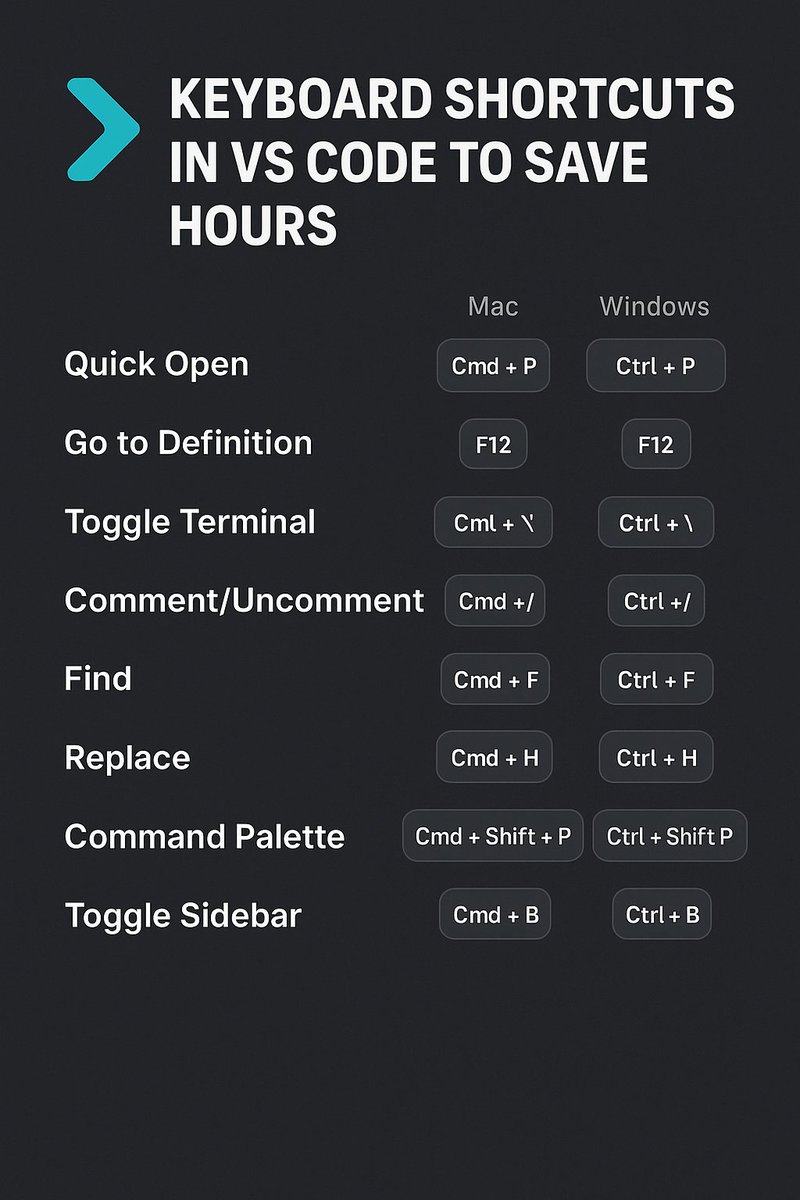
Mastering shortcuts = less time clicking, more time coding. Save this list. Use it daily. Your fingers will thank you. 💻⚡.Got a fav VS Code shortcut? Drop it below 👇.#DeveloperTools #VSCodeTips #CleanCode #DevLife.
0
0
0
⌨️ Stop wasting time in VS Code with your mouse. Here are keyboard shortcuts that’ll save you hours and make you code like a wizard ⚡.(Mac & Windows included).#VSCode #DevTips #100DaysOfCode #CodeProductivity
1
0
0